
scan.read.laugh.repeat
Von Michaela Würz und Patrick Eberhardt am 13.10.2015
Als Initialprojekt in der Masterklasse „Mobiles Internet“ Internet sollten wir im Wintersemester 2015 ein Konzept für eine mobile WebApp erarbeiten, und diese unter dem Motto „Print-To-Mobile“ umsetzen. Dabei sollte man ein Printprodukt, wie zum Beispiel Flyer, Visitenkarten oder ein T-Shirt designen, und über dieses (ohne Link-Eingabe) möglichst viele Nutzer zur mobilen Applikation zu führen.
Idee
Wir entschieden uns für eine Applikation, welche lustige Fakten zur Verfügung stellt. Oft sitzt man in Freistunden oder Pausen nur herum (wenn man nichts Besseres zu tun hat) und surft auf Facebook oder anderen Websites, um sich die Zeit zu vertreiben. Hier soll unsere kleine Applikation namens „scan.read.laugh.repeat.“ zum Einsatz kommen und einen gewissen Unterhaltungsfaktor bieten.
Design & Usability
Wir erstellten Visitenkarten und Poster mit ansprechendem Design in ausgewählten Flat-UIColors (https://flatuicolors.com). Diese Farben wurden auch für die App verwendet. Als Schrift wurde „Lato“ ausgewählt.


Funktionsprinzip
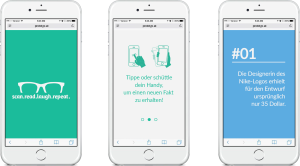
Startet man die Applikation, sieht man zu Beginn das Logo. Anschließend wird der/die NutzerIn, wenn Sie oder Er die App das Erste mal aufruft, mittels kurzem Tutorial mit der App vertraut gemacht und die nötigen Gesten vorgestellt. Dann kann es schon los gehen. Durch Tippen oder Schütteln des Smartphones gelangt man zum nächsten Fakt, der durch Zufallsprinzip ausgewählt wird, ebenso die Farbe des Hintergrunds. Zwischendurch wird das mfg-Logo eingeblendet, um dem Nutzer die Möglichkeit zu geben, weitere Informationen über die Applikation oder andere interessante Projekte der Mobilen Forschungsgruppe zu erhalten.


The comments are closed.