
Projekt | Recipes MixMatch
Von Andreas Kaiser am 06.03.2025
Nach meinem ersten Projekt in dieser Lehrveranstaltung (Masterklasse Mobile), bei dem ich teilweise mein Angular-Wissen aufgefrischt habe, wollte ich mit Recipes MixMatch aka MixMatch – einer Web-App für Drink-Rezepte – noch tiefer in die Angular-Welt eintauchen. Mein Ziel war es, die Anwendung durch die Anbindung an eine externe, frei verfügbaren Drink-API (TheCocktailDB), ein eigenes kleines Backend sowie eine sichere Nutzerverwaltung (Login/Registrierung) funktional und technisch zu erweitern. Zusätzlich habe ich mich beim Design der App mit mehr Möglichkeiten von Angular Material herumgespielt, um das Benutzererlebnis trotz Minimalismus ansprechend zu gestalten.
Die Idee
Wieso heißt meine Idee eigentlich “MixMatch”? – was steckt dahinter?
Stellt man sich einen Cocktail vor: Um das perfekte Geschmackserlebnis zu kreieren, braucht es die richtige Auswahl an Zutaten, die harmonisch gemixt werden. Doch was, wenn nicht alle Zutaten für den Lieblingscocktail zu Hause vorhanden sind?
Genau hier setzt MixMatch an: Eine Web-App, die hilft, aus den verfügbaren Zutaten kreative Cocktails zu mixen. Egal ob klassisch oder experimentell – es werden Rezepte vorgeschlagen, basierend auf dem, was man gerade zur Hand hat.
Eingebaute Kernelemente
Bei einem Blick in die Web-App kann der:die User:in folgendes vorfinden: ein Login/Registrierung Formular, einen Filterbereich, den technischen Suchalgorithmus, eine Ansicht gefilterter Drinks und einen Allgemein-Bereich (Dialog-Fenster). Da der Allgemein-Bereich sehr minimalistisch gehalten ist und derzeit kaum Funktionen enthält, wird dieser hier nicht erwähnt.
Login/Registrierung Formular


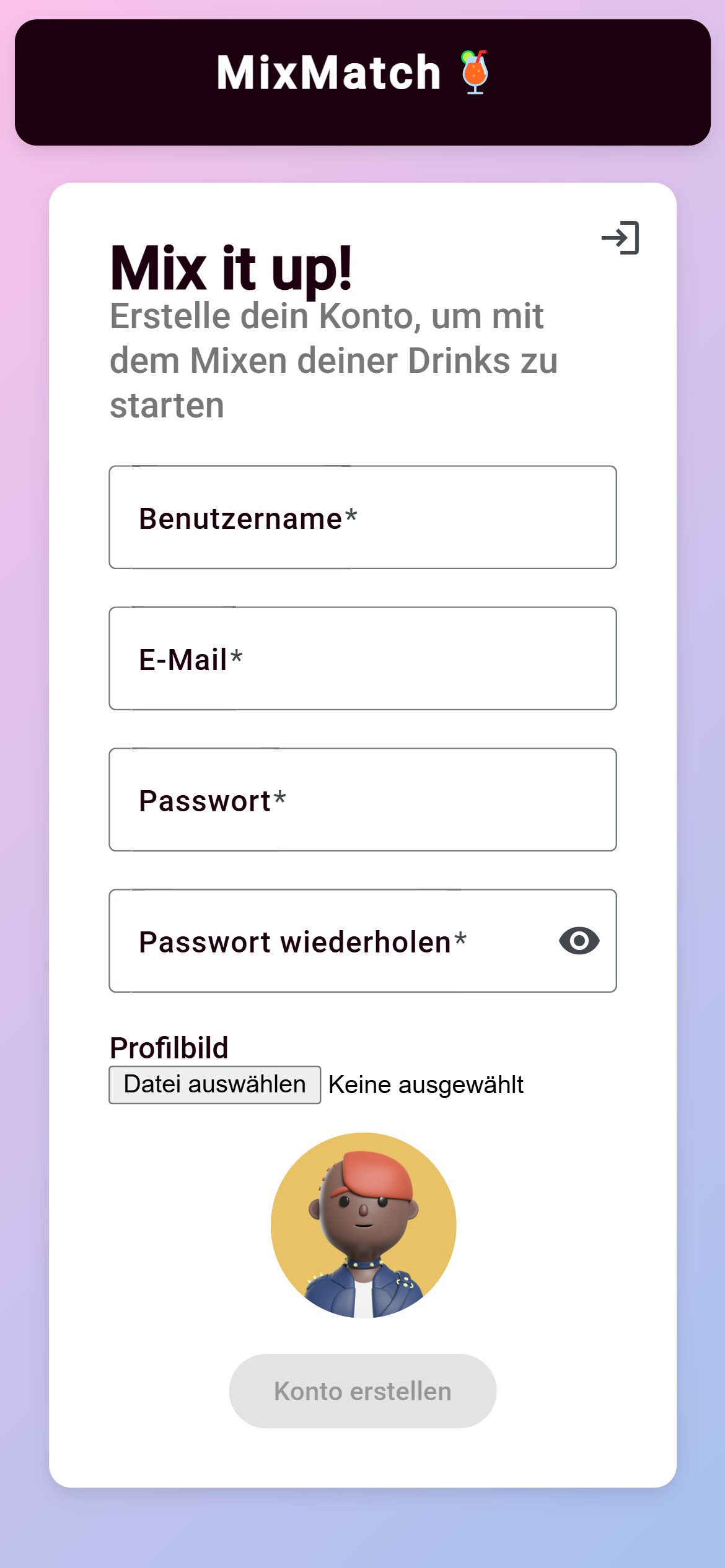
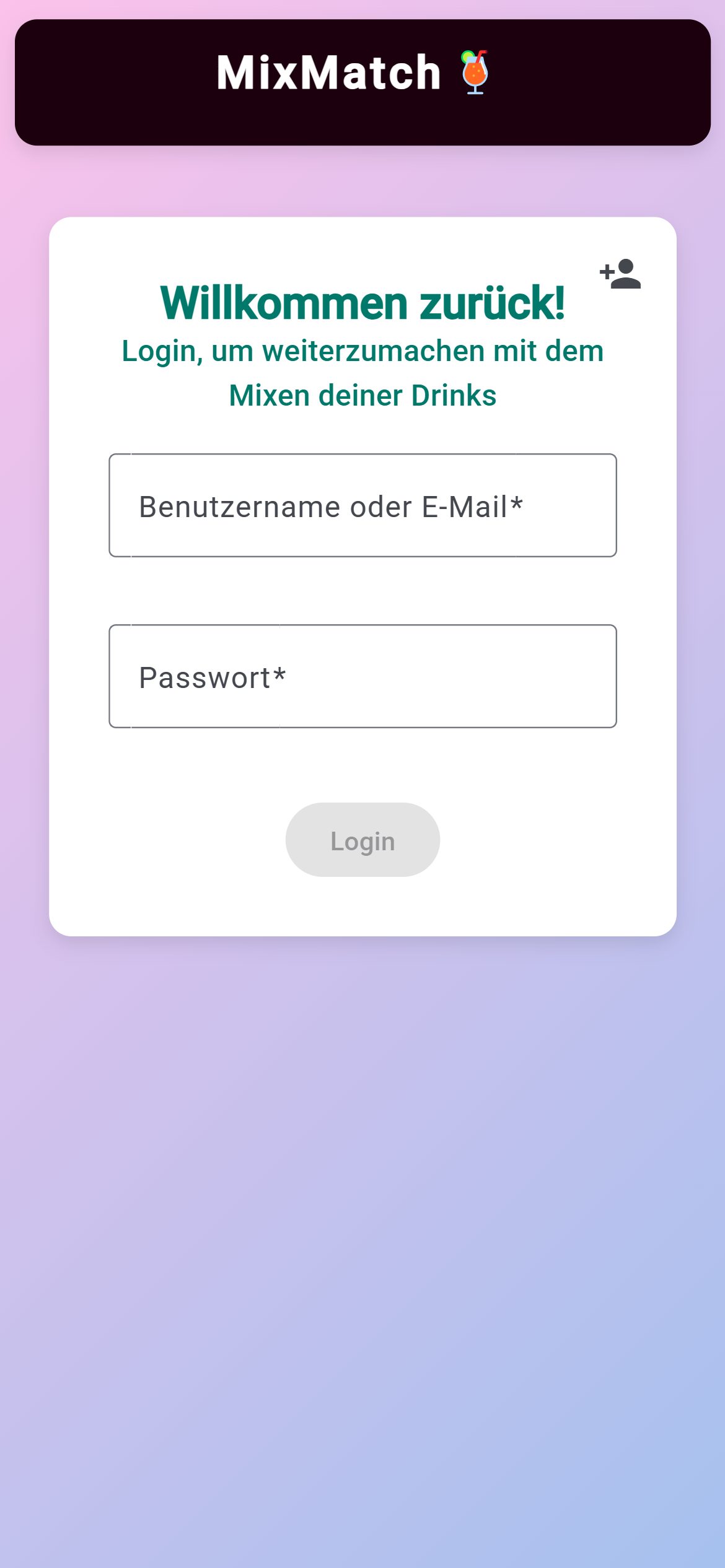
