
Mooddiary – WS 21
Von Theresa Neurauter am 24.02.2022
Projekt:
Im Rahmen des Semesterprojektes der Masterklasse Mobile im ersten Semester, habe ich die App „Mooddiary“ implementiert. Die App ist eine Medikamenteneinnahmehilfe mit Stimmungstagebuch. Diese App bietet die Möglichkeit die aufzuschreibenden Daten, die im Zusammenhang mit der Einnahme von speziellen Medikamenten entstehen, digital zu erfassen. Die Einträge werden in einer Liste gespeichert und können immer wieder im Detail eingesehen werden. Ein Kalender bietet die Möglichkeit das genaue Datum sowie den Zeitpunkt der Einnahme des Medikaments zu speichern. Weiters werden in einem Dashboard, in einer einfachen 2D Visualisierung, die wichtigsten Fakten zusammengefasst. Das Frontend wurde mit Ionic umgesetzt und das Backend mit NestJs.
Design:
Das Design wurde momentan noch einfach gehalten, da ich mich mehr auf die Implementierung konzentriert habe. Für einen erste Version dieser App ist es jedoch einfach zu verstehen und übersichtlich.
Funktionen der App:
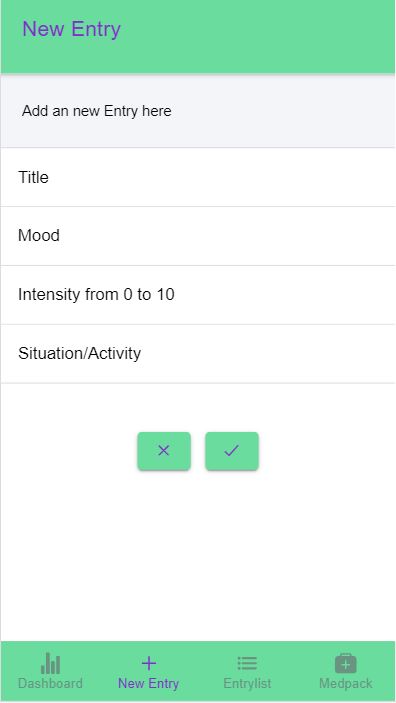
Neuen Eintrag erstellen – dies passiert, indem man die vier Inputfelder für Title, Mood, Intensity und Situation ausfüllt.
Eintragsliste – zeigt alle bisher erstellten Einträge untereinander an. Durch Klicken auf einen Beitrag werden die Details angezeigt, sowie der Zeitpunkt, zu dem der Beitrag erstellt wurde.
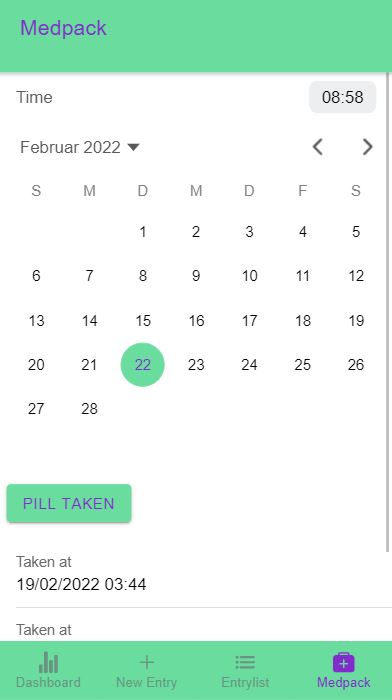
Medikamenteneinnahmehilfe – Es wird ein Kalender angezeigt, der durch Klick auf einen Button das aktuelle Datum und die aktuelle Uhrzeit speichert und darunter ausgibt.
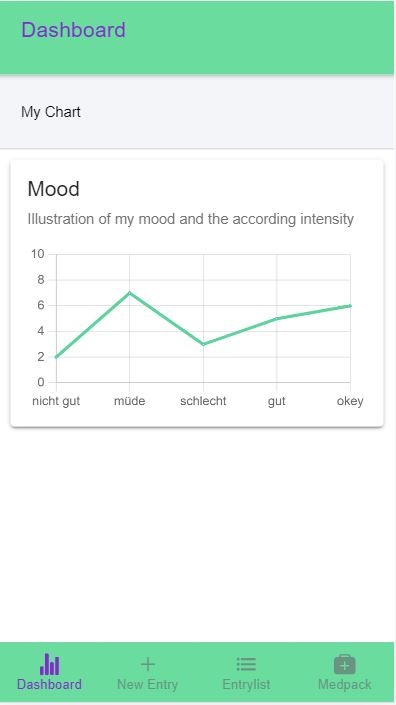
Dashboard– hier werden die wichtigsten Daten in einer 2D Visualisierung zusammengefasst und ausgegeben
Learnings:
Da für mich beide Technologien neu waren, war es zu Beginn eine Herausforderung und ich musste mich erst bei vielen Dingen einlesen und diese anschließend ausprobieren. Die schrittweise Durchimplementierung hat mir geholfen das Backend besser zu verstehen. Auch mit der Datenbank musste ich mich etwas auseinandersetzen. Bezogen auf Ionic habe ich viel neues gelernt und einen guten Einblick bekommen, was mit diesem Framework alles möglich ist. Abgesehen davon war ein großes Learning, dass das Konzept am Anfang, zu dem eine genaue Beschreibung der Funktionen als auch des Designs im Sinne von Mockups gehört, sehr wichtig sind. Durch ein sauberes und gut durchdachtes Konzept vermeidet man einige unnötige Arbeiten. Leider hatte ich bis zum jetzigem Stand keine Zeit mich auf ein gutes Design zu konzentrieren. Auf das würde ich mich gerne im nächsten Semester mehr konzentrieren.
Wie es weitergehen kann…
Ich kann mir durchaus vorstellen diese App im nächsten Semester zu überarbeiten, weiter auszubauen und Tests durchzuführen. Es gibt noch viele Funktionen die verbessert und erweitertet werden können und außerdem sollte noch mehr Fokus auf ein gutes und userfreundliches Design gelegt werden.




The comments are closed.