
StudyApp 2.0: Jetzt wird weiter gelernt
Von Michelle Markl am 19.01.2023
Die StudyApp ist erweitert worden. Einen Eindruck der StudyApp 1.0 ist hier zu finden. Im Fokus stehen:
- Re-Design: Das derzeitige Design ist sehr simpel und langweilig. Eine Kollegin aus dem Bereich MDD (Grafik Design) hat ein Design entworfen um die App aufregender zu gestalten.
- Offline Nutzbar: Es soll möglich sein die Applikation offline nutzen zu können. Dies bietet den Vorteil, dass der Nutzer/die Nutzerin überall lernen kann, auch im Zug bei schlechtem Internetzugang im Tunnel oder im Flugzeug.
- Anbindung an Firebase Datenbank: Abschließend werden die Daten regelmäßig in einer Datenbank gesichert. Ich möchte die Zeit nutzen um mich näher mit Firebase beschäftigen, dabei soll es um die NoSQL-Cloude-Datenbank Firebase handeln.
Technologien/Techniken, mit welchen ich arbeiten werde
Das Frontend wird, wie bereits genutzt, mit dem UI Toolkit Ionic, Angular als Basis, umgesetzt. Ich möchte meine Kenntnisse in diesem Framework weiter vertiefen. Aus diesem Grund werde ich mich im Zuge des Projekts auch mit dem CSS-Präprozessor SCSS auseinandersetzten. Die NoSQL-Cloude-Datenbank Firebase wird die bisherige SQL Datenbank ersetzten.
Recap: Das war die StudyApp 1.0
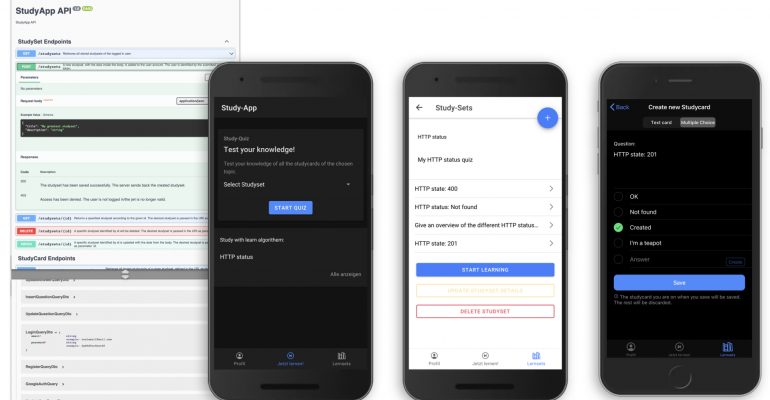
Meine StudyApp Projektdokumentation ist hier zu finden. Auf der Abbildung „Ausschnitt aus der StudyApp 1.0“ gibt einen kleinen Einblick in die bestehende StudyApp Applikation.

Die Applikation basierte auf den Frameworks Ionic (Angular) und im Backend NestJS. Nachdem sich der Nutzer/die Nutzerin über Google oder mit seiner/ihrer Email-Adresse registriert bzw. angemeldet, hat der Nutzer/die Nutzerin die Möglichkeit Studysets zu erstellen. Die Fragen werden vom User als Freitext-Antwort oder als Multiple Choice Frage formuliert. Je nach Fragetyp werden die Karteikarten unterschiedlich präsentiert. Ein Quiz bietet die Möglichkeit das gelernte Wissen zu überprüfen.
