
Performance Vergleich von Ionic vs React Native vs Native Apps
Von Maximilian Hraschan am 04.02.2021
Inhalt
Einleitung
2012 gab es auf der Erde ca.1,06 Milliarden Menschen die im Besitz eines Smartphones waren. Dieser Wert hat sich in den vergangenen 19 Jahren fast vervierfacht. Somit gibt es derzeit ca. 3,8 Milliarden Menschen die ein Smartphone und die derzeit vorhandenen Apps nutzen. (Smartphone Users 2020, o. J.) Dieser Aufsteigende Trend wiederspiegelt sich auch in der Weltweiten Anzahl an heruntergeladenen Apps. Waren es im Jahre 2016 noch 140,68 Milliarden Downloads sind es jetzt bereits 218 Milliarden heruntergeladene Apps. (Annual Number of Mobile App Downloads Worldwide 2020, o. J.)
Immer mehr Menschen wollen oder müssen ihre eigene App entwickeln. Dies stellt die Entwickler jedoch vor eine Herausforderung. Durch die zwei Betriebssysteme IOS und Android ist es notwendig für jedes Betriebssystem eine eigene App zu entwickeln. Dafür wird für die Entwicklung von Android Apps die Programmiersprachen Java und Kotlin verwendet und für IOS hingegen Swift und Objective-C. Um diesen Prozess zu vereinfachen gibt es die sogenannten Cross-Plattform Apps. Diese dienen dazu eine Programmiersprache zu verwenden und die Apps gleichzeitig für Android und IOS zu Entwickeln. („Cross-Plattform-Apps entwickeln“, 2019) In diesem Artikel wird aufgeschlüsselt wie sich Cross-Plattform Apps im Performance Vergleich mit Native programmierten Apps schlagen.
Native Mobile Apps
Native Apps werden meist mit einer Programmiersprache entwickelt. Im Vergleich zu anderen Technologien werden Native programmierte Apps meist durchgehende Performance und weniger Fehleranfälligkeit zugeschrieben. Wie oben bereits erwähnt müssen Entwickler für IOS Development die Programmiersprachen Swift und Objective-C verwendet werden. Eine App Native zu programmieren ist für die meisten ein Traum. Die dafür nötigen Aufwände und Kosten sind für viele jedoch nicht aufwandbar. Nicht nur müssen zwei verschiedene eigenstehende Apps entwickelt werden, zusätzlich müssen diese auch separat gewartet werden. Folgend noch zwei Beispiele aus der App Welt, welche Native programmiert wurden: Einerseits die Weltbekannte Karten App Google Maps und andererseits das Business Netzwerk LinkedIn (Sharma, 2020)
React Native
React Native ist ein JavaScript Framework welches dafür entwickelt wurde Native gerenderte Apps für IOS und Android zu entwickeln. Als Basis nutzt dieses Framework die von Facebook entwickelte JavaScript Library React. Web Entwicklern ist es damit möglich echte native Apps zu programmieren. Fast der ganze Code der mit React Native geschrieben wird kann auf beide Plattformen verteilt werden. Ähnlich zu React verwendet auch React Native eine Mischung aus JavaScript und XML Markup, besser bekannt als JSX. Die Brücke zwischen React Native und der fertigen Nativen App ruft dann die nativen Rendering APIs in Objective-C oder Java auf. Somit wird eine React Native App mit echten UI-Komponenten gerendert was sich im Schluss wie jede andere mobile Anwendung anfühlt und aussieht. Zusätzlich wird eine Plattform API zu Verfügung gestellt um auch auf Funktionen wie die Telefonkamera oder das Standort Signal des Gerätes zugreifen zu können.(1. What Is React Native?, o. J.) Einige Beispiele für React Native Apps sind Instagram, Discord, Facebook, Pintrest oder Uber Eats. (React Native, o. J.)
Ionic
Ionic ist ein kostenloses Open-Source SDK Framework welches es erlaubt Mobile Anwendungen in IOS, Android und Windows mit einer Code Basis zu entwickeln. Ionic fällt in die Begrifflichkeit der Hybrid Apps. Ionic verwendet für die Entwicklung ihrer Apps Welt bekannte Webtechnologien wie HTML, CSS, JavaScript, Angular und TypeScript. Weiters stellt Ionic eine Vielzahl an vorgefertigten Komponenten und kann auch teilweise auf Native Funktionen zugreifen. Außerdem kann es mit der mitgelieferten CLI glänzen. Ionic wurde bereits 2013 veröffentlicht und befindet sich momentan in der Version Ionic 5. Folgend noch einige Beispiele für mit Ionic programmierte Apps. Cat, EA, Nasa, Airbus und viele mehr. (Ionic, o. J.)
Verwendete Testmethoden
Im nachfolgenden Absatz dieses Artikels werden die Ergebnisse eines Experimentes, des Master Studenten Filip Asp von der Universitet Linköpings, aufgeschlüsselt und erklärt. Hierzu wurden Ionic, React Native und eine native programmierte Android App verglichen. Um eindeutige Kenntnisse aus diesem Experiment ziehen zu können, wurden dafür fünf verschiedene Messparameter verwendet: Der verbrauchte Arbeitsspeicher der Anwendung, die CPU Belastung, die Projektgröße, die Größe der APK (Android Package Kit) Datei und schlussendlich der Batterie Verbrauch des Gerätes.(Asp, 2018)
Testanwendung
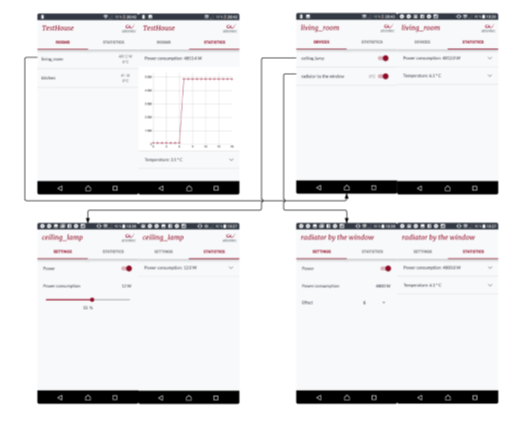
Die Anwendung die für diesen Test verwendet wird basiert auf dem Design der Atten-home App. In der Haus Übersicht der App werden alle im Haus verfügbaren Räume angezeigt. Zusätzlich gibt es dann einen Statistik Reiter in dem entweder die Temperatur oder der Leistungsverbrauch angezeigt werden. Mit klick auf einen Raum werden die verfügbaren Geräte angezeigt. Diese können hier ein und ausgeschalten werden. Auch ist die selbe Statistik Seite wie oben beschrieben hier verfügbar. Mit einem weiteren Klick auf ein Gerät öffnen sich die Einstellungen des ausgewählten Gerätes. Für eine Lampe wären dies zum Beispiel die Möglichkeit die Lampe zu dimmen. Bei einem Heizstrahler wäre es die Stärke des Heizeffektes. (Asp, 2018)

