
Prototyping: Sprachsteuerung mit Adobe Xd
Von Lydia Popp am 30.03.2021
Ob Google Assistant, Siri oder Alexa, Assistenzsysteme gewinnen immer mehr an Bedeutung und finden in vielen Bereichen Anwendung. Auch in Apps nimmt die Einbeziehung von Sprache kontinuierlich zu. Lag der Fokus vorerst auf Barrierefreiheit, entwickelt sich der Trend nun stetig in Richtung der Steigerung des Nutzererlebnisses.
Die Sprachsteuerung eröffnet im Zuge der Barrierefreiheit völlig neue Ansätze und Anwendungen und trägt enorm dazu bei, dass immer mehr Menschen Zugang zu digitalen Produkten erhalten. Doch auch darüber hinaus erweist sie sich als nützlich, vereinfacht sie doch schon in vielen Haushalten bereits den Alltag. Musik streamen, die Wettervorhersage abrufen, Termine und Erinnerungen einstellen, oder ein Taxi rufen, all das ist ganz ohne Bildschirm, Wischen und Klicken möglich. So kann zum Beispiel eine sprachgesteuerte Fitness-App eine völlig neue Nutzer Experience generieren, weil der User dadurch beide Hände frei hat und sich ohne Pause dem Training widmen kann.
Beim Protyping wurde diese Komponente mittlerweile aufgegriffen und kann eingebaut, und vorab auf ihre Funktionalität und Usability überprüft werden. Um realistische Erlebnisse für Sprachassistent-Anwendungen zu schaffen, bietet Adobe Xd die Möglichkeit, Sprachbefehle als Auslöser für Prototyping-Aktionen zu verwenden, welche durch eine oder mehrere gesprochene Phrasen eingeleitet werden können. Adobe Xd hat mit diesem Feature definitiv dazu beigetragen, Prototyping noch realistischer und professioneller zu gestalten. So ist bei Kunden wie auch Testern weit weniger Vorstellungskraft vonnöten und kann dadurch bereits vor der Ausprogrammierung getestet werden, ob die Userfreundlichkeit zugenommen und das Nutzererlebnis gesteigert wurde.
Ich werde in diesem Artikel nicht näher darauf eingehen, erwähnt sei jedoch, dass es auch die Möglichkeit gibt, dem Nutzer über Audio mit Worten oder Sounds ein Feedback zu geben.
Folgend dazu eine kurze Schritt-für-Schritt Anleitung.

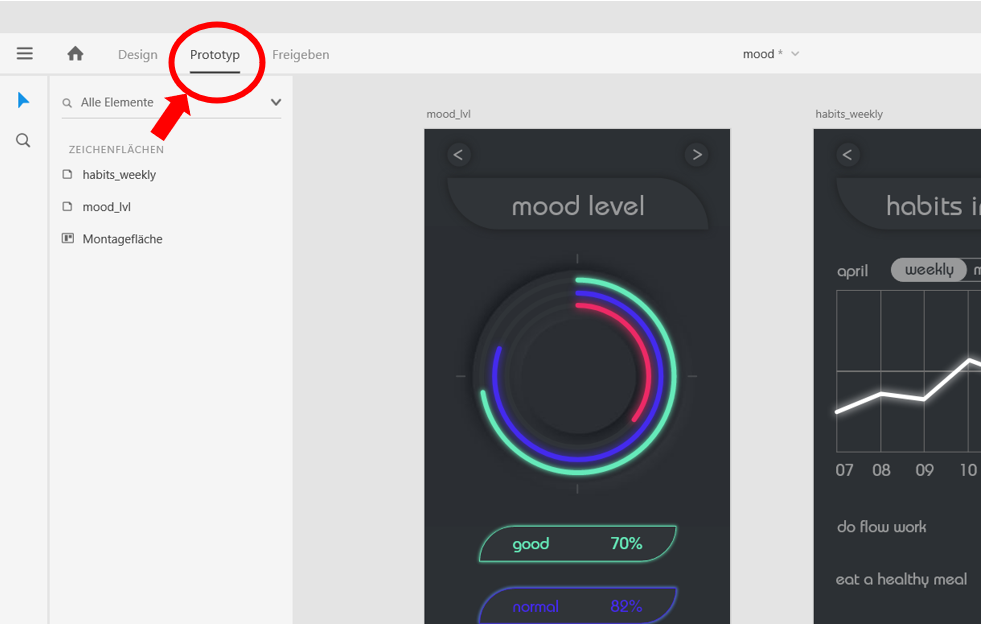
Nach dem Erstellen der Frames in Adobe Xd in den Prototyp-Modus wechseln.

