
Responsive User Interfaces in Unity-Apps
Von Magdalena Boucher am 17.02.2019
Jeder, der schon einmal eine App für mobile Geräte oder auch eine responsive Website erstellt hat, kennt die Herausforderung, die entstehen kann, wenn man ein Interface erstellen muss, das „mobile-friendly“ sein soll. Dabei heißt es oft: Viele verschiedene Seitenverhältnisse und Bildschirmauflösungen – und ein User Interface, das überall gut aussehen soll.
Während man sich in CSS dazu Prozentangaben für die Größe der Elemente bedient, geht das in Unity nicht so einfach. Oft kämpft man lange mit der Positionierung und Größe herum, nur um bei einem Wechsel auf eine andere Auflösung wieder alles durcheinander vorzufinden.
Im Folgenden sind daher zwei Tipps angeführt, wie man ein responsives Interface für Unity Apps erstellt.
Tipp 1: Die richtigen Einstellungen der Canvas
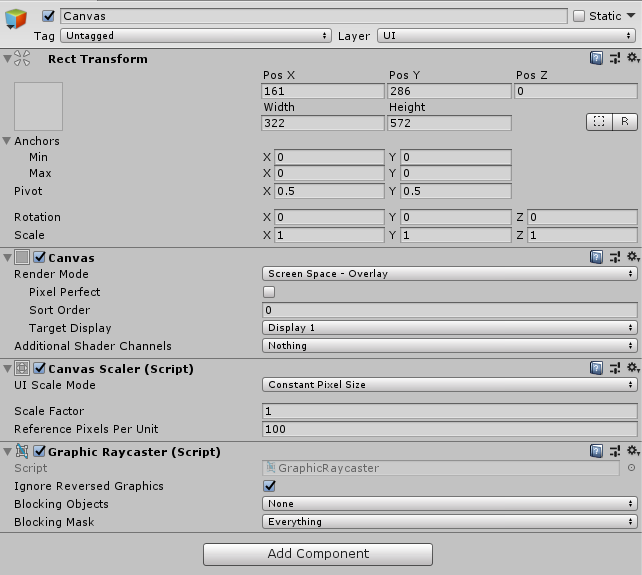
Die UI-Canvas ist das zentrale Element eines User Interfaces in Unity. Ohne eine Canvas kann kein UI-Element existieren, also wird beim Erstellen eines solchen gleich eine Canvas miterstellt, falls es in der Szene noch keine gibt. Standardmäßig sieht eine neu erstellte Canvas folgendermaßen aus:

Füllt man die Canvas nun mit UI-Elementen, sieht man im Play Mode schon nette Ergebnisse – bis zu dem Zeitpunkt, an dem man die Auflösung einmal ändert. Dabei zerfallen die Größenverhältnisse und man muss danach wieder einige Zeit aufwenden, bis man das ursprüngliche Aussehen wiederhergestellt hat. Das liegt an einigen Komponenten, die aus irgendeinem Grund ziemlich unbrauchbare Defaultwerte haben und die man deshalb am besten gleich zu Beginn ändern sollte, nämlich:
- Falls der Render Mode nicht auf „Screen Space – Overlay“ gestellt ist, ändert die Einstellung dementsprechend. Der Render Mode einer Canvas kann „Screen Space – Overlay“, „Screen Space – Camera“, oder “World Space” sein. Bei ersterem wird die Canvas einfach über die gesamte Szene drübergerendert. Zweiteres verhält sich ähnlich, nur dass das Interface über das Bild einer Kamera in der Szene gelegt wird. World Space, zu guter Letzt, bedeutet, dass die Canvas gar nicht über alles drübergelegt wird, sondern frei im 3D Raum positionierbar ist.
Wenn man nicht gerade einen speziellen Grund für etwas anderes hat, ist „Screen Space – Overlay“ die beste Wahl.
- Die Option Pixel Perfect zwingt die Elemente dazu, sich genau an den Pixeln auszurichten. Ob man das möchte ist Geschmackssache und hat keinen Einfluss auf die Responsiveness, denn der einzige Unterschied ist, dass bei eingeschaltetem Pixel Perfect die Kanten schärfer sind. Werden Elemente aber gedreht oder animiert können seltsame Artefakte entstehen.
- Hat man nur eine Canvas, kann die Sort Order ignoriert werden. Sie bezieht sich nur auf die Renderreihenfolge innerhalb des Layers, und da die Canvas standardmäßig im UI Layer (siehe rechts oben im Inspektor) ist, liegt sie sowieso über allen anderen sichtbaren Elementen in der Szene.
Target Display ist ziemlich selbsterklärend, und zusätzliche Shader Channels wird man in den meisten Fällen ebenfalls nicht brauchen, daher können diese Parameter ebenfalls ignoriert werden. Auch die Graphic Raycaster Komponente können wir außen vor lassen, doch die wichtigste Einstellung befindet sich in der Canvas Scaler Komponente:
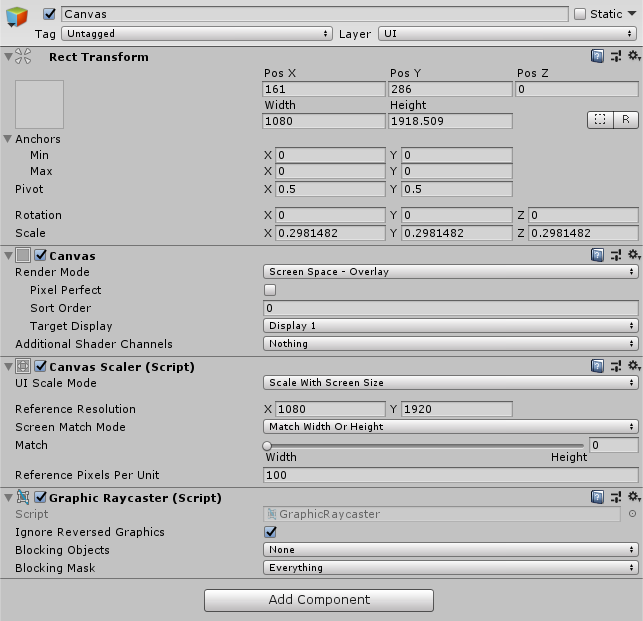
- Der UI Scale Mode sollte unbedingt auf „Scale with Screen Size“ geändert werden. Das bewirkt, das die ganze Canvas überhaupt erst auf Änderungen der Bildschirmgröße reagiert. Scale Factor und Reference Pixels können bei 1 und 100 bleiben, die Reference Resolution habe ich in diesem Fall einfach auf ein HD-Hochformat gesetzt.
Eine richtig konfigurierte Canvas sieht dann so aus: (Die Rect Transform Werte ändern sich mit der Zielauflösung)

