
Print to Mobile – Das bessere Museum
Von Sophia Gruber am 05.10.2023
Konzept
Ein Museumsbesuch ist idealerweise eine bereichernde, inspirierende Erfahrung. Doch wenn einem ein Kunstobjekt besonders ins Auge sticht, kommt mit dem Blick auf die zugehörige Plakette oftmals die Enttäuschung. Viel mehr als Künstler:in, Titel, und Medium ist meist nicht angegeben—vor allem, wenn es sich um ein Stück aus einer Sammlung handelt und nicht um eine gesonderte Ausstellung, die einem bestimmten Thema gewidmet ist. Dabei gibt es so viel mehr über jedes gegebene Kunstwerk zu erzählen, angefangen von Merkmalen der Kunstepoche über den Lebensweg des/der Künstler:in bis hin zu einfachen Fun Facts zum Weitererzählen.
Um bei dieser Informationslücke Abhilfe zu schaffen, wird ein QR-Code in die Plakette integriert. Auf diese Weise können Museumsbesucher:innen bequem über ihr Mobilgerät zusätzliche Informationen zu Werk und Künstler:in, (kunst-) historischem Kontext sowie ähnlichen Werken nachlesen. Außerdem können Museumsbesucher:innen auf diese Weise ganz einfach auf relevante Produkte aus dem Museumsshop, wie etwa Kunstdrucke des jeweiligen Werks, aufmerksam gemacht werden.

Design
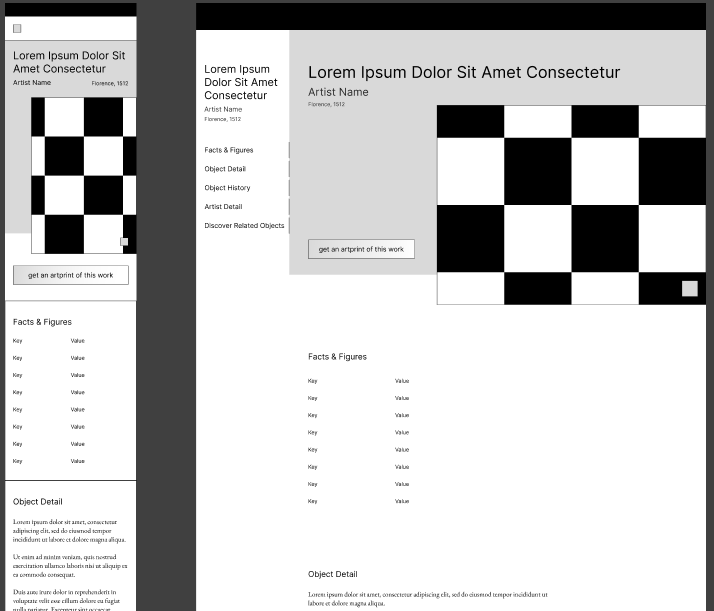
Für dieses Projekt setzte ich meinen Fokus auf die visuelle Gestaltung. Die Website wurde nach dem Mobile-First Prinzip entworfen. Als ersten Schritt erstellte ich in Figma Wireframes für die Mobil- und dann für die Desktop-Ansicht. Hier lag der Fokus zunächst auf Layout und Struktur.

