
Murder Menu | Semesterprojekt SS24
Von Sebastian Koller, Selina Lehner und Nora Riglthaler am 10.10.2024
Projektbeschreibung
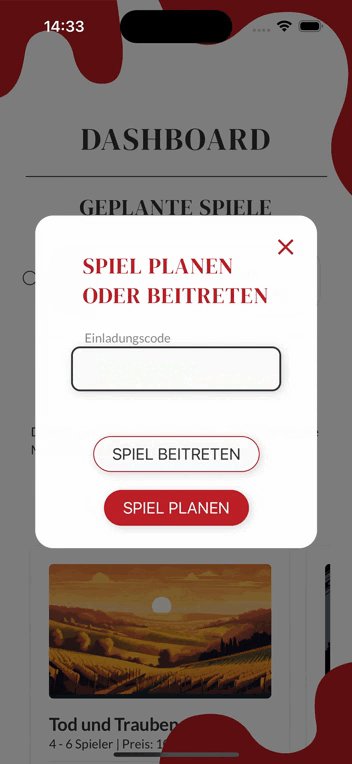
Murder Menu ist eine interaktive Dinner-and-Crime-App, die Nutzer*innen durch einen Krimi-Dinner-Abend führt. Eine Person kauft ein Krimi-Dinner-Modul und lädt andere ein, die daraufhin ihre Rollenbeschreibungen erhalten und sich auf den gemeinsamen Abend vorbereiten können. Die Spieler*innen erhalten vom Host einen Einladungscode, über den