
Rückblick: Unsere Reise mit Pingo und die Herausforderungen von Ionic & Vue
Von Andy Babic am 30.08.2023

Das digitale Zeitalter hat eine Welle von Innovationen und technologischen Durchbrüchen mit sich gebracht. Eine solche Neuerung, die während der Extreme Programming Week das Licht der Welt erblickte, war unsere App “Pingo”. Diese geobasierte Plattform hat das Ziel, den Nutzern ihre Umgebung auf spielerische und informative Weise näher zu bringen. Durch die Verwendung eines Location-based Systems (LBS) eröffnet Pingo den Benutzern eine interaktive Karte, auf der sie verschiedene “Geostops” erkunden können – von verborgenen Naturjuwelen über kulturelle Highlights bis hin zu historischen Sehenswürdigkeiten.
Das Hauptaugenmerk von Pingo liegt darauf, die Neugier und das Entdeckungspotential in jedem von uns zu wecken. Ob man nun ein Einheimischer ist, der die versteckten Ecken seiner Heimatstadt entdecken möchte, oder ein Reisender auf der Suche nach dem nächsten Abenteuer – Pingo ist als interaktiver Reisebegleiter konzipiert. Mit seiner Fähigkeit, Benutzern detaillierte Informationen, Fotos und Bewertungen zu jedem Geostop zu bieten, geht es bei Pingo nicht nur darum, Orte zu finden, sondern auch darum, die Geschichten und Erfahrungen hinter diesen Orten zu teilen und zu erleben.
Allerdings war unsere Reise mit Pingo nicht ohne Hindernisse. Während der Entwicklung stellten wir fest, dass die Entscheidung, Ionic mit Vue zu kombinieren, vielleicht nicht die optimale Wahl war – insbesondere, da unser Team größtenteils Erfahrung mit Angular hatte. Diese Kombination brachte spezifische Herausforderungen mit sich, von Problemen mit der reaktiven Datenbindung in Vue bis hin zu Schwierigkeiten bei der Integration bestimmter Bibliotheken, die besser mit Angular kompatibel waren. Es war eine Lernkurve, die uns wertvolle Einblicke in die Feinheiten und Unterschiede zwischen den beiden Frameworks gab.
In den folgenden Abschnitten werden wir tiefer in unsere Erlebnisse mit der Entwicklung von Pingo eintauchen, die Herausforderungen beleuchten, die uns begegnet sind, und warum es wichtig ist, die richtige Technologiebasis für ein Projekt zu wählen, das so ambitioniert und innovativ ist wie Pingo.
Einführung in NestJS und unsere Backend-Architektur
In der heutigen technologiegetriebenen Welt sind robuste und skalierbare Backends unerlässlich für den Erfolg einer App wie Pingo. Unsere Wahl fiel auf NestJS, ein progressives Node.js-Framework, das effizientes, zuverlässiges und skalierbares Serverseitiges-Entwickeln ermöglicht. Es basiert auf Express und kombiniert Elemente von OOP (Objektorientierte Programmierung), FP (Funktionale Programmierung) und FRP (Funktionsreaktive Programmierung).
Während Malek, unser Senior Backend-Entwickler, den Hauptteil der NestJS-Entwicklung übernommen hat, brachte Mohamed seine Expertise mit Spring Boot ein – ein Java-basiertes Framework, das er liebt. Ich, obwohl in vielen Technologien belesen, jedoch nirgends ein wirklicher Experte, half, die verschiedenen Teile zusammenzubringen und sorgte dafür, dass das Backend nahtlos mit unserer Frontend-Architektur interagierte.
Lassen Sie uns nun einen Blick auf unsere API-Endpunkte werfen:
Pingo
- GET /pingo: Ruft alle existierenden Pingo-Objekte ab.
- PUT /pingo: Aktualisiert einen Pingo.
- POST /pingo: Erstellt einen neuen Pingo.
- GET /pingo/{lat}/{lng}/{radius}: Findet Pingo in einem bestimmten Radius.
- GET /pingo/byId/{id}: Ruft einen Pingo über seine ID ab.
- GET /pingo/byUser/{id}: Listet alle Pingo eines Nutzers auf, basierend auf der Benutzer-ID.
