
Performance im Web
Von Bibiana Bayer am 21.01.2015
Menschen sind besessen vom Internet. Wir verbringen mehr und mehr Zeit online. Jeder kleine Moment wird vor einem Bildschirm verbracht. Sei es das Abrufen von E-Mails während man im Bett liegt, News lesen auf Twitter im Zug, Surfen auf Facebook während dem Unterricht oder Kurznachrichten schreiben während man auf der Toilette sitzt. Ständig werden wir bombardiert mit Likes, Retweets, Favourites, Requests, Alerts.
Hier ein paar Aussagen über Internet-Nutzung:
- Im Durchschnitt verbringt ein Erwachsener 5 Stunden pro Tag im
Internet - Angestellte senden und empfangen in etwa 40 E-Mails am Tag und
20 Benachrichtigungen - Leute besuchen etwa 10 Websites pro Tag
- Ein Smartphone-Nutzer nimmt sein Smartphone etwa 1.500 Mal in
der Woche in die Hand
Ladezeiten um die 10 Sekunden sind, vor allem in mobilen Netzwerken, zur Normalität geworden. Der Grund liegt teilweise in der Komplexität der Websites aber auch darin, dass Websites oft nicht so ausgeliefert werden, wie es für Browser gut wäre. In diesem Blog-Post wurden etwa 30 Artikel aus unterschiedlichsten Gebieten der Performance-Optimierung zusammengefasst. Dennoch ist dies nur ein sehr kleiner Teil aller möglichen Optimierungslösungen. Mit Hilfe dieses Blog Posts ist es jedoch möglich sich einen Überblick über die Funktionsweise von Browsern, mögliche Optimierungsbereiche und nützliche Tools zu verschaffen.
Funktionsweise der Browser
Zu verstehen wie Browser funktionieren kann helfen Websites performanter zu entwickeln.
HTTP Request
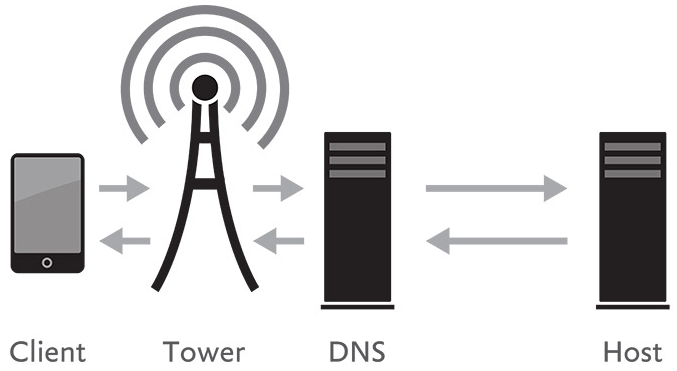
Die Grundlage von allem, was im Web passiert, ist der Austausch von Daten zwischen einem Client (Browser) und einem Server. Sobald der
User Enter drückt wird ein Initialer Request zum DNS geschickt, der die URL in die IP-Adresse des Servers übersetzt.
Zumindest ist das die vereinfachte Vorgehensweise für Geräte, die mit einem LAN oder WLAN verbunden sind. Mobile Geräte müssen einen Extra-Schritt machen, denn der Browser sendet den Request zunächst noch an einen Sende-Mast in der Nähe. Aus diesem Grund kann das Aufbauen einer Verbindung auf mobilen Geräten bis zu zwei Sekunden länger dauern.
Ruft der Browser eine HTML-Datei auf, bekommt er sie Stück für Stück vom Server zugeschickt und parst sie prozedural. Dabei achtet er auf Verweise zu anderen Dateien im HTML-Dokument, die ebenfalls geladen werden müssen. Die HTML Datei wird dabei in einen strukturierten Baum konvertiert, bekannt als DOM (Document Object Model). Wenn der DOM erstellt wurde, kann dieser danach mit JavaScript manipuliert werden. CSS gibt den Elementen ihr Aussehen. Das Parsen von HTML ist sehr kompliziert und füllt ganze Bücher. Leider gibt es auch Unterschiede von Browser zu Browser. Wichtig zu wissen ist aber folgendes:
- CSS funktioniert am besten, wenn es geladen wird BEVOR das
- HTML Dokument im Browser sichtbar ist.
JavaScript hingegen wird oft erst dann angewendet NACHDEM
Elemente geladen wurden.
Dies führt uns zum nächsten Thema:
Rendering und Blocking
Ein HTML, das sehr schnell geladen werden kann ist eines, welches auf keine externen Dateien verweist. Doch sind solche HTML-Dateien in der heutigen Zeit eher untypisch. Eine typische HTML-Datei verweist auf eine Vielzahl von Dateien wie CSS, JavaScript oder Bilder. Standardmäßig warten Browser mit dem Rendern von Inhalten bis CSS und JavaScript geladen wurden. Dieses Verhalten ist als Blocking bekannt.
