
Material Design 3
Von Eva Altenburger am 23.02.2022
Gemeinsam mit Android 12 wurde letztes Jahr die nächste Instanz von Material Design vorgestellt: Material Design 3 (M3) oder auch Material You.
Google hat die erste Version von Material Design 2014 vorgestellt. Mit diesen Guidelines und Komponenten haben sie versucht, den Designprozess für Apps und Webseiten zu vereinfachen und einheitlicher zu gestalten. Damit sollte die User Experience verbessert und konstanter werden.
Mit der neuesten Version wollen sie das Design persönlicher machen und gleichzeitig gewährleisten, dass die Funktionalität weiter verbessert wird. Doch welche Vorteile bringt Material Design?
Sollte man Material Design verwenden?
Material Design besteht nicht nur aus Guidelines, wenn es verwendet wird, ist das Design Teil eines bestehenden Systems. Damit können komplexe Probleme strukturiert gelöst werden. Ein weiterer Vorteil ist, dass Google die Dokumentation immer weiter verbessert und genau angibt, wie das Design erstellt und umgesetzt werden kann. Trotzdem ist man bei der Erstellung nicht komplett eingeschränkt und man kann sein eigenes Design verwirklichen. Wenn man Material Design verwendet, ist es auch einfacher, die User Experience zu verbessern.