- DELETE /pingo/{id}: Löscht einen Pingo.
- GET /pingo/getByHashId/{hashId}: Ruft Pingo über Hash-ID ab.
Auth
Diese Endpunkte behandeln Authentifizierung und Autorisierung:
- POST /auth/login: Meldet einen Benutzer an.
- POST /auth/register: Registriert einen neuen Benutzer.
- Weitere Endpunkte für die Validierung, das Signieren und das Auffrischen von Authentifizierungsdaten.
Stations & Hash
Dieser Bereich handhabt die verschiedenen Stationen, die in Pingo verwendet werden, sowie die Hash-Funktionalitäten für die Erstellung und Verwaltung von Verknüpfungen zwischen den Stationen, Benutzern und Rollen.
Users
- POST /users/save: Speichert einen neuen Benutzer.
- GET /users/search: Findet einen Benutzer basierend auf einem Suchbegriff.
- Weitere Endpunkte für das Abrufen, Aktualisieren und Löschen von Benutzerdaten.
Roles
Endpunkte, die sich auf Benutzerrollen beziehen und es ermöglichen, Rollen zu speichern, abzurufen und zu verwalten.
QRCode
- GET /qrcode/{data}: Generiert einen QR-Code basierend auf den bereitgestellten Daten.
Diese API-Endpunkte bieten eine solide Grundlage für alle Funktionen, die Pingo den Benutzern bietet. Von der Erstellung und Verwaltung von Benutzerkonten über das Abrufen von Pingo-Orten bis hin zur Generierung von QR-Codes – unser Backend mit NestJS gewährleistet, dass alles reibungslos funktioniert und die Benutzer ein nahtloses Erlebnis haben.

Fazit zu unserem Backend-Projekt
Unsere Reise mit dem Backend für Pingo war zweifelsohne beeindruckend und lehrreich. Dank der fachlichen Expertise von Malek und Mohamed und meiner Unterstützung als verbindendes Element, haben wir große Fortschritte erzielt und ein solides und zuverlässiges Backend aufgebaut. NestJS erwies sich als eine exzellente Wahl für unsere Bedürfnisse und erlaubte uns, eine robuste und leistungsstarke Infrastruktur zu schaffen.
Dennoch haben wir einen entscheidenden Fehler gemacht: Wir waren nicht agil. Agilität im Softwareentwicklungsprozess ermöglicht es Teams, sich schnell an Änderungen anzupassen, iterative Verbesserungen vorzunehmen und kontinuierlich Wert zu liefern. Indem wir uns zu stark auf die Backend-Entwicklung konzentrierten und nicht den agilen Ansatz verfolgten, haben wir wertvolle Ressourcen – in Form von zwei erstklassigen Entwicklern und mir – gebunden, die möglicherweise effektiver in anderen Bereichen, insbesondere im Frontend, eingesetzt worden wären.
Das Backend mag zwar solide und funktionsfähig sein, aber die übermäßige Konzentration darauf hat letztlich das Gesamtergebnis des Projekts beeinträchtigt. Wären wir agiler gewesen, hätten wir uns auf das Wesentliche konzentriert, ein MVP (Minimum Viable Product) entwickelt und zusätzliche Ressourcen in das Frontend investiert. Das hätte sicherlich zu einem ausgewogeneren und letztlich erfolgreicheren Endprodukt geführt.
Das Fazit daraus ist klar: Es ist nicht nur wichtig, was man tut, sondern auch wie man es tut. In Zukunft werden wir sicherlich den Wert von Agilität stärker berücksichtigen und sicherstellen, dass wir unsere Ressourcen optimal nutzen, um den größtmöglichen Wert für unsere Projekte zu schaffen.
Fazit zum Frontend-Projekt
Da es im Studium vor allem um einen Lerneffekt geht, haben sich einige bewusst für unbekanntes Terrain entschieden, um Neues zu erlernen. Florian Bauer hat sich großteils um Styling, Design und später auch die Printmedien gekümmert und teilweise im Frontend mitgewirkt. Manuel Hecht, welcher bereits Erfahrung mit Python, Augmented Reality und einigen JS-Frameworks sammeln konnte, hat sich dem Frontend-Team verschrieben. Christoph Murauer, welcher bereits viel Erfahrung in der Backend Entwicklung und Dev-Ops Themen besitzt, wählte bewusst den Frontend Bereich um sich darin weiterzuentwickeln.
