
Print2Mobile | GetTheLook
Von Katharina Wurm am 09.10.2024
Die Schaufenster der Mariahilferstraße zieren sich mit den neuesten Produkten und den beliebtesten Outifts. Während manche Passant*innen sich in einen Shop begeben und sich somit auf die (oftmals vergebliche) Suche nach der hübschen Jeans der Schaufensterpuppe machen, ist es anderen dieser Aufwand nicht wert, da sie ohnehin schon 3h am Bummeln sind und endlich nach Hause möchten.
Aufgrund mangelnder Zeit und Lust gehen Shops potentielle Kund*innen verloren. Wie also könnten auch Personen im Vorbeigehen das brandneue Oberteil, welches in der Auslage erspäht wurde, auf einfachstem Weg kaufen, ohne einen Schritt in den Shop setzen zu müssen?
Idee
Eine mögliche Lösung stellt GetTheLook dar. Mit GetTheLook können sich Kund*innen über einen QR Code informieren, wo man bestimmte Teile eines „Looks“ online ergattern kann.
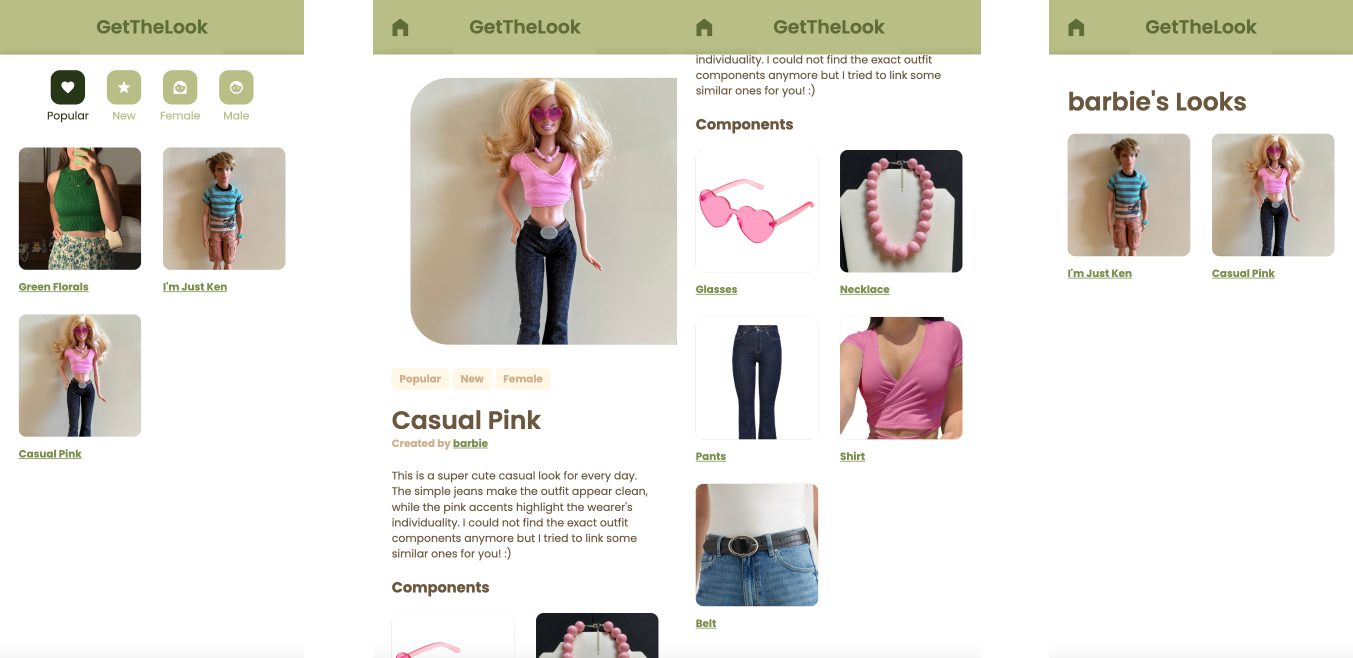
Es geht ganz einfach: Man ist in der Stadt unterwegs, und sieht ein Outfit in einem Schaufenster, für welches man sich interessiert. Vor der Schaufensterpuppe ist ein QR Code am Schaufensterglas angebracht, welcher einfach mit dem Handy gescannt werden kann, und einen auf eine Seite der GetTheLook Website weiterleitet, auf welcher das gewünschte Outfit angezeigt wird. Unter dem Namen und einer Beschreibung des Looks sind die Komponenten des Outfits aufgelistet, welche mit den entsprechenden Produktseiten verlinkt sind, wo man die Komponenten auch kaufen kann.