Der größte Nachteil an Material Design ist die Erkennbarkeit. Wenn es verwendet wird, wird sofort eine Nähe zu Google und Android suggeriert. Ein weiterer Nachteil entsteht, wenn nicht alle Guidelines genauso umgesetzt werden. Wenn z.B. die Animationen weggelassen werden, kann es sein, dass das dem Nutzer negativ auffällt. Da Material Design von einigen Anwendungen umgesetzt wird, ist der Nutzer die zusammenpassenden Features gewöhnt.
Material Design bringt vor allem dann viele Vorteile, wenn man eine Android Applikation entwickelt. In dem Fall ist sichtbare die Nähe zu Google ein großer Nachteil. Mit Material Design 3 wurde das Design erweitert und verbessert.
Was ist neu mit M3?
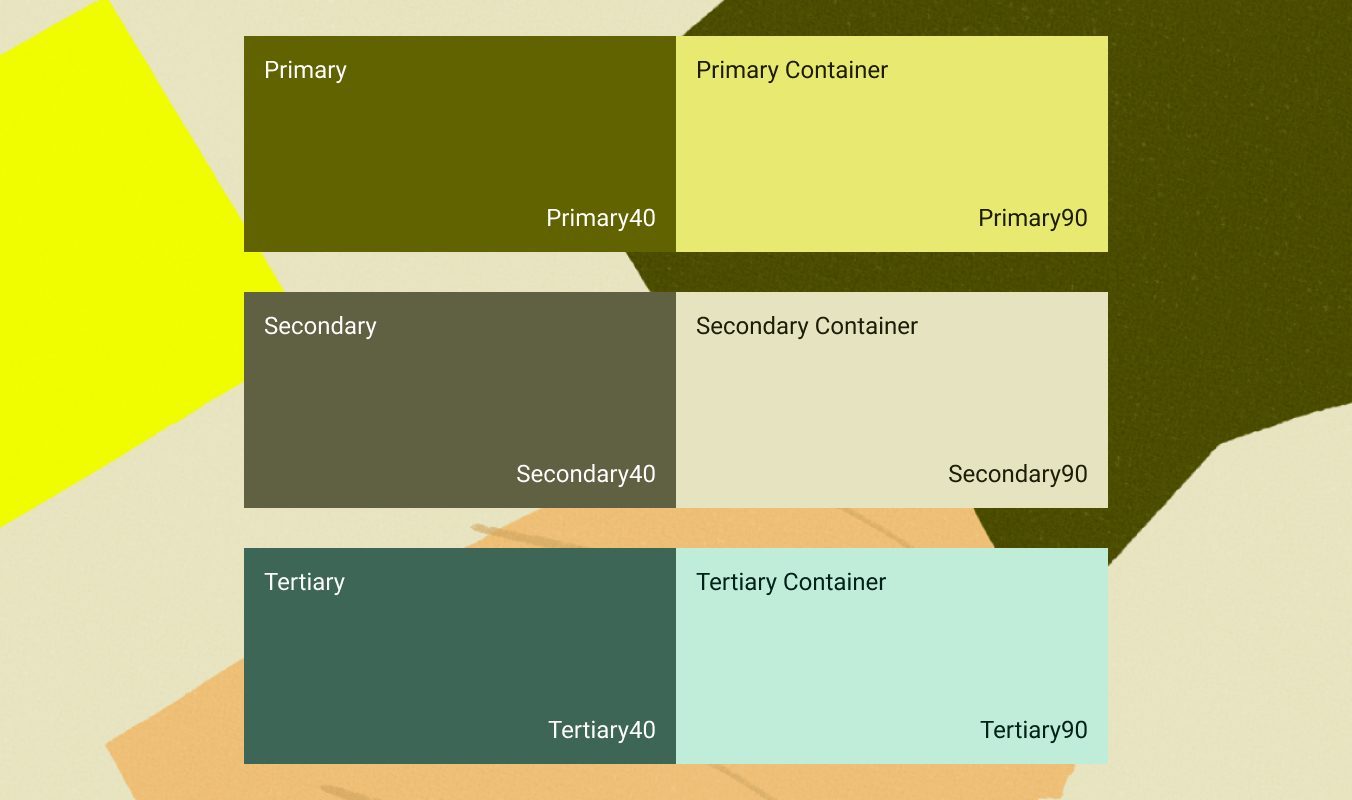
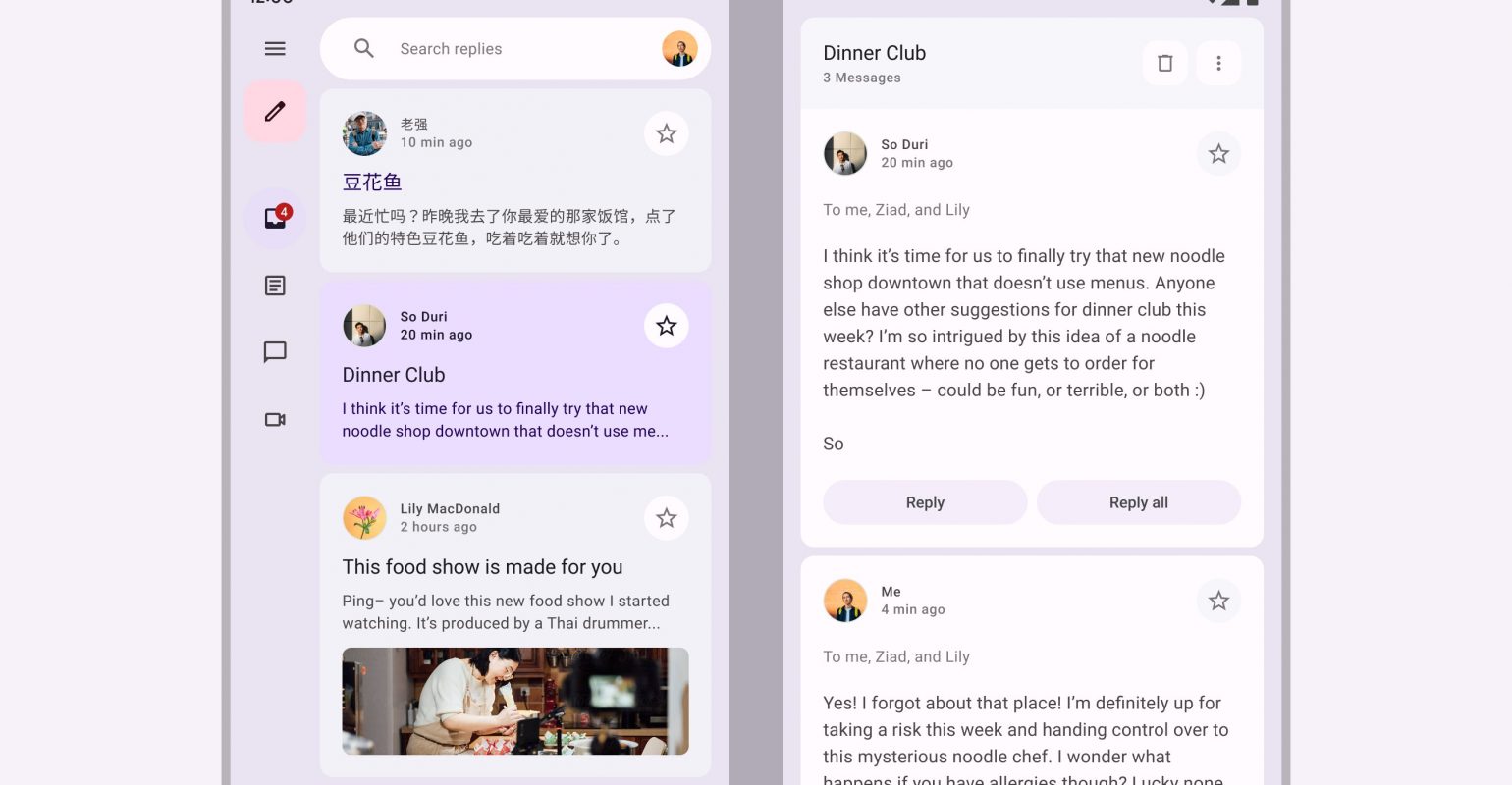
Die Oberfläche wurde neugestaltet, sowohl die Komponenten als auch die Farbschemas. Mithilfe des Hintergrunds, der vom Nutzer eingestellt wird, werden die Farben des Systems angepasst. Die Anpassungen an die Größe und Funktionalitäten des Geräts wurden verbessert. Zusätzlich wurde auch in Sachen Barrierefreiheit einiges verbessert, z.B. der Kontrast oder die Schriftart. Im folgenden werden drei Erneuerungen von M3 vorgestellt:

dynamische Farben
Mit Material You ist es als Nutzer möglich, eigene Farbschemas zu erstellen. Anhand des Hintergrunds werden diese Schemas erstellt, wobei der Nutzer entscheiden kann, welches er für sein Gerät verwenden möchte. Damit werden UI-Elemente des Systems, wie die Einstellungen, oder System Apps, wie z.B. die Uhr-App oder die Taschenrechner-App, eingefärbt.

