
Print-to-Mobile: TournamentRoom
Von Lucas Schöffer am 06.11.2016

Ein Bisschen spät bin ich mit der Vorstellung meines Print-to-mobile Projektes dran. Dabei ist das Projekt bereits (wie alle anderen) vorgestellt worden. Zudem wurden einige Dinge bereits verändert/weiterentwickelt und ein paar anfängliche Bugs sind mittlerweile behoben ;).
Eigentlich wurde sogar die Grundfunktionalität ein wenig verändert, wie in Abschnitt 3 (Erste Umsetzung von Tournament Room) unter Punkt c) nachzulesen ist.
Im Prinzip befindet sich das Projekt also schon in einer zweiten Phase 😉
Zunächst aber zurück zum Anfang und einer kleinen Erklärung:
1. Tournament Room – Grundsätzliche Idee
Die einzige technische Anforderung innerhalb der Aufgabenstellung war, dass ein externer physischer Faktor etwas am mobile Phone beeinflusst/triggert. Dies ist im einfachsten (und herkömmlichen) Fall ein QR Code, der etwa eine URL bereitstellt, die letztendlich z.B. Informationen an den Client übermittelt.
Etwas weiter gedacht kann der QR Code allerdings nicht nur statische Informationen bereitstellen.
Er könnte etwa auch eine Anwendung aufrufen – und im Prinzip kann der QR Code zudem auch gleich Informationen für die aufzurufende Anwendung bereithalten.
Zum Beispiel: Nachdem die Anwendung geöffnet ist, „führe Funktion XY aus“ oder „zeige Bereich ABC an“.
Mehrere unterschiedliche QR Codes könnten dann dazu genutzt werden, unterschiedliche Dinge innerhalb einer interaktiven Applikation zu bewirken/zu triggern. Durch dieses Prinzip können QR Codes dazu genutzt werden, klassische Interaktionen innerhalb einer Anwendung über die physische Außenwelt auszulösen (statt, wie üblich, über ein digitales Benutzerinterface) .

Ein Vorteil durch diese Art der Interaktion ist es, dass eine Anwendung dadurch mit sehr simplen Mitteln einen Location-basierten Context bekommen kann, ohne dafür etwa externe digitale Signale (wie GPS, WLAN, Bluetooth/iBeacon, NFC, ….) verwenden zu müssen:
Werden an unterschiedlichen Orten unterschiedliche QR Codes angebracht, die Informationen für die jeweilige App bereitstellen, so kann diese App auf den jeweiligen physischen Raum (oder gar auf einzelne Objekten innerhalb des Raums) „reagieren“, ohne dass sie auf irgendwelche technischen Mittel zur Ortserkennung zurückgreifen müsste.
Dieses Prinzip wird z.B. manchmal bei Ausstellungen verwendet. Verschiedene Ausstellungsobjekte sind dabei mit verschiedenen QR Codes „ausgestattet“ und eine eigene Ausstellungsapp zeigt, je nach erkanntem QR Code, entsprechende Inhalte und Informationen an oder bietet weitere Interaktionsmöglichkeiten im Rahmen des aktuellen Kontexts.
Bei „TournamentRoom“ wird dieses Prinzip verwendet, um einen physischen Raum in eine digitale „Spielarena“ umwandeln zu können.
Die QR Codes beinhalten dazu eine eindeutige Room-ID (z.B. „IMLab“). Zudem beinhalten unterschiedliche QR Codes innerhalb eines Raums (die also alle die selbe Room-ID besitzen) auch unterschiedliche „Kommandos“ für die App. Dazu aber gleich mehr.