Tipp 2: Verwenden von Anchor Points
Nachdem die Canvas jetzt mit der Bildschirmgröße skaliert, müssen sich nur noch die Elemente darin richtig verhalten. Dies kann man über die Anchor-Einstellungen erreichen.

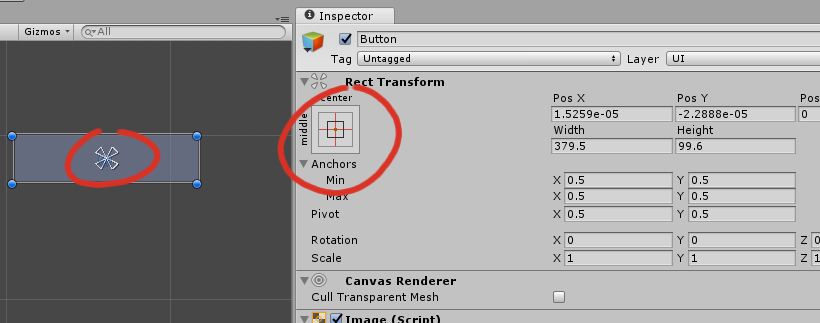
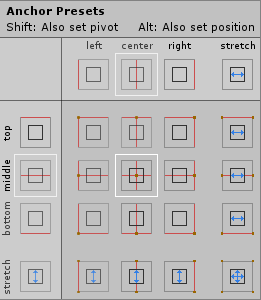
Ich habe als Beispiel einfach einen blauen Button erstellt. Ist er ausgewählt, erscheinen in der Mitte der Canvas vier kleine Pfeilchen, die ineinander zeigen. Das bedeutet, dass sich der Button momentan genau an der Mitte des Bildschirms ausrichtet. Das ist noch nicht ganz optimal, weil der Offset zum Rand dadurch nicht in Betracht gezogen wird. Klickt man auf das eingekreiste Symbol im Inspektor, erscheinen einige weitere Möglichkeiten, wie man die Anchor Points noch ausrichten kann.