Innerhalb der Masterklasse Mobile, lag unser Fokus auf der Entwicklung einer hybriden mobilen App, welche mehrere Plattformen wie iOS, Android und das Web unterstützt. Somit fiel die Wahl auf das, im Vergleich mit Flatter, universellere Ionic Framework, mit welchem wir bereits die meisten Erfahrungen sammeln konnten.
Das Fundament für dieses UI-Framework bilden wiederum die prominenten Komponenten-basierten JS-Frameworks Angular, React und VueJS. Die Integration mit Angular war von Beginn an vorhanden, wodurch bereits Kinderkrankheiten ausgebügelt werden konnten. Dies hat auch zu einer großen Community von Ionic + Angular beigetragen, wodurch auf eine reichhaltige Hilfestellung zurückgegriffen werden konnte.
Die Integration von Vue hingegen ist relativ neu, wodurch noch einige Ungereimtheiten existieren.
Im Frontend-Team wollte man trotzdem diesen Schritt wagen, da man bereits positive Erfahrung mit Vue und Nuxt hatte und zuvor im Studium bereits eine Applikation in der Kombination Ionic + Angular + NestJS erstellen musste. Um die Möglichkeiten einer anderen Technologie zu entdecken, entschied man sich somit für Vue + Ionic und hatte zusammen mit dem Backend eine funktionierende erste Version geschaffen.
Aus Zeitmangel konnte am Ende der Woche nur eine unfertige Version des Projekts vorgelegt werden und es musste vor allem das gewählte JS-Framework als Sündenbock herhalten. Gründe waren vermutlich der unvollständigen Dokumentation, der kleinen Community und der, im Vergleich zu Angular, fehlenden nötigen Erfahrung im Team geschuldet.
Nachdem das Projekt später vor allem durch unsere Angular-Experten weiterentwickelt werden sollte, wurde das Grundgerüst durch Angular ausgetauscht, dazu später mehr. Folgende Punkte wurden von ihnen als Gründe benannt:
Das Frontend einer Anwendung spielt eine entscheidende Rolle in der Nutzererfahrung. Es ist das Fenster, durch welches die Benutzer mit der Anwendung interagieren und ihre Funktionen erleben. Bei der Entwicklung von Pingo entschieden wir uns für eine Kombination aus Ionic und Vue. Obwohl beide Technologien für sich genommen leistungsstark und beliebt sind, stellten wir im Laufe der Entwicklung fest, dass diese Kombination uns vor unerwartete Herausforderungen stellte.
Unsere bisherige Erfahrung mit Ionic in Kombination mit Angular war durchweg positiv. Angular bietet eine klare Struktur, starke Typisierung mit TypeScript und umfangreiche Tools, die den Entwicklungsprozess beschleunigen. Die Verwendung von Vue mit Ionic, einem bisher unbekannten Terrain für uns, erforderte eine Lernkurve und Anpassung.
Einige der Schwierigkeiten, die wir mit Vue in Verbindung mit Ionic erlebt haben, umfassen:
- Mangelnde Strukturierung: Vue’s flexibler Ansatz kann für manche Projekte von Vorteil sein. Aber im Vergleich zu Angular, das einen strengeren und strukturierteren Ansatz verfolgt, fühlte sich Vue manchmal zu offen und unbeständig an. Dies führte oft zu Inkonsistenzen in unserem Code.
- Integration mit TypeScript: Obwohl Vue mit TypeScript verwendet werden kann, ist die Integration nicht so nahtlos wie bei Angular. Dies führte zu Komplikationen und erhöhtem Debugging-Aufwand.
- Dokumentation und Community-Unterstützung: Während sowohl Vue als auch Ionic gut dokumentiert sind, ist die spezifische Dokumentation und Unterstützung für ihre Kombination nicht so reichlich vorhanden wie für die Kombination von Ionic und Angular. Das bedeutete, dass wir oft alleine gelassen wurden, um bestimmte Probleme zu lösen.