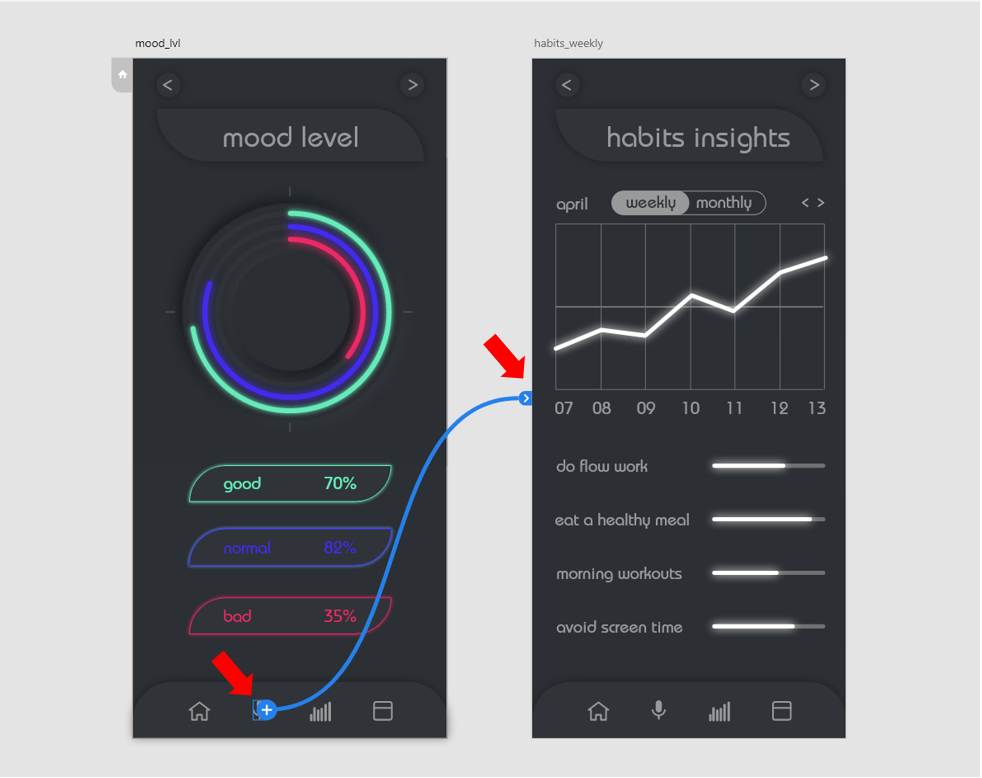
Das Icon, welches die Sprachsteuerung einleiten soll, auswählen und mit dem nächsten Frame verbinden.

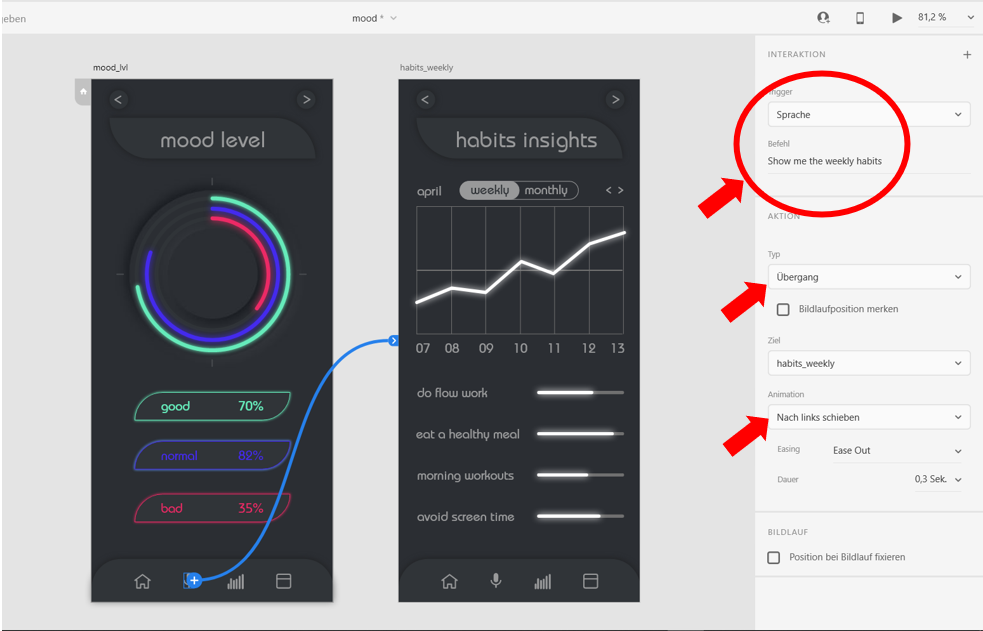
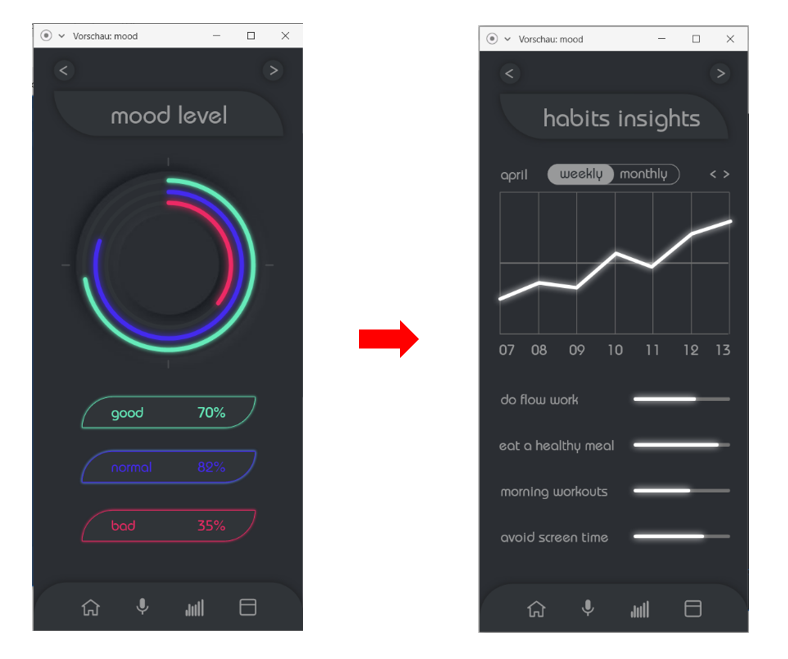
Im Inspektor rechts bei Trigger im Drop-down-Menü „Sprache“ auswählen sowie den Befehl eingeben, welcher die Aktion auslösen soll. In diesem Fall wurde „Show me the weekly habits“ verwendet. Weiters unter „Typ“ und „Animation“ die gewünschten Einstellungen vornehmen. Ich habe mich für einen Übergang mit einem linken Einschieben des Frames entschieden.