Den Einstieg der Web-App bildet das Login/Registrierung Formular. Nutzer:innen können ein Konto erstellen, indem sie ihren:deren Benutzernamen, ihre:deren E-Mail-Adresse und ein Passwort eingeben. Zudem besteht die Möglichkeit, ein Profilbild zur Individualisierung hochzuladen. Bestehende Nutzer:innen können die Registrierung skippen und sich mit deren Logindaten anmelden.
Filterbereich (Kategorien, Alkohol?, Zutaten)

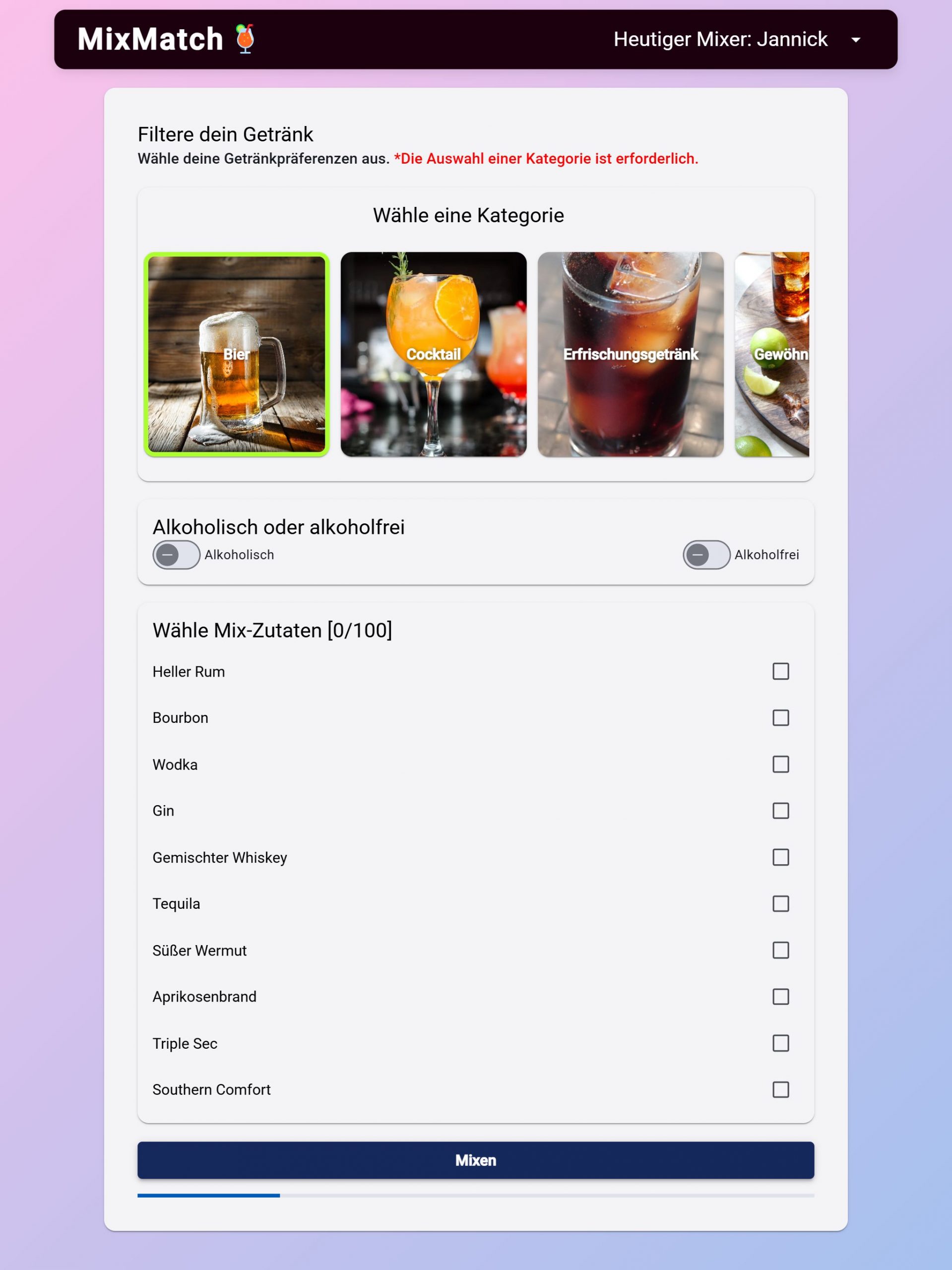
Im Filterbereich kann gezielt nach Getränken gesucht werden. Dabei kann man eine Getränkekategorie auswählen (z. B. Bier, Cocktail oder Erfrischungsgetränk) und entscheiden, ob das Getränk alkoholisch oder alkoholfrei sein soll. Zusätzlich lassen sich Zutaten aus einer umfangreichen Zutaten-Liste auswählen, um maßgeschneiderte Rezeptvorschläge zu erhalten.
Suchalgorithmus

Der intelligente Suchalgorithmus verarbeitet die Filtereinstellungen, die der:die Nutzer:in vorhin eingetragen hat und ruft passende Rezeptvorschläge aus der eingebundenen Drink-API