
PartyHub – Semesterprojekt WS21
Von Lukas Ganster am 22.02.2022
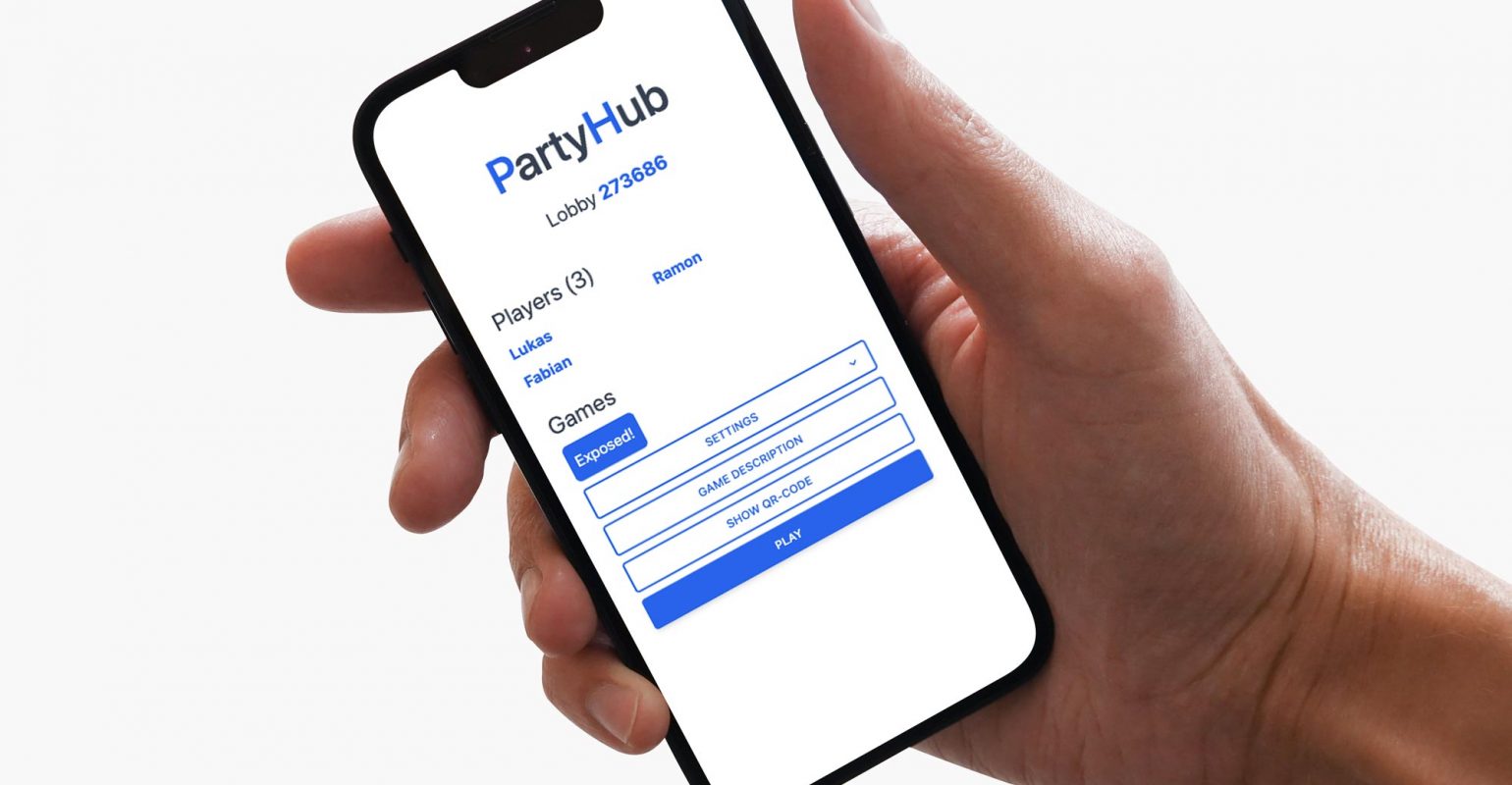
Im Wintersemester 2021 haben die 3 Studenten Ramon Brullo, Lukas Ganster und Fabian Gaugusch im Rahmen der Masterklasse Mobile ihr Semesterprojekt PartyHub entwickelt. PartyHub ist der Prototyp einer interaktiven Website, die als Einstiegspunkt für diverse Multiplayer-Spiele fungiert. Das Konzept lehnt sich an verwandte Spiele und Applikationen wie Kahoot, Jackbox oder GarticPhone an und bietet den Spieler:innen zum Start drei verschiedene Mini-Spiele, die sie in einer Gruppe physisch oder virtuell zusammen spielen können. Zum Spielen geht dabei eine Person auf die Website des PartyHubs und wählt ein Spiel aus, dass dann gespielt wird. Im Anschluss wird ein PIN, Link oder QR-Code erstellt, mit dem dann alle beteiligten Spieler auf ihrem Handy den Spiel beitreten können. Wie bereits erwähnt stellt der PartyHub in seiner ersten Version drei Spiele (Möglichkeiten für die Implementierung weiterer Spiele wurde beachtet) zur Verfügung, die im weiteren näher erläutert werden.

