
PHP xTemplate – eine praktische Templating Engine
Von Martina Hack am 01.11.2015
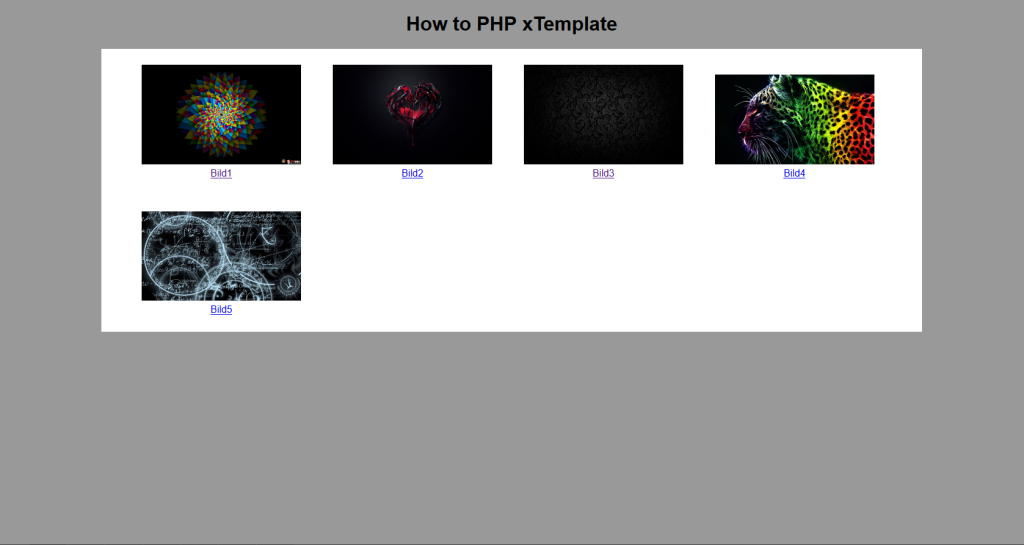
Wer viel mit HTML in Kombination mit PHP arbeitet, kennt das Problem vielleicht… irrsinnig unübersichtliche Files mit langen ineinander verschachtelten HTML und PHP Code Schnipseln. Eine gute Methode den Codesalat etwas zu entwirren ist ein eine Templating Engine wie zum Beispiel PHP xTemplate oder Smarty. Damit lässt sich sozusagen der Code vom „Design“ trennen. PHP und HTML werden also in verschiedenen Files untergebracht – dies schafft mehr Übersichtlichkeit. Im Gegensatz zu Smarty ist xTemplate aber viel einfacher gestrickt. Leider gibt es für dieses „Tool“ sehr wenig Dokumentation. Man muss sich durch Sample Files durchwühlen um das ganze System zu verstehen. „Learning by Doing“ ist angesagt. Um einen grundlegenden Einblick in die Templating Engine zu geben wird hier ein kleines aber feines Beispiel gezeigt, mit dem Bilder die per Dateiname in einer Datenbank gespeichert sind, in einer Liste ausgegeben werden.
Zuerst zur Funktionsweise von PHP xTemplate:
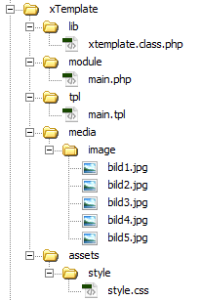
PHP xTemplate arbeitet mit einem Block-System. Die einzelnen Elemente die ausgegeben werden sollen, sind in Blöcke verschachtelt. In dem unten gezeigten Beispiel gibt es einen Block für jedes einzelne Listenelement mit dem Bild, einen für die gesamte Liste und noch einen Block für das gesamte HTML. Alles innerhalb der Bezeichner <!– BEGIN:Element –> und <!– END:Element –> gehört zu dem Block „Element“. Um einen Block anzuzeigen, muss er geparsed werden (z.B. $xtpl–>parse(„main.image.item“); ). Da Blöcke verschachtelt sind, werden sie immer von innen (also der innerste zuerst) nach außen geparsed. Um nun auch Werte die aus dem PHP Code kommen, anzeigen zu können, müssen diese innerhalb des jeweiligen Blocks assigned werden (z.B. $xtpl–>assign(‘IMAGE‘,$res); ). Es können sowohl einzelnen Werte als auch ganze Arrays (oder auch Files mit der assign_file Funktion) zugewiesen werden. Diese Werte können dann im Template über ihren Bezeichner (z.B. ‘IMAGE‘) angesprochen werden.