Zusätzlich zu dem Use Case der Shop-Auslagen, können auch Privatpersonen, sowie Influencer*innen, GetTheLook nutzen und ihre Looks über die Website mit anderen teilen.
Technologien
Für dieses Initialprojekt sollten wir uns auf unsere Stärken fokussieren. Als „jack of all trades and master of none“ bezüglich dem visuellen und dem technischen Aspekt, gab ich für dieses Projekt in beiden Hinsichten mein Bestes. Weiters muss ich im Vorhinein sagen, dass meine Stärken generell eher bei der nativen App-Entwicklung liegen. Ich entschied mich unter anderem für den Master Interactive Technologies und die Masterklasse Mobile, um mich im Bereich der hybriden App-Entwicklung und der Entwicklung von Web-Apps weiterzuentwickeln.
Allerdings sind Web-Apps trotzdem nichts Neues für mich, weshalb ich für dieses Projekt eine Front-end Technologie wählte, welche ich letztes Semester (6. Semester meines Bachelorstudiums Creative Computing) hauptsächlich im Eigenstudium lernte und dann für unser Medialab Mobile Projekt einsetzte. Hierbei handelt es sich um React (in Kombination mit TypeScript und Vite). Fürs Styling der Website verwendete ich normales CSS, da ich sonst noch mit keiner Alternative vertraut bin. Allerdings gefällt mir das System der Komponenten in React sehr gut, wodurch sich das CSS auf mehrere kleine Dateien aufteilt, und der Source Code für mich übersichtlicher wird.
Bezüglich einer Database für die gespeicherten Looks entschied ich mich für Firebase Firestore. Sowohl privat, als auch im Medialab, habe ich schon viel mit Firebase gearbeitet. Zusätzlich verwende ich Firebase, um das Front-end zu hosten.
Digital-Produkt: Website
Die Website befindet sich momentan unter https://print2mobile.web.app und ist für mobile Endgeräte optimiert.
Für das Print2Mobile Projekt setzte ich besonders Fokus auf die Look-Seite(n), da diese die Landingpage des QR Codes darstellt. Zusätzlich implementierte ich die Homepage, welche eine Übersicht aller Looks zeigt (momentan sind es erst drei für den Prototypen), sowie eine simple Accountpage, welche alle Looks eines bestimmten Users auflistet.
Das Design der Website wurde simpel und minimalistisch gehalten, um die Informationen übersichtlich darzustellen. Navigierbare Elemente (exklusive Elemente innerhalb des Headers) wurden mit einem zusätzlichen Underline versehen, um den WCAG zu entsprechen.

Die Bilder der einzelnen Look-Komponenten, welche auf der Website (und somit auch in den Screenshots des Prototyps) gezeigt werden, wurden den verlinkten Produktseiten entnommen und das Recht liegt bei den Urheber*innen.