2. Das Prinzip hinter Tournament Room
Die QR Codes im Raum, welche über die entsprechende Room-ID verfügen, verbinden zwei Spieler innerhalb eines Raums miteinander. Diese zwei Spieler müssen sich dabei weder in einem gemeinsamen WLAN befinden (der Raum selbst muss nicht einmal über ein WLAN verfügen), noch müssen sie über andere Technologien eine direkte Verbindung miteinander aufbauen.
Die App liest die Informationen aus dem QR Code (primär die Room-ID) und teilt einem Server mit, dass man sich eben in dem entsprechenden Raum befindet – z.B. also im IMLab.
Die Spieler bleiben über diesen externen Server miteinander verbunden und können nun Daten über eben diesen miteinander austauschen. Dabei ist es völlig unerheblich, wie die einzelnen Spieler mit dem Internet verbunden sind (einzig DASS sie es sind, ist wichtig).
Damit ein ständiger Datenaustausch in alle Richtungen möglich ist, läuft die Verbindung der Spieler mit dem Server über das WebSocket Protokoll.
Technologisch könnte man an dieser Stelle sogar noch einen Schritt weitergehen und den Server nur als „Mittelsmann“ verwenden, der die zusammengehörigen Spieler in einem Raum „miteinander bekannt macht“ (sprich, vereinfacht gesagt, deren IP Adressen untereinander weiterleitet). Wenn die App selbst nun über eine integrierte Serverkomponente verfügen würde, könnten die Geräte der Spieler eine Peer to Peer Verbindung zueinander aufbauen. WebRTC wäre dafür sehr gut geeignet.

Auf diesen Schritt verzichtet „Tournament Room“ vorerst (wobei es gut denkbar ist, dass dies in einer späteren Version noch ergänzt wird). Die Verbindung zueinander bzw. der Datenaustausch untereinander erfolgt immer über den zentralen Server. Würde man nun unterschiedliche physische Räume zu „Tournament Rooms“ machen – also etwa im Labor für interaktive Medien QR Codes mit der Room-ID „IMLab“ anbringen und im Usability Labor QR Codes mit der Room-ID „UsabLAB“ anbringen, so kommunizieren zwar alle Spieler immer über den selben Server, doch durch die Room-ID als Identifikator können immer nur Spieler zueinander finden/verbunden werden, die sich tatsächlich im selben physischen Raum befinden.
Aufbauend auf dieser Logik könnten nun unterschiedliche kleine und größere Multiplayer-Spiele implementiert werden. Wollen Spieler miteinander spielen, müssen Sie lediglich einen der QR Codes innerhalb eines Raums einscannen. Sie sind nicht gefordert, komplexe manuelle oder halbautomatische Verbindungsprozesse durchzuführen oder erst irgendwelche Daten untereinander auszutauschen, um sich gegenseitig zu finden.
Und dennoch spielen immer nur jene Spieler gegeneinander, die sich im selben Raum befinden.
Somit bietet „TournamentRoom“, als Gegensatz zu herkömmlichen Multiplayer Casual-Games bei denen man oft gegen irgendwelche unbekannten Gegner aus aller Welt antritt, eine „Face-to-Face Competition“. Obwohl digitale Spiele gespielt werden, hat man seinen Gegner immer im Blickfeld und erlebt seine Emotionen, seine Gestik und seine Mimik live mit.