sie in der App dem Spiel beitreten können. In mehreren Phasen erhalten sie neue Informationen und Hinweise, die durch simulierte Nachrichten, Videos, Fotos, Polizeiberichte und mehr präsentiert werden. Ein in-game Chat ermöglicht Diskussionen, mit Notizen können in der App die verschiedenen Erfahrungen festgehalten werden. Am Ende der letzten Phase folgt eine Abstimmung und die Auflösung des Krimis.
Die App wird mit React Native Programmiert, im Backend verwenden wir Nest.js.
Das Projekt wird über mehrere Semester laufen, im ersten Semester lag der Fokus auf einem Design Prototypen und einem funktionalen MVP. Im zweiten Semester haben wir den MVP erweitert: User*innen können sich einloggen und registrieren, sie können ein Krimi-Dinner-Modul “kaufen” und den Abend planen sowie die Rollen zuweisen. Das eigentliche Spiel wurde um ein Session Management erweitert und von den TFG Ausschreibungen erstellten Inhalte wurden eingearbeitet.
Mitglieder*innen
Sebastian Koller
Selina Lehner
Nora Riglthaler
Projektleitung, Deployment, Backend, Frontend
Design, Prototyping, Frontend
Design, Usability, Backend, Frontend
Umgesetzte Features
Die folgen Features waren unsere Hauptaufgaben dieses Semester. Zusätzlich haben wir den Code der App und des Backends stetig optimiert und Fehlerresistenter gemacht.
Registrierung & Login
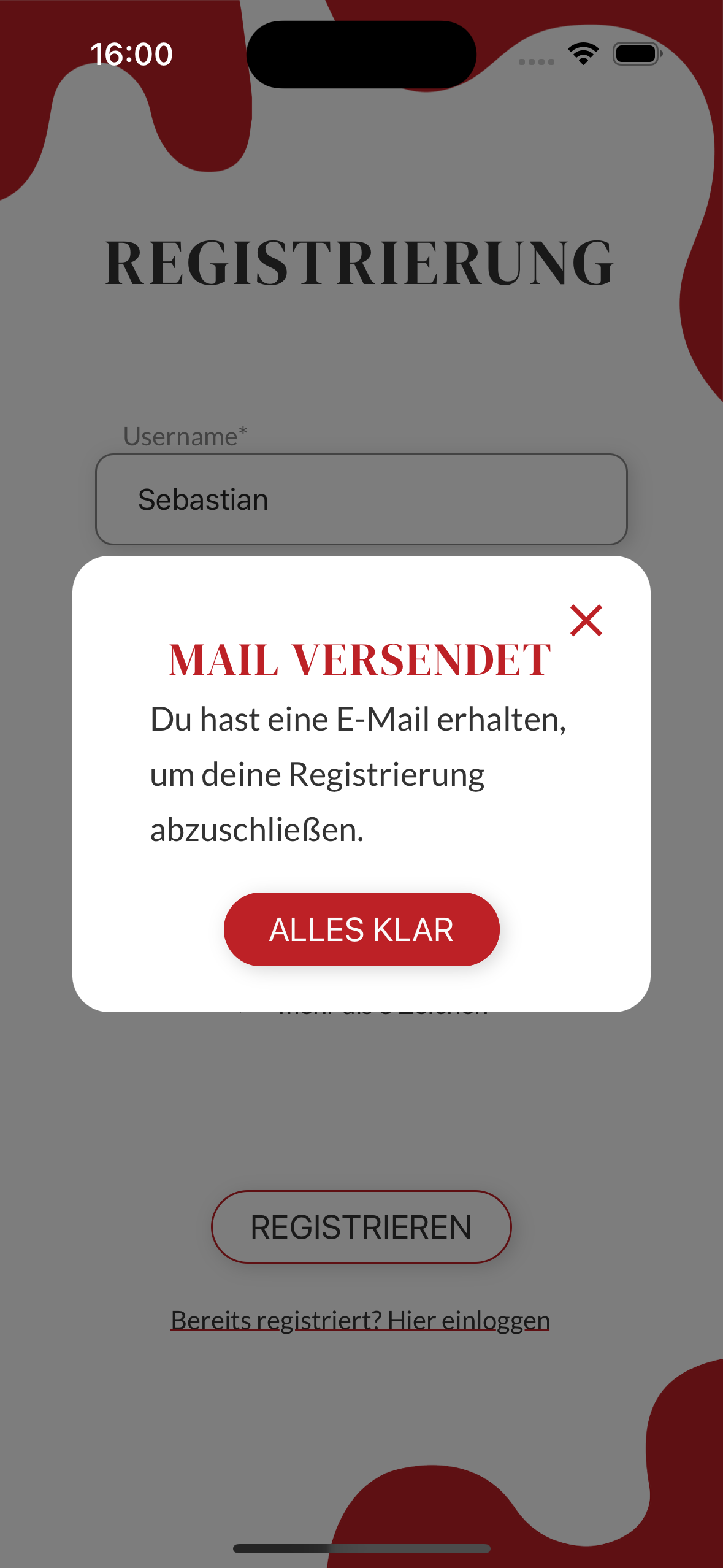
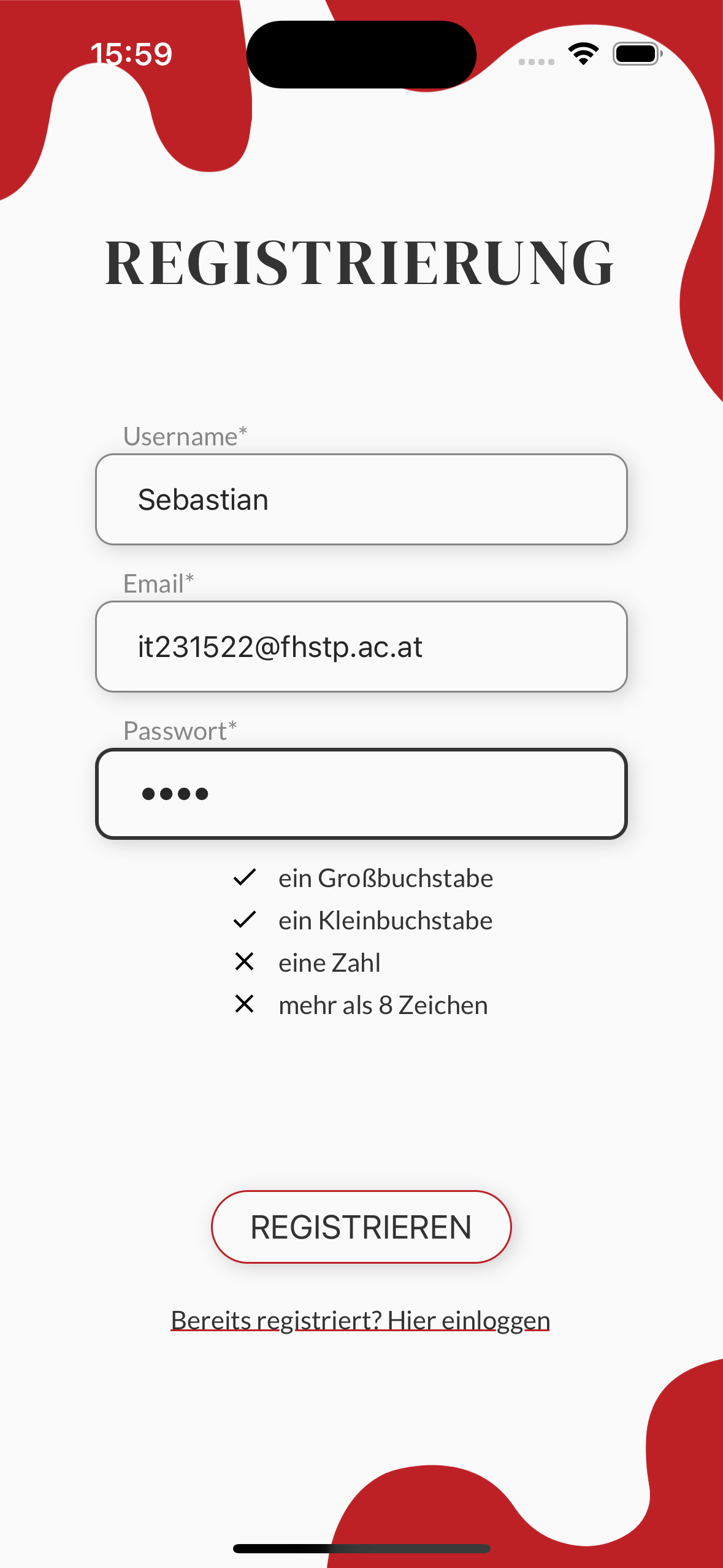
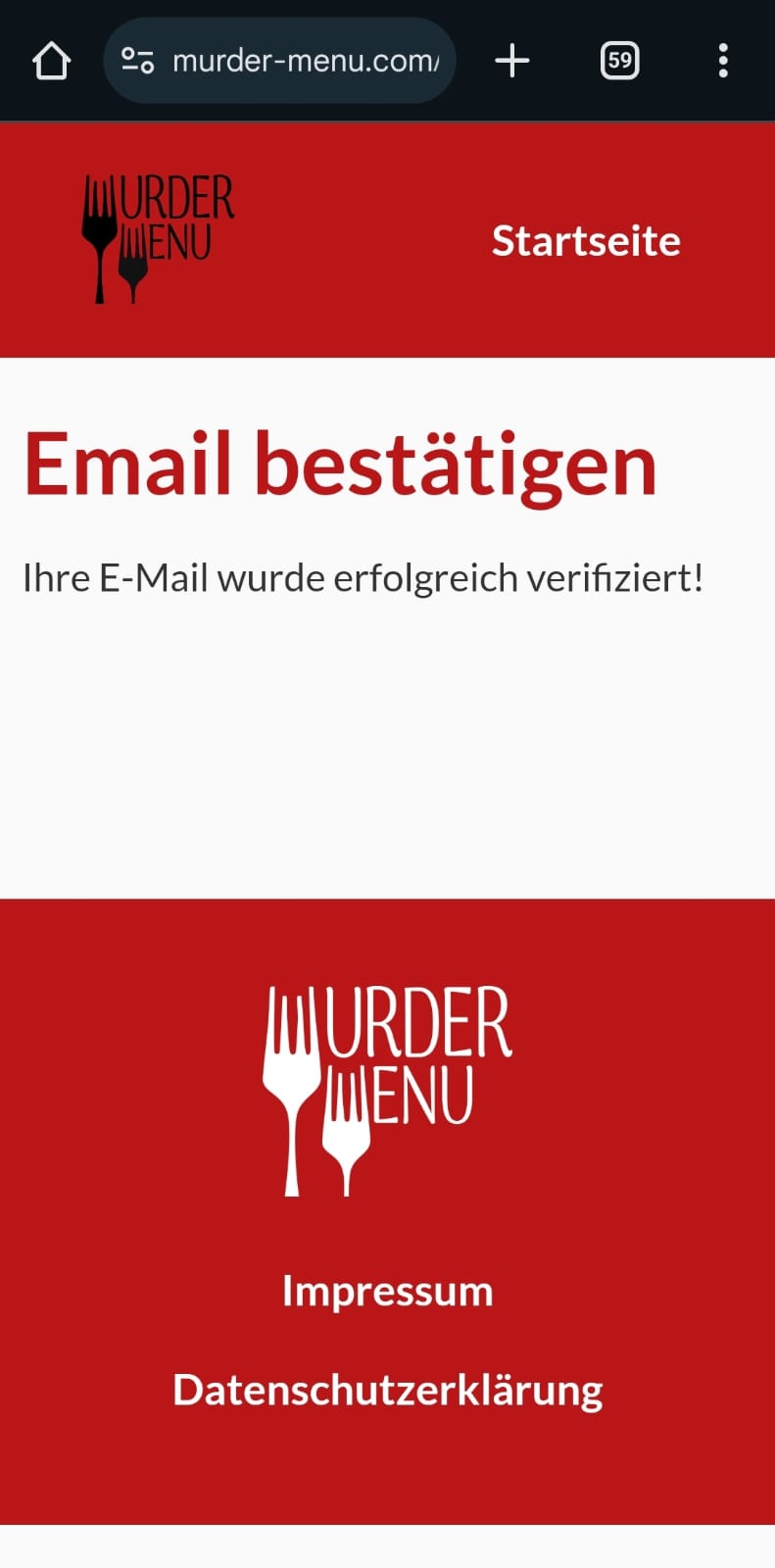
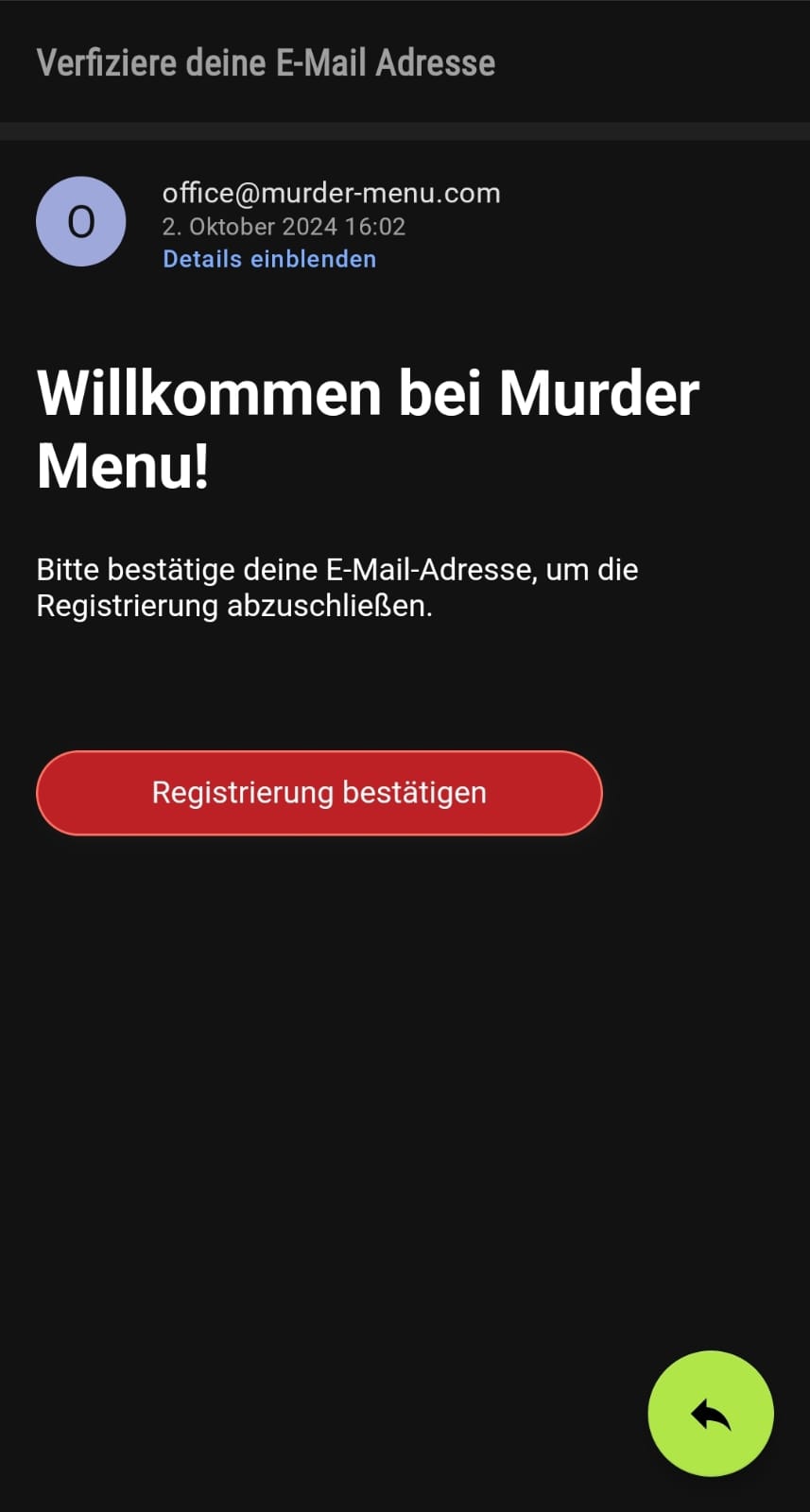
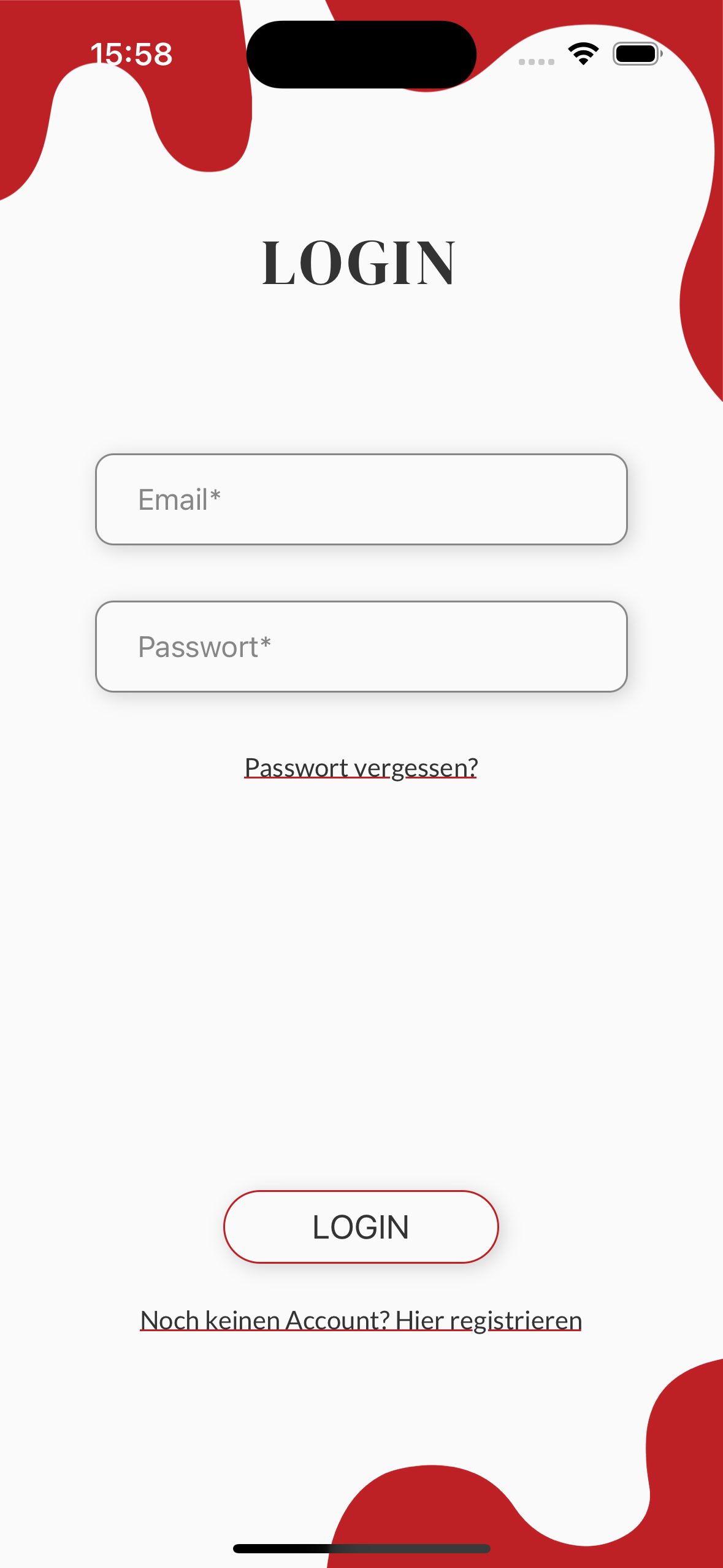
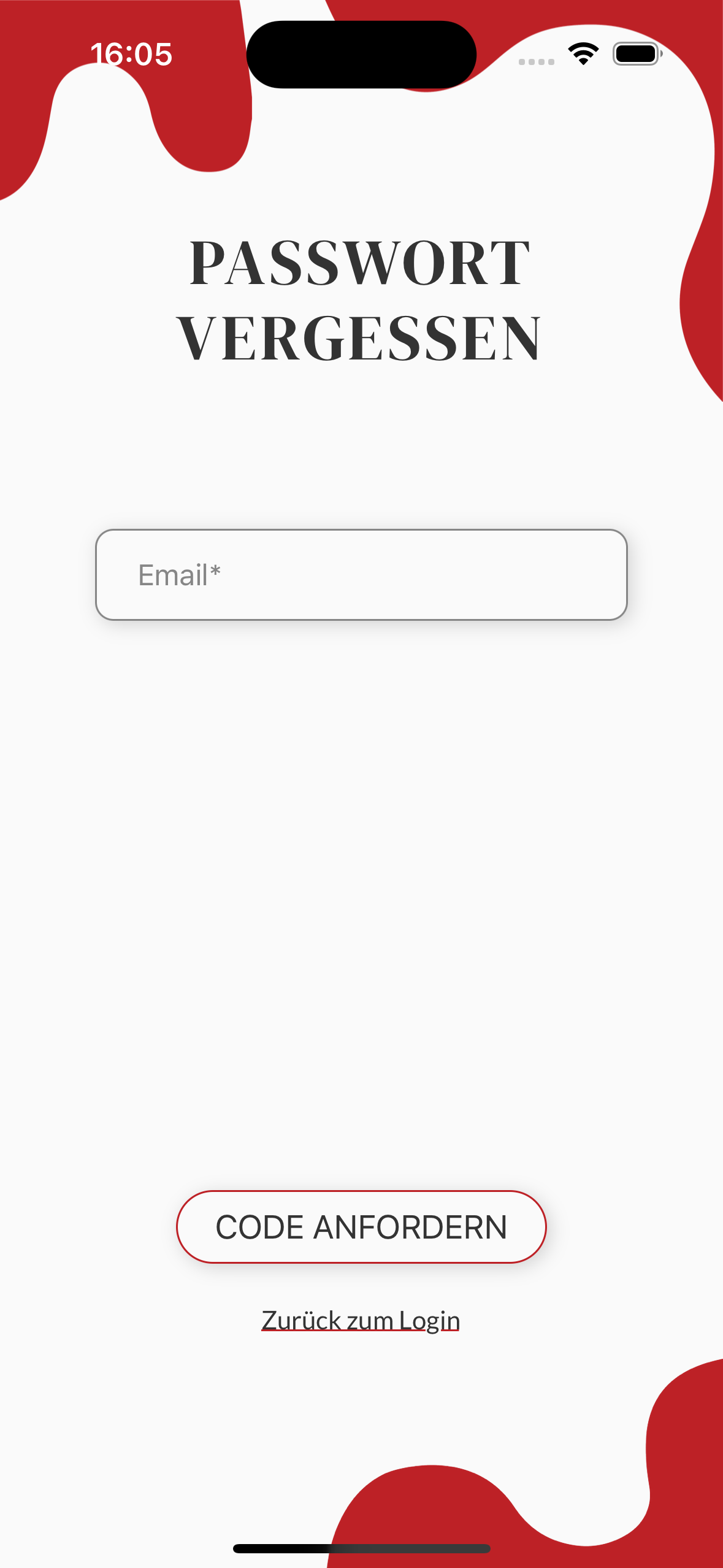
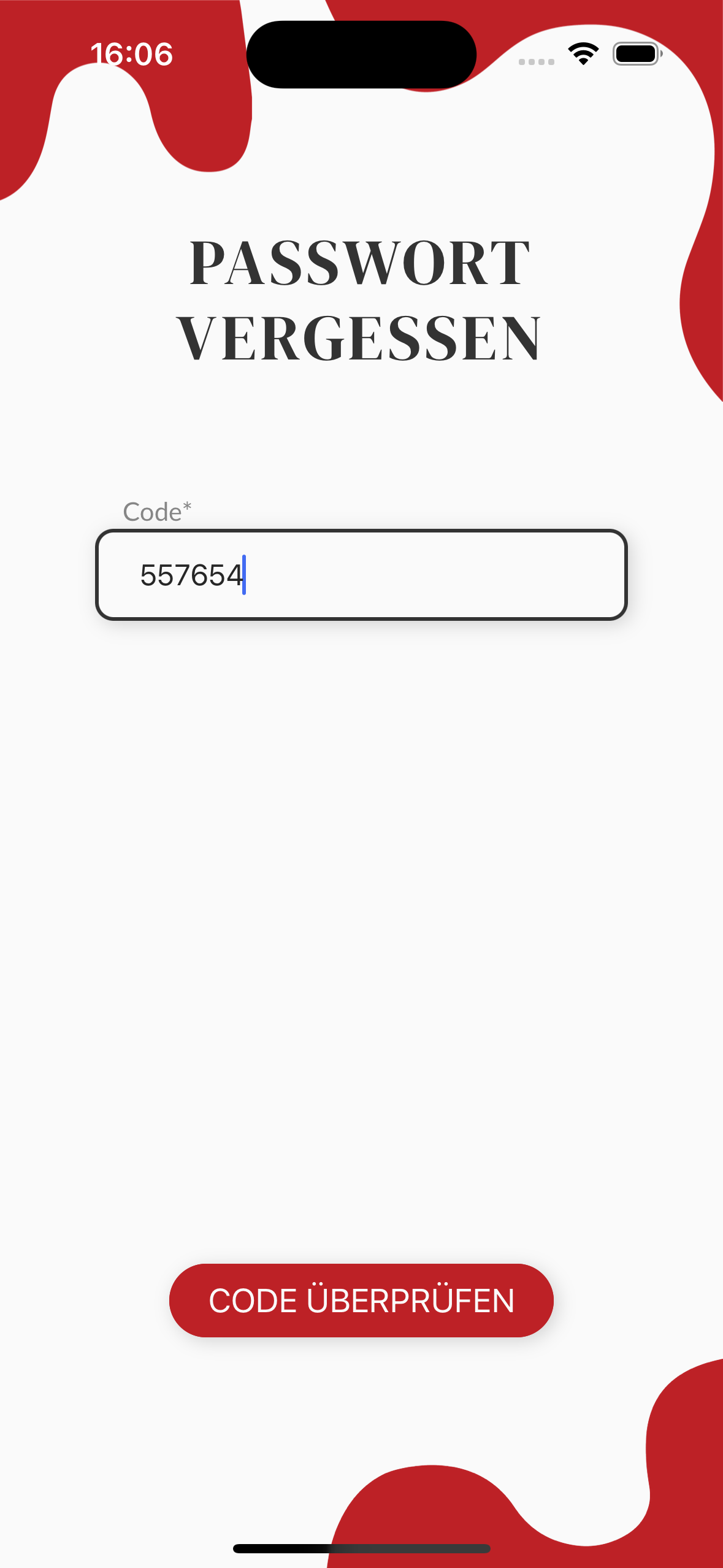
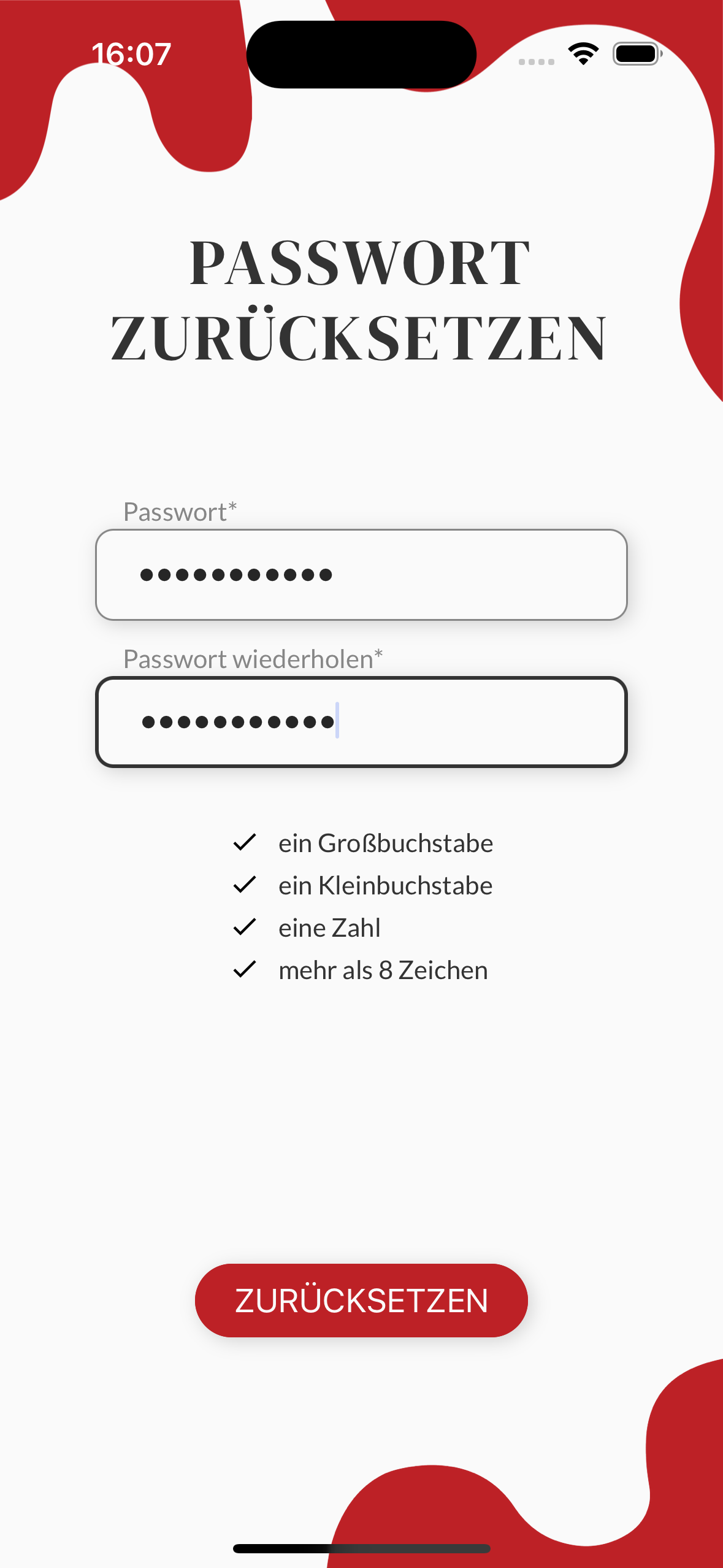
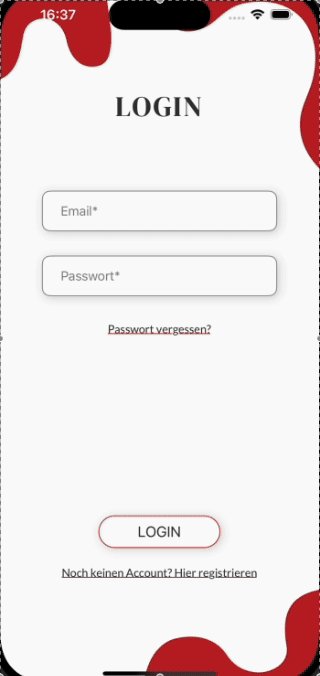
Der Registrierungs- und Loginprozess wurde ausgebaut. Auf den folgenden Screenshots sind man zwei Userflows, die alle Funktionen abdecken. Neben den gezeigten Funktionen haben wir uns natürlich noch um das Fehlermanagement (zb User*in ist bereits registriert, ist noch nicht registriert und will Passwort zurücksetzen, usw.) gekümmert.
