
Modernes CSS
Von it221511 am 05.10.2023
Lukas Jungwirth | it221511
Die Webentwicklung hat in den letzten Jahren enorme Fortschritte gemacht und CSS, die Sprache, die für das Styling von Webseiten verantwortlich ist, war dabei keine Ausnahme. CSS kann mittlerweile weit mehr als einfach nur Farben und Größen definieren. Vor allem mit der Verwendung von CSS Preprocessors können Entwickler Dinge Umsetzen, die in der Vergangenheit noch den Einsatz von JavaScript bedürft hätten.
Einheiten
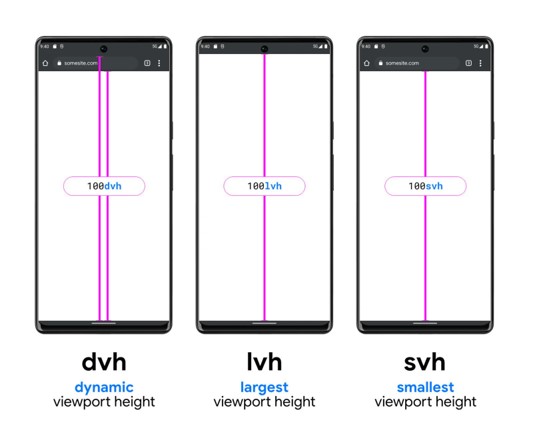
Für die Definition von Größen im Web gibt es mittlerweile viele Möglichkeiten. Von fest definierten Größen wie Pixeln über prozentuelle Angaben bis hin zu Einheiten die sich auf die Größe des Screens beziehen. Gerade Letztere sind bei der Erstellung von modernen Webseiten relevant, da Inhalt so responsive gestaltet werden können. Die bekanntesten Einheiten sind hier vh – viewport height und vw – viewport width, welche sich wie die Namen sagen auf die Höhe und Breite des Viewports beziehen. Gerade bei der Höhe kann es bei mobilen Browsern jetzt aber zu Problemen kommen, da auch die Navigationsleiste oben einen gewissen Platz einnimmt und sich deren Höhe oftmals beim nach unten scrollen verändert. Wie in Abbildung 1 zu sehen wurden dafür neben dem klassischen vh auch noch die Einheiten dvh, lvh und svh eingeführt. SVH steht dabei für smallest viewport height und bezieht sich auf die Höhe ohne Navigationsleiste. Largest Viewport height (LVH) bezieht sich dagegen auf gesamte spanne des Viewports. Der Optimalfall wäre die dynamic viewport height (DVH) welche sich automatisch anpasst, was in der realen Umsetzung allerdings noch nicht immer reibungslos funktioniert.

CSS Preprocessors
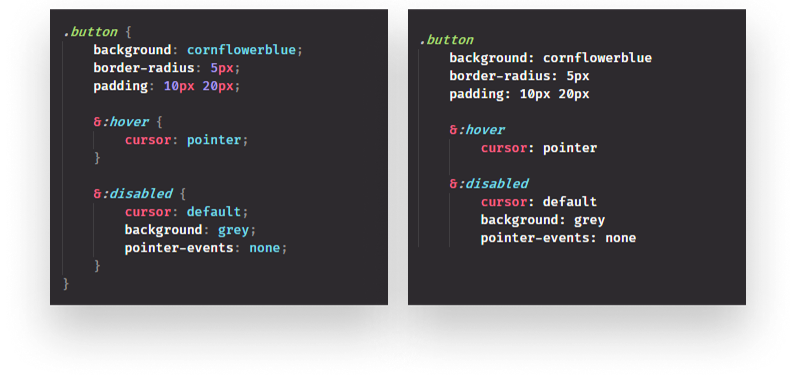
Um Entwicklern bei der CSS Erstellung zusätzliche Möglichkeiten zu geben wurden sogenannte CSS Preprocessors eingeführt. Mit ihnen haben Entwickler ein Werkzeug zur Hand, das die Art und Weise, wie CSS geschrieben und verwaltet wird, grundlegend verändert. Sie ermöglichen es, CSS auf der Grundlage einer eigenen Syntax zu generieren und bieten gleichzeitig zahlreiche fortschrittliche Funktionen, die die Entwicklung und Wartung von Stylesheets erleichtern. Dabei stehen eine Vielzahl an Preprocessors zur Verfügung. Darunter zählen SASS und SCSS, Less, PostCSS und viele weitere. Im Folgenden wird dieser Artikel auf die Vorteile von SCSS eingehen, da er gemeinsam mit SASS zu einem der Beliebtesten gehört. Dabei unterscheidet sich SCSS zu SASS lediglich in der Syntax. Wie in Abbildung 2 zu sehen, gleicht der Syntax von SASS eher Python, während sich SCSS sehr am nativen CSS Syntax bedient und somit vor allem für Einsteiger attraktiv ist.
Die Abbildung zeigt zugleich den ersten großen Vorteil von SCSS – das CSS Nesting. Dabei können verschachtelte Selektoren verwendet werden. Somit müssen Selektoren nicht ständig wiederholt werden, was die Lesbarkeit und Wartbarkeit von Stylesheets erheblich verbessert.

Darüber hinaus ergänzt der Preprocessor CSS um einige Features. Es ermöglicht es Variablen zu verwenden, mit denen Werte wie Farben, Schriftarten und Abstände an einer zentralen Stelle definiert und dann im gesamten Stylesheet verwendet werden können. Das erleichtert die Konsistenz und das Design-Management erheblich. Für eine bessere Übersichtlichkeit ist es ebenfalls Möglich CSS modular abzukapseln. Logisch Abgeschlossene Teile wie das Styling für Buttons können in einem File abgelegt und anschließend importiert werden, wenn es benötigt wird. Darüber hinaus bietet SCSS Mixins und Funktionen, die es ermöglichen, wiederkehrende CSS-Regeln und Blöcke zu abstrahieren und wiederzuverwenden. Dadurch sparen Entwickler Zeit und reduzieren den Codeumfang erheblich. Somit kann beispielsweise eine Funktion geschrieben werden, welche als Parameter einen Farbwert hat. Als Ergebnis liefert sie dann immer einen Button mit der entsprechenden Farbe, was redundanten Code reduziert. Auch die Browser Kompatibilität ist ein wichtiger Aspekt, da darauf geachtet wird die Regeln möglichst so umzuwandeln, dass sie von allen gängigen Browsern richtig interpretiert werden können.
Obwohl SCSS eine leistungsstarke Ergänzung zur CSS-Entwicklung ist, muss beachtet werden, dass es vor der Verwendung in nativen CSS kompiliert werden muss. Somit können trotzdem nur die Möglichkeiten genutzt werden, welche vom Browser auch verstanden werden. Preprocessors erleichtern somit die Arbeitsweise, können aber dennoch nur mit Zutaten kochen, die bereits vorhanden sind.

The comments are closed.