- Wiederverwendbarkeit von Komponenten: Vue ermutigt zur Verwendung von Single-File-Komponenten, was zu Problemen bei der Wiederverwendbarkeit und beim Teilen von Logik über mehrere Komponenten hinweg führte.
Diese Herausforderungen kosteten uns wertvolle Zeit und Ressourcen, die effektiver genutzt worden wären, wenn wir uns für eine Technologie entschieden hätten, mit der wir bereits vertraut waren. Es ist zwar wichtig, neue Technologien zu erforschen und zu lernen, aber für kritische Projekte, insbesondere unter Zeitdruck, ist es oft klüger, bei bewährten Technologien zu bleiben.
Insgesamt hat unsere Entscheidung, Vue mit Ionic zu kombinieren, trotz seiner Vorzüge den Projektfortschritt gebremst. In zukünftigen Projekten werden wir sicherlich gründlicher abwägen, ob der Einsatz neuer Technologien tatsächlich einen Mehrwert bietet oder ob sie möglicherweise mehr Probleme verursachen als sie lösen.

Unser Abenteuer mit Leaflet und OpenStreetMaps
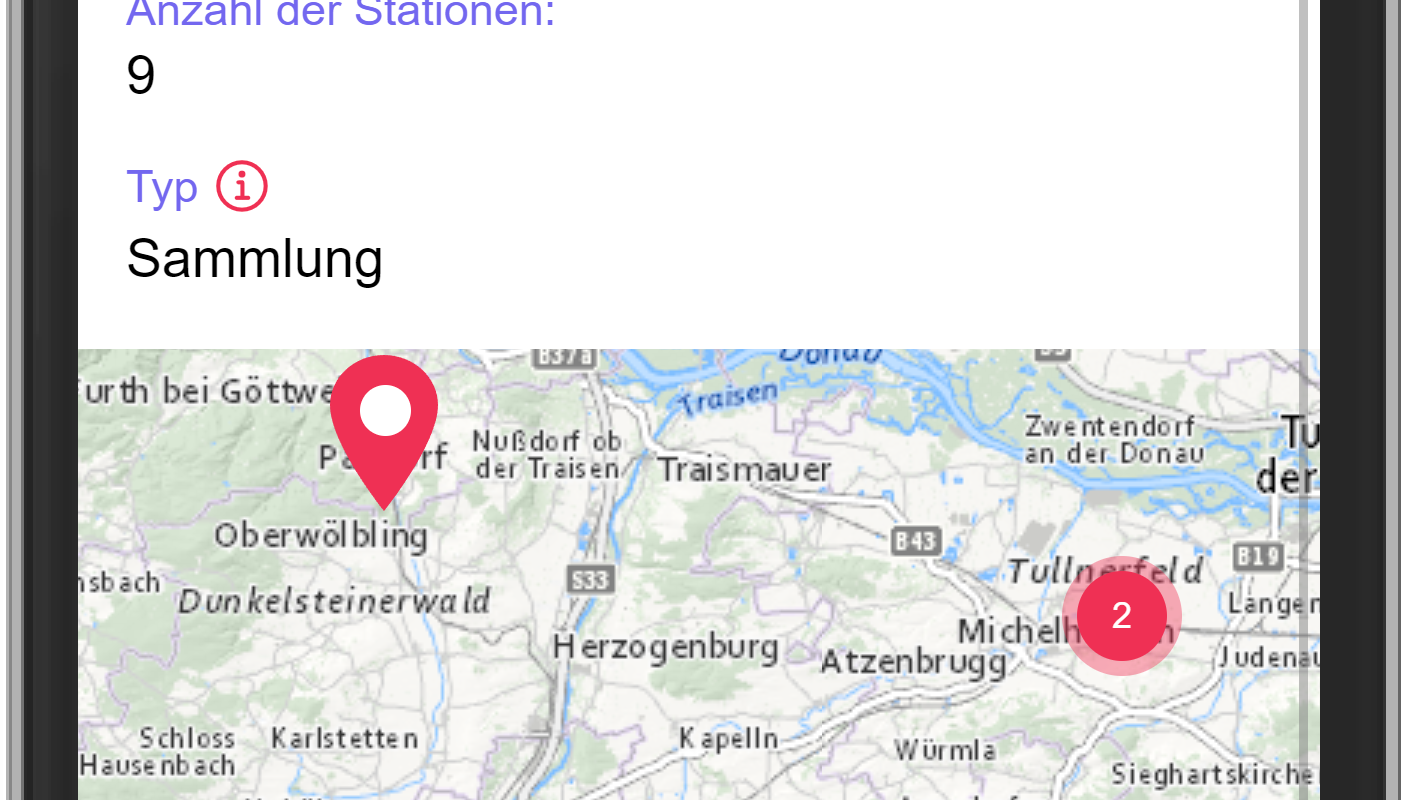
Bei der Gestaltung des Herzstücks unserer Pingo-App, dem interaktiven Kartenfeature, standen wir vor der Entscheidung, welche Technologie wir nutzen sollten. Hier kam Leaflet ins Spiel, eine führende Open-Source-JavaScript-Bibliothek für mobile-freundliche interaktive Karten. In Kombination mit OpenStreetMaps (OSM), einer freien Weltkarte, auf der jeder Daten beitragen oder bearbeiten kann, hatten wir die Grundlage für unsere geobasierte Plattform.