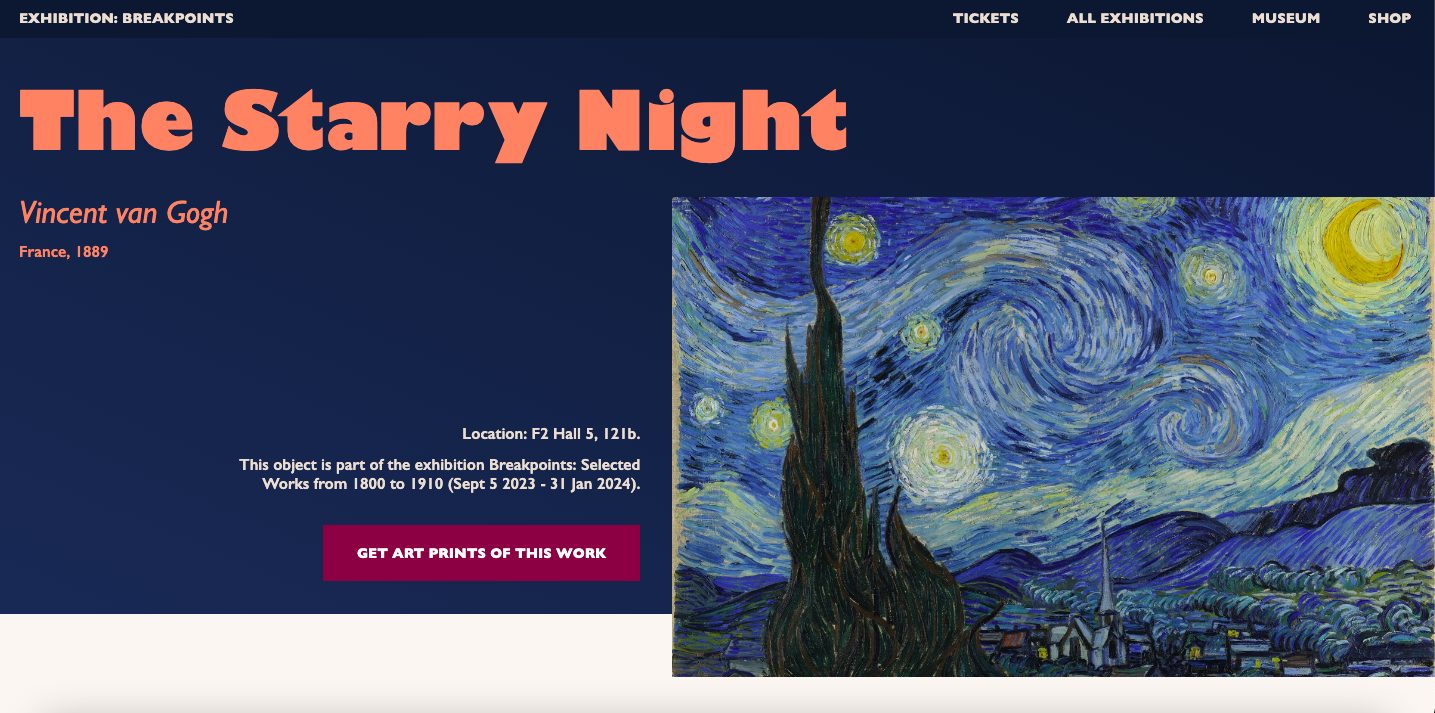
Farbgebung und Typografie wurde als Nächstes definiert. Eine Serifenschrift als Fließtext gibt den Eindruck eines gedruckten Lexikons, in das man hineinstöbert. Die dunklen Akzentfarben in Mitternachtsblau und Burgunderrot geben den Eindruck von Kultur, Expertise und Vertrauenswürdigkeit. Die Basis bildet eine Abstufung von hellen warmgrauen Farbtönen. Ein Ausschnitt des Kunstwerks selbst ist vertikal versetzt platziert, sodass es vom Header-Bereich „hängt“ und aus dem zweidimensionalen Raum leicht hervortritt. Das soll die tatsächliche Situation widerspiegeln, in welcher der/die Benutzer:in vor dem echten Gemälde steht, wo es an der Museumswand hängt.
Als beispielhaften Inhalt wählte ich das Kunstwerk „The Starry Night“ (dt. „Sternennacht“) von Vincent Van Gogh. Dieses Werk ist nicht nur bedeutend in der europäischen Kunstgeschichte während dem Übergang von Impressionismus zu Expressionismus, sondern hat auch eine bewegte und tiefgehende Hintergrundgeschichte, die auf einer Museumswand kaum Platz finden könnte.