Performance Budget
Ein gutes Performance Budget bringt User Experience und Browser Experience in Einklang. Zu einer guten User Experience gehören Milestone Timing und der Speed Index. Das Smashing Magazine empfiehlt für den WebPageTest einen Speed Index von 1000. Außerdem sollen alle HTML, CSS und JavaScript Dateien mit 14KB geladen werden können. Der Speed Index ist die durchschnittliche Dauer, bis sichtbare Teile einer Website geladen werden konnten. Sie wird in Millisekunden angegeben und ist abhängig von der Größe des Viewports. Diese Art Performance ist natürlich sehr sinnvoll. „Above the fold“-Inhalte sollen rasch geladen werden. Dazu gehört beispielsweise nicht der Footer einer Website, denn dieser ist typischerweise beim Laden einer Webpage zuerst einmal außerhalb des sichtbaren Bereichs Meist legt man sich Meilensteine, die eingehalten werden sollen. Beispielsweise dass die gesamte Website in 5 Sekunden geladen werden soll und dabei das Budget von z.B. max. 10 Bilder und 2 Webfonts oder 2 Bilder und 10 Webfonts eingehalten werden soll. Doch wie genau kommt man zu so einem Meilenstein? Zunächst wird eine Performancenalyse der eigenen Webpage. Danach sieht man sich die Konkurrenz-Websites an. Eine
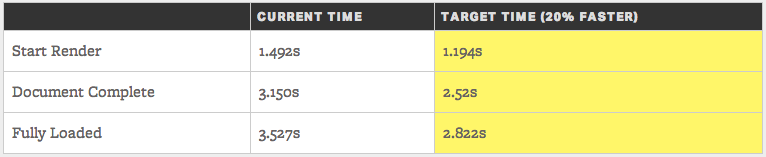
Statistik besagt, dass Leute etwas als schneller oder langsamer wahrnehmen können, wenn etwa ein 20% Unterschied besteht. So sucht man sich am Besten die
schnellste Konkurrenz-Website und versucht diese bezüglich Ladezeit um 20% zu unterbieten.
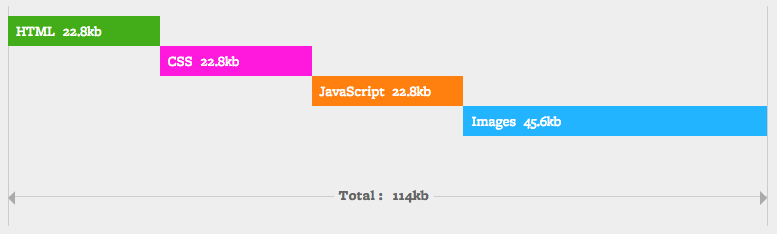
Diese Ladezeiten, können je nach verfügbarem Netzwerk (WLAN, 3G, Edge) in Kilobyte umgerechnet werden. 1.194 Sekunden sind bei 3G Verbindung 114 KB. Dieser Wert kann auf die verschiedenen Dateien, die geladen werden sollen aufgeteilt werden.
CSS
- Nicht benötigte Klassen und IDs entfernen
- Selektoren verkürzen und Specificity reduzieren
- eigene Print Style-Sheets vermeiden oder im Haupt-Stylesheet
inkludieren, damit das Rendering nicht blockiert wird
Bilder
- PNGs verkleinern
Der Vorteil von PNG gegenüber JPEG ist klarerweise die Möglichkeit von Transparenz. Doch die Kompression bei JPEGs ist um einiges besser. Mit einem SVG ist es möglich die Vorteile von beiden Bildformaten zu kombinieren. Dazu wird ein Bild als JPEG gespeichert und so weit komprimiert, wie man möchte. Dazu speichert man ein PNG, das als Maske dient. Es enthält nur weiß und schwarz und hat daher eine sehr geringe Dateigröße. Diese
beiden Bilder werden in einem SVG so kombiniert, dass sie wiederum ein PNG ergeben.
Hierfür gibt es verschiedene Tools:
– MozJPEG (https://github.com/mozilla/mozjpeg)
Artikel darüber: http://calendar.perfplanet.com/2014/mozjpe-3-0/
– tinypng (https://tinypng.com/)
– JPEGmini (http://www.jpegmini.com/)
– ImageAlpha (http://pngmini.com/) - SVGs verwenden
SVG sind sehr beliebt seit Responsive Webdesign, doch wie bei jedem anderen Dateiformat, gibt es auch hier Möglichkeiten zu optimieren.- Gzip Komprimierung aktivieren SVGs sind textbasiert und eignen sich daher hervorragend für eine verlustfreie Komprimierung. Damit können um die 80% Dateigröße eingespart werden.