Für ein responsives Interface wichtig sind hier die „Stretch“-Optionen in der rechten Spalte und der untersten Zeile. Diese verschieben die Ankerpunkte (die Pfeilchen) an den Rand der Canvas, und das Element wird dabei je nach der gewählten Einstellung mitskalieren.
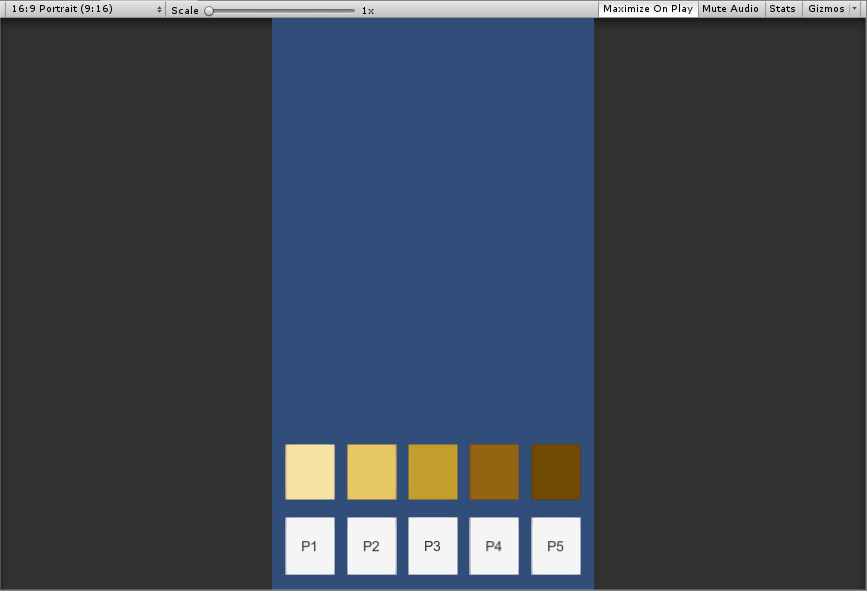
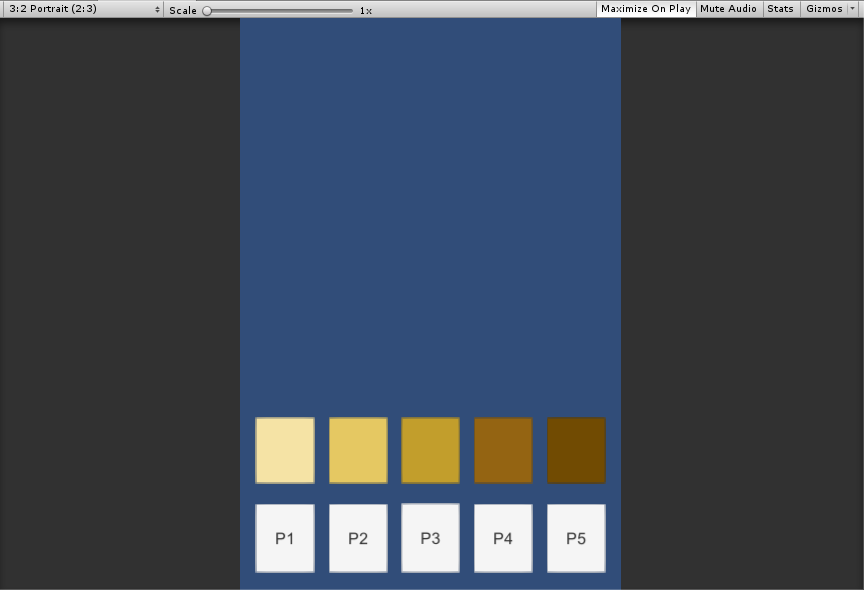
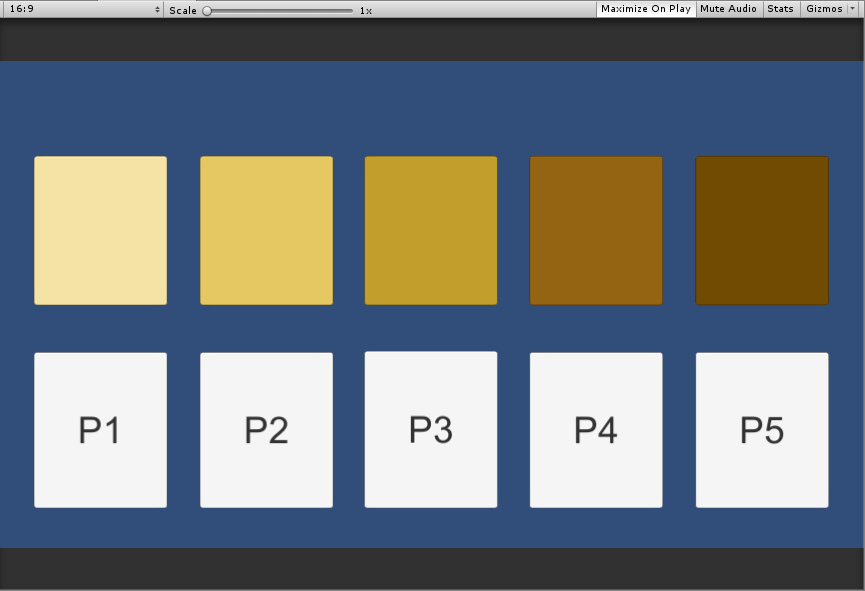
Die Anchors können auch mit der Maus an beliebige Stellen verschoben werden, falls man ein sehr verschachteltes Interface oder besondere Anforderungen hat. Ich habe hier als Beispiel 10 Buttons auf einer Hochformat 16:9 Canvas. Die Anchor Points sind auf Bottom und Stretch gesetzt (auf dem oberen Bild die vierte Option von oben in der rechten Spalte) und orientieren sich daher an der unteren Bildschirmkante. Mit den oben gewählten Einstellungen der Canvas bleiben die Buttons auch in einem 3:2 Format an der gewünschten Stelle und skalieren mit – und sogar bei einer Änderung auf ein Querformat wie 16:9 skalieren die Buttons noch und verschwinden nicht aus dem Bild.




The comments are closed.