
Sketch Tools Teil 2
Von Michaela Würz am 05.12.2016
Dieser Artikel ist die Fortsetzung meines ersten Artikels über Sketch Tools und wird weitere nützliche Plugins beschreiben. In diesem Teil ist auch manch interessantes für Developer dabei, aber auch zwei der bekanntesten Protoyping Tools, Marvel und Invision.
Sketch Measure
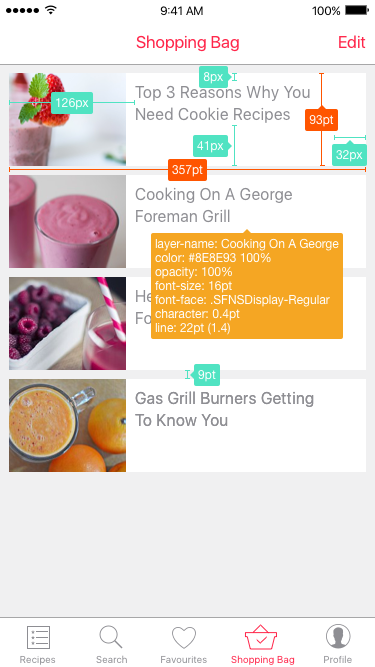
Jedes Mal, wenn man mit Developern zusammenarbeitet, muss man ihnen gewisse Vorgaben liefern, welche für die Umsetzung eines Designs benötigt werden. Dies kann entweder in Form von Rohdateien, also z.B. Sketchfiles erfolgen, wodurch der Developer jedoch gezwungen ist, das jeweilige Programm zu besitzen und hier mühseligst alle einzelnen Eigenschaften auszulesen. Oder man nimmt Developern diesen Aufwand ab und versorgt sie gleich mit den richtigen Maßen, Größen, Abständen, Farben usw. Hier kommt Sketch Measure ins Spiel. Über dieses Plugin können für jedes Element innerhalb des Sketchfiles Eigenschaften generiert und direkt auf dem jeweiligen Artboard angezeigt werden. Hier ist es möglich, Eigenschaften für Abstände, Schriftfarben und –größen, Elementgrößen usw. darzustellen und diese anschließend zu exportieren oder ganz einfach ein HTML File zu generieren, aus dem wiederum (ohne Sketch besitzen zu müssen) Abmessungen durchgeführt und Eigenschaften ausgelesen werden können. Damit jedoch nicht jede Aktion über das Plugins-Menü aufgerufen werden muss, wird eine Toolbar zur Verfügung gestellt, welche alle wichtigen Funktionen beinhaltet. Durch Halten von Alt bei der Auswahl von Aktionen können diese noch individualisiert werden, z.B. kann man bei Abständen festlegen, ob alle oder nur jene zu bestimmten Rändern bzw. angrenzenden Elementen angezeigt werden sollen.
Was jedoch realistisch gesehen für den Designer einen gewissen Aufwand bedeutet, erleichtert die Arbeit des Developers dafür umso mehr.

Sympli
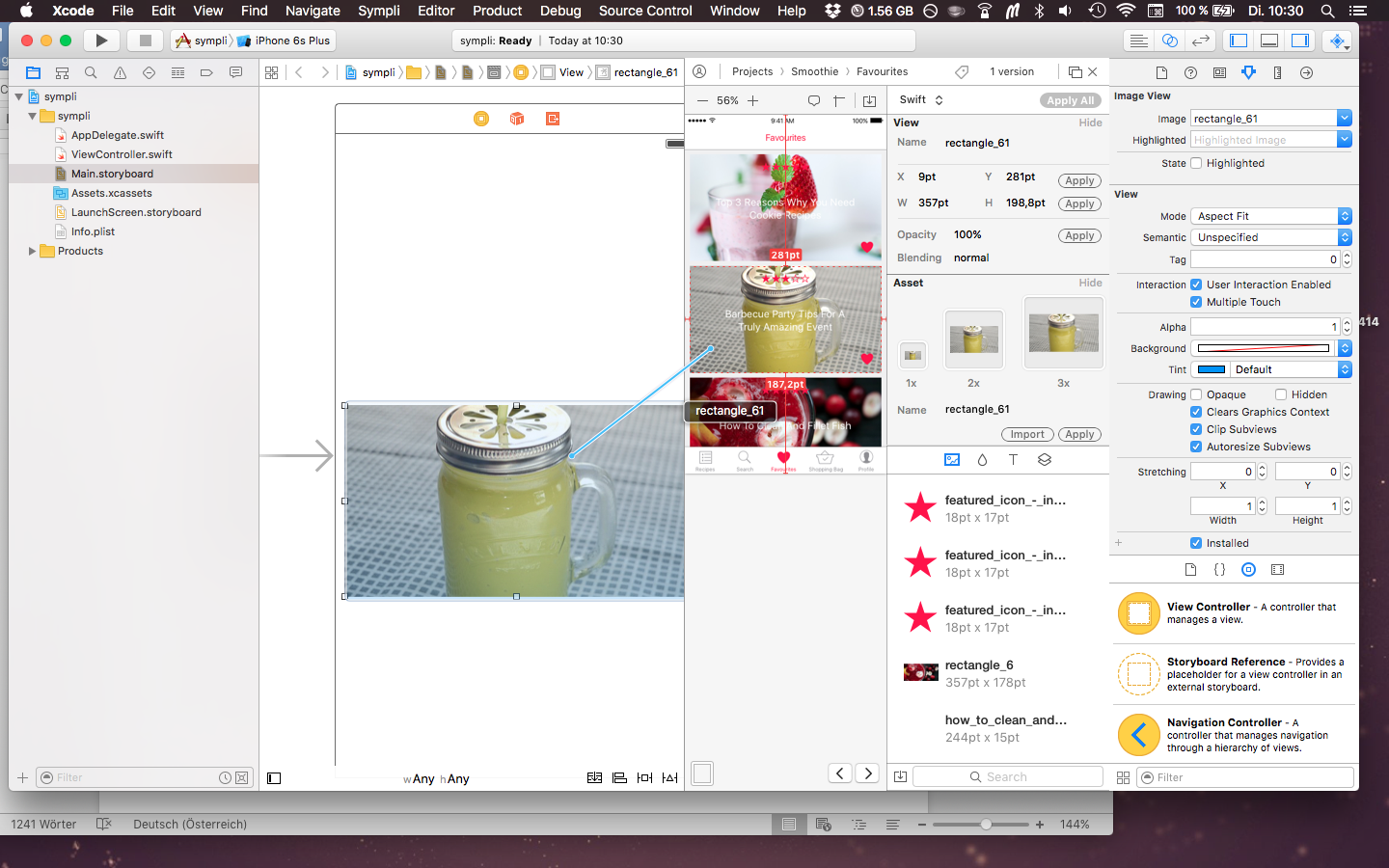
Sympli ist ein Tool, das vor allem für Developer interessant sein kann und die Zusammenarbeit zwischen Designern und Developern erleichtert. In der gratis Version ist 1 Projekt enthalten. Man erstellt ein Design in Sketch, uploadet es über das Plugin auf die Sympli Web-Plattform und kann dieses über diesen Weg mit anderen teilen. Hier ist es wiederum möglich, alle wichtigen Eigenschaften, die für die Umsetzung des Designs nötig sind, auszulesen, bestimmte Assets herunterzuladen und Screens zu kommentieren. Außerdem gibt es Plugins für Xcode und Android Studio, welche den ganzen Prozess noch einmal um ein Stück vereinfachen. Ich habe mir dazu das Plugin für Xcode näher angesehen. Es ist vor allem nützlich, wenn man rasch Designs mit dem Storyboard erstellen möchte. Man kann dazu Projekte über einen Link oder seinen Account hinzufügen, Voraussetzung ist jedoch in beiden Fällen, der Account. Ohne Account funktioniert es nicht. Hat man ein Projekt importiert, sieht man alle Screens, die das Projekt beinhaltet. Man kann dann eines auswählen, und sieht zu diesem alle wichtigen Eigenschaften und Assets. Icons, Farben, Schriften usw. Durch simples drag & drop können Inhalte schnell und einfach in das Storyboard übernommen werden.
