
Unsere Erlebnisse mit 360° Videos – Teil 2: Unity vs VVVV
Von Judith Tscherny und Melissa Poindl am 20.09.2017
Wie auch in unserer Geschichte teilte sich unser Weg in der Entwicklung.
Interaktion – Versuch 2
Da wie in Teil 1 beschrieben wurde, unsere ersten Ansätze der Umsetzung nicht so wollten wie wir wollten und wir ziemlich ratlos waren, teilten wir uns in der Entwicklung auf und gingen jeweils einen anderen Weg.
Den einen Weg mit Unity und den anderen mit VVVV. Nach langem Probieren und experimentieren, erwies sich der Weg mit Unity als machbarer und wir entschieden uns für diesen.
Unser Weg mit Unity
Dieser Weg hat uns einige Nerven gekostet, jedoch mit sehr viel Geduld und noch mehr Google-Suchen sind wir zu unserem gewünschten Ergebnis gelangt.
Angefangen hat es, dass wenn man das Stichwort VR eingab oft das Programm Unity damit verbunden wurde. So gesehen liegt es auch Nahe, da Unity auch zur Spieleentwicklung verwendet wird und bei unserem interaktiven Video befindet man sich wie in einem Spiel in einer virtuellen Umgebung.
Durch die Recherche haben wir herausgefunden, dass man 360° Videos mittels einer Sphere, also einer Kugel darstellen kann. Hierbei wird eine Textur auf der Innenseite dieser Sphere gelegt, die das Video mittels eines Video-Player Scripts spiegeln und abspielen kann. In der Mitte der Sphere wird anschließend die Kamera positioniert. So wie in jeden 3D Programm gibt es in Unity eine Kamera die den Player darstellt und den gesehen Bildausschnitt anzeigt. Durch die VR API für Unity und die Android Erweiterung, kann die Applikation auf ein Android Smartphone geladen werden und die Kamera die Position des Smartphones anzeigen. Somit kann man sich die 360° des gesamten Videos ansehen.
So erklärt hört es sich relativ einfach an. Jedoch wie üblich trügt der Schein, da es sich um einige Arbeitsstunden handelte diese Erkenntnisse herauszufinden.
Doch wir hatten eine kleine Hilfe namens Demo Beispiel. Ich kann nur immer wieder betonen wie nützlich und teilweise lebensrettend solche Demos sind. Mit Hilfe diverser Demos konnten wir uns unsere gewünschten Bestandteile zusammensuchen und zusammenbauen. Bei dem Zusammenbauen lief nicht immer alles glatt.
Die Evolution der 360° Video App
Am Anfang war das Nichts.
 Dann sprachen wir, es werde eine App, die via Cardboard auf Android angezeigt wird.
Dann sprachen wir, es werde eine App, die via Cardboard auf Android angezeigt wird.
Und so war es auch. Und wir sahen, dass es funktionierte.

Im Zweiten Schritt sprachen wir, die App soll ein 360° Video anzeigen.
Und Dank einer Demo war es so auch. Und wir sahen, dass es funktionierte.

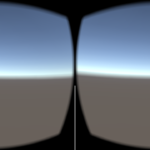
Im Dritten Schritt sprachen wir, die App soll unser 360° Video anzeigen.
Doch das Video wollte zurerst den Weg nicht finden und zierