
Lento – Weiterentwicklung der Spotify-Social-Media-App
Von Lukas Ganster am 19.01.2023
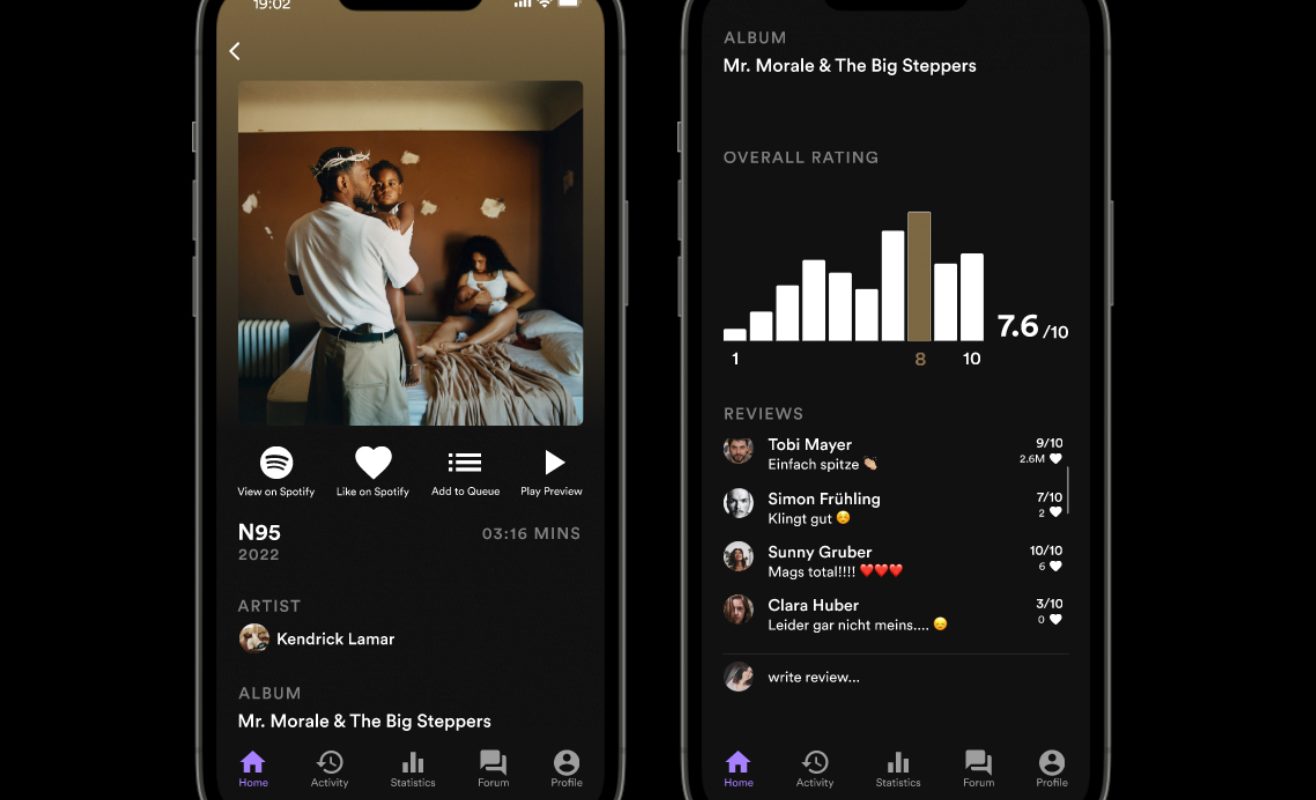
Die Grundlage für die App “Lento” wurde im Laufe des zweiten Semesters (SS 2022) von Fabian Gaugusch und Lukas Ganster im Rahmen der Masterklasse Mobile (Studiengang Interactive Technologies) entwickelt. Im Rahmen des dritten Semester (WS 2022) wurde auf diesem Fundament die App weiterentwickelt bzw. auch umgebaut. Das Konzept der Anwendung ist ein soziales Netzwerk auf Basis von Spotify, in dem Songs, Alben oder Playlists bewertet und kommentiert werden können. Der User soll sehen können, was seine Freund:innen gerade hören, um den Musikgeschmack der eigenen Freund:innen besser zu verstehen. In einem früheren Artikel auf dieser Blog-Seite wurde das Konzept von Lento bereits vorgestellt.

