
StreamFinds: Android App Projekt
Von Eva Altenburger am 18.01.2023
Für dieses Semester werde ich ein natives Projekt umsetzen.
Dabei möchte ich mich mit Android, und da vor allem mit Jetback Compose, auseinandersetzen.
Ziel ist es, eine Android App mit angepasstem Theme zu entwickeln, die mit einer externen Api interagiert.
Das Projekt
Der Name der App lautet StreamFinds und interagiert mit der The Movie Database API. Die App soll zwei Features beinhalten:
- eine Suche nach Filmen bzw. Serien
- Informationen über diese Filme bzw. Serien, und wo sie zu sehen sind, anzuzeigen
Das Theme wird auf Material 3 basieren und sich an das Theme des Users anpassen.
Vorbereitung
Da ich selbst noch nie eine vollständige Android App entwickelt habe, habe ich der Vorbereitungszeit viel Zeit eingeräumt. Dafür habe ich mich fast ausschließlich mit der Developer Seite von Google auseinander gesetzt.
Dort findet man neben den Referenzen auch Guides und vollständige Tutorials. Als Vorbereitung habe ich mir folgenden Kurs grob angeschaut:
https://developer.android.com/courses/android-basics-compose/course
Hier gibt es Tutorials für einige kleinere Apps wie z.B. eine kleines Game mit einem Score oder eine App um Fotos aus dem Internet per API anzeigen zu lassen.
Hier waren vor allem die Tutorials und Guides für die Architektur für mich wichtig.
Planung der App
Da ich mit Jetpack Compose arbeiten möchte, habe ich mich auch bei der Architektur daran orientiert und folgenden Plan aufgestellt:
- data
- Repository: ruft die Endpunkte auf, implementiert den Zugriff auf die API
- network
- definiert die Endpoints der API
- model
- DTOs
- ui
- screens: Composable Funktionen
- navigation: definiert die Routen
- ViewModel: ruft die Daten auf
- theme: Dateien zu Farben und Typografie
- Main Activity
Entwicklung
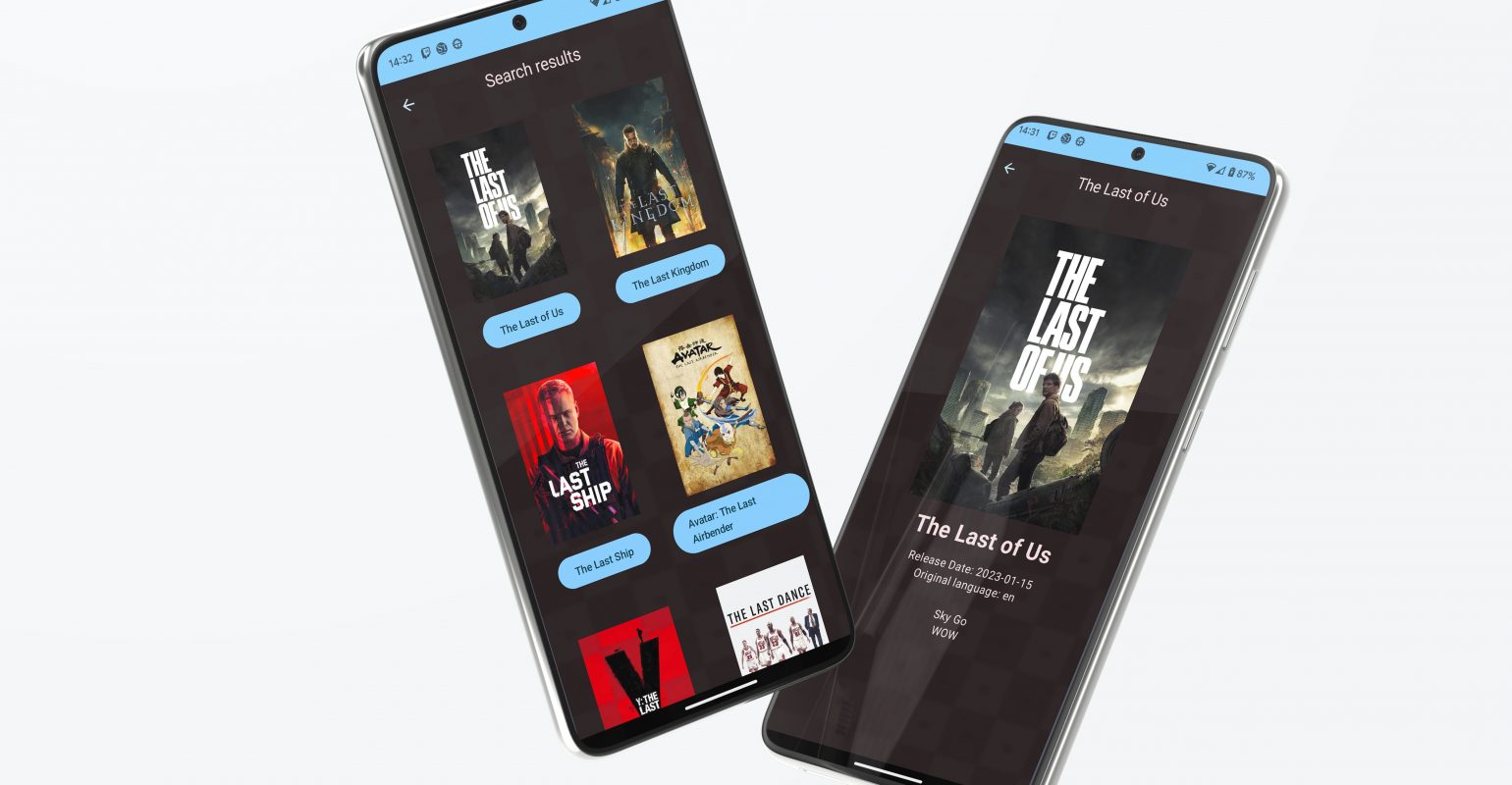