- User*in registriert sich, bekommt eine Bestätigungsmail und verifiziert sich




- User*in hat das Passwort vergessen, erhält einen Wiederherstellungscode und setzt das Passwort zurück.




Verwendung der TFG Inhalte
Um auch zukünftig einfacher neue Module veröffentlichen zu können, bestand ein Teil der Aufgabe darin die grafischen Inhalte im Web zu hosten. Wir haben uns dafür entschieden, ein nginx Dockerimage auf unserem Server zu hosten, welches die Inhalte zur Verfügung stellt.
Die Bilder und Lottiefiles sind damit unter einer URL erreichbar: https://web.murder-menu.com/characters/lanaDiCamargo.png
Eine weitere Herausforderung war die Verwendung von Lottie. Die Animationen hat Silvana Kuenz aus der Masterklasse Animation & VFX für uns erstellt. Sie basieren auf den Grafiken die Sarah Schweiger aus der Masterklasse Grafikdesign entworfen hat. Wegen den Problemen beim Exportieren der Animationen zu Lottie Files hat es einige Iterationen gebraucht, bis wir die Files in der App verwenden konnten. Noch komplexer war die Verwendung der Logo Animation als Splash Screen (Bildschirm, der beim Appstart angezeigt wird), da es hierfür kein Package von React Native hab, sondern wir auf Native Programmierung in Objective C bzw. Swift und auf Kotlin zurückgreifen musste.


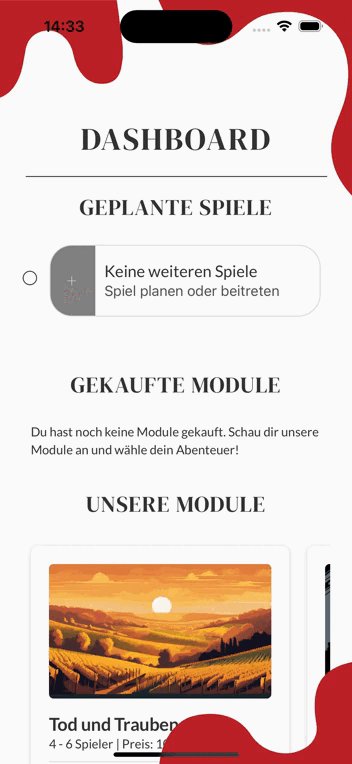
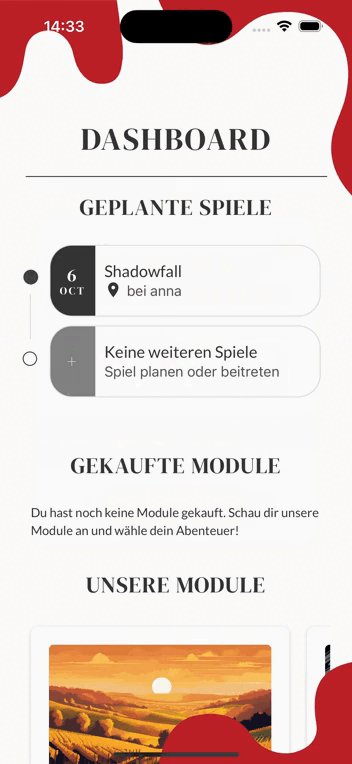
Modul”kauf” & Spielplanung
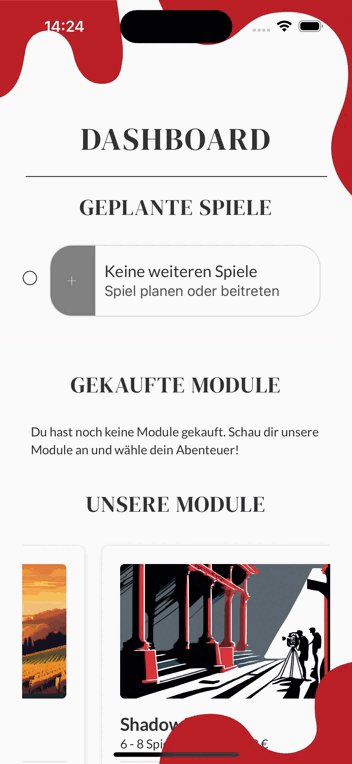
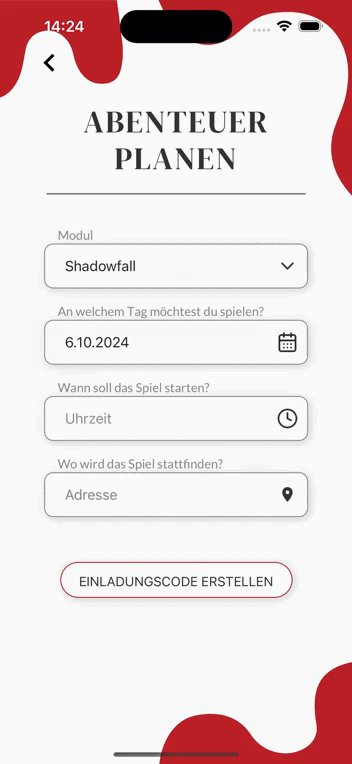
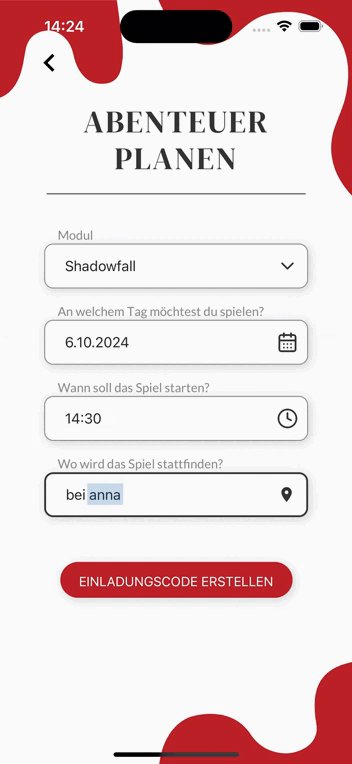
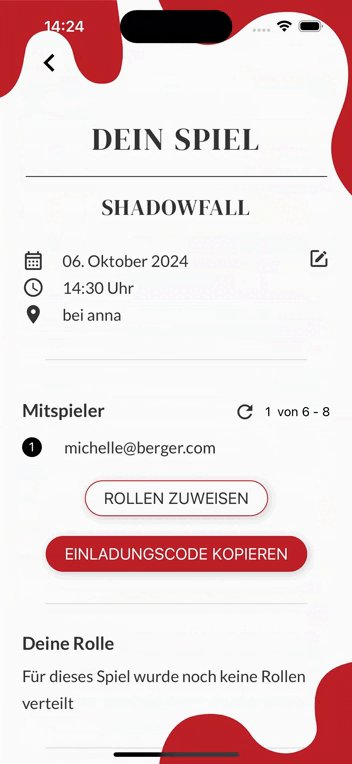
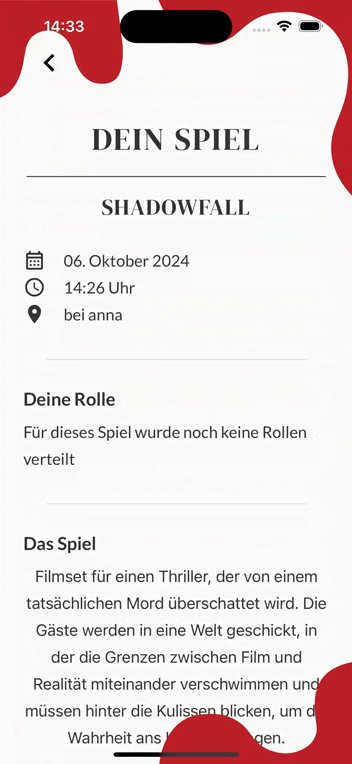
Unser Ziel für dieses Semester war es außerdem, den Kaufprozess eines Moduls so weit wie möglich vorzubereiten. Es wird nun also in der Datenbank gespeichert, welche Module bereits vom jeweiligen Spieler “erworben” wurden (ohne dem tatsächlichen Zahlungsprozess) und werden so in einem eigenen am Dashboard angezeigt. Gekaufte Spiele können von mir somit auch eingeplant werden. Das heißt, es wird Datum, Uhrzeit und Ort des Krimi-Dinner-Abends bestimmt und daraufhin ein Einladungscode erstellt, mit welchem die weiteren Spieler*innen kostenlos dem Spiel beitreten können. Die tatsächliche Kaufabwicklung samt Zahlungsprozess fällt in den Aufgabenbereich des kommenden Semesters.


Session Management
Im 2. Semester fand auch die Implementierung des Session Managements über Websockets (genauer: Socket.io) statt. Anhand dessen wird die Kommunikation zwischen den Spielenden innerhalb eines Spiels (entspricht einem Room in der Session) abgewickelt. So wird zum einen über die Websockets der aktuelle Status aller Teilnehmenden überwacht, um sicherzustellen, dass alle im Spiel sind. Wenn nicht, wird eine entsprechende Nachricht über die Session an die anderen Teilnehmenden gesendet. Zum anderen spielt das Session Management auch beim Voting-Prozess eine wichtige Rolle, indem es überprüft, ob alle Teilnehmenden abgestimmt haben. Erst wenn dies der Fall ist, wird die Auflösung des Mordes präsentiert. In Zukunft wird der Einsatz des Session Managements noch erweitert werden, z.B. durch die Realisierung des In-Game Chats, der ebenfalls Websockets für die Echtzeitkommunikation nutzen wird.