Neues Design bringt auch neue Features mit
Im Zuge der Implementierung liegt ein großes Augenmerk auf der Wartbarkeit des Codes. Dies ist durch eine feine Gliederung in diverse Komponenten, Wiederverwendung von Code und der Nutzung von SCSS umgesetzt worden. So sind die neuen Features und das Design umgesetzt worden:
Neuer Look für die Study App
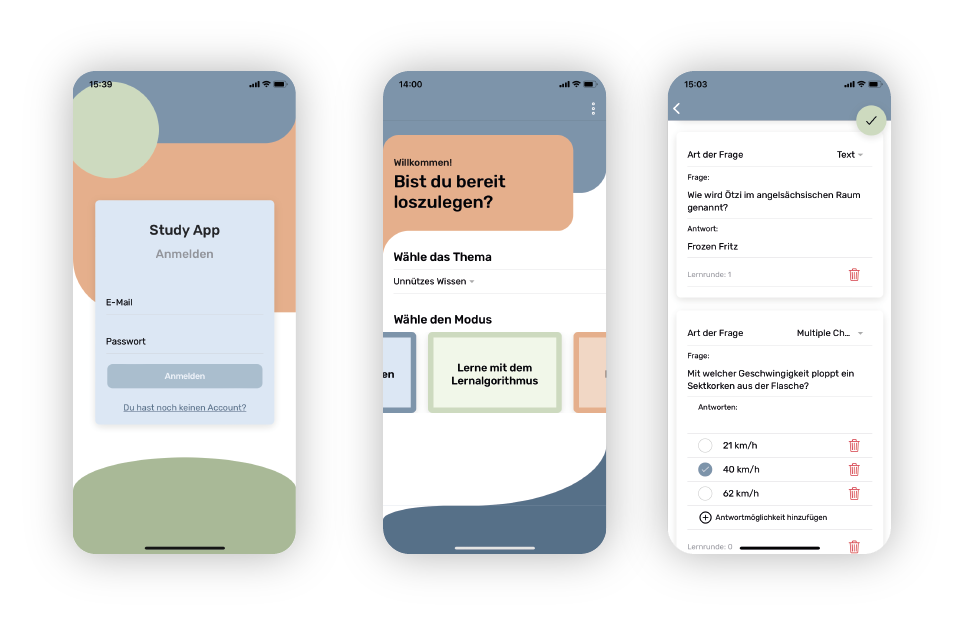
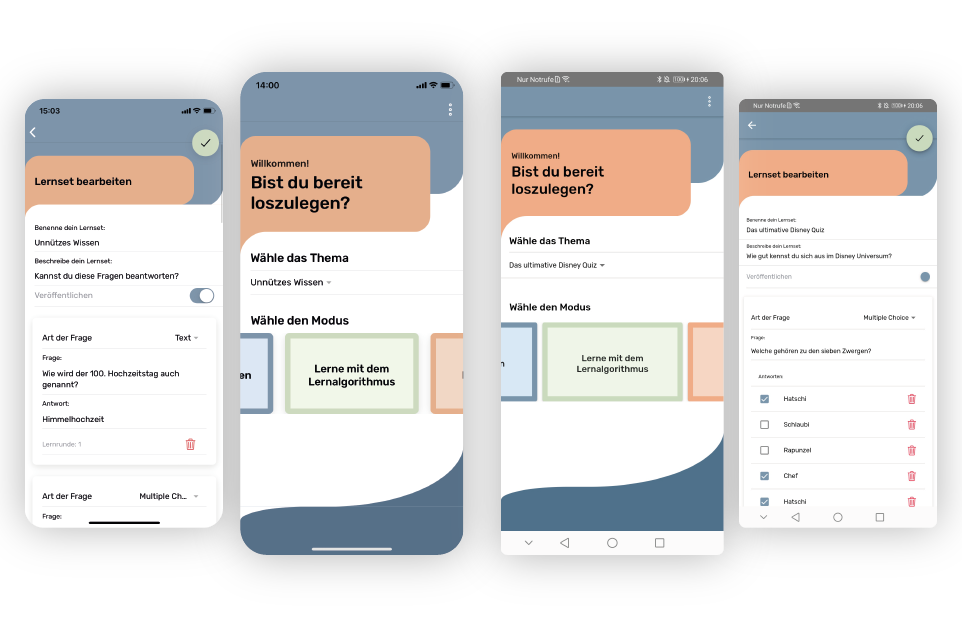
Das Design für die neue StudyApp ist in Kooperation mit einer Kollegin aus dem Bereich Digital Design (Grafik Design) entstanden. Das Design orientiert sich an hellen und freundlichen Farben, welche zum lernen anregen soll. Neben der hellen Version ist auch eine Version zur Unterstützung von dark-themes beachtet worden. Diese soll jedoch in weiteren Schritten farblich angepasst werden.