Die App ist so aufgebaut, dass es je einen Screen für die Film-Suche und einen für die Serien-Suche gibt. Bei der Implementierung der Suche bin ich direkt auf die ersten Probleme gestoßen. Am Anfang hatte ich einige Probleme die Endpoints überhaupt aufzurufen und vor allem die Daten anzuzeigen. Im nach hinein kann ich sagen, dass das die größten Probleme waren. Sobald ich einmal Listen und auch einzelne Objekte aufrufen und anzeigen konnte, war die weitere Umsetzung weniger schwierig.
Die Suche wird als Grid angezeigt und auf jedes Item kann geklickt werden, um zu den Details weitergeleitet zu werden. Dort werden neben Daten, z.B. das Veröffentlichungsdatum oder die Sprache, auch angezeigt, auf welchen Streaming Plattformen die Filme oder Serien zu sehen sind.

Da ich die App eigentlich nur für mich entwickelt habe, habe ich auch die neuste Android Version verwendet. Dort ist passen sich die Farben des Themes an meinen Hintergrund an. Mit diesem Feature von Material Design 3 habe ich auch die App gestaltet.
Meine Learnings
Die Umsetzung dieses Projektes hat mir viel Spaß gemacht, da ich gerne neue Skills lernen. Da ich davor fast gar kein Wissen über Android Entwicklung hatte, konnte ich hier also viel neues Lernen. Vor allem die Probleme mit den API-Aufrufen hat mit gezeigt, dass es doch einige Unterschiede zu Web Entwicklung gibt.
Jetpack Compose ist selbst noch am Anfang und einige Features gibt es erst in einer Alpha-Version. Trotzdem würde ich sagen, dass die Entwicklung von Jetpack Compose sehr einfach und verständlich umzusetzen ist. Auf den ersten Blick wirkt die Dokumentation von Android sehr überfüllt, aber sie ist sehr hilfreich und detailliert, wenn man sich damit zurechtfindet.
Am Anfang des Projektes dachte ich, dass ich weitaus schneller mit dieser App fertig sein werde. Das Projekt hat mir gezeigt, wie unterschiedlich Entwicklung sein kann und, dass auch kleinere Projekte Zeit in der Entwicklung brauchen.

The comments are closed.