Print-Produkt: QR Code
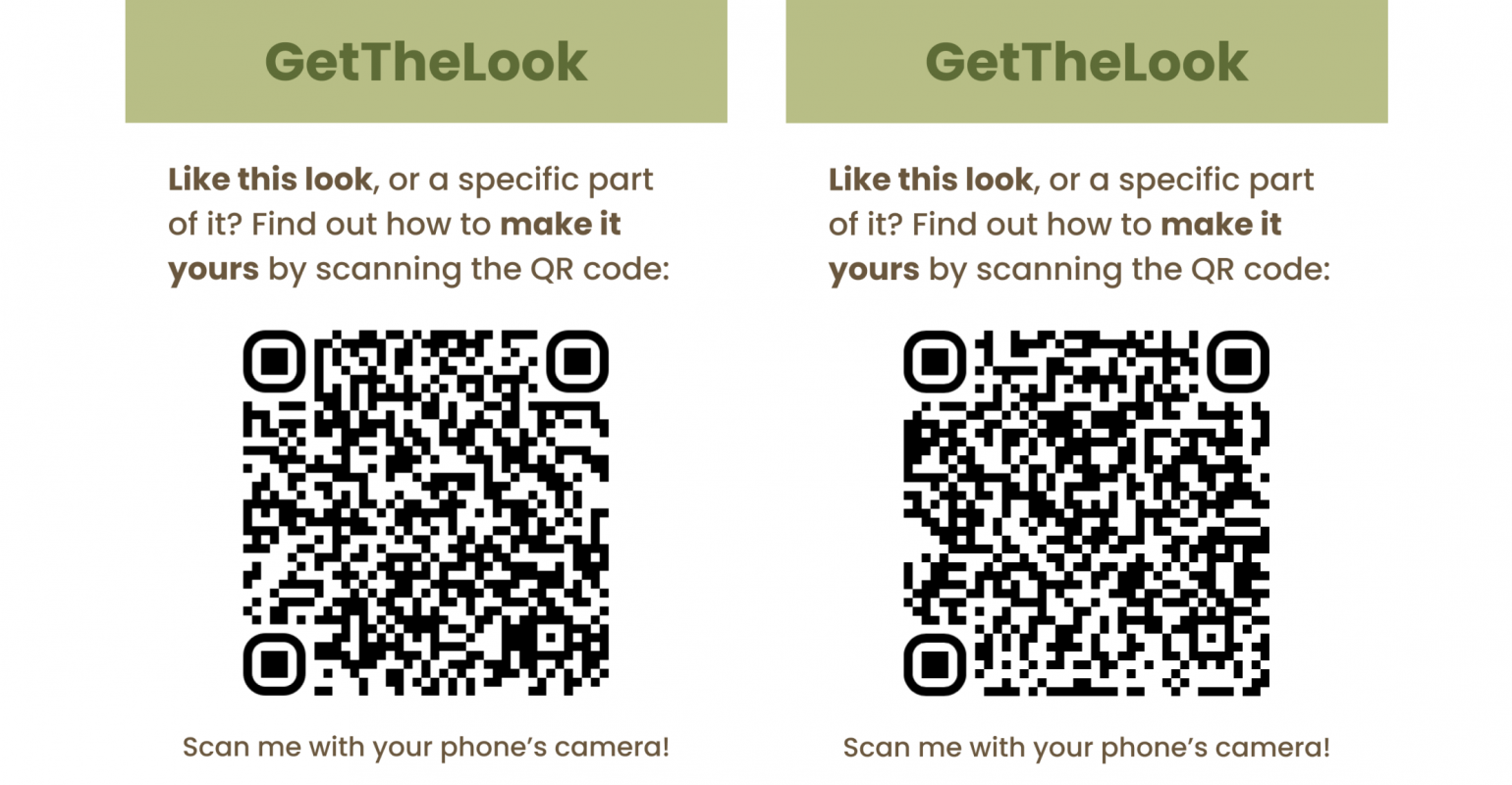
Um das Print-Produkt zu designen, versuchte ich, mich an das minimalistische Design der Website anzulehnen, und mich an die „12 Leitsätze für QR-Code Kampagnen“ zu halten.

Die Erfüllung der 12 Leitsätze
1: Du sollst auch blutige Anfänger unterstützen.
- Obwohl dieser Leitsatz heute nicht mehr als so wichtig angesehen wird, versuchte ich trotzdem, eine klare Anweisung auf das Print-Produkt zu geben: „Scan me with your phone’s camera!„
2: Du sollst dem User sagen, warum er den Code scannen soll.
- Diese Information wurde ebenfalls im Print-Produkt inkludiert: „Like this look, or a specific part of it? Find out how to make it yours by scanning the QR code:“ Wenn einer Person das Outfit oder ein bestimmtes Kleidungsstück gefällt, kann er oder sie auf der Website mehr darüber erfahren, wo die Outfit-Komponenten gekauft werden können, um das Outfit selbst zu besitzen.
3: Du sollst nicht lügen!
- Das Versprechen, mehr zu dem Outfit herauszufinden, und wie bzw. wo man es kaufen kann, wird gehalten.
4: Du sollst den User mit der Landing Page abholen.
- Das Print-Produkt verwendet die gleiche Schriftart und die gleichen Farben wie die Website.
5: Du sollst mit der Landing Page echten Mehrwert liefern.
