
TFG | Animationsfilm Portfolio-Website
Von Sophia Gruber am 15.08.2024
Im Rahmen der Lehrveranstaltung Tun/Forschen/Gründen wurde von der Masterklasse Animation & Visual Effects eine Ausschreibung für eine Portfolio-Website erstellt. Das Arbeitpaket umfasste die Umsetzung einer One-Pager Website, die zur Ausstellung des Semesterprojektes der Masterklasse fungieren sollte.
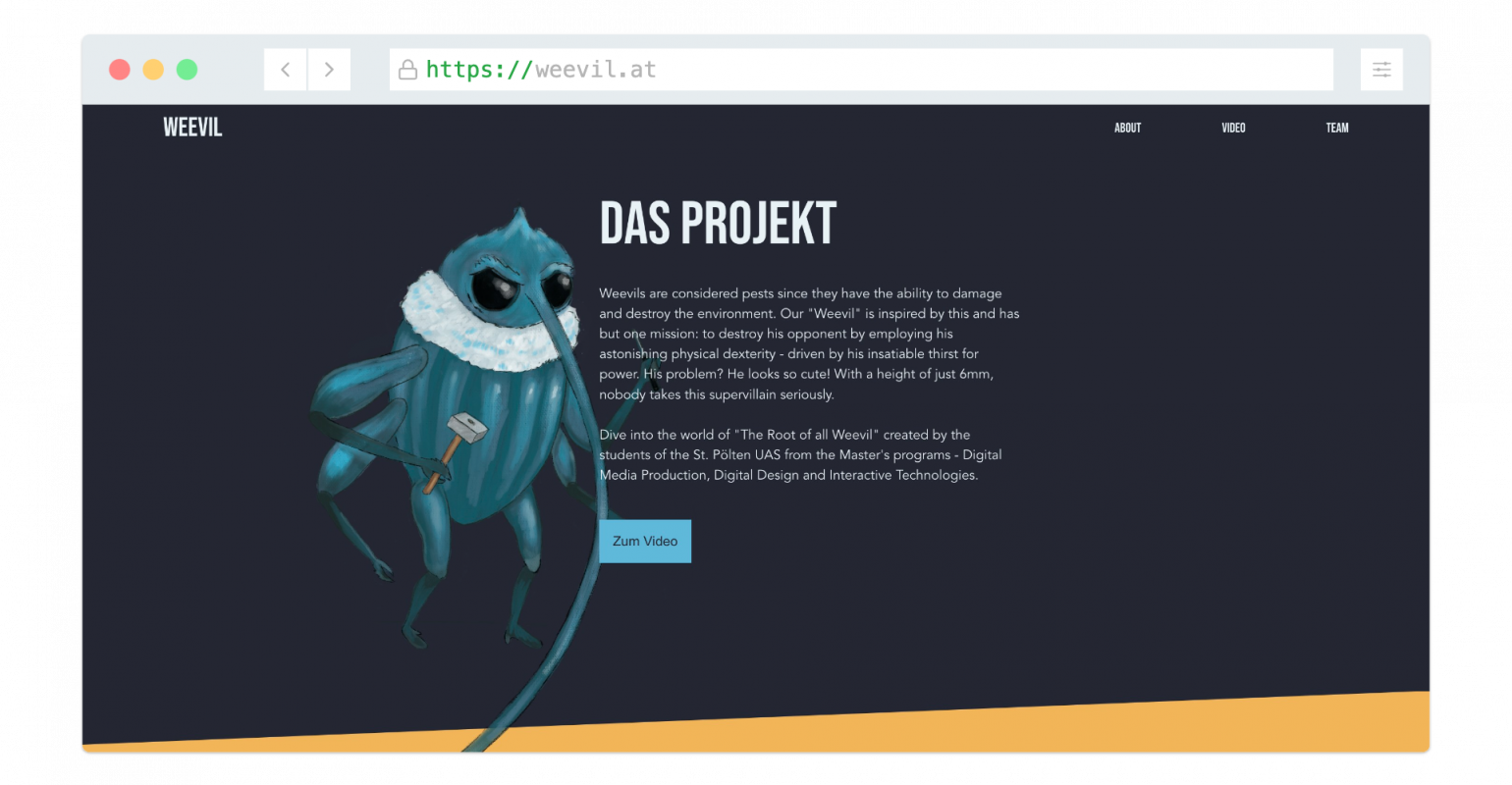
Das Semesterprojekt selbst wurde gemeinsam von allen Mitgliedern der Masterklasse AVE, mit Unterstützung von Mitgliedern aus den Masterklassen 3D Audio & Sound Design sowie Grafikdesign für einzelne Arbeitspakete, umgesetzt. Dabei handelt es sich um einen 3D-Animationsfilm, der eine Länge von ungefähr zwei Minuten haben sollte. Thema des Animationsprojektes war es, eine Intro-Animation für eine fiktive Serie zu erstellen, die von einem Rüsselkäfer handelt, der zwar ein Bösewicht sein möchte, aber viel zu süß aussieht, um als solcher ernstgenommen zu werden. Der Titel des Projekts lautet sinngemäß „The Root of all Weevil“.