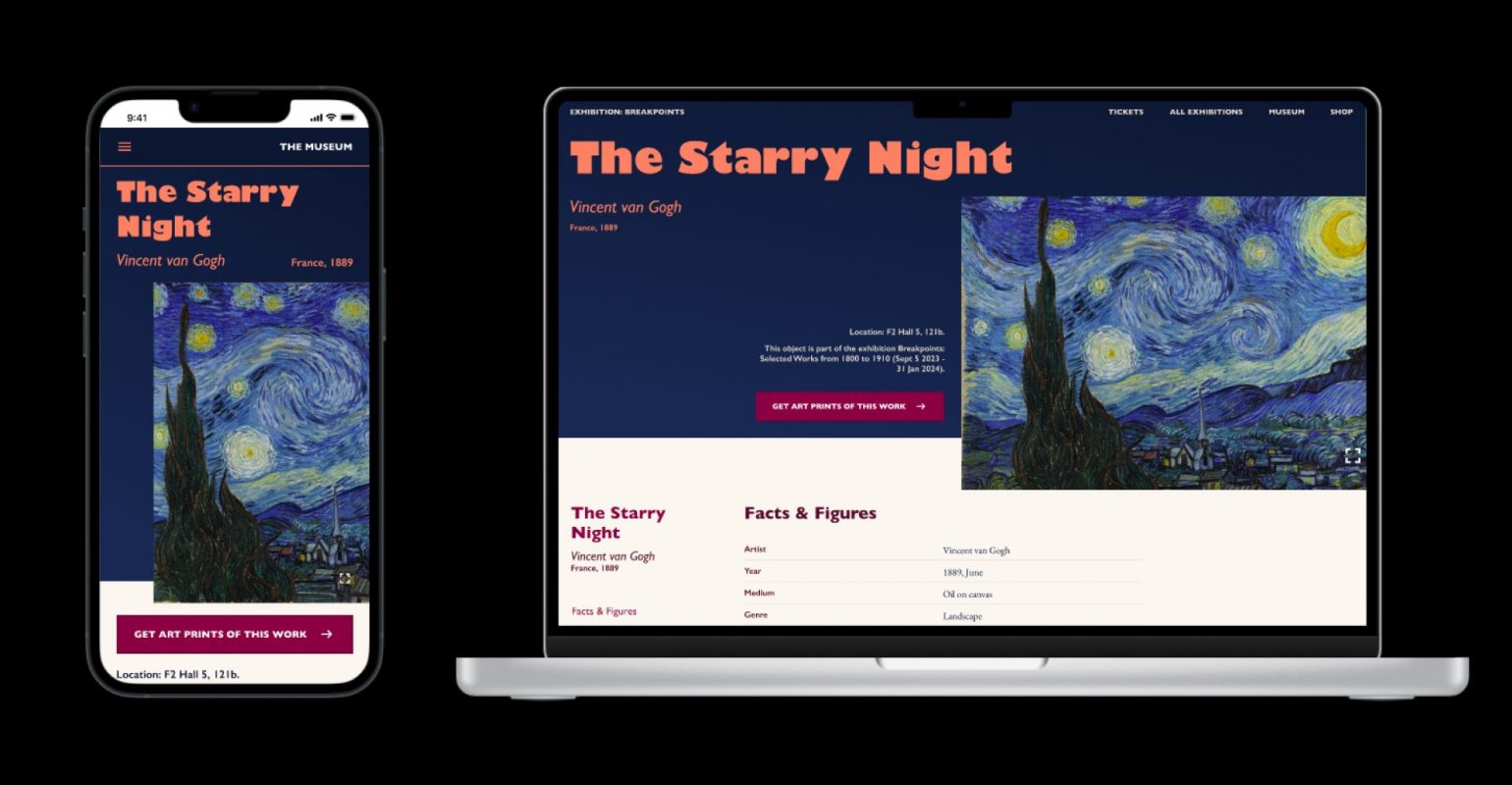
Mit dem nun definierten Inhalt und Erscheinungsbild erstellte ich das High-Fidelity Design.