- Die Landing Page liefert Mehrwert, indem Nutzer*innen genau gezeigt wird, wo die Teile des Outfits online gekauft werden können.
6: Du sollst zielgruppenadäquate Inhalte vermitteln.
- Kleidung betrifft alle Altersgruppen, Geschlechter, etc., allerdings wird ein*e User*in höchstwahrscheinlich über den QR Code auch nur auf die Seite eines Looks kommen, welcher für ihn oder sie relevant ist.
7: Du sollst identifizierbare Landing Pages verwenden.
- Dieser Leitsatz war für das Print2Mobile Projekt nicht so wichtig, aber der Link zu meinem Projekt ist auf jeden Fall merkbar (und keine komplizierte Short-URL), auch wenn er „print2mobile“ heißt, und nicht „getthelook“.
8: Du sollst alle potentiellen Endgeräte unterstützen.
- Das Design ist responsive, aber sieht auf einem gängigen mobilen Endgerät am besten aus. Ich entwickelte die Website nach dem „mobile first“ Prinzip, um sicherzugehen, dass insbesondere die Landingpage für das mobile Endgerät optimiert ist, da QR Codes für gewöhnlich mit einem Handy gescannt werden.
9: Du sollst für jedes Artefakt unterschiedliche QR-Codes verwenden.
- Die QR Codes des Print-Produkts führen jeweils zu einer „Look“-Seite mit einem zusätzlichen (optionalen) Parameter. Der Pfad lautet wie folgt:
look/:id/:scanType?. Wenn die URL mit dem optionalen Parameter „scanType“ aufgerufen wird, kann dieser Parameter getrackt werden (z.B. mit Google Analytics 4). Für dieses Projekt wurde dies jedoch noch nicht implementiert und es wird stattdessen nur einconsole.log("This page was reached by scanning a QR code from: " + scanType)aufgerufen.
10: Du sollst QR-Codes nur verwenden, wo man sie auch nutzen kann.
- Das trifft auf jeden Fall zu für den Use Case der Schaufenster auf Einkaufsstraßen und in Shopping-Centern. Falls Privatpersonen sich dazu entscheiden, einen QR Code für ihr Outfit mit sich herumzutragen (wie im finalen Prototypen gezeigt), liegt es in der Verantwortung der Person, den Code auch nur an Orten herzuzeigen, an welchen es auch möglich ist, einen QR Code zu scannen.
11: Du sollst Deine QR-Codes testen, bevor du sie druckst.
- Ich testete den finalen Prototypen mehrfach. Die QR Codes führen dorthin, wohin sie führen sollen.
12: Du sollst deine Landing Page nachhaltig erreichbar halten.
- Dieser Leitsatz war für dieses Projekt nicht so wichtig. Solange ich das Firebase Hosting allerdings nicht abschalte, sollte die Seite weiter laufen.
Finaler Prototyp
Für die Präsentation innerhalb der Lehrveranstaltung bereitete ich 2 Prototypen vor.
Der erste Prototyp soll ein Schaufenster simulieren, welches das Print-Produkt an der Scheibe kleben hat. Hierfür verwendete ich einen Schuhkarton als Schaufenster und eine Barbie als Schaufensterpuppe.