Testszenarios
Um ein möglichst aussagekräftiges Ergebnis von dem Test zu bekommen wurden folgende 5 verschiedene Szenarios getestet. Diese wurden auf einem Sony Xperia X Performance und Samsung Galaxy S7 durchgeführt:
„
1. Expand each graph on the home statistics screen. Wait for 5 seconds.
2. Expand each graph on a room screen. Wait for 5 seconds.
3. Expand each graph on a radiator screen. Wait for 5 seconds.
Rendering the graphs was the most demanding in the application and therefore showed the biggest difference in performance. In each layer, each of the applications fetch more data from the back end, therefore all the possible scenarios with graphs were chosen to be part of the test.
4. Select a lamp. Turn off the lamp. Go back to the room screen. Turn the lamp back on again. Wait for 5 seconds.
A scenario where data was sent to the back end was also needed in order to get coverage. This scenario was the one where the design and functionality did not differ at all, therefore this scenario was chosen.
5. Start the application.
It was early noticed that the startup time of the applications were different. In order to have the other scenarios run at equal pace the startup of the application had to be done in a separate scenario. „ (Asp, 2018)
Ergebnisse
Um diesen Artikel im Rahmen zu halten werden nachfolgend die Ergebnistabellen der Tests nur gezeigt aber nicht im Detail erklärt. Danach folgt eine Kurze Analyse der Tests.
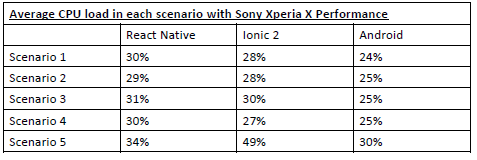
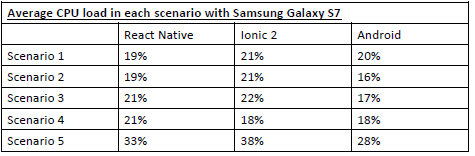
CPU Verbrauch


(Asp, 2018)
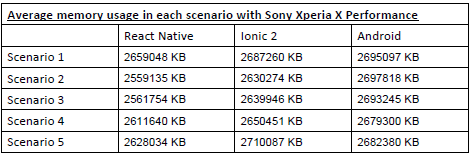
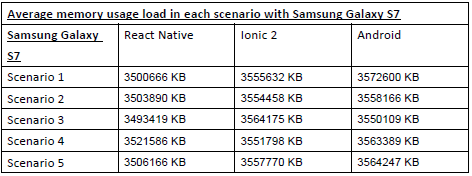
Arbeitsspeicher verbrauch


