
Workshop | Tailwind CSS & daisyUI
Von Caroline Labres am 16.11.2024
Mein Workshop im 1. Semester konzentrierte sich auf Tailwind CSS und daisyUI. Dieser enthielt sowohl einen kleinen theoretischen als auch einen praktischen Teil.
Was ist Tailwind CSS?
Tailwind CSS ist ein utility-first CSS Framework. Das bedeutet es bietet uns diverse Low-Level-CSS-Klassen (für z.B. Farben, Größen, Positionierungen). Beispielsweise kann man mit „p-2“ ein Padding oder mit „bg-sky-500“ einen blauen Hintergrund vergeben. Anders als bei anderen Frameworks gibt es keine vorgefertigten UI-Komponenten.
Vor- und Nachteile
Tailwind CSS richtet sich an sich an Personen, die sich gut mit CSS auskennen. Ein großer Vorteil ist die Flexibilität und Individualisierbarkeit. Durch die vielen Hilfsklassen ist man sehr frei im Design und kann alles mögliche nach seinen Wünschen anpassen. Ebenso gibt es eine Konfigurationsdatei (tailwind.config.ts) in der diverse Einstellungen getroffen werden können und CSS-Klassen, Farben etc. definiert oder überschrieben werden können. Außerdem muss nicht zwischen Files (CSS und HTML) herumgesprungen werden oder CSS-Klassennamen überlegt werden, da Tailwind CSS alles bietet, was benötigt wird und die Klassen direkt im HTML verwendet werden können. Ein anderer Punkt ist die Performance, da alle nicht verwendeten CSS-Klassen von Tailwind in Production entfernt werden und das CSS-File somit so klein wie möglich ist.
Auf der anderen Seite kann der Code schnell unübersichtlich wirken, da sich sehr viel CSS im HTML befindet, und es kann zu Wiederholungen kommen. Diese Probleme lassen sich allerdings lösen, indem man in React, Vue etc. seine eigenen Komponenten erstellt.
Beispiel – praktischer Teil

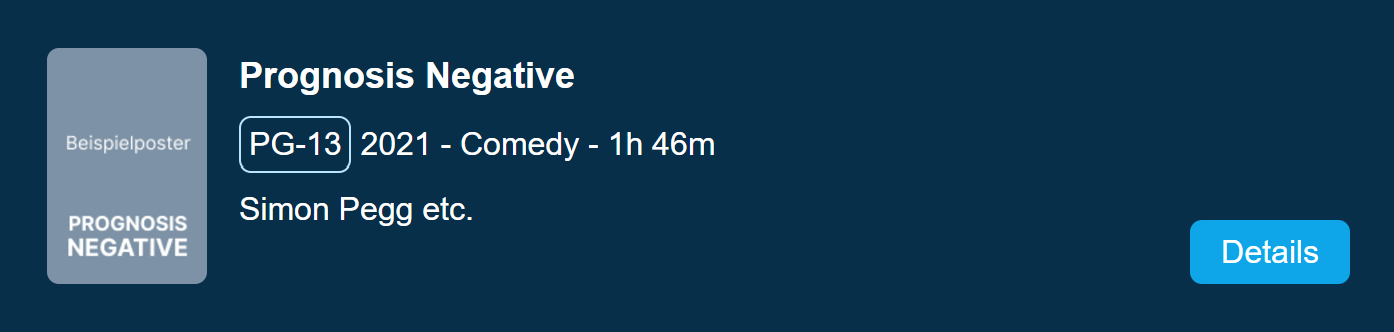
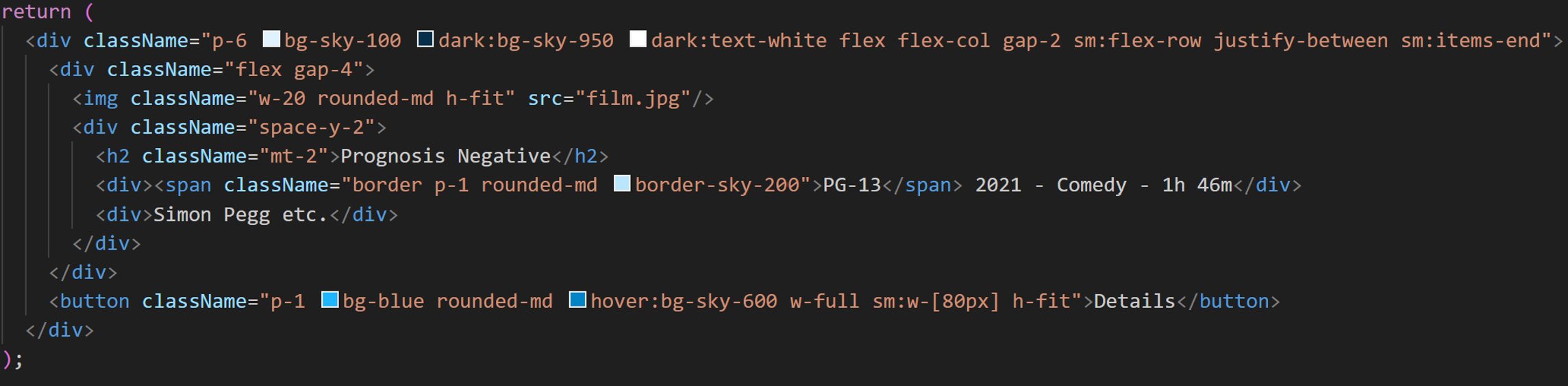
Um Tailwind CSS kennenzulernen, habe ich ein React-Projekt mit Next aufgesetzt und im Workshop haben wir die oben angeführte Komponente nachgebaut.

Möglichkeiten
- Es können auch fixe Angaben gemacht werden (z.B. w-[80px]).
- Mittels Breakpoints kann man Stylings für unterschiedliche Bildschirmbreiten festlegen. Somit kann sich eine Website auf dem Smartphone von der Desktop-Version unterscheiden (z.B. sm:flex-row). Hier wird der Mobile First Ansatz verfolgt.
- Tailwind bietet Selektoren für diverse States (z.B. hover, focus & active), den Dark Mode etc. (z.B. hover:bg-sky-600, dark:bg-sky-950)
- Mit @apply können die Tailwind CSS-Klassen auch in CSS-Files verwendet und auf eigene Klassen, Überschriften und andere Tags angewendet werden.
Was ist daisyUI?
DaisyUI ist eine Komponenten Library für Tailwind CSS, die einerseits CSS-Klassen für UI-Komponenten und andererseits Themes (Farben, Abrundungen etc.) bereitstellt. Themes können in der tailwind.config.ts Datei festgelegt werden. Somit ist man im Entwicklungsprozess noch schneller, verliert sie Anpassbarkeit allerdings nicht, da weiterhin die Tailwind CSS-Klassen verwendet werden können.

The comments are closed.