
Smart Interaction Patterns
Von Lisa Gringl und Michael Emberger am 13.11.2013
Im Zuge unserer Vertiefung haben wir uns dazu entschieden ein Projektmanagement-Tool zu erstellen, welches den mobile First Ansatz verfolgt und vor allem für Menschen interessant ist, die bei Ihrer Tätigkeit unterwegs sind und nur das Handy zur Zeit/Arbeits/Aufgaben Erfassung zur Verfügung haben. Das Tool selbst kann natürlich von jeder Arbeitsgruppe bedient werden, hat aber als Zielgruppe Menschen, die mit Handy Apps nicht jeden Tag zu tun haben und nicht jahrelange UI Erfahrung mit sich bringen.
Aus diesem Grund ist es besonders wichtig, das Design, die Eingabe und die Gesten so aufzubauen, dass es leicht erlernt werden kann und dem User eine gute User Experience bietet. Denn wie Steve Jobs es schon sehr passend formuliert hat: Es geht nicht nur darum wie aus aussieht oder wie es sich anfühlt, sondern auch darum wie es funktioniert! In den nächsten Wochen werden wir also laufend aus unseren Erfahrungen mit dem Projekt berichtet. Aus meiner ersten Recherche ergaben sich die folgenden Punkte, die man zu smarten UX Design beachten sollte:
Transitions
Transitions (Übergänge) helfen dem User sich zu orientieren. Wenn man zum Beispiel ein Akkordeon öffnet und sich dieses langsam ausklappt, fühlt sich das für den User viel natürlicher an, als wenn es einfach plötzlich erscheint, das es so etwas in der Realität auch nicht gibt. Ein gutes Praxisbeispiel ist auch das Plusicon, was sich beim Öffnen des Inhalts zum einem „X“ dreht.
Inhalte anbieten, wenn der Nutzer sie braucht
Es sollte auf den ersten Blick zwar ersichtlich sein, aus welchen Komponenten die Seite besteht, jedoch sollte nicht zu Beginn alles geladen werden. Man sollte die UI Elemente also auf das wesentliche reduzieren und erst nach und nach enthüllen, wenn der Nutzer sie braucht. Eine übliche Vorgangsweise ist es zum Beispiel bei Blogbeiträgen die einzelnen Kommentare erst zu laden, wenn der Nutzer an die jeweilige Stelle scrollt.
Angebotscharakter der UI Elemente
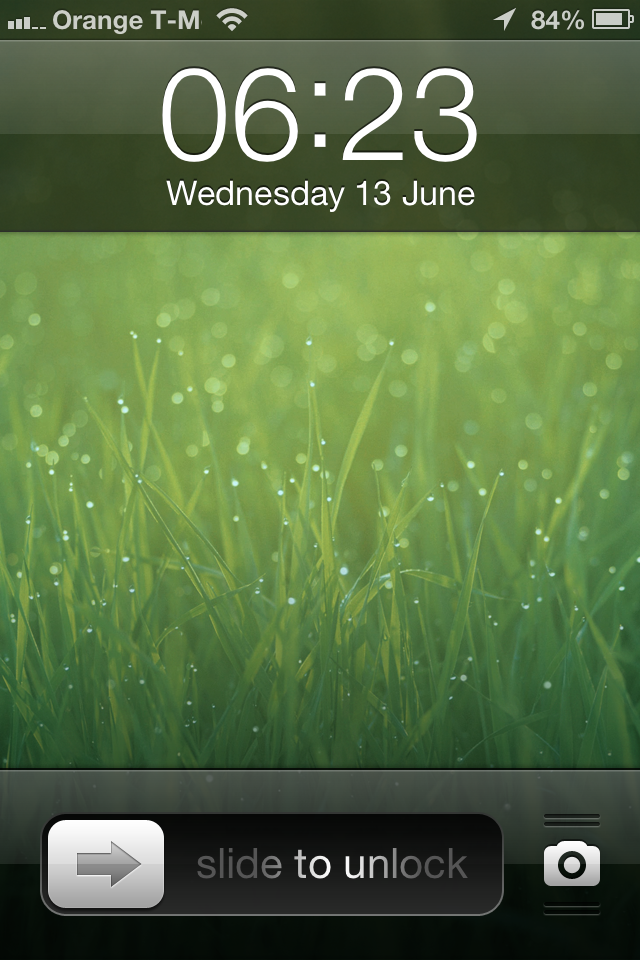
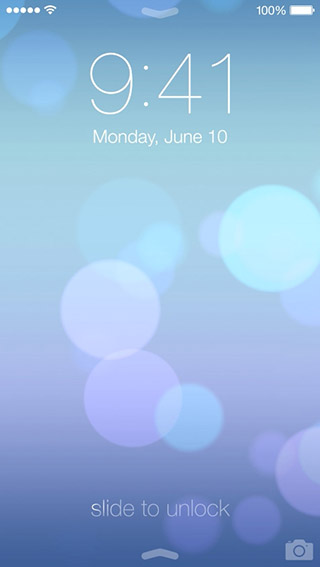
Hier ist gemeint UI Elemente so zu stylen, dass der User die richtigen Schritte macht, um sein Ziel damit zu erreichen. Ein besonders gutes Beispiel dafür bietet das Kamera-Icon am Sperrscreen ab iOS6. Die doppelten Linien oben und unter dem Icon sollen dem User klar machen, das es sich hierbei nicht um ein normales Icon handelt sondern um eines mit einer besonderen Funktion dahinter. So kann man leicht herausfinden, dass man mit einer Geste nach oben, die Kamera öffnen kann. Unter iOS7 wurden diese doppelten Linien jedoch entfernt, wahrscheinlich weil die User die Geste nun schon gelernt haben, und iOS7 ja auf „Einfachheit“ setzt. Etwas schwierig könnte es jedoch bei neuen Nutzern werden, die auf Apple Produkte umsteigen. Manchmal ist Reduktion nicht das beste Mittel für gute UX.
Abläufe/Gesten verwenden, die der User bereits kennt
Hier ist es vor allem wichtig zuerst herauszufinden, wie etabliert manche Gesten oder Abläufe sind. Kennt man die Gesten/Abläufe nur aus einer kleinen eigenen App, so zählt diese dann nicht zu häufig verwendeten. Ein schönes Beispiel hier ist das „Ziehen zum Aktualisieren“, was man aus der Facebook, Gmail, Twitter und noch vielen weiteren Apps kennt.
Inhalts-abhängiges Verstecken
Google Chrome unter iOS und Android sowie Safari unter iOS 7 haben das Inhalts-abhängige Verstecken der Statusbar sowie der Navigationbar eingeführt. Scrollt man also über eine Site so verschwindet die Navigation, bleibt man stehen erscheint sie wieder. Diese Verhalten soll den User auf den Inhalt fokussieren, sowie mehr Platz für den Inhalt schaffen.
Gesture-Interaction
Nachdem Statusbar und Footer sowie Icons natürlich eine gute Sache in mobilen Design sind und die Interaktionselemente auch immer eine entsprechende Größe haben sollen, um sie sinnvoll bedienen zu können, nehmen diese Elemente aber auch einen großen Platz des Screens ein. Da auf mobilen Endgeräten dieser Platz aber sehr kostbar ist, sollte man sich nicht nur auf diese Elemente beschränken, sondern auch etablierte Gesten verwenden, um Platz zu sparen und dem User eine gute User Experience zu bieten. So kann man sich beispielsweise für ein Flyout Menü, das man mit Swipe von rechts nach links öffnet entscheiden, anstatt eines überfüllten Navigationbars. Gute Beispiele dafür sind Facebook und Gmail. Man sollte also Mut dazu haben, solche Gesture Interactions zahlreich einzubauen. Sei es ein einfaches Tapping, ein doppeltes Tapping, ein Tap and Slide oder ein Drag & Drop. Instagram zum Beispiel hat als Core Feature ein doppeltes Tapping, um ein Bild zu liken. Hier geht es nicht mehr nur um das Design der einzelnen Seiten sondern um Fragen wie: Was passiert, wenn der User tapped, wie kann man das visualisieren? Wie lange dauert eine Transition, etc….?
Lernkurve der User
Jedes Mal wenn ein UI Element durch eine Geste ersetzt wird, steigt die Lernkurve für den Nutzer an. Aus diesem Grund sollte es visuelle Hinweise oder einen App Walktrough, der die wichtigsten Schritte erklärt, geben, um den User bei Erstbenutzung anzuleiten. Der User soll kleine Hinweise zum rechten Zeitpunkt bekommen, ohne sich davon gleich überfordert zu fühlen. Oftmals ist es schwer eine Balance zwischen diesen beiden Faktoren zu finden.
Konzeptionsprozess
Besonders schwierig ist hierbei der Konzeptions/Wireframing Prozess, da es schwer ist diese Interactionspattern nur in Wireframes und Scribbles darzustellen. Hier sind vorhandene After Effects (o.ä.) Kenntnisse von Vorteil, weil man hier schnell solche UX Effekte simulieren kann und die fertigen GIF’s auch zur Präsentation ausschicken kann ohne lange Erklärungen. Es gibt auch einige Onlinetools, die zur Unterstützung dienen können, wie z.B. PopApp, hier kann man schnell Papierprototypen interaktiv machen. Hier kann man nur empfehlen, schon vor der Implementierung mit solchen Prototypen Usability Tests zu machen, um herauszufinden ob die angedachten Gesten und Interaktionen auch wirklich Sinn machen.
Fazit
Jedes noch so kleine Interaction Pattern kann die User Experience um ein Vielfaches erhöhen. Man muss sich nur im Vorhinein überlegen, welche man sinnvoll anwenden kann und welche Overkill in einem Projekt wären. Besonders wichtig finden wir, dass man sich für ein Interaction Pattern entscheidet, weil es dem User eine bessere Experience bringen würde und nicht weil es einfach nur „fancy“ wirkt. Wer sich eingehend mit Touch Gesten beschäftigen will, sollte sich unbedingt den Touch Gesture Reference Guide von Luke Wroblewski näher ansehen.






1 Kommentar
Bin heute durch Zufall auf Framer (http://www.framerjs.com/) gestossen. Vielleicht eine gute Alternative zu After Effects?
The comments are closed.