Guidelines für faltbare Geräte
In der neueste Material Design Version wurden Guidelines für faltbare Geräte vorgestellt. Dabei werden die Positionierung und Erreichbarkeit für den ein- und ausgeklappten Zustand bedacht. Zusätzlich gibt es Regeln für die Aufteilung und das Gelenk.

Design Tokens
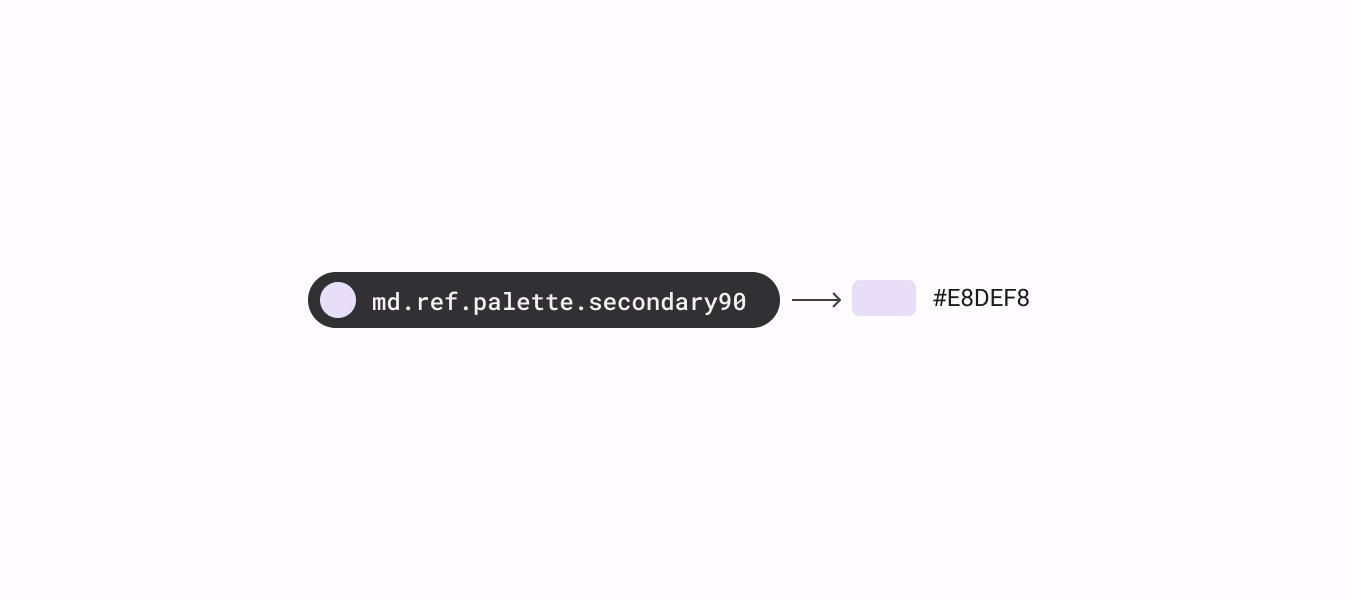
Mit Design Tokens können Werte, z.B. für die Farben und die Schriftart, gespeichert und in der ganzen Anwendung verwendet werden. Damit kann man das Design und den Code konsistenter erstellen. Es gibt sowohl Referenz- und System-Tokens. Sie werden verwendet, um statische Werte zu ersetzen. Der Name der Tokens folgt dabei einer logischen Struktur. Die Design Tokens erleichtern außerdem die Anpassbarkeit des Designs, da sie dynamisch verwendet werden.
hilfreiche Tools
Wenn man sein Design nach den Guidelines von Material You erstellen möchte, stellt Google einige Hilfsmittel zur Verfügung.