Minispiel 1 – Exposed
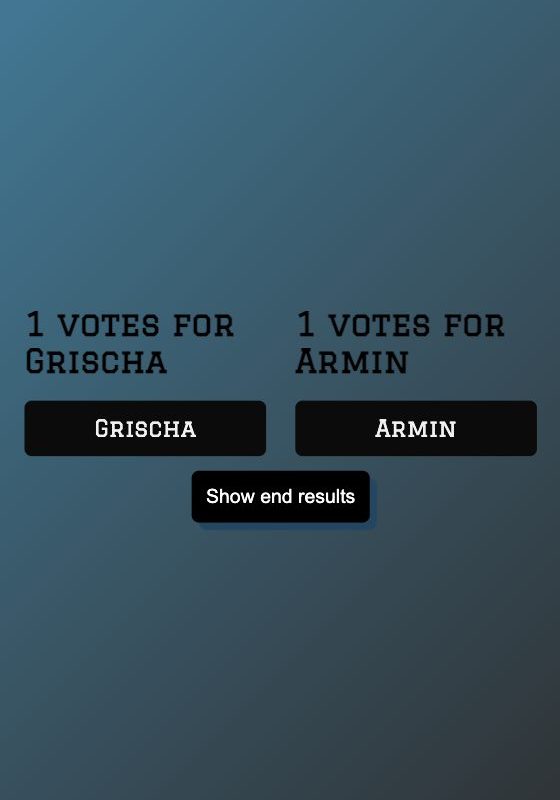
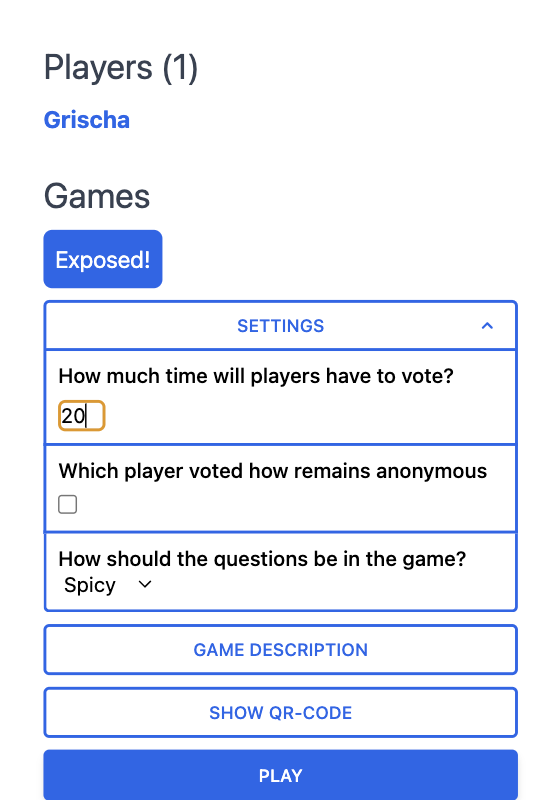
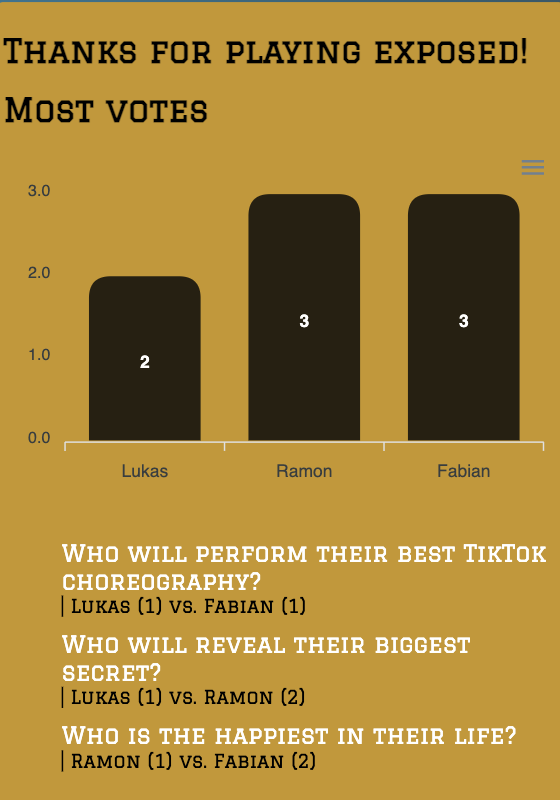
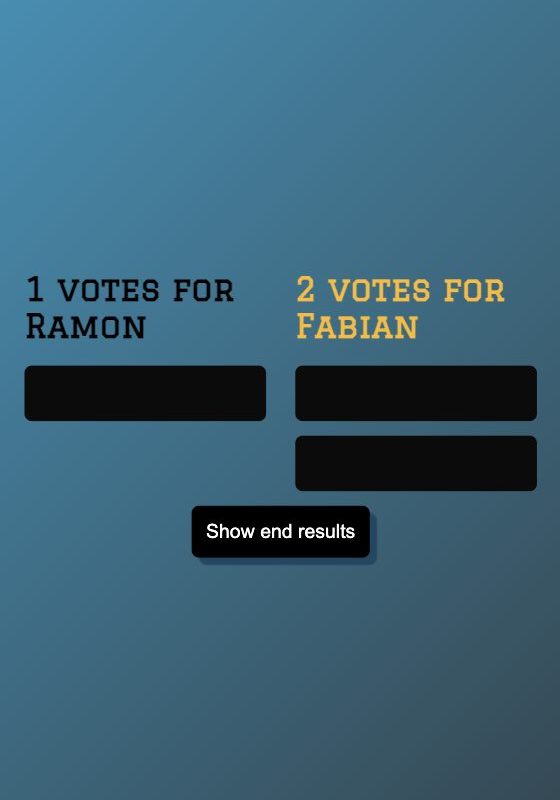
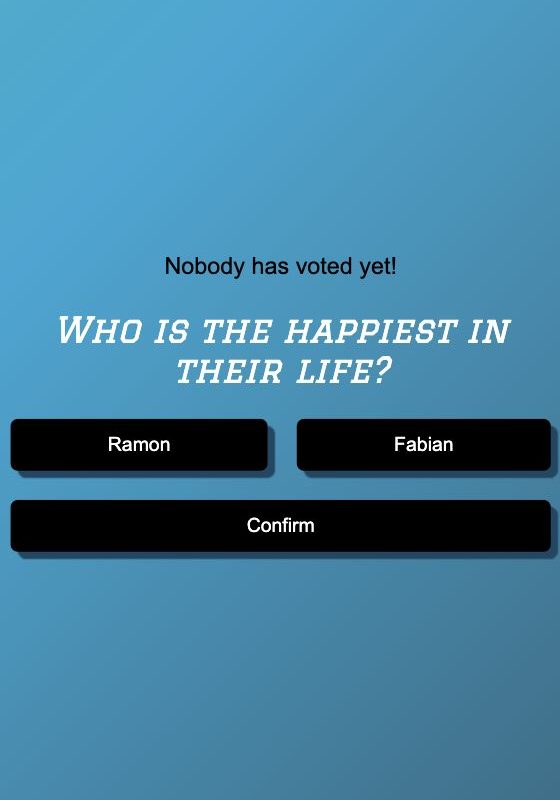
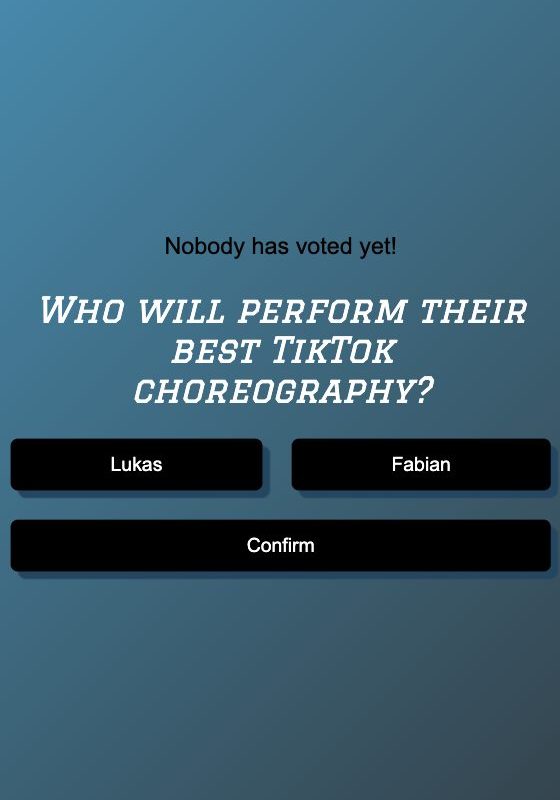
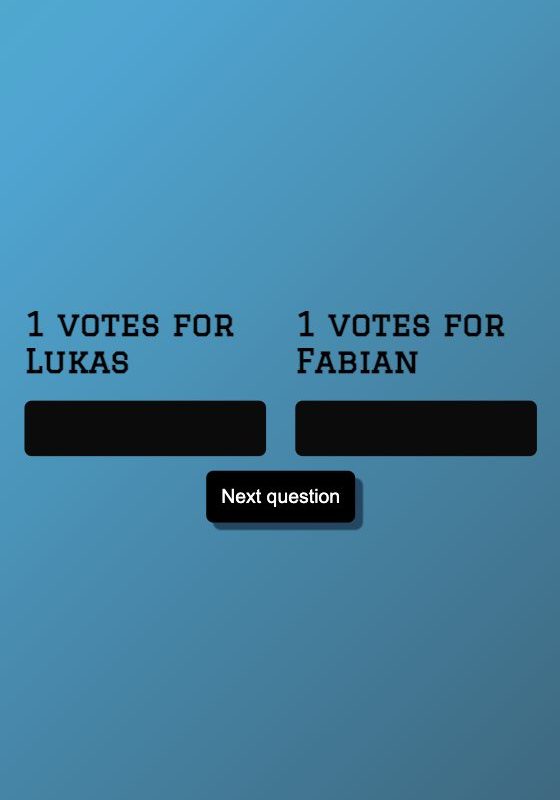
Bei “Exposed” können die Nutzer, nachdem sie das Spiel betreten haben, eine der verfügbaren Kategorien auswählen (Normal oder Spicy). Abhängig von der gewählten Kategorie wird dann allen Nutzer:innen eine der Fragen aus der gewählten Kategorie präsentiert. Zusätzlich werden dann zwei der Spieler:innen herausgepickt und die restlichen Mitspielenden müssen sich dann für eine der beiden Personen entscheiden. Die präsentierte Frage richtet sich nach dem Motto “Wer würde am ehesten …” und stellt somit ein unterhaltsames Partyspiel dar. Nachdem alle Personen abgestimmt haben, wird das Ergebnis dann, natürlich schön visuell aufbereitet, präsentiert. Dieser Prozess wird beliebig oft wiederholt, bis jede Person mit jeder Anderen ein “Match”, also ein Voting hatte. Zum Endes des Spiels wird dann eine Zusammefassung aller durchgespielten Fragen bzw. der Gesamtanzahl der Votingpunkte pro Spieler:in visualisiert.