Vorgaben
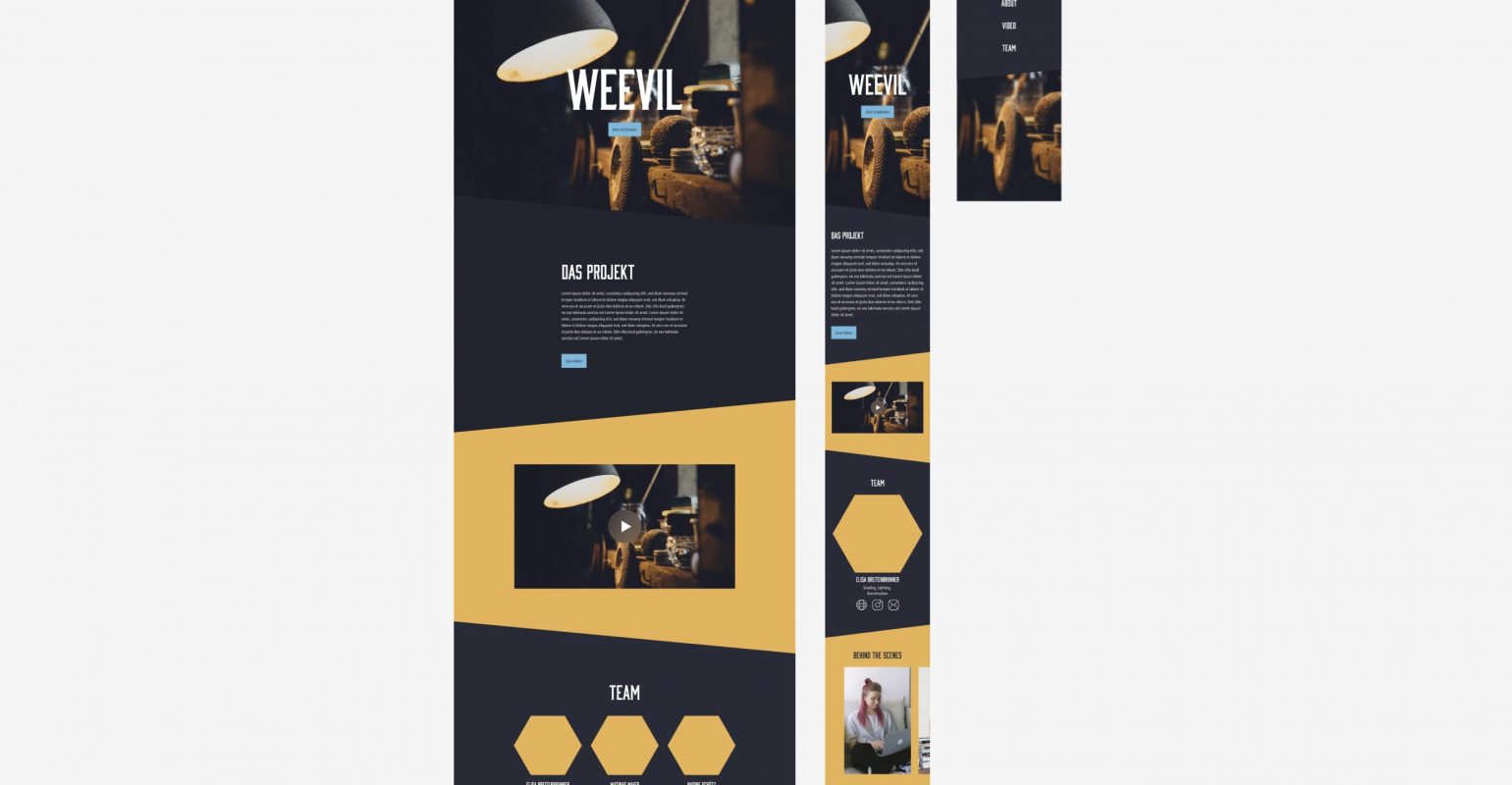
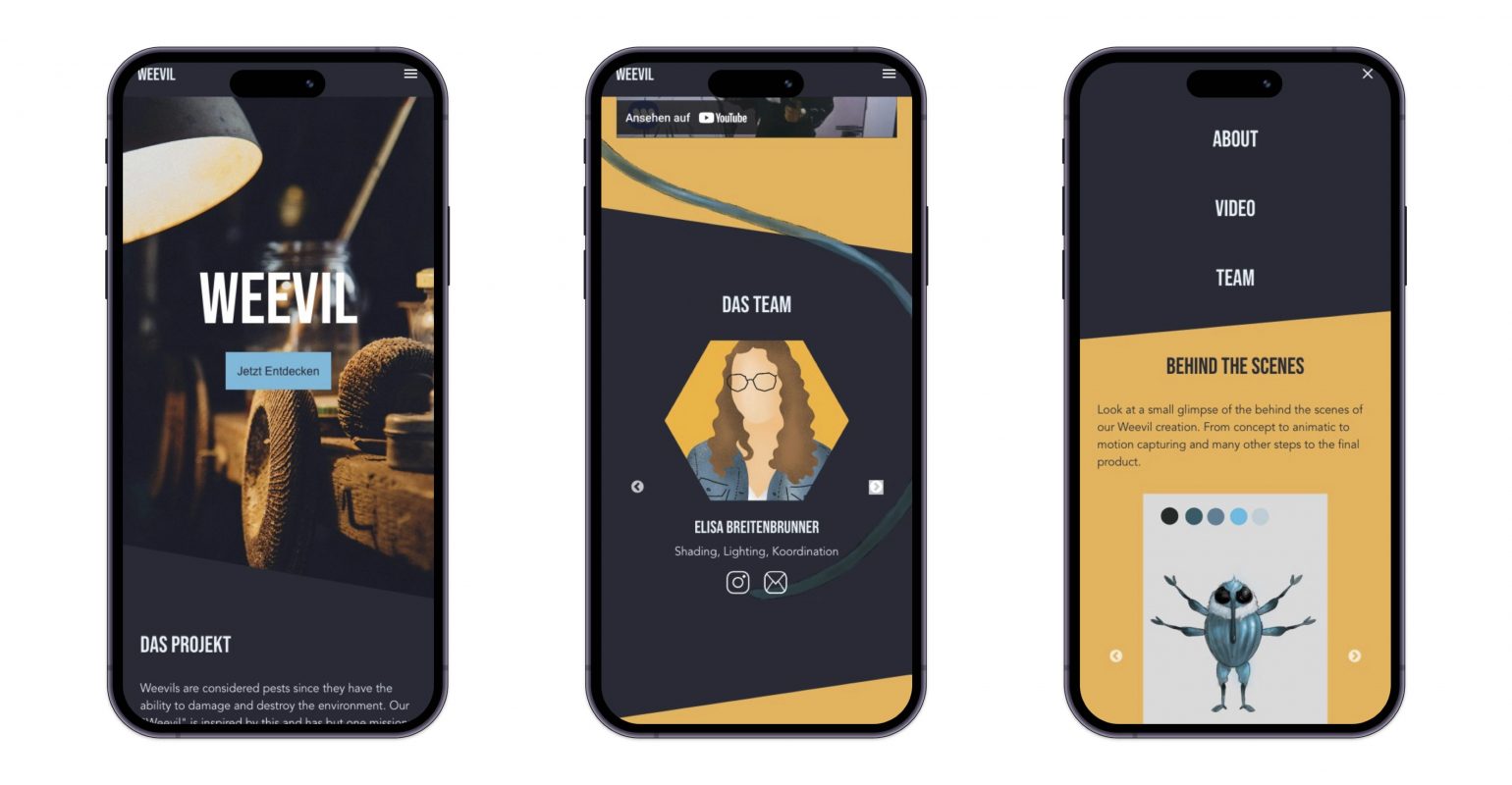
Die Vorgaben für die Portfolio-Website umfassten einen kurzen Überblick über das Projekt, eine Einbettung des fertigen Animationsfilms als YouTube-Video, eine Vorstellung aller Mitwirkenden inklusive relevanter Social-Media-Links und Kontaktdaten, sowie Einblicke in den Produktionsprozess des Animationsfilms anhand einer Bildergalerie. Eine weitere Voraussetzung war ein responsives Design und Optimierung der Website für Mobilgeräte. Das visuelle Design der Website sollte außerdem das im Rahmen des Animationsfilms herausgearbeitete Markendesign weiterführen und so die Bildsprache und Farbenwelt der Animation unterstreichen.
Prozess & Ergebnis
Der Entwurf des Screen-Designs wurde von einer Studentin aus der Masterklasse Grafikdesign übernommen. Das Screen-Design durchlief parallel zum Beginn des Semesterprojekts mehrere Feedbackrunden, sowohl mit dem Animationsteam als auch mit mir, sodass ich ebenfalls Feedback bei Fragen zur technischen Umsetzung geben konnte.