Umsetzung
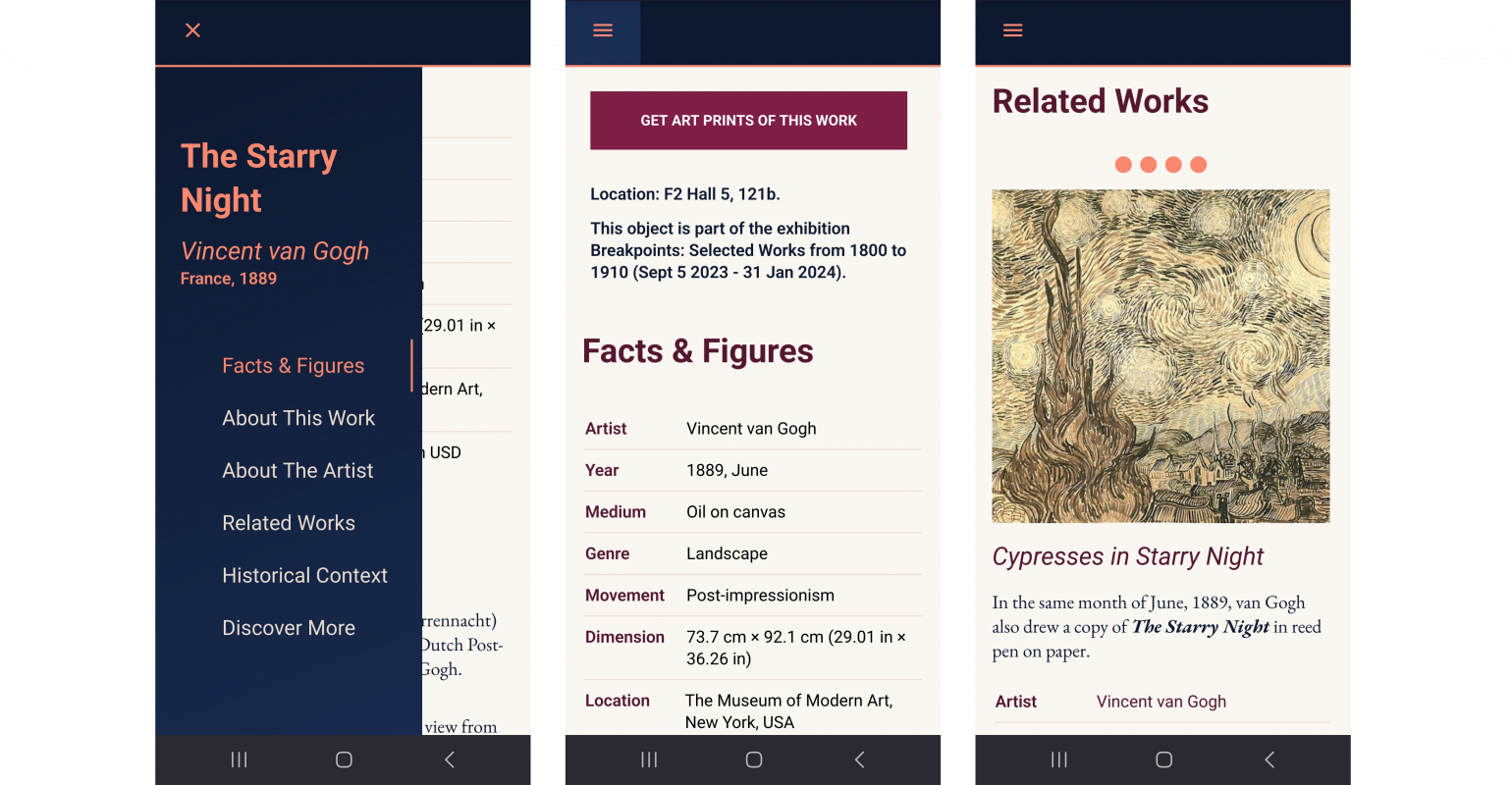
Da ich dieses Projekt nutzen wollte, um meine CSS-Kenntnisse ohne die Stütze von Frameworks zu verbessern, entschied ich mich dagegen, ein Framework zu verwenden. Mein Ziel war es, das Design so detailgetreu wie möglich in HTML und CSS umzusetzen. Das Resultat ist eine statische Website, die außerdem responsive ist. Über die Sidebar ist es möglich, zu den verschiedenen Abschnitten zu springen. Mithilfe von etwas JavaScript kann die Sidebar in der mobilen Ansicht über das Menu-Icon aus- und eingeklappt werden.


Mögliche Erweiterungen
Da die Sidebar in der mobilen Ansicht manuell geschlossen werden muss, nachdem ein Navigationselement angewählt wurde, müsste hier mit JavaScript eine Funktion zum automatischen Wegklappen der Sidebar ergänzt werden. Die Seite ist außerdem sehr statisch, daher könnte auch der Look & Feel noch durch dezente Animationen z.B. beim Scrollen verbessert werden. Inhaltlich verweisen weiterführende Links zu Einträgen über ähnliche/relevante Kunstwerke. Hier könnten zusätzliche Artikel ergänzt werden.
Link zur Website: https://print2mobile-breakpoints-starry-night.netlify.app/

The comments are closed.