ab. Dabei werden Getränke anhand der gewählten Kategorie, Alkoholoption und spezifischer Zutaten gefiltert. Der Algorithmus stellt sicher, dass nur passende Rezepte angezeigt werden bzw. lässt dem:der Nutzer:in die Wahl auch nach nur zwei oder weniger Filterkriterien zu filtern. Die Kategorie wird immer zwingend verlangt.
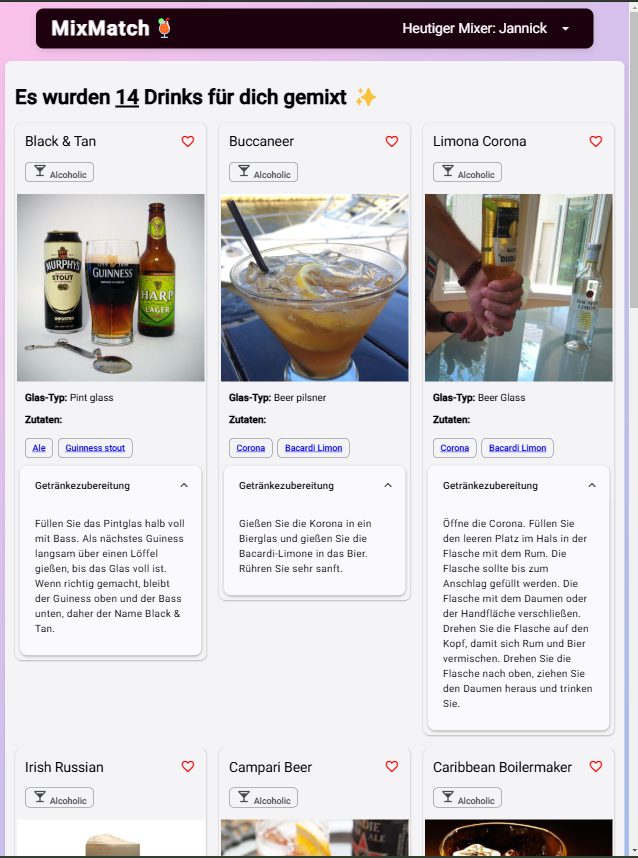
Drinks-Ansicht

Nach der erfolgreichen Filterung werden die passenden Drinks in einer übersichtlichen Kartenansicht präsentiert. Jede Karte enthält ein Bild des Getränks, den Namen, den Glas-Typ, eine Klassifizierung als alkoholisch oder alkoholfrei sowie eine Liste der benötigten Zutaten. Zusätzlich kann der:die Nutzer:in die Getränkezubereitung aufklappen und eine detaillierte Schritt-für-Schritt-Anleitung einsehen. Um Favoriten zu speichern, steht (derzeit nur symbolisch) ein klickbarer Herz-Button zur Verfügung, mit der Drinks schnell markiert werden können.