Da ich mich nicht um das Design kümmern musste, nutzte ich die Zeit und Gelegenheit, um mich mit React vertraut zu machen, da ich dieses Framework zuvor noch nie verwendet hatte und dieses Projekt sich als Einstieg gut anbot. Ende April wurde das fertige Screen-Design vom Animationsteam abgenommen. Ich konnte in einem Meeting mit der Koordinatorin für die externen Auftragnehmer:innen weitere Fragen abklären und schließlich mit der Umsetzung mit React und Vite beginnen. Da die Website statisch ist, war kein Backend notwendig. Mit WhatsApp als primären Kommunikationskanal erhielten alle Auftragnehmer:innen regelmäßig Updates zum aktuellen Stand des Projektes und relevanten Deliverables aus den Arbeitspaketen sowie deren Deadlines. Im Juni waren alle Anforderungen für die Website umgesetzt. Nach einer weiteren Feedbackrunde wurden noch einige Ergänzungen wie grafische Illustrationen hinzugefügt und eine eigene Domain gekauft. Zum Zeitpunkt der Fertigstellung der Website ist der Animationsfilm noch nicht fertiggestellt, weswegen vorläufig ein Platzhaltervideo auf der Website eingebunden ist, sodass nur noch der Link ausgetauscht werden muss.


Retrospektive
Dieses Projekt war insgesamt eine lehrreiche Erfahrung für mich. Ich konnte mich erstmals mit React befassen und mir erste Kenntnisse zu diesem Framework aneignen. Besonders herausstechend war für mich die (durchaus herausfordernde) Erfahrung, die Rolle der Designerin komplett zu verlassen und den Entwicklungsprozess rein aus Entwicklersicht zu durchlaufen. Dies bot mir einige interessante Einblicke dazu, welche Informationen und Ressourcen man als Entwicklerin zu einem Design benötigt, wenn man selbst überhaupt nicht in diesen Schritt involviert ist. Auch die Zusammenarbeit mit einem größeren Team in der Rolle als externe Auftragnehmerin war sehr lehrreich im Hinblick darauf, wie in der Zusammenarbeit mit und für Kunden vorzugehen ist. Ausschlaggebend ist jedenfalls eine offene beidseitige Kommunikation und häufige, konstruktive Feedbackzyklen sowie ein respektvolles und wertschätzendes Klima, was in diesem Projekt insgesamt gut funktioniert hat.

The comments are closed.