Dank unseres “Navigators und Kartenspezialisten” Lukas Jungwirth konnten wir unsere Plattform effizient um Leaflet herum aufbauen. Lukas’ Expertise ermöglichte es uns, die vollen Möglichkeiten von Leaflet und OSM auszuschöpfen, und er integrierte beeindruckende Animationen und Funktionen, die unsere Karte lebendig werden ließen. Obwohl die Implementierung dieser ausgeklügelten Funktionen viel Zeit in Anspruch nahm, waren die Ergebnisse überzeugend und trugen wesentlich zum Charme unserer App bei.
Die Wahl von Leaflet und OSM statt Google Maps war eine bewusste Entscheidung. Google Maps mag zwar das populärste Kartentool sein, aber es bringt auch seine eigenen Einschränkungen und Kosten mit sich. Eine Abhängigkeit von Google Maps hätte uns möglicherweise mit Lizenzkosten, API-Beschränkungen und weniger Flexibilität bei der Anpassung belastet. OpenStreetMaps hingegen bietet Freiheit in Bezug auf Anpassung und Datenverwendung. Es ermöglicht auch eine stärkere Community-Beteiligung, was zu einer immer aktuelleren und detaillierteren Kartendatenbank führt.
Trotz unserer anfänglichen Herausforderungen, insbesondere während der Extreme Programming Week, konnten wir letztendlich triumphieren. Nach dem Scheitern mit unserer ersten Implementierung in Vue, entschieden wir uns für eine Neugestaltung mit Angular. Hier war es Malek, der die Initiative ergriff. Dank seiner unermüdlichen Arbeit und dem Fehlen anderer Hobbys war der initiale Anstoß von ihm rasch umgesetzt. Durch diesen Neustart mit Angular und unsere bereits gewonnenen Erfahrungen mit Leaflet und OSM gelang es uns, Pingo zu einer funktionsreichen und benutzerfreundlichen Plattform zu machen.

Angular vs. Vue: Ein Rückblick auf unser Pingo-Projekt
Angular:
Vorteile:
- Strukturierte Architektur: Angular bietet eine klare und konsistente Struktur, die es einfacher macht, große Anwendungen zu skalieren und zu warten. Für unser Projekt, das eine Vielzahl von Features und interaktiven Elementen umfasste, war dies ein unschätzbarer Vorteil.
- TypeScript-Integration: Angular wurde mit TypeScript im Hinterkopf entwickelt, was zu einer nahtlosen Integration führt. Dies war besonders nützlich, da starke Typisierung und klare Schnittstellen Fehler verhinderten und die Codequalität verbesserten.
- Reichhaltige Dokumentation und Community-Unterstützung: Durch unsere bisherige Erfahrung mit Angular konnten wir uns auf eine umfangreiche Dokumentation und eine aktive Community verlassen, was die Problembehandlung und Implementierung neuer Funktionen erleichterte.
Nachteile:
- Steilere Lernkurve: Für Neueinsteiger kann Angular anfangs überwältigend sein, was jedoch durch unsere Vorkenntnisse gemildert wurde.