Eingesetzte Technologien
Frontend
Für die Entwicklung des Frontends habe ich vollständig auf das Framework Angular gesetzt. Für meine ansprechende, responsive und nutzerfreundliche UI kam in dem Fall nur Angular Material in Frage.
Backend
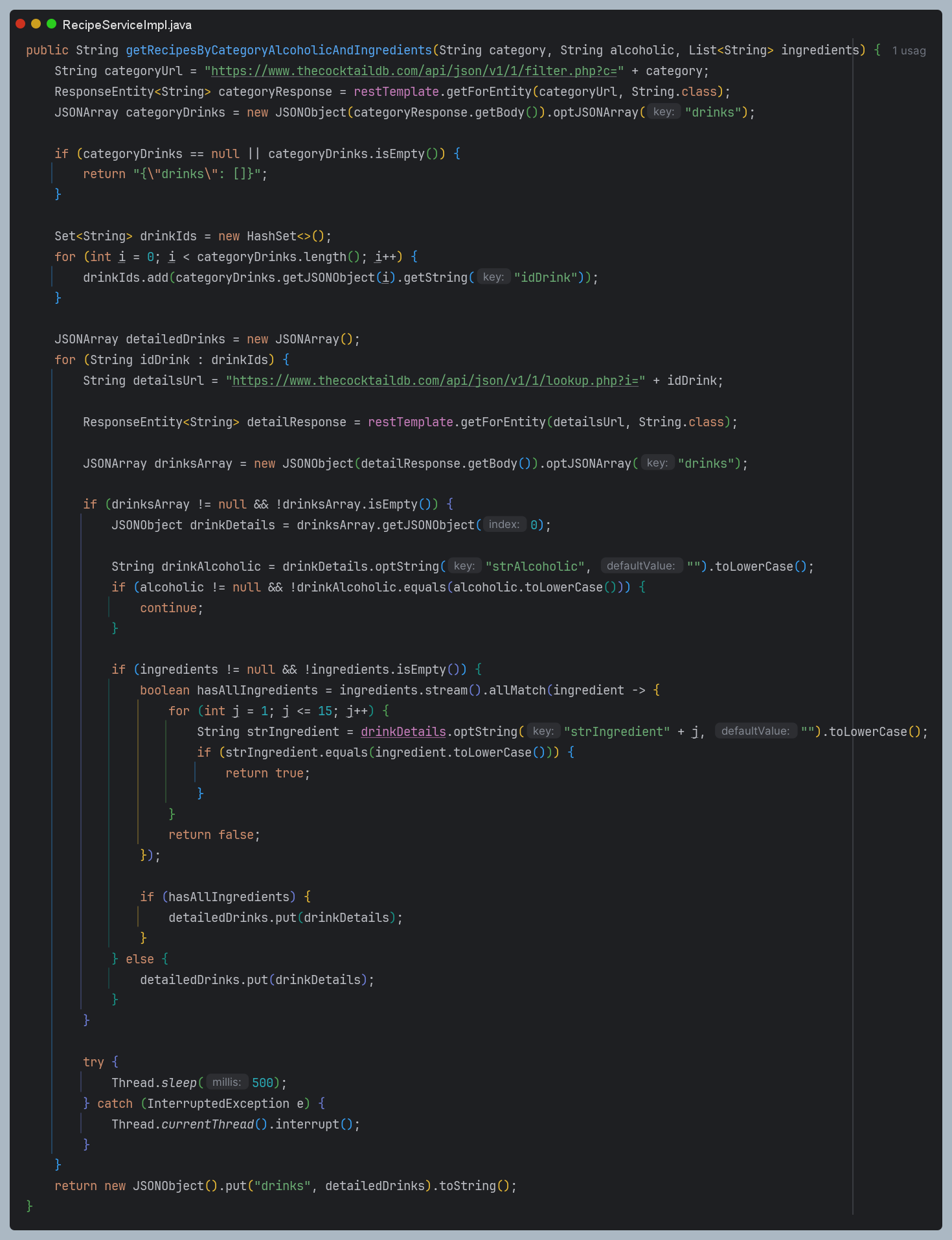
Auf der Backend-Seite wurde auf reines Spring Boot gesetzt, da ich hier schon etwas Expertise mitgebracht habe. Es wurden REST-Endpoints aufgebaut, mit denen schlussendlich das Frontend kommuniziert. Zudem wurden spezielle Backend Methoden eingebaut, die für die Kommunikation zu der präferierten Drink-API: https://www.thecocktaildb.com/api.php sorgen sollen.
Learnings/Haupt-Herausforderung aus dem Projekt
Bevor ich auf die bedeutendste Herausforderung eingehe, möchte ich zunächst festhalten, wo ich persönlich dazugelernt habe. Bei der Entwicklung der verschiedenen Web-App Features in Angular konnte ich die Zusammenhänge der Kernkonzepte, wie Components, Services, Data Bindings, etc. noch besser verstehen, was insbesondere beim Debugging hilfreich war. Zudem habe ich mit Angular erstmals ein Backend angebunden, wobei sich die Anbindung mit jener anderer Technologien (React, …) nur geringfügig unterschied. Auch in der Nutzung von Spring Boot gab es eine Erkenntnis, nämlich wie man sich Daten externer APIs holen kann bzw. diese Daten in einen eigenen REST-Endpoint speisen kann.