https://github.com/PartyHubAT/game-exposed
Minispiel 2 – Heads Up
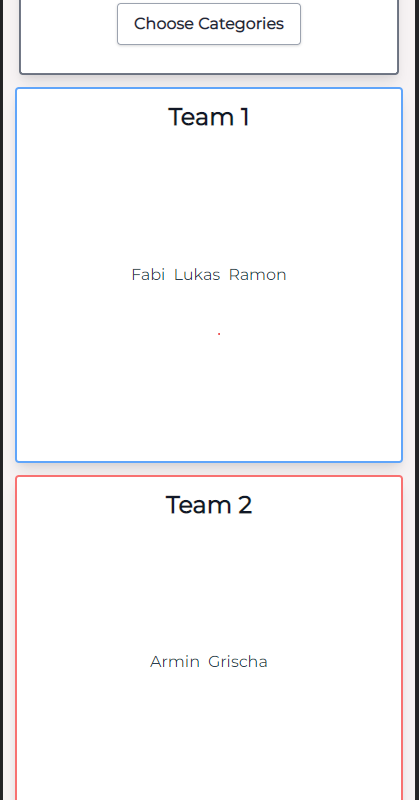
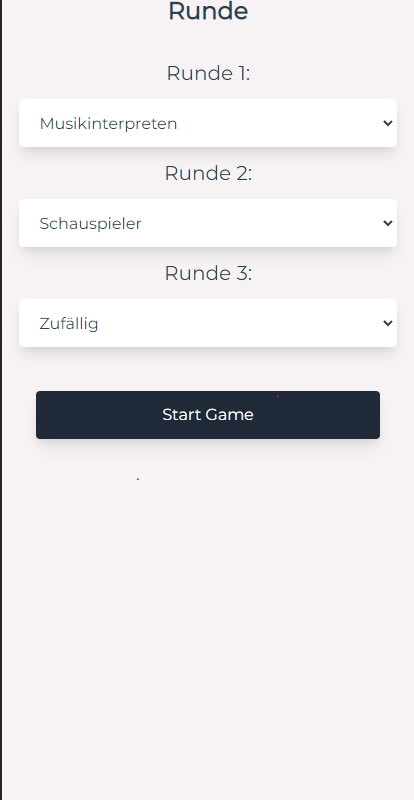
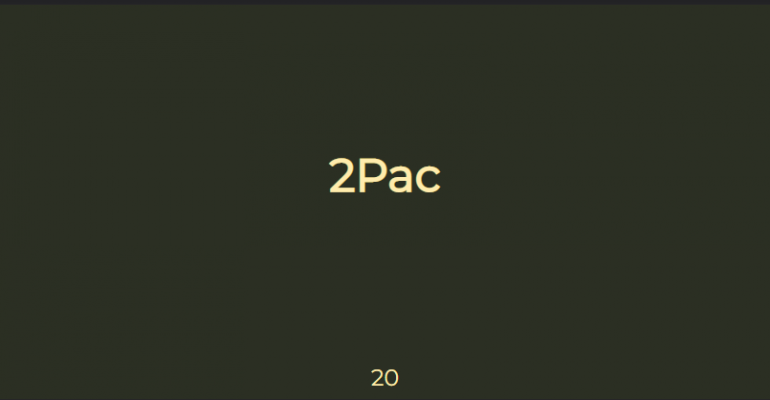
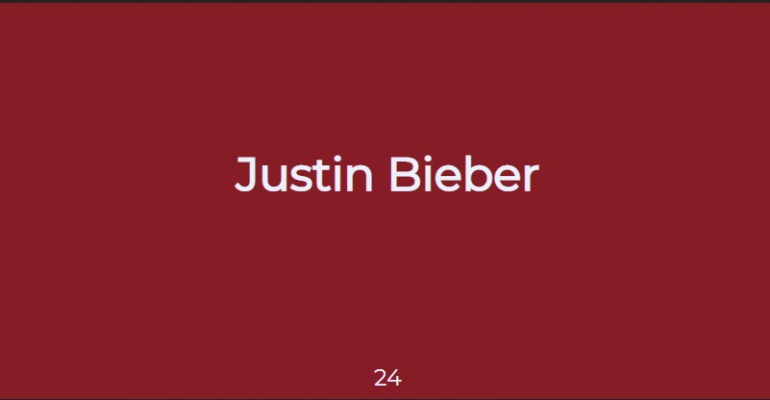
Das Spiel “Heads Up” ist ein Partyspiel in dem zwei Teams aus jeweils mindestens zwei Personen gegeneinander antreten und versuchen, mehr Punkte als ihre Gegner zu erreichen. Die Spieler:in, die gerade an der Reihe ist, hält sich ihr Smartphone an die Stirn, sodass ihre Mitspieler:innen den Bildschirm sehen können, sie selbst jedoch nicht. Auf dem Bildschirm ist ein Wort aus einer zuvor ausgewählten Kategorie zu sehen. Die Spieler:innen, die nicht an der Reihe sind, müssen nun versuchen, ihrer Mitspieler:in so viele Begriffe wie möglich innerhalb von 30 Sekunden zu erklären, wie möglich. Durch das nach vorne oder hinten Kippen des Smartphones kann die aktive Spieler:in ein richtiges Wort bestätigen oder ein zu schweres Wort überspringen. Pro Runde ist jede Spieler:in beider Teams einmal dran. Das Ziel des Spiels ist es natürlich, mehr Wörter als das Gegnerteam zu erreichen.