Vue:
Vorteile:
- Flexibilität: Vue ist dafür bekannt, flexibel und anpassbar zu sein, was uns erlaubte, verschiedene Aspekte der Anwendung nach Bedarf zu gestalten.
- Einfacher Einstieg: Für diejenigen, die neu in der Frontend-Entwicklung sind, bietet Vue eine weniger einschüchternde Einstiegshürde als einige andere Frameworks.
- Reaktives Datenbindungs-System: Vue’s reaktives Datenbindungssystem ist intuitiv und effizient, was die Implementierung reaktiver UI-Komponenten vereinfacht.
Nachteile:
- Mangelnde Strukturierung bei größeren Projekten: Im Vergleich zu Angular fehlte es Vue an einer strengen Architektur, was bei komplexeren Projekten wie Pingo zu Problemen führen konnte.
- Suboptimale TypeScript-Integration: Obwohl Vue mit TypeScript verwendet werden kann, fühlte sich die Integration oft gehackt an und war nicht so intuitiv wie bei Angular.
- Weniger Standardisierung: Wegen Vue’s Flexibilität gab es weniger “Best Practices”, was manchmal zu inkonsistentem Code führte.
Fazit:
Während Vue sicherlich seine Stärken hat und für viele Projekte eine ausgezeichnete Wahl sein kann, stellte sich heraus, dass für das Pingo-Projekt, das eine tiefe Integration verschiedener Technologien und Funktionen erforderte, Angular besser geeignet war. Die strukturierte Architektur, die starke TypeScript-Integration und die Unterstützung, die Angular bietet, stellten sicher, dass wir effizient arbeiten und eine skalierbare, wartbare Anwendung produzieren konnten. Es war eine lehrreiche Erfahrung, die uns half, den Wert der Auswahl des richtigen Werkzeugs für den Job zu schätzen.

Persönliche Reflexion und Einschätzungen
Die Projektwoche, wie wir sie erlebt haben, hat nicht nur den Kern der Softwareentwicklung in den Mittelpunkt gestellt, sondern auch den Umgang mit den menschlichen Aspekten der Teamarbeit.
Zunächst einmal war es faszinierend zu beobachten, wie jeder im Team – einschließlich mir selbst – seine eigenen Vorurteile, Vorlieben und Abneigungen in Bezug auf Technologien und Methoden mitbrachte. Was für den einen das perfekte Tool für eine Aufgabe ist, könnte für einen anderen als unpassend oder sogar als hinderlich empfunden werden. Dies wurde insbesondere in der Diskussion um den Technologie-Stack sichtbar.
Ich persönlich schätze das Vue Framework und sehe seine Flexibilität und Struktur als eine “spezielle” Stärke, nicht jedoch für große Projekte. Die Entscheidung, Vue mit Ionic zu kombinieren, war meiner Meinung nach ein mutiger Schritt, um Neuland zu betreten und aus der Komfortzone herauszutreten. Aber wie so oft im Leben und insbesondere in der Technologiebranche, kann das Betreten unbekannten Terrains sowohl belohnend als auch herausfordernd sein.
Die Reaktionen im Team auf diese Entscheidung waren gemischt. Einige begrüßten die Neuerung und fanden es wie ich selber, recht witzig, während andere eine gewisse Widerstandsfähigkeit zeigten. Ich verstehe den Wunsch, bei Bewährtem zu bleiben, besonders unter dem Druck einer Projektwoche. Aber ich bin auch der Ansicht, dass die Möglichkeit, Neues zu lernen und sich weiterzuentwickeln, es wert ist, Risiken einzugehen.
Trotz der Herausforderungen und gelegentlichen Spannungen im Team bin ich stolz auf das, was wir erreicht haben. Wir haben als Team gearbeitet, uns gegenseitig unterstützt und uns den Herausforderungen gestellt. Und obwohl nicht alles perfekt war, war die Endpräsentation ein Beweis für unser Engagement und unsere harte Arbeit.
Abschließend glaube ich, dass diese Projektwoche eine der wertvollsten Erfahrungen meiner Studienzeit war. Sie lehrte mich nicht nur technische Fähigkeiten, sondern auch die Kunst des Kompromisses, der Kommunikation und der Teamarbeit.
Mitwirkende:
Malek Morad
Lukas Jungwirth

The comments are closed.