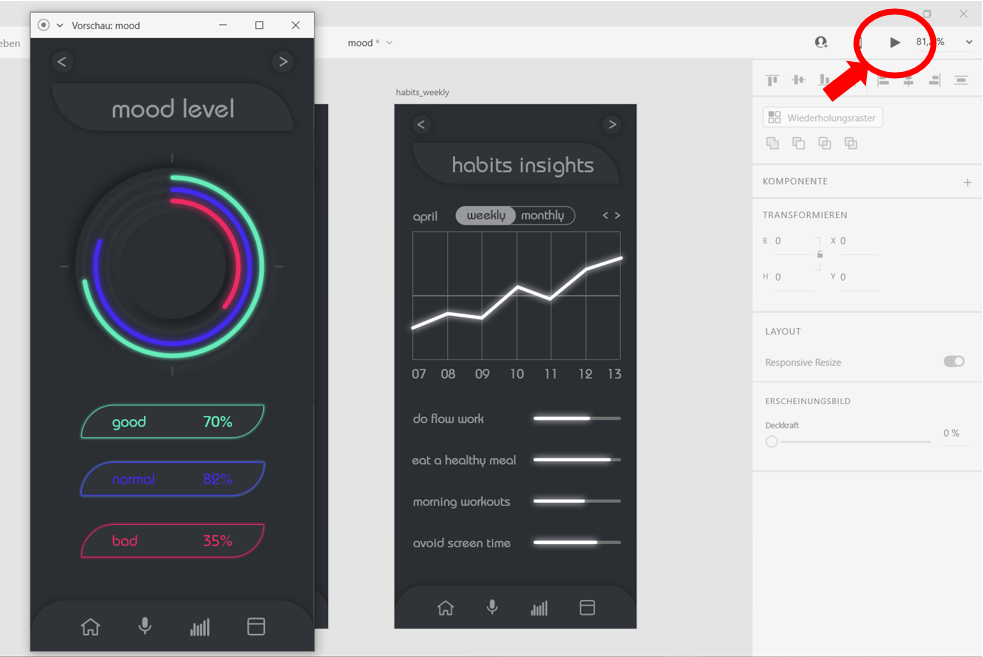
Mit der Pfeiltaste rechts oben im Inspektor den Prototyp starten. Space-Taste halten und den Sprachbefehl deutlich sprechen.

Der Sprachbefehl wird ausgeführt. Der erste Screen wird durch den zweiten ersetzt.
Ein Prototyp wird erst dadurch lebendig, wenn er dem gewünschten Endprodukt möglichst nahekommt und seine Funktionen abbildet. Dies kostet jedoch oft Zeit und Geld. Prototyping ist ein wichtiger Bestandteil in der Appentwicklung, trotzdem gilt es ressourcenschonend und schnell zu arbeiten. Nicht immer ist es notwendig oder sinnvoll einen völlig ausgearbeiteten Prototyp zu erstellen. Ist dies aber der Fall, kommt man mit diesem zusätzlichen Feature der Sache ein ganzes Stück näher.
Fotos Quelle: Lydia Popp
Weiterführende Links:

The comments are closed.