Im Zuge des Projekts habe ich mich erstmalig mit dem CSS-Präprozessor SCSS beschäftigt. Vor allem das Erstellen der Hintergründe, welche aus einzelnen Containern besteht, ist durch die Nutzung von SCSS vereinfacht. Auch die Überarbeitung des CSS Codes wurde durch die verwendete Stylesheet-Sprache wesentlich einfacher. Sowie die Nutzung von Variablen für einzelne Werte, z.B. Farbwerte, machte die Änderung von Primär-, Sekundärfarben, etc., hat die Wartung des Codes maßgeblich erleichtert.
Offline Nutzung durch Datensicherung im Local Storage
Außerdem sind neben dem Design auch Features angepasst und hinzugefügt worden. Eine wesentliche Neuerung ist, dass Lernsets nun auch auf dem Gerät gespeichert werden können. Aus diesem Grund ist es nun möglich die App auch offline nutzen zu können.
Quiz und Lernen mit neuen Features
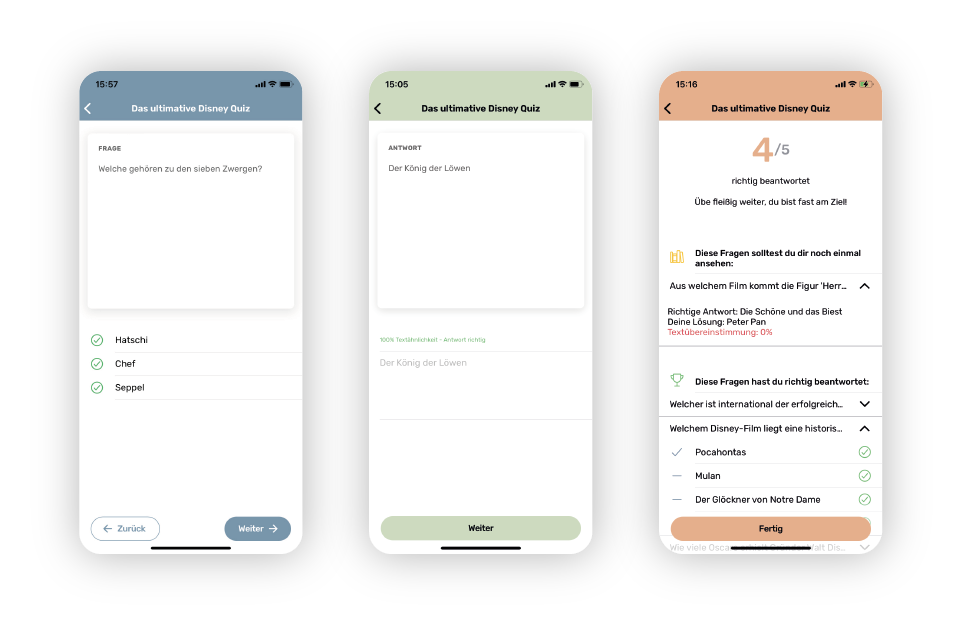
Darüberhinaus ist auch das Quiz, welches zur Wissensüberprüfung dient, überarbeitet worden. Das Ziel dieses App Abschnitts ist es, eine Prüfung zu Simulieren.
Die größte Neuerung innerhalb des Quiz und des Lernens ist die Überprüfung von Textaufgaben. Der Nutzer/Die Nutzerin entscheidet nicht mehr selbst ob eine Frage richtig ist oder nicht, sondern die App. Aus diesem Grund werden die Multiple Choice Fragen mit Hilfe der von dem Nutzer/derNutzerin angelegten Lernkarten auf Richtigkeit überprüft. Hingegen wird für die Bewertung der Textfragen eine Library verwendet. Mithilfe dieser Library wird die Übereinstimmung des Textinhaltes überprüft.

Abschließend bekommt der Nutzer/die Nutzerin die Ergebnisübersicht. Außerdem können alle Fragen angesehen werden. So kann der Nutzer/die Nutzerin sehen wo Fehler passiert sind.
Anbindung an eine NoSQL Datenbank
Um auf unterschiedlichen Geräten Lernkarten anlegen oder lernen zu können, ist die Applikation an eine Datenbank angebunden worden. Hier habe ich mich für die NoSQL Datenbank Firebase entschieden.
Die Daten werden an unterschiedlichen Punkten an die Datenbank übertragen, wenn das Smartphone online ist – z.B. ein erstelltes Lernset, Aktualisierung der Lernkarte während dem Lernen, löschen eines Lernsets, … . Da die Daten ohnehin auf dem Smartphone-Speicher existieren ist ein stetiger Abruf der Daten von der Datenbank nicht notwendig.