-
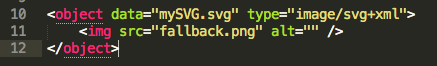
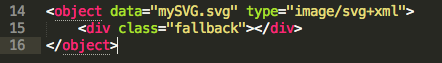
Mehrere Requests bei der Verwendung des <object>-Tags vermeiden
Der <object>-Tag ist eine sehr beliebte Methode um SVGs einzubinden, weil er viele Vorteile bietet. Unter anderem ermöglicht er das Einbinden eines Fallbacks für Browser, die SVGs nicht unterstützen.
 Doch hier wird von Browsern, die SVGs unterstützen sowohl das SVG als auch die Bitmap-Datei geladen. Dies kann jedoch wie folgt umgangen werden:
Doch hier wird von Browsern, die SVGs unterstützen sowohl das SVG als auch die Bitmap-Datei geladen. Dies kann jedoch wie folgt umgangen werden:

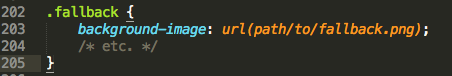
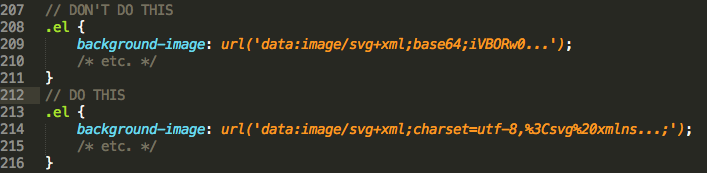
- SVGs nicht als Data URIs einbetten
-
SVGs nicht mit base64 inlinen, sondern mit charset=utf-8

- SVG Sprites verwenden Sprites sind schon seit Jahren bekannt und werden gerne für PNG Icons verwendet. Anstatt 50 Icons mit 50 einzelnen HTTP Requests zu laden wird nur ein PNG geladen. Die selbe Technik kann auch für SVGs verwendet werden.
- Pfade so einfach wie möglich halten
- Schlagschatten, Glühen und Blur vermeiden
- SVGs nach Export nochmal optimieren Beispielsweise möglich mit diesem Online-Editor: http://petercollingridge.appspot.com/svg-editor
Fonts
Fonts können eine hohe Belastung für Websites darstellen. Verwendet man beispielsweise Roboto, so hat eine Datei etwa 140 KB. Doch Roboto hat nicht nur einen Schriftschnitt sondern 12. Addiert sind das etwa 1,7 MB allein nur für das Laden der Schriften. Hier gibt es natürlich auch einige Optimierungsansätze:
- Anzahl an Fonts klein halten
- subsetting
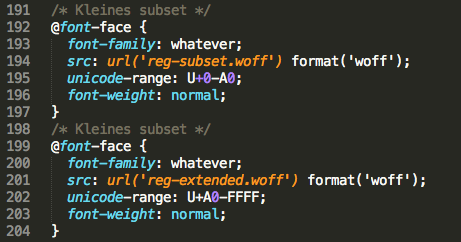
Hier können Zeichen, die nicht benötigt werden, aus dem Font entfernt werden. Etwas vorsichtig sollte man dabei jedoch sein, weil es nicht sehr schön aussieht, wenn ein Zeichen angezeigt werden muss, das nicht mehr vorhanden ist. Möchte man auf keine Zeichen verzichten, ist es möglich verschiedene Fonts für unterschiedliche Zeichensätze anzulegen. Unicode-Range „U+0-A0“ deckt normale Zeichen, Ziffern und Satzzeichen während weitere Zeichen wie beispielsweise é nur in der erweiterten Version zu finden ist. Die Browserunterstützung dafür ist allerdings sehr gering. Nur Chrome und Opera unterstützen dies derzeit. Ein Tool, mit dem subsetting sehr einfach möglich ist, ist der Webfont-Generator von fontsquirrel: http://www.fontsquirrel.com/tools/webfont-generator
- WOFF2
- Fonts asynchron laden
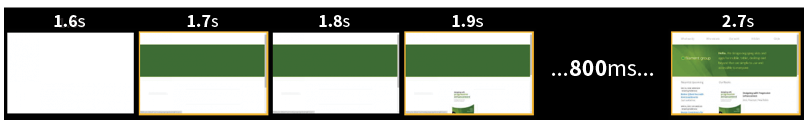
Das Laden der Fonts dauert mitunter recht lange und genau so lange muss der User dann auch warten, bis der Text angezeigt wird, wie diese Grafik zeigt. Um dieses Problem zu umgehen hat die Filament Group einen ganz eigenen Weg gewählt. Zunächst muss es einen nativen-Font-Fallback geben, der angezeigt werden kann, während die andere Schrift geladen wird. font-family: Open-Sans, sans-serif; Dann wird JavaScript benutzt, um herauszufinden, welches Font-Format (WOFF2, WOFF, TTF, …) gebraucht wird um diese hernach asynchron zu laden. Dazu ist es notwendig Fonts zu Data URIs zu encoden. Also Open-Sans-Regular.tff, Open-Sans-Regular.woff, Open-Sans-Regular.woff2 werden encoded und das Ergebnis wird in drei
Um dieses Problem zu umgehen hat die Filament Group einen ganz eigenen Weg gewählt. Zunächst muss es einen nativen-Font-Fallback geben, der angezeigt werden kann, während die andere Schrift geladen wird. font-family: Open-Sans, sans-serif; Dann wird JavaScript benutzt, um herauszufinden, welches Font-Format (WOFF2, WOFF, TTF, …) gebraucht wird um diese hernach asynchron zu laden. Dazu ist es notwendig Fonts zu Data URIs zu encoden. Also Open-Sans-Regular.tff, Open-Sans-Regular.woff, Open-Sans-Regular.woff2 werden encoded und das Ergebnis wird in drei
verschiedene Stylesheets kopiert, welche dann asychron geladen werden können.