Performance und Security
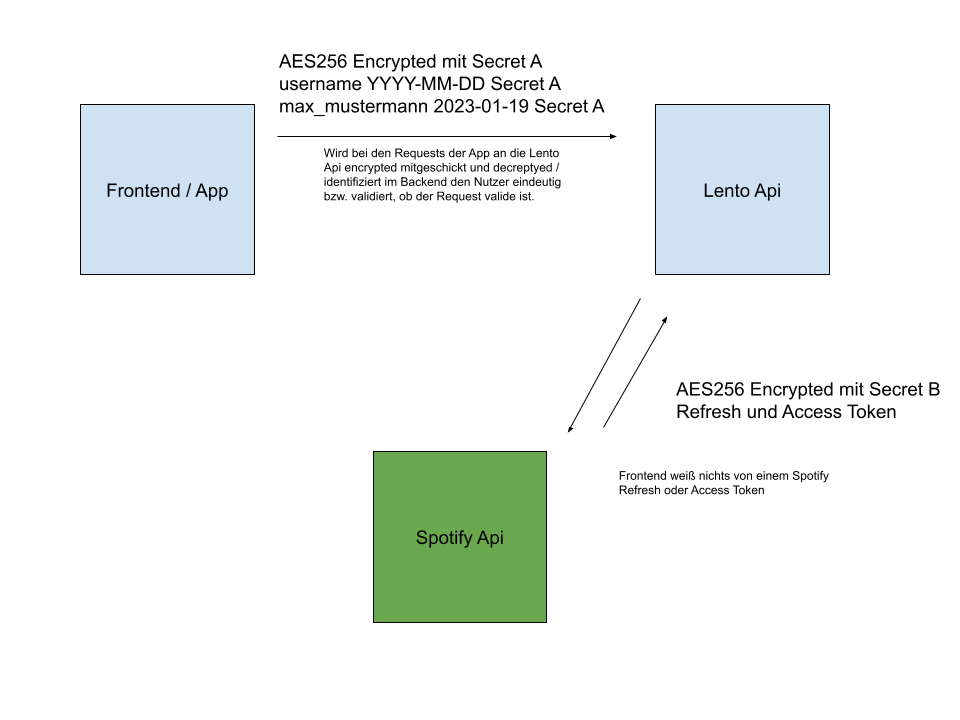
In einer früheren Version von Lento wurden alle Requests, die an die Spotify-API geschickt werden, direkt vom Client-Gerät aus gesendet. Das hatte zur Folge, dass viele Requests redundant waren und auch hinsichtlich der Performance Luft nach oben hatten. Außerdem war die Idee im gesamten Funktionsumfang auch stark eingeschränkt, wenn die Daten zur Spotify-Authentifizierung nicht am Server, sondern am Client liegen. Funktionen wie die täglichen Empfehlungen oder die Playlisten von bestimmten Nutzer:innen waren nur eingeschränkt möglich.

Im Folge des dritten Semesters wurde aus technischer Sicht also in erster Linie ein Großteil der Spotify-bezogenen Logik vom Frontend (React Native App) ins Backend (Nest.js Server) verlagert. Dies bietet eine robuste Grundlage für die weitere Entwicklung und Skalierung der Software.
Farbe des Album-Covers durch Vibrant.js
Vibrant.js ist eine JavaScript-Bibliothek, die es ermöglicht, Farbpaletten aus Bildern zu extrahieren und diese Farben als JS-Objekte zu verwenden. Mit Vibrant.js können Entwickler:innen Farbpaletten aus Bildern generieren und diese Farben in ihren Webprojekten verwenden, um ein einheitliches Design zu erzielen oder Bildelemente hervorzuheben. Diese Library wurde in der neuen Version der Lento Api eingebettet und kann auch über die Schnittstelle https://lentoapi.herokuapp.com/dominantColor?url=albumartworkurl erreicht werden. Wie in Screenshot 3 ersichtlich, wurde damit die Anzeige der Songs bzw. Songcovers personalisierter gestaltet.

Next up
Im Rahmen des vierten Semesters und darüber hinaus ist geplant, die App weiterzuentwickeln und auch in naher Zukunft ein Minimal-Valuable-Product fertigzustellen. Ein Teammitglied (Fabian Gaugusch) arbeitet auch im Rahmen seiner Diplomarbeit an der App, speziell aus dem Aspekt der Datenvisualisierung, weiter.

The comments are closed.