https://github.com/PartyHubAT/game-heads-up
Minispiel 3 – And then
Eine digitale Version, des klassischen Kinderspiels, bei dem man in der Gruppe eine Geschichte erzählen muss, indem man immer einen Satz zur Geschichte hinzufügt, aber immer nur den letzten Satz als Kontext kennt. Jeder Spieler beginnt einen Text mit einem Satz. Der Satz wird von jedem Spieler auf seinem Gerät eingegeben und sollte für die anderen Spieler nicht sichtbar sein. Wenn der Satz fertig ist, wird er abgeschickt und es wird gewartet, bis alle Spieler ihren Text begonnen haben. Als nächstes wird jeder Text zum “nächsten” Spieler weitergegeben, also rotiert. Dieser sieht von dem Text nur den zuletzt geschriebenen Satz und muss nun einen Neuen hinzufügen. Wenn alle Spieler fertig sind, werden diese Schritte wiederholt, bis alle Texte eine zuvor festgelegte Länge an Sätzen haben. Am Schluss werden die gemeinsam geschriebenen Texte den Nutzern präsentiert. Es gibt verschiedene Arten von Texten oder Genres, von denen Spieler wählen können, wie beispielsweise Horror-geschichten, Rezepte und Rap-texte.
https://github.com/PartyHubAT/game-and-then
Technische Umsetzung
Das Projekt wurde mithilfe einer Kombination eines node.js-servers, vue-frontends und Kommunikation mittels http-requests und socket.io umgesetzt. Der Webserver erlaubt Zugriff auf das Frontend in dem sich die Spieler mithilfe von WebSockets in einen gemeinsamen Raum zusammenfinden können. Die Kommunikation hier ist bidirektional und in Echtzeit zwischen dem Server und allen Spielern. Jeder Spiele-entwickler stellt die eigene server-seitige und client-seitige Logik zur Verfügung die bei Auswahl und Start des Spiels geladen und an alle Spieler gesendet wird. Die Spiele werden im Frontend innerhalb eines iFrames gehostet und kommunizieren ebenfalls mithilfe von WebSockets mit dem Server.
Leasons learned
Beim Projekt „PartyHub“ haben sich die drei Studenten ein großes und aufwendiges Ziel gesetzt. Neben dem Implementieren eines Spieles von jedem der drei Mitglieder war die Hoffnung von PartyHub, es anderen Student:innen zu ermöglichen, ihre eigenen Spiele zu programmieren und dem PartyHub hinzuzufügen. Dies gelang den drei zwar, jedoch mit mehr Einschränkungen als geplant.
Im Laufe des Projektes waren sie mehrmals sowohl in technischer, als auch in organisatorischer Hinsicht vor Probleme gestellt, die zu lösen waren, bevor das Projekt gut voranschreiten konnte. Obwohl das Projekt letztendlich ihrer Meinung nach nicht zur vollständigen Zufriedenheit abgeschlossen werden konnte, diente es trotzdem als hervorragende Unterlage für neue Erkentnisse was die Arbeit im Team und die technische Umsetzung eines solchen Projektes betrifft.
| Technische Aspekte | Organisatorische Aspekte |
|---|---|
| Vue 3 | Github Workflow (Branches, Issues) |
| Socket.io | Regelmäßige Kommunikation über Teams |
| Komplexe Projektstruktur (Verwendung von anderen Repos innerhalb eines einzigen) | Abstimmungen im Team |
| JSDoc | |
| TailwindCSS | |
| Node und Express | |
| Webpack |

















The comments are closed.