
QR-Code für Tourplakat
Von Lydia Popp am 19.02.2021
Die Nachfrage, analoge Inhalte schnell und unkompliziert zu digitalisieren, bleibt in vielen Bereichen ungebrochen. In diesem Zusammenhang hat sich der QR-Code einen Namen gemacht. Die Abkürzung QR steht für Quick Response und trifft damit den Nagel auf den Kopf. Er ist zwar schon etwas in die Jahre gekommen, genau genommen wurde er bereits 1994 von Masahiro Hara und seinem Team ins Leben gerufen, erfreut sich aber immer noch großer Beliebtheit.
Damals eigentlich als Logistiklösung zur Markierung von Baugruppen und Komponenten für den Automobilhersteller Toyota entwickelt, hat er mittlerweile Anwendung in unzähligen weiteren Bereichen gefunden. Im Zuge eines Projektes innerhalb der Masterklasse Mobile habe ich mir ein mögliches Szenario für seine Anwendung ausgedacht.

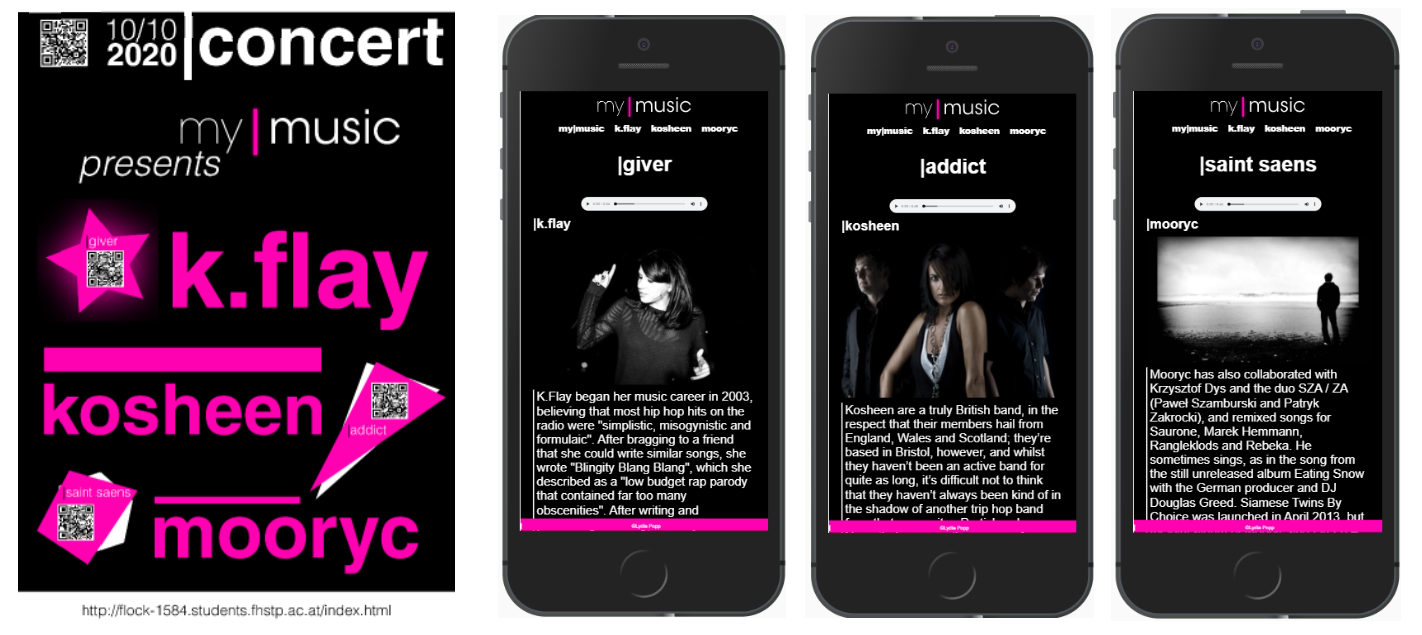
Wer kennt nicht Tour-Plakate zur Ankündigung kommender Konzerte? Nicht jeder Künstler ist einem bekannt, oder trifft den persönlichen Musikgeschmack. Da möchte man doch vorab informiert sein. Aktuell sind alle Konzerte abgesagt, vielleicht möchte man ja wissen, was man verpasst hat. Um hier Abhilfe zu schaffen, habe ich ein Plakat entworfen und darauf jeder Musik-Gruppe einen QR-Code zugewiesen. Wer bei meinem Tour-Plakat vorbeikommt, muss nur sein Handy zücken, den QR-Code scannen und in das neue Lied der jeweiligen Gruppe reinhören.
Der QR-Code bekommt neben dem Namen der Gruppe einen Platz auf dem Plakat. Zusätzlich wurde eine Website erstellt. Jeder Gruppe ist eine Unterseite gewidmet. Sobald sich der User für eine Gruppe entschieden und den QR-Code mit einem Smartphone gescannt hat, wird die dazugehörige Unterseite aufgerufen und der Song kann abgespielt werden.
Das Design von Website und Plakat ist einfach und trotzdem auffällig gestaltet. Um an den Dark Mode zu erinnern, wurde primär die Farbe Schwarz verwendet und Magenta zur Akzentuierung eingesetzt. Die Website wurde responsive und mit einer einfachen Navigation im Header aufgebaut.

The comments are closed.