PHP Code:
<?php
#Einbinden der xTemplate Klasse
include_once("../lib/xtemplate.class.php");
#Erzeugen eines xTemplates
$xtpl = new XTemplate('../tpl/main.tpl');
#Datenbankverbindung herstellen
try{
$dbh = mysql_pconnect("*****", "*******", "********");
$db = mysql_select_db("*********", $dbh);
$sql = "SET NAMES 'utf8'";
$result = mysql_query($sql);
$sql = "SET CHARACTER SET utf8";
$result = mysql_query($sql);
$sql = "SET collation_connection = utf8_unicode_ci";
$result = mysql_query($sql);
}
catch(Exception $e){
echo $e;
}
#Hilfsvariable
$parsed = false;
#Datenbankabfrage
$sql = "SELECT * FROM xTemplate";
$result = mysql_query($sql);
while ($res = mysql_fetch_array($result,MYSQL_ASSOC)) {
if($res['title'] != "" && $res['img_title'] != ""){
# für jedes Bild in der Datenbank wird ein Eintrage assigned und geparsed
$xtpl->assign('IMAGE',$res);
$xtpl->parse("main.image.item");
$parsed = true;
}
}
#wenn es mindestens 1 Bild in der DB gibt, wird der Listenblock geparsed
if($parsed){
$xtpl->parse("main.image");
}
#Parsen und ausgeben des ganzen Blocks
$xtpl->parse("main");
$xtpl->out('main');
?>
Wie man sieht ist das Ganze keine Hexerei. Wichtig ist, dass die PHP xTemplate Klasse eingebunden wird. Danach wird ein neues xTemplate aus dem .tpl File in dem dann der HTML Code steht erstellt. Das war‘s an Vorbereitung. Nun kann schon eine Verbindung zur Datenbank hergestellt und alle Bildeinträge aus der Datenbank geholt werden. Jeder einzelne Datensatz aus der Datenbank wird nun in eine Variable IMAGE assigned. Da wir die Bilder in einer Liste darstellen wollen, wird nun auch gleich pro Datensatz (also pro Bild) ein Listeneintrag geparsed.
Wird kein einziger Datensatz geparsed, hat die Hilfsvariable $parsed noch immer den Wert false. Wenn aber mindestens 1 Datensatz vorhanden ist, wird der nächste Block, also die gesamte Liste an Bildern geparsed und gleich darauf auch der äußerste main Block – falls kein Listeneintrag vorhanden ist, also die Hilfsvariable den Wert false hat, wird die Liste nicht geparsed damit keine leeren Listeneinträge entstehen, sondern gleich der main Block). Zum Abschluss muss der ganze Block auch noch ausgegeben werden.
Nun das ganze aus der Template Sicht.
HTML Code:
<!-- BEGIN: main -->
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" href="../assets/style/style.css" />
</head>
<body>
<h1>How to PHP xTemplate</h1>
<!-- BEGIN:image -->
<div class="wrapper">
<ul class="img-container">
<!-- BEGIN:item --><li class="img">
<a href="../media/image/{IMAGE.img_title}" class="img-link">
<img src="../media/image/{IMAGE.img_title}" alt="{IMAGE.title}" title="{IMAGE.title}" />
<br /><span>{IMAGE.title}</span>
</a>
</li><!-- END:item -->
</ul>
</div>
<!-- END:image -->
</body>
</html>
<!-- END: main -->
Der gesamte HTML Code befindet sich in dem äußersten Block „main“. Die gesamte Liste mit den Bildern befindet sich in einem zusätzlichen DIV Container innerhalb des Blocks „image“. Dieser Block wird, wie vorhin schon beschrieben, nur geparsed wenn auch wirklich mindestens ein Bild in der Liste vorhanden ist. Innerhalb der Liste ist das eigentliche Listenelement in einem Block „item“ untergebracht. Dieser wird je nach der Anzahl der Bilder, die in der Datenbank sind x-mal angezeigt. Nun kommt der Bezeichner ins Spiel. Im PHP wurde für jeden Listeneintrag das Bild in den Bezeichner IMAGE gespeichert. So können zum Beispiel der Dateiname des Bildes oder der Titel mit einem Punkt nach dem Bezeichner ausgegeben werden (IMAGE.img_title ist in diesem Fall der Dateiname des Bildes, da das Feld in der Datenbank in dem der Dateiname gespeichert ist img_titel heißt). Mit ein bisschen zusätzlichem CSS lässt sich daraus schnell eine einfache Liste von Bildern repräsentativ darstellen:

CSS Code:
body { margin:0;padding:0;background-color:#999;font-family:Arial, sans-serif; }
h1 { text-align:center; }
.wrapper { width:80%;margin:0 auto;background-color:#fff; }
.img-conainer { margin:0;padding:0; }
.img { list-style:none;margin:2%;padding:0;display:inline-block;width:20%;text-align:center; }
.img img { width:100%;height:auto; }
Natürlich ist mit PHP xTemplate noch einiges mehr möglich. Man kann zum Beispiel nachdem man ein neues xTemplate erstellt hat (mit Pfad zu einem .tpl File) ein anderes .tpl File mit der Funktion assign_file() assignen. Hier wurde aber nur auf die grundlegende Funktionsweise eingegangen.
Viel Spaß beim Ausprobieren!


1 Kommentar
????
The comments are closed.