3. Erste Umsetzung von Tournament Room
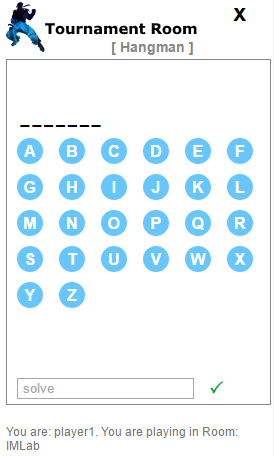
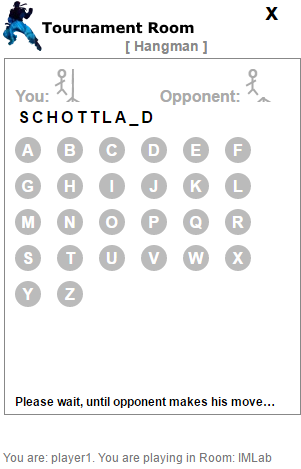
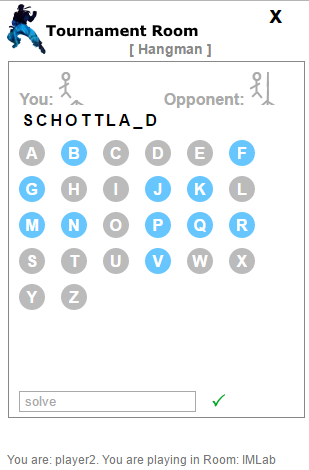
Als erste Demo dieses Konzepts wurde das klassische Spiel „Hangman“ umgesetzt.
Ein weiteres Minigame befindet sich derzeit in Entwicklung. Falls jemand die Muse hat, ein größeres Spiel (z.B. die digitale Abbildung eines klassischen Brettspiels) umzusetzen und mit der TournamentRoom Server Logik zu verknüpfen, so dass jedermann (durch einmaliges Ausdrucken eines QR Codes mit einer individuellen Room-ID) dieses Spiel für den klassischen Brettspiele Abend Zuhause verwenden kann – mit einem digitalem Spielbrett, das jeder Teilnehmer auf seinem eigenen Smartphone/Tablet anzeigen lassen kann – so soll sich der-/diejenige einfach melden:
dm161564[ AT ]fhstp.ac.at 😉
Umgesetzt wurde das Frontend als herkömmliche Webanwendung. Natürlich ließe sich die TournamentRoom Logik auch von anderen Frontend Technologien nutzen, sofern diese
- QR Codes lesen können und
- WebSocket Verbindungen ermöglichen
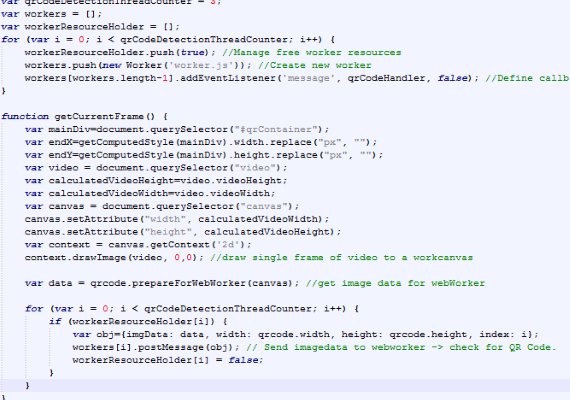
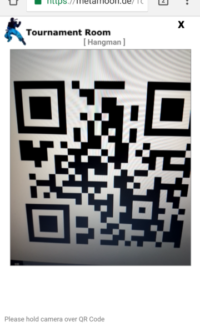
Als additional Feature wurde ein QR Code Scanner IN diese Webanwendung integriert. Dazu wurde die Funktion „getUserMedia“ von der WebRTC API verwendet, um im Browser auf das Videodevice eines Geräts zugreifen zu können.
Mittels WebWorker und der Library „JSQRCode“ (https://github.com/LazarSoft/jsqrcode) werden einzelne Frames des, mittels getUserMedia() erfassten Videostreams, auf das Vorkommen eines QR Codes überprüft. Sollte einer gefunden werden, wird dieser decodiert und ausgewertet.

Dabei enthält der QR Code drei wichtige Informationen:
- a) Die URL zur WebApp. Sollte man allerdings tatsächlich den inApp QR Scanner verwenden, so ist dies eine überflüssige Information. Allerdings kann natürlich auch ein externer QR Code Scanner verwendet werden (auf iOS muss dies sogar passieren, da iOS WebRTC noch immer nicht supported und der webbasierte QR Code Scanner daher nicht funktioniert).
Aus diesem Grund befindet sich die URL im QR Code.
- b) Die Room-ID. Diese Information ist in jedem Fall wichtig: Sie ist (wie oben bereits ausführlich beschrieben) der Schlüssel zur Verbindung von Spielern untereinander.
- c) Das Kommando zur Spielinitialisierung. Zunächst war Torunament Room so konzipiert und umgesetzt, dass dieses Kommando eine eindeutige PlayerID war (player1, player2). Es gab also zwei unterschiedliche QR Codes pro Tournament Room: Einen mit der RoomID und dem Kommando player1 und einen mit der RoomID und dem Kommando player2.
Dieses Prinzip wurde nach dem ersten „Livetest“ von Tournament Room abgeändert, da es zwei entscheidende Nachteile mit sich brachte.
Zum einen hat diese Herangehensweise nur das Umsetzen von Spielen mit genau 2 Mitspielern erlaubt (wohingegen die Serverkomponente grundsätzlich ohne derartige Beschränkung entwickelt wurde).
Zum anderen erlaubte dieses Vorgehen, dass jeweils immer nur 2 Personen in einem Tournament Room ein bestimmtes Spiel verwenden konnten.
Hätten also zwei Spieler in einem Raum Hangmang gespielt, hätte sonst niemand mehr die Möglichkeit gehabt, dieses Spiel zu im selben Raum zu spielen (bevor die ersten beiden Spieler ihre Session beendet hätten).
In der neuen Version von Tournament Room sind die Kommandos „player1“ und „player2“ den Kommandos „new“ und „join“ gewichen.


4. Spielesessions in Tournament Room
Öffnet ein Spieler in einem Tournament Room eine neue Spielesession (in dem er den „New“ QR Codes innerhalb des jeweiligen Raums scannt), wird am Server ein „Subroom“ zum jeweiligen TournamentRoom erzeugt.
Davon bekommt der Spieler nichts mit.
Ein weiterer Spieler kann nun mittels „Join“ diesen Subroom joinen (damit sind diese Spieler miteinander verbunden und, sofern das jeweilige Spiel – wie im Beispiel Hangman – zwei Spieler benötigt, so wird dieses gestartet).
Scannen mehrere Leute hintereinander den „new“ Code (es werden also mehrere Subrooms generiert), so bezieht sich join immer auf den neuesten, noch freien Subroom.
Also:
- Spieler A eröffnet eine neue Spielesession (Subroom).
- Spieler B eröffnet ebenfalls eine neue Spielesession.
- Spieler C tut dasselbe.
- Spieler D scannt nun „Join“ und landet damit in der Spielesession von Spieler C.
Ist das Spiel dieser Session für zwei Spieler gedacht, startet es und Spieler C und Spieler D spielen miteinander.
Scannt nun Spieler E ebenfalls „Join“, so landet er in der Session von Spieler B.




Durch dieses Vorgehen („join most recent session“) wird sichergestellt, dass zwei Spieler die sich bewusst dafür entscheiden, gegeneinander anzutreten und unmittelbar hintereinander den new und den join Code des jeweiligen Raums scannen, auch wirklich miteinander verbunden werden.
Jedes andere Vorgehen („join random session“ oder „join oldest open session“) würde dies nicht sicherstellen können.
Wer nun einen eigenen TournamentRoom generieren will, der muss sich also lediglich über ein QRCode Generation Service einen QRCode mit einer individuellen RoomID generieren. z.B. hier:
http://goqr.me/de/
Die beiden QRCodes für new und join müssen lediglich folgende URL Schemen bereitstellen:
- New: http://metamoon.de/TournamentRoom/?pp&IMLab&new
- Join: http://metamoon.de/TournamentRoom/?pp&IMLab&join
Wobei „IMLab“ jeweils durch die eigene RoomID zu ersetzen ist.
Das Generieren und Ausdrucken dieser Codes genügt, um Hangman (und alle eventuell künftig folgenden Spiele) im eigenen TournamentRoom spielen zu können.
Jeder der spielen will, muss dann lediglich den „New“ bzw. „Join“ Code im jeweiligen Raum scannen und schon befindet er/sie sich in einer Spielsession innerhalb des entsprechenden Tournament Rooms.

The comments are closed.