(Asp, 2018)
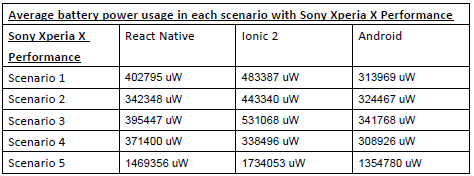
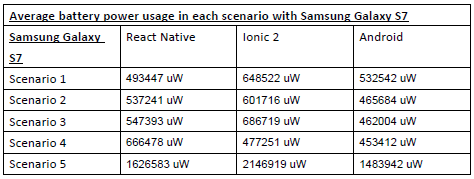
Batterie verbrauch


(Asp, 2018)
Anwendungs und APK Größe
„
Sony Xperia X Performance:
- React Native: 20.16 MB
- Ionic 2: 5.66 MB
- Android: 2.68 MB
Samsung Galaxy S7:
- React Native: 20.34 MB
- Ionic 2: 5.81 MB
- Android: 2.67 MB
The APK sizes of the different applications:
- React Native: 8.2 MB
- Ionic 2: 5.6 MB
- Android: 2.2 MB
„ (Asp, 2018)
Analyse
In den meisten Fällen hat React Native im Vergleich zu Ionic nicht so viel Leistung und Speicher verbraucht. Beim Starten der App, also Szenario 5 gab es die meisten unterschiede zu sehen. Dort verbrauchte Ionic mit Abstand am meisten Ressourcen. Jedoch hat die Native Android Anwendung in den meisten Fällen mehr Arbeitsspeicher verbraucht als die anderen Technologien. Das könnte jedoch darauf zurückzuführen sein, dass diese mehr Arbeitsspeicher beanspruchen, um gewisse Aktionen schneller ausführen zu können. Grundsätzlich war der Unterschied in Leistung der einzelnen Entwicklungsmöglichkeiten nur minimal unterschiedlich. (Asp, 2018)
Andere Tests
Bei der Recherche dieses Artikels wurden noch weitere Papers oder Arbeiten gefunden, welche verschiedene Technologien vergleichen. Hier wurden jedoch meist React Native mit dem Google Framework Flutter verglichen. Somit sind diese nicht in diesen Artikel eingeflossen. (Flutter – Beautiful Native Apps in Record Time, o. J.)
Fazit
Die verglichen Technologien nehmen sich in Performance nicht viel. Dahingehend sollte bei der Auswahl solch einer die ausgewählt werden mit der man sich am wohlsten fühlt. Auch anzuführen ist, dass die verwendete Quelle für den Test bereits 3 Jahre alt ist und die 3 verglichenen Technologien bereits vielfach aktualisiert wurden. Demnach müsste der Test wiederholt werden, um noch genauere Ergebnisse zu liefern.
Literaturverzeichnis
1. What Is React Native? – Learning React Native [Book]. (o. J.). Abgerufen 2. Februar 2021, von https://www.oreilly.com/library/view/learning-react-native/9781491929049/ch01.html
Annual number of mobile app downloads worldwide 2020. (o. J.). Statista. Abgerufen 2. Februar 2021, von https://www.statista.com/statistics/271644/worldwide-free-and-paid-mobile-app-store-downloads/
Asp, F. (2018). A comparison of Ionic 2 versus React Native and Android in terms of performance, by comparing the performance of applications. http://urn.kb.se/resolve?urn=urn:nbn:se:liu:diva-147556
Cross-Plattform-Apps entwickeln: React Native, Flutter und Co. (2019, März 20). entwickler.de. https://entwickler.de/online/tools/cross-plattform-apps-579874358.html
Flutter—Beautiful native apps in record time. (o. J.). Abgerufen 4. Februar 2021, von https://flutter.dev/
Ionic. (o. J.). What is Ionic. Ionic Framework. Abgerufen 2. Februar 2021, von https://ionicframework.com/what-is-ionic
React Native. (o. J.). Abgerufen 2. Februar 2021, von https://reactnative.dev/
Sharma, S. (2020, August 9). Native vs Hybrid vs Cross-Platform—What To Choose? Medium. https://medium.com/flutterdevs/native-vs-hybrid-vs-cross-platform-what-to-choose-3221130f7cc5
Smartphone users 2020. (o. J.). Statista. Abgerufen 2. Februar 2021, von https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/

The comments are closed.