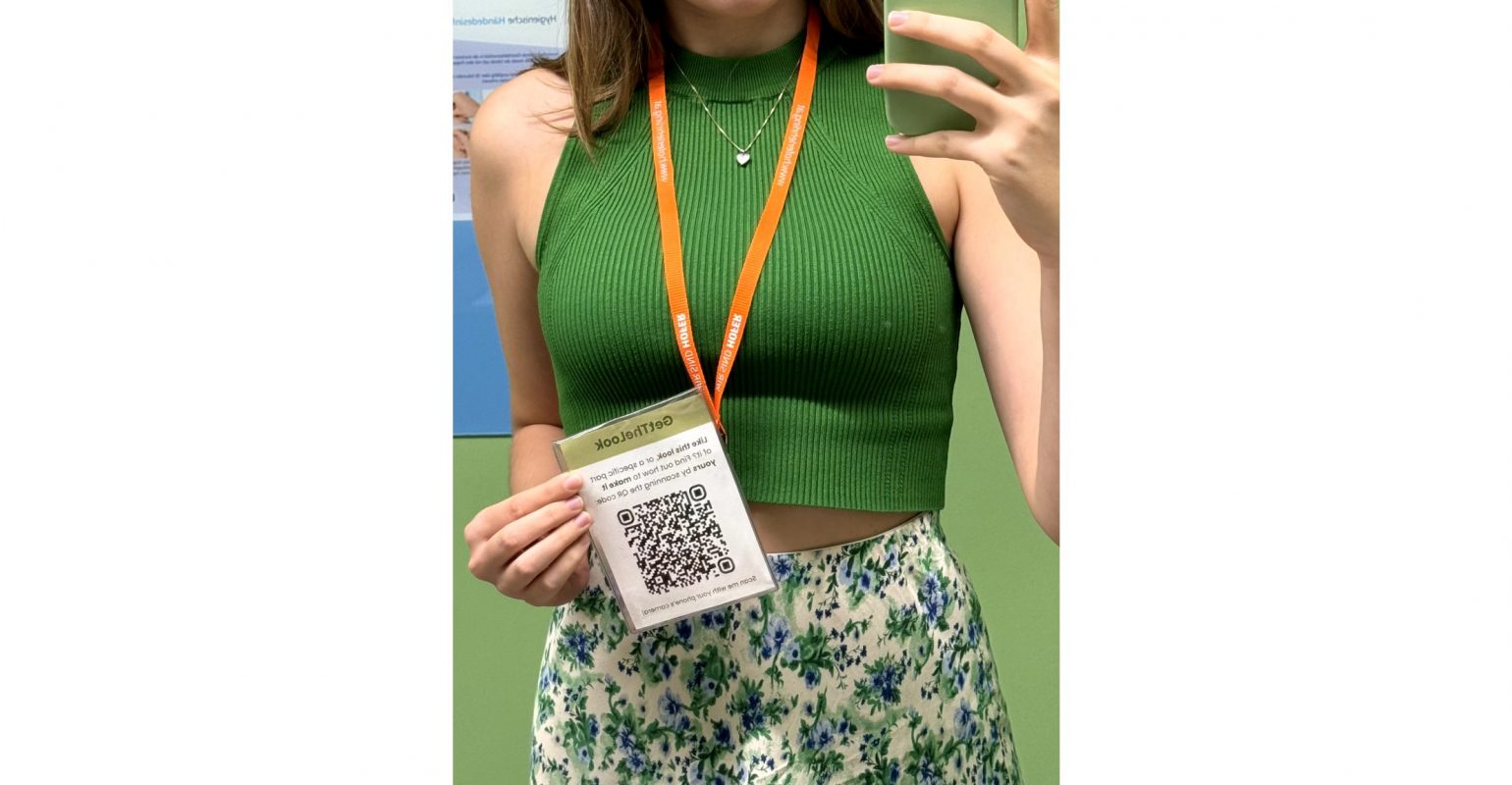
Für den zweiten Prototypen überlegte ich mir ein Outfit, welches ich bei der Präsentation tragen werde. Das Print-Produkt mit dem QR Code werde ich mit einem Schlüsselband um den Hals tragen und gerne herzeigen, wenn jemand danach fragt, woher ich denn mein Outfit habe. Somit simuliert dieser Prototyp den Use Case der Privatperson oder Person des öffentlichen Lebens, welche ihr Outfit mit anderen teilen möchte.

Reflektion und Ideen für die Zukunft
Dieses Projekt hat mir viel Spaß gemacht. Das Schwierigste war, eine Idee zu finden… ich dachte lange darüber nach und hatte mehrere Ideen, bis ich endlich auf diese kam. Ich bin auch besonders mit meinem Print-Produkt und mit meinen finalen Prototypen sehr zufrieden, insbesondere weil ich so etwas zum ersten Mal gemacht habe.
Ich könnte mir sehr gut vorstellen, als weiteres Projekt an diesem weiterzuarbeiten, and dabei neue Dinge auzuprobieren und zu implementieren. Um die Website zu erweitern, hätte ich schon einige Ideen, wie u.A. eine User-Authentifizierung, damit Nutzer*innen Looks auch selber hinzufügen und verwalten können, und die Möglichkeit, direkt auf der Website einen QR Code für den eigenen Look generieren zu lassen.

The comments are closed.