SUS Auswertung
Nicht wirklich ein Feature, aber wir haben die Projektvernissage am Ende des Sommersemesters dafür genutzt, um bereits einen kleinen User*innen Test durchzuführen. Dabei mussten sich die Teilnehmer*innen registrieren und sich einmal durch den Prototypen klicken. Zu dem Zeitpunkt war aber das einzige der oben beschriebenen Features die verbesserte Registrierung & Login. Daraufhin haben sie einen SUS Fragebogen ausgefüllt und konnten sich optional für einen Beta Test anmelden. Insgesamt haben wir an dem Tag tatsächlich 37 Anmeldungen bekommen! Der SUS-Wert liegt bei 85,56, was ein exzellenter Wert ist. Auf diesen Ergebnissen wollen wir aufbauen und im nächsten Semester einen noch größeren User*innen Test durchführen.
Ausblick
Die App wurde in diesem Semester soweit entwickelt, dass sie beinahe so weit ist, um ein ganzes Spiel mit User*innen testen zu können. Was dafür noch fehlt ist die Aufarbeitung der Geschichte, die in diesem Semester im Zuge von TFG von Srdjan Pajic für uns geschrieben wurde. Diese müssen wir noch in unsere Datenbank einpflegen und die Screens, auf denen die Geschichte nachher zu lesen ist, so gestalten, dass sie für viel Text optimiert sind. Sobald das erledigt ist folgt ein umfassender User*innentest. Parallel werden die bestehenden Funktionen ausgebaut (z.B. soll der Abstimmungsprozess eine Überarbeitung erhalten). Außerdem haben wir dieses Semester bereits Developer Accounts für PlayStore und AppStore erstellt. Damit soll im nächsten Semester der tatsächliche Kauf eines Moduls möglich gemacht werden. Außerdem wollen wir Testflight für das Testen der App einrichten und, sofern die App nächstes Semester schon soweit ist, eine erste Version in den Stores releasen.
Learnings
Sebastian Koller
Mit Login & Registrierung hatte ich zu Beginn des Semester nicht wirklich die “actionreichste” Aufgabe. Es war aber dann doch überraschend, wie viel man hier berücksichtigen muss. Sich zu überlegen, was alles schief gehen könnte und was ein/eine User*in alles für Optionen benötigt, hat sich definitiv als Herausforderung herausgestellt.
Spannender war dann die Überlegungen zum Hosting der Grafiken. Ursprünglich hatte ich geplant, das mit Firebase zu erledigen. Als wir dann aber im Docker-Workshop gesehen haben, wie leicht es ist, einen Webserver als Dockerimage zu hosten, habe ich mich doch dafür entschieden.
Bei der Zusammenarbeit mit Silvana wegen der Animationen habe ich noch einiges über After Effects und Lottie gelernt.
Als ich gegen Ende dann noch einen Teil der Spielplanung übernommen hab und schlussendlich die Teile von Nora, Selina und mir verbunden habe, habe ich noch einen Einblick in die Prozesse des Sessionmanagements mit socket.io bekommen, was mich auch sehr fasziniert hat.