Meine größten Sorgen hatte ich mit der Drink-API, da ich erst während der Nutzung auf die Paywall bei manchen Knotenpunkten der API aufmerksam geworden bin, die mir auf direktem Wege die gewünschten Daten gebracht hätten. Um die geforderten Kosten zu vermeiden war es daher notwendig geworden, den Suchalgorithmus selbst technisch korrekt abzubilden. In diesem Zusammenhang habe ich mir überlegt, den Algorithmus so zu gestalten, dass in einem kombinierten Schritt gleich mehrere API Kontenpunkte erfasst und abgefragt werden. Das habe ich unter Anwendung kleinerer technischer Kniffe schließlich geschafft.
Mögliche Erweiterung von “MixMatch”
Derzeit ermöglicht die Web-App das Festlegen gewünschter Eigenschaften und Zutaten, das Mixen sowie die Präsentation des fertigen Produkts – allerdings ausschließlich basierend auf den von der API abrufbaren Rezepten. Die Favoriten-Funktion und die Einkaufsliste für nicht verfügbare Zutaten sind bislang nur rudimentär umgesetzt. Daher wäre ein Ausbau in Richtung individueller Rezeptgestaltung, einer verbesserten Favoritenverwaltung und einer optimierten Einkaufsliste besonders spannend. Darüber hinaus gibt es sicherlich speziell im Suchverfahren noch Performanceoptimierungen, denen man sich widmen kann.
Hinweis: das Beitragslogo wurde mittels KI-Generierung erstellt

The comments are closed.