
Nutzung der Spotify API in einem Projekt
Von Fabian Gaugusch am 27.06.2022
Einleitung
In diesem Blogeintrag werde ich Schritt für Schritt erklären, wie man sich bei der API von Spotify autorisiert und somit Zugang zu verschiedensten Datenquellen des Musikanbieters bekommt.
Spotify Access Token
Zuerst müssen sich EntwicklerInnen auf der Website Spotify for Developers mit ihren regulären Spotify Nutzerdaten anmelden und anschließend unter dem Reiter „Dashboard“ eine neue App registrieren.

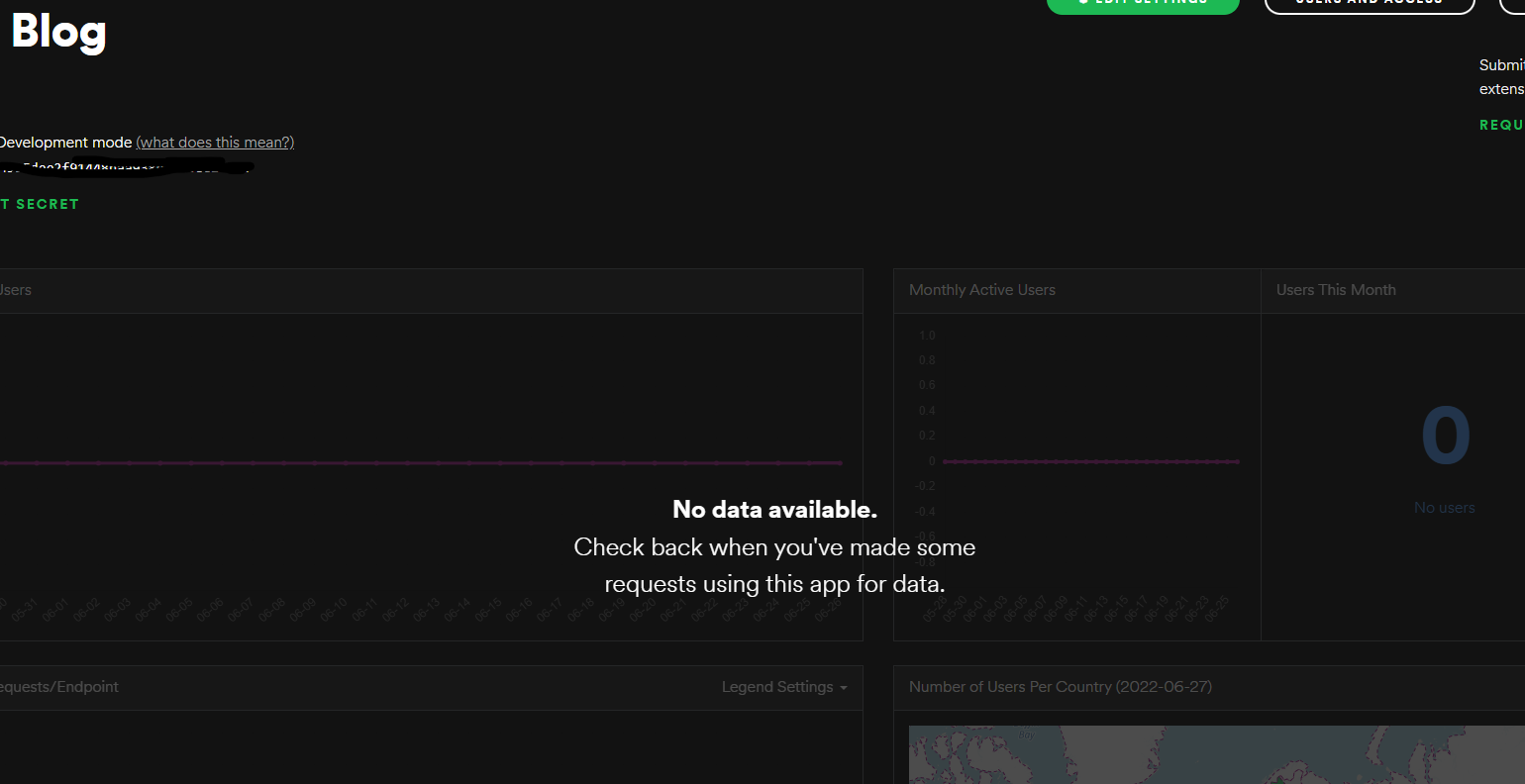
Der Appname sollte aus Gründen der Einfachheit gleich dem Namen der geplanten Applikation sein, kann aber auch irgendwas sein. Nach dem Erstellen landet man auf der Übersichtsseite der neuen App, in der man später Einsicht über verschiedenste Datenvisualisierungen der Applikation bekommt.

Ganz wichtig sind hier die beiden Keys „Client ID“ und „Client Secret“. Diese werden später für das Autorisieren der NutzerIn benötigt. Im Code kann es sich nun um eine simple Front-End-Applikation halten, in der die Requests durchgeführt werden.
Zur Hilfe kann hier die Library Spotify-Web-Api-Node verwendet werden, die den Autorisierungsprozess erleichtert.
const credentials = {
clientId: 'Deine Client ID',
clientSecret: 'Dein Client Secret',
redirectUri: 'localhost:xxx',
scopes: [
'user-read-currently-playing',
'user-read-recently-played',
'user-read-playback-state',
'user-top-read',
'user-modify-playback-state',
'streaming',
'user-read-email',
'user-read-private',
'playlist-modify-private',
'playlist-read-private',
],
state: 'Dein State',
};Zunächst wird ein Javascript-Objekt definiert, welches nicht nur Client Id und Client Secret beinhaltet, sondern auch eine URL, auf die nach dem Autorisieren wieder zurückverwiesen wird und die Scopes, die NutzerInnen darüber informieren, welche Funktionen über deren Account sie innerhalb der zu schreibenden Applikation erlauben.
Mithilfe der zuvor genannten Library kann über die Methode createAuthorizeUrl() anhand der Credentials einfach ein Link zur Spotify-Autorisierungsseite generiert werden, die dann innerhalb der Webapplikation verlinkt werden kann.
const spotifyApi = new SpotifyWebApi(credentials);
const authorizationURL = spotifyApi.createAuthorizeURL(
credentials.scopes,
credentials.state
);Nun kann sich eine NutzerIn anhand diesen Links bei Spotify anmelden und wird wieder auf die definierte URL zurückgeleitet, wobei sie hier zusätzlich einen eine Stunde lang gültigen Access Token erhält. Dieser Token kann in der Applikation nun bei jedem Request im Header als Bearer-Token mitgesendet werden und die gewünschten Daten können abgefragt werden!

The comments are closed.