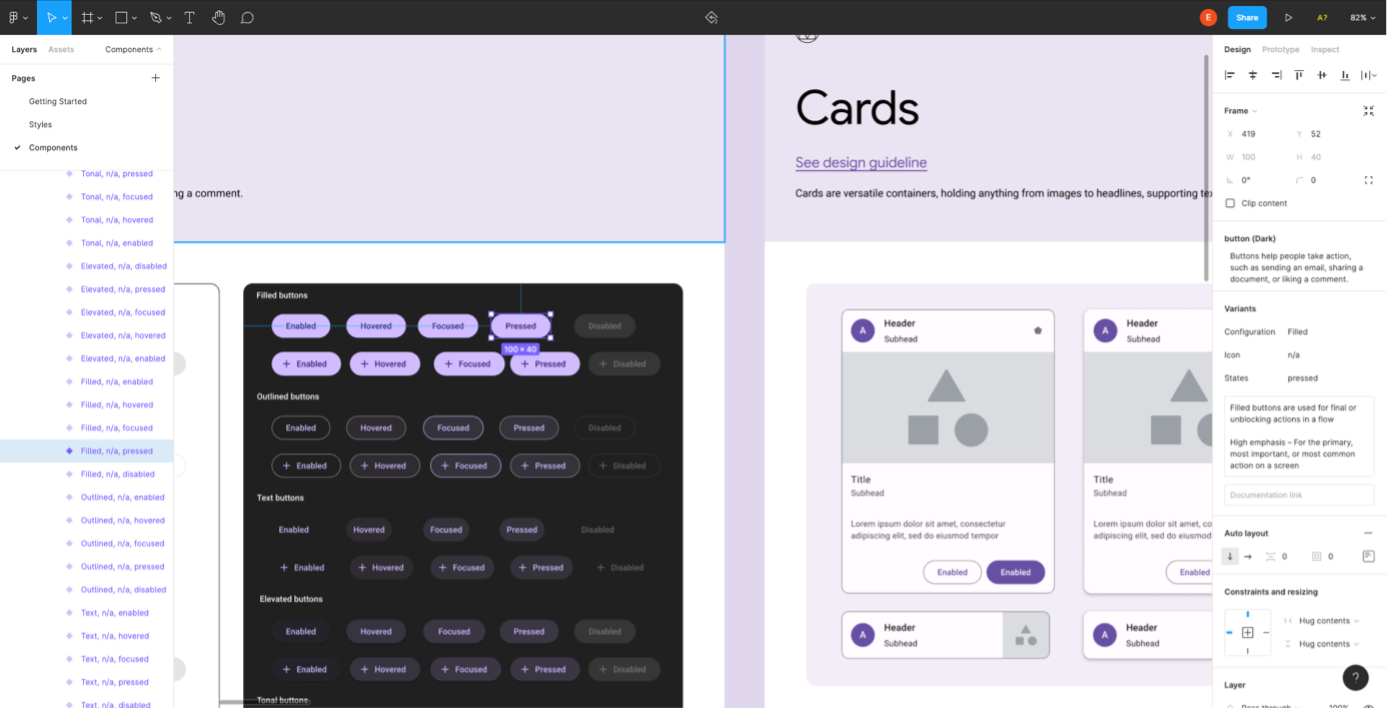
Für Figma gibt es sowohl ein Design Kit als auch einen Material Theme Builder als Plugin. Im Design Kit gibt es eine Übersicht über die Typographie, Icons und Farben als auch hilfreiche Links. Damit erhält man eine Vorschau, wie die einzelnen Komponenten umgesetzt wurden.