Insgesamt habe ich auch meine Fertigkeiten und mein Selbstbewusstsein mit React Native und Nest.js vertiefen können.
Ein großes Learning war auch der geschätzte Arbeitsaufwand. Bei der Abgabe des letzten Semesters haben wir noch gesagt dass wir “ca 70 – 80 Prozent davon haben, was wir für einen App Release brauchen”. Rückblickend betrachtet waren wir damals vielleicht bei 20 – 30%. Wir sind dieses Semester wirklich vom hundertste ins tausendste gekommen und haben gelernt, uns nicht mehr so zu überschätzen.
Selina Lehner
Mein Semester startete damit, unsere bestehenden Frontend-Komponenten zu dokumentieren. Umgesetzt wurde dies mit Typedoc. Wir haben die Dokumentation dieses Semester noch nicht sehr intensiv genutzt, es bietet aber grade für die Zukunft einen guten Überblick, über die von uns bereits umgesetzten Komponenten und Funktionen.
Danach startete auch schon die eigentliche Hauptaufgabe für dieses Semester: das Dashboard Redesign. Zunächst erarbeitete ich wieder Screendesigns, um die benötigten Funktionalitäten und Layoutvorstellungen direkt durchzudenken und festzuhalten. Das hat mir im Nachhinein betrachtet sehr dabei geholfen, bei der Entwicklung auf nichts zu vergessen und konnte mich wirklich auf die Umsetzung mit React-Native konzentrieren. Was auch wichtig war, da die Programmierung doch des Öfteren warten musste. Weil wir MurderMenu nicht nur als Semesterprojekt betrachten, sondern auch die Gründung eines Unternehmens damit anstreben, sind ständig zusätzliche, externe Faktoren aufgekommen, die viel Zeit und Aufmerksamkeit erforderten. Dadurch musste ich das Programmieren leider immer häufiger in den Hintergrund rücken.
Sachen wie Aufgaben an externe Leute zu verteilen, diese Ergebnisse immer mal wieder zu “kontrollieren”, Feedback darauf zu geben, selbst auf nichts zu vergessen und konsequent bestimmte Deadlines zu verfolgen, sind Punkte, die dieses Semester fordernder als gedacht waren und von meiner Seite definitiv noch verbesserungswürdig sind. Daran möchte ich auf jeden Fall in der nächsten Zeit weiterarbeiten, um mich auch darin zu verbessern. Immerhin lassen sich die Ergebnisse von unseren externen “Helferlein” aus diesem Semester, wie die Animationen von Silvana, die Geschichte von Sergio und die Character-Designs von Sarah wirklich mehr als sehen und ich bin sehr dankbar, diese Erfahrungen gemacht zu haben.
Nichtsdestotrozt hat das, und mein Mangel an Erfahrung besonders in Sachen Backendprogrammierung dazu geführt, dass der Arbeitsaufwand für einzelne Tasks doch weit höher ausfiel, als gedacht. Ein riesiges Dankeschön an dieser Stelle auch an Sebastian und Nora, die mir immer wieder mit Rat und Tat zu Seite stehen und geduldig mit mir bleiben, auch wenn ich für viele Sachen länger brauche als vielleicht eingeplant. Ein gutes Team macht so viel aus und ich fühle mich echt wohl dabei, an Sebastian und Nora Fragen zu stellen, was wirklich nicht selbstverständlich für mich ist. Dadurch konnte ich auch in diesem Semester wieder Unmengen in Sachen Backendprogrammierung mit Nest.js dazulernen.
Nora Riglthaler
Im 2. Semester ging es für mich mit einer ganz neuen Herausforderung weiter und zwar mit Session Management über WebSockets. Da dieses Thema für mich sowohl in der Theorie als auch in der praktischen Umsetzung Neuland war, hat nicht nur die Einarbeitung einige Zeit in Anspruch genommen. Eigentlich war ich das ganze Semester mit der Einführung und Umsetzung des Session Managements beschäftigt. Ich war für die Implementierung sowohl im Frontend als auch im Backend zuständig und habe mich somit um den gesamten Prozess gekümmert. Weil dieser Bereich komplett neu für mich war, lief vieles nach dem Prinzip „Trial and Error“, was durch die Testing-Bedingungen zusätzlich erschwert wurde. Ich musste mir mit Postman und zwei iPhone-Simulatoren behelfen, da ich keinen idealen Ablauf für die Tests finden konnte, was ziemlich mühsam war.
Nichtsdestotrotz hat mir die Arbeit mit den Websockets sehr viel Spaß gemacht. Es war spannend, wieder mal viele Methoden schreiben zu können und das Konzept und die Logik hinter allem zu entwickeln. Die Verbindung zwischen Frontend und Backend macht mir immer besonders viel Spaß und in diesem Projekt konnte ich das auf eine neue Art und Weise erleben und umsetzen. Bereichernd war auch, dass ich auf beiden Seiten – Frontend und Backend – arbeiten konnte. Mittlerweile würde ich sagen, dass ich zur „WebSocket-Expertin“ in unserem Projekt geworden bin. ????
Natürlich ist mir bewusst, dass das Session Management immer noch weiterentwickelt werden kann, um es noch sicherer und stabiler zu machen. Hier gibt es für mich definitiv noch einiges zu lernen, worauf ich mich schon sehr freue. Was ich im kommenden Semester ebenfalls machen möchte, ist, mich wieder etwas mehr am UI unserer App zu beteiligen, da dies im letzten Semester für mich zu kurz gekommen ist.
Neben der programmiertechnischen Arbeit an Murder Menu gab es in diesem Semester noch eine weitere neue Challenge, nämlich “Chefin”-Sein. Dank der LV Tun, Forschen, Gründen hatten wir die Möglichkeit, drei „Mitarbeitende“ auszuwählen, die etwas zur App beitragen sollen. Diese waren Srdjan, der ein Krimi-Dinner für uns geschrieben hat, Sarah, die die Charaktere und Hinweise dazu entworfen hat, und Silvana, die eine Lade- und Appanimation erstellt, sowie Sarahs Charaktere und Hinweise zum Leben erweckt hat. Ihnen allen möchte ich an dieser Stelle herzlich danken. Ohne ihre Hilfe hätten wir das alles selbst machen müssen, was nicht nur sehr lange gedauert hätte, sondern auch nie so toll geworden wäre! ????
Es war manchmal etwas herausfordernd, als „Auftraggeberin“ für drei Personen verantwortlich zu sein, dafür zu sorgen, dass jede/r Aufgaben hat, sich auskennt, koordiniert arbeiten kann und regelmäßig Feedback bekommt. Aber irgendwo war es auch cool!

The comments are closed.