Für das encoden von Fonts gibt es verschiedene Möglichkeiten: SASS (http://compassstyle.org/reference/compass/helpers/inline-data/#inline-fontfiles), PHP (http://css-tricks.com/snippets/php/create-datauris/), Online-Generator (http://dopiaza.org/tools/datauri/index.php)
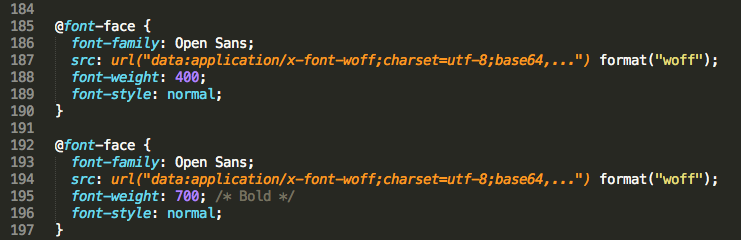
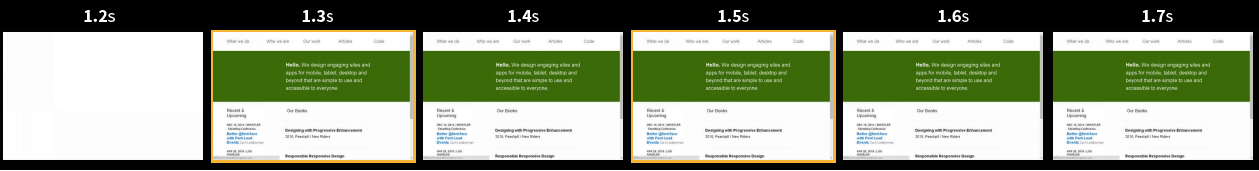
Das Ergebnis sieht dann so aus:
Durch das asynchrone Laden hat der User von Beginn an lesbaren Text, auch wenn dieser zunächst nicht die richtige Schriftart hat.
- Fonts im LocalStorage speichern
So werden sie nur ein mal geladen und werden dann für alle
weiteren Besuche im Speicher behalten.
Tools
- perf-tooling.today
http://perf-tooling.today/
Eine Sammlung von Resourcen, die helfen sollen den Workflow zu verbessern und damit schnellere und bessere Websites zu
erstellen. - WebPageTest
http://www.webpagetest.org/
Testet detailliert die Performance einer Website - PERFROCKS
http://www.perf.rocks/
Eine Sammlung von Resourcen, die es ermöglichen sollen schnelle Websites zu erstellen. - Google Page Speed Insights
https://developers.google.com/speed/pagespeed/insights/
Testet detailliert die Performance einer Website, jedoch mit einer anderen Herangehensweise als WebpageTest - BrowserDiet
http://browserdiet.com/en/
Blog über Performance
Quellen
Allgemein:
- http://www.smashingmagazine.com/2014/09/08/improvingsmashing-magazine-performance-case-study/
- http://alistapart.com/article/planning-for-performance
- http://uxmas.com/2014/were-living-in-the-fast-web
Performance Budget:
- https://sites.google.com/a/webpagetest.org/docs/usingwebpagetest/metrics/speed-index
- http://chimera.labs.oreilly.com/books/1230000000545/ch10.html#SPEED_PERFORMANCE_HUMAN_PERCEPTION
- http://timkadlec.com/2013/01/setting-a-performance-budget/
- http://danielmall.com/articles/how-to-make-a-performancebudget/
CSS:
Bilder:
- http://peterhrynkow.com/how-to-compress-a-png-like-a-jpeg/
- http://calendar.perfplanet.com/2014/tips-for-optimising-svgdelivery-for-the-web/
Fonts:





The comments are closed.