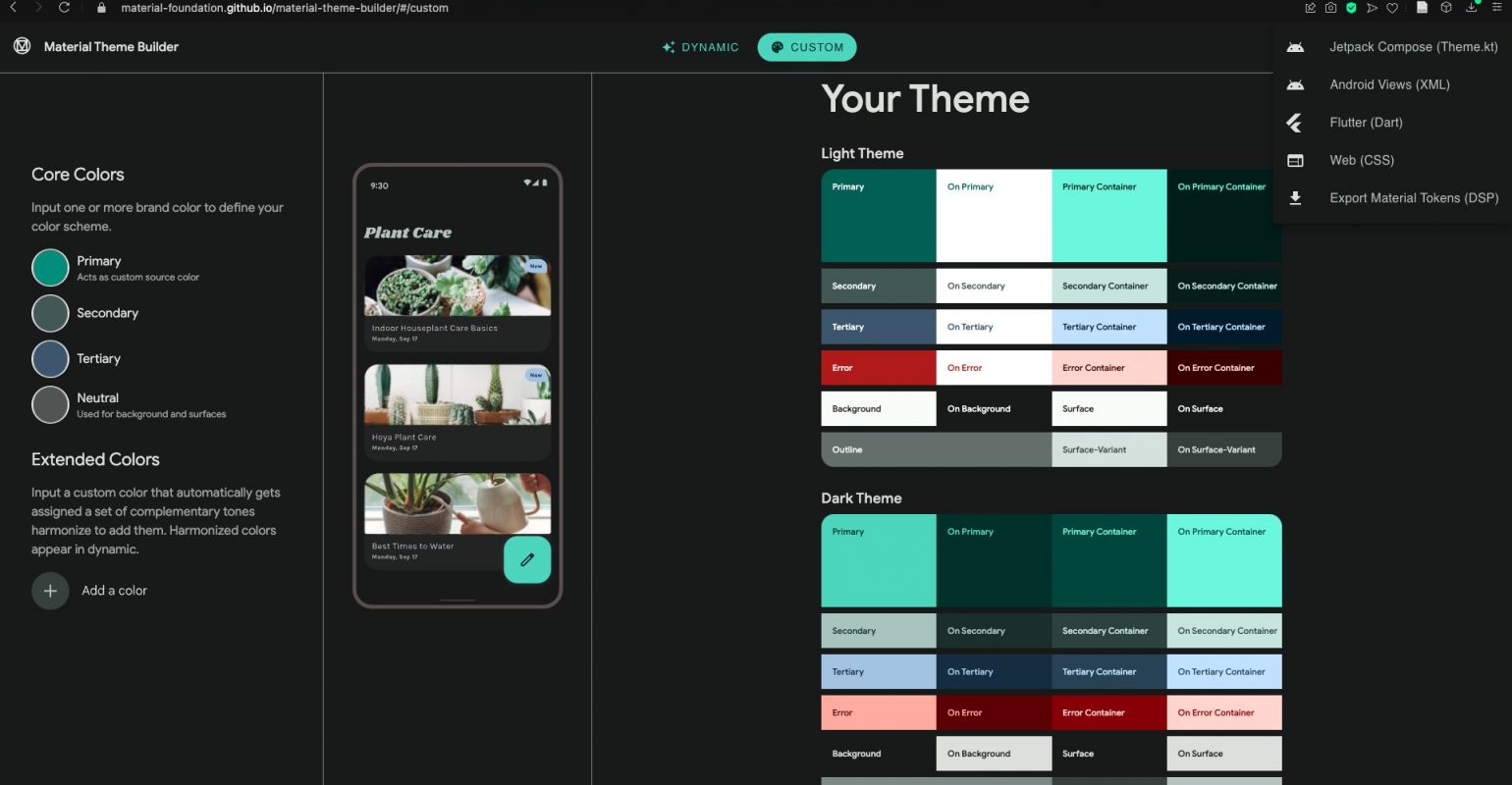
Mithilfe des Material Theme Builder Plugins wird die Auswahl der Farben erleichtert. Dabei kann man sowohl ein eigenes Bild hochladen oder selbst eine Farbe auswählen. Damit werden dann primary, secondary, tertiary und neutral Farben erstellt. Das Theme kann dann in Figma verwendet werden oder für Jetpack Compose, Android Views und als Material Tokens exportiert werden.
Diesen Material Theme Builder gibt es auch als Website mit denselben Funktionen. Dabei können die Farben zusätzlich für Flutter und CSS exportiert werden.

Zusätzlich hat Google Guides mit Codelab zur Umsetzung von Material Design 3 veröffentlicht. Dabei wird Schritt für Schritt erklärt, wie dynamische Farben in Android umgesetzt werden können.
Der erste Guide erklärt, wie man das Design in Figma erstellt:
https://codelabs.developers.google.com/visualize-dynamic-color#0
Der zweite beinhaltet Anweisung zur Umsetzung in Android: https://codelabs.developers.google.com/codelabs/apply-dynamic-color#0
Mit diesen Blogeinträgen bietet Google gute Grundlagen um mit Material Design 3 anzufangen.

The comments are closed.