
Print2Mobile | The Drunken Rat Tavern
Von Sebastian Zettl am 16.10.2024
Vorwort
The Drunken Rat Tavern ist ein Print2Mobile Projekt welches im Rahmen der Lehrveranstaltung „Masterklasse Mobile“ im Masterstudiengang „Interactive Technologies“ erstellt wurde. Ziel des Projektes war es, dass man von einem print oder physischen Medium auf ein digitales wechseln kann und bei diesem Übergang die wichtigen Regeln eines QR-Codes zu beachten, wie das Abholen der User oder die Unterstützung aller potenziellen Endgeräte. Ein weiterer wichtiger Punkt hierbei war, dass das Projekt Kenntnisse verwenden sollte, welche man sich schon angeeignet hat und welche nicht erst gelernt werden müssen.
Projektidee
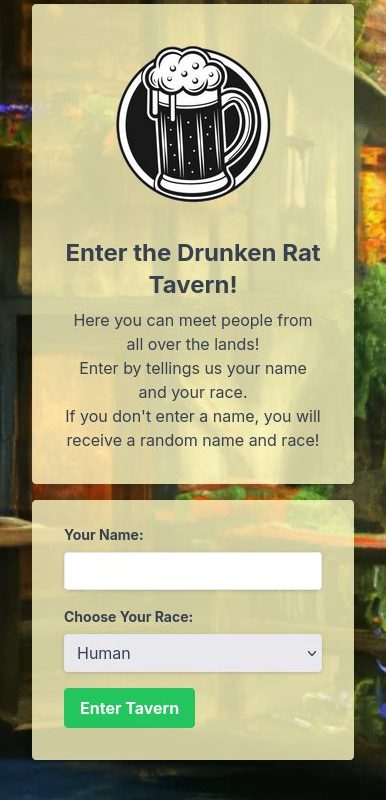
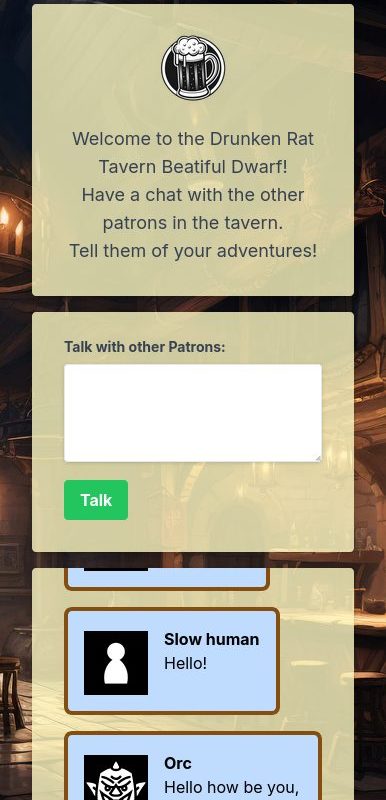
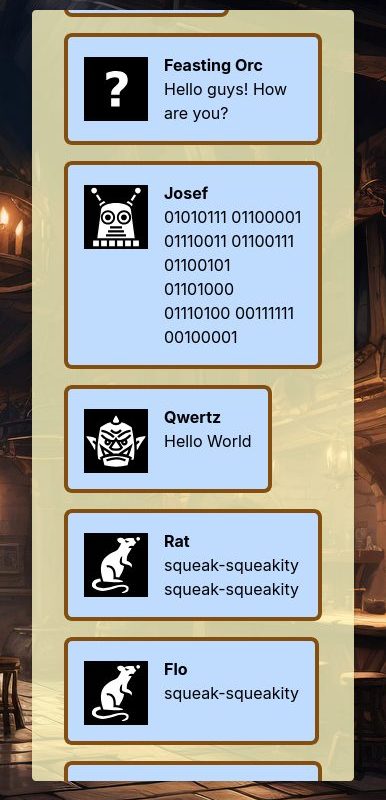
Die Projektidee kam aus der Kombination meiner technischen Kenntnisse, wie man eine Chat App erstellt und meine Liebe zu Fantasy. Ich hatte schon generelle Kenntnisse, wie eine Chat App aufgebaut werden kann dank früherer Aufgaben, wodurch sich dies für den Umfang des Projektes angeboten hat. Gleichzeitig wollte ich ein Projekt rund um Fantasy erstellen. Dadurch entstand eine Kombination aus beiden – The Drunken Rate Tavern. Es ist eine Chat App, in welcher man seinen Namen und eine Fantasyrasse auswählen kann, bevor man beginnt zu chatten. Diese Rassen bestehen aus verschiedenen Fantasyrassen, wie Zwerge oder Orks. Die Rasse beeinflusst dann die Nachrichten, welche geschickt werden, indem manche Wörter ersetzt werden, wodurch sich die Nachricht wie von der Rasse geschrieben anhört. Zum Beispiel im Falle der Orks wird „Boys“ zu „Boyz“ oder „Humans“ zu “ ‚Umiez“.
Weiterführend war mein Plan dann, für das physische Medium einen echten Bierkrug oder Untersetzer zu verwenden. Diesen könnte man zum Beispiel in einem echten Restaurant einsetzen. Gäste könnten damit zum Beispiel, während sie auf ihr Essen warten, mit anderen Gästen auf lustige Art und Weise kommunizieren.

Umsetzung
Zur Umsetzung habe ich einfaches HTML, CSS, JavaScript und PHP verwendet. Es kamen noch für das JavaScript JQuery und für das CSS Tailwind zur Verwendung. JQuery wurde für das automatische Nachladen der Nachrichten verwendet. Auch habe ich eine einfache MySQL Datenbank erstellt, welche alle gesendeten Nachrichten speichert. Ich habe mich vor allem auf das Backend und die Funktionen fokusiert und das Frontend eher simple gehalten. Gehostet wurde das Projekt über die Campus Cloud und deren PHP-Instanz.



Link zur Webseite: https://it241501-20437.php.fhstp.cc/tavern/

The comments are closed.