Marvel and Invision
Marvel und Invision sind beides Prototyping (Web)-Applikationen, auf denen man klickbare Prototypen erstellen kann. Um unlimitierte Prototypen erstellen zu können, genügt in Marvel der gratis Account. Um weitere Features wie z.B. das downloaden von offline Prototypen oder unlimitierte Kommentare zu ermöglichen, muss upgegradet werden. Über die MarvelApp, welche für Android und iOS verfügbar ist, können Prototypen nicht nur angesehen werden, sondern sogar direkt in der App erstellt und bearbeitet werden. Außerdem kann man sich von anderen veröffentlichten Prototypen Inspirationen holen. In Invision ist hingegen nur 1 Prototyp pro gratis Account möglich. Für Studenten gibt es jedoch einen Education Plan, über den man gratis alle Features upgraden kann. Zudem ist der seit kurzem veröffentlichte Inspektor ein nützliches Feature um Details aus Prototypen auslesen zu können, z.B. Farben, Schriftarten usw. Von den Funktionalitäten bietet Invision dem Nutzer mehr Möglichkeiten. So ist es z.B. möglich, Worksflows zu erstellen (welche Screens sind fertig, welche müssen noch geändert werden). Außerdem werden zu jedem Upload die zugehörigen Assets wie Bilder und Fonts, aber auch das Sketchfile abgespeichert, welche dann praktisch und einfach heruntergeladen werden können. Ein wirklich praktisches Feature stellt das Livesharing dar. Hier können involvierte Personen, aber auch externe Involvierte per Link eingeladen werden, um live über das Design im Web zu diskutieren und sich darüber auszutauschen. Es kann einerseits über einen Live-Chat, aber auch über den integrierten Voice-Chat kommuniziert werden. Zusätzlich können Notizen und Skizzen direkt auf den jeweiligen Screens gemacht werden oder Dinge auf dem zusätzlichen Whiteboard dargestellt und aufgezeichnet werden. Die Invision Viewer App ist hier nur für iOS verfügbar und dient auch nur dazu, sich Prototypen anzusehen. Über die App sind auch Prototypen, welche über das Craft Prototyping Feature kreiert wurden, sichtbar, sofern das Smartphone mit dem PC verbunden ist. Für Marvel und Invision (über Craft) gibt es Sketch Plugins zum einfachen Synchronisieren.
Natürlich gibt es noch viel mehr Plugins und Tools für Sketch, mit denen man ganze Bücher füllen könnte. Ich habe jedoch nur jene behandelt, welche für mich am sinnvollsten erscheinen. Wer neugierig geworden ist, kann sich auf der offiziellen Seite von Sketch über weitere Plugins und Erweiterungen informieren.


The comments are closed.