Um aktuelle Daten von der Datenbank zu erhalten stehen dem/der NutzerIn zwei Möglichkeiten zur Verfügung:
- Beim Öffnen der Applikation werden die Daten aus dem lokalen Speicher mit jenen Daten aus der Datenbank aktualisiert.
- Die Daten können über einen dafür vorgesehenen Button innerhalb des Menüs aktualisiert werden.
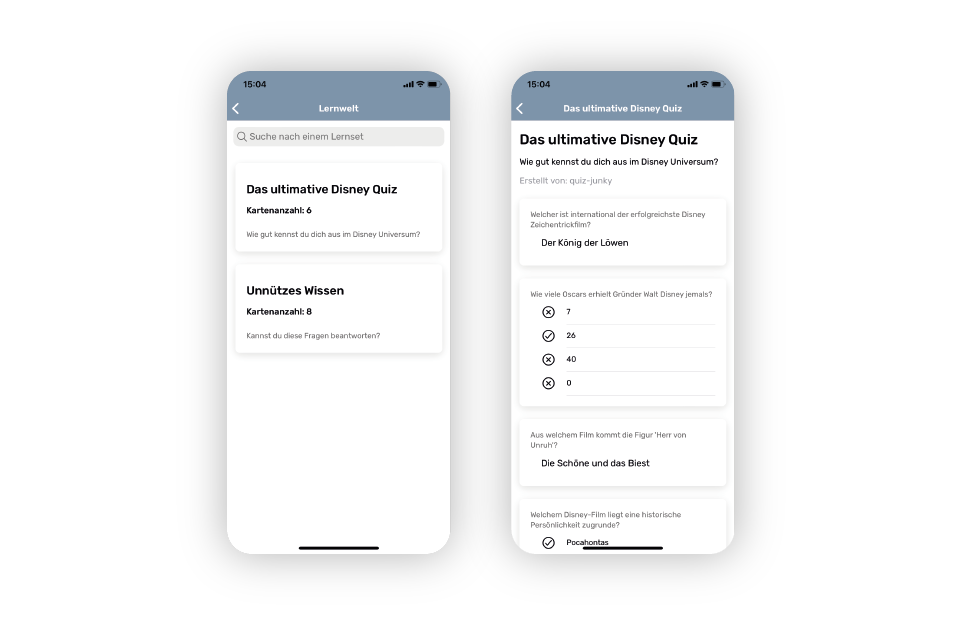
Durch die Nutzung einer Datenbank, und nicht nur des lokalen Speichers, hat sich die Möglichkeit ergeben alle Lernsets anzuzeigen, so ist die ‘Lernwelt’ entstanden. Hier können generierte Lernsets für andere Nutzer veröffentlicht werden.

Jetzt läuft die App auf dem Smartphone
Der Vorläufer, StudyApp 1.0, ist bisher nicht als native Applikation getestet worden. Nun ist es möglich die Applikation auf mobilen Endgeräten, egal ob auf iPhone (iOS) oder Android Smartphones, zu testen. Um das Konzept vollständig darstellen zu können ist ein splash-screen, sowie das Logo für das App Icon in die Applikation integriert worden.

Ein große Herausforderung hat der Buildprozess auf iOS Geräte dargestellt. Die Problematik äußerte sich als white-screen/blank-page (auch häufig zu finden als white screen of death) nach dem generierten splash-screen. Im Zuge der Recherche hat sich herausgestellt, dass durch die Nutzung des Firebase-Module zur Authentifizierung das app.module.ts angepasst werden muss.
von:
...
provideAuth(() => getAuth()),
...zu:
...
provideAuth(() => {
if (Capacitor.isNativePlatform()) {
return initializeAuth(getApp(), {
persistence: indexedDBLocalPersistence,
});
} else {
return getAuth();
}
}),
...Das ist die neue StudyApp 2.0
Die StudyApp hat ein komplettes Re-Design bekommen, sowie ein paar neue Features und die Möglichkeit die App auch offline nutzen zu können. Meine größten Learnings waren die Integration von Firebase in das Projekt, sowie die Nutzung von SCSS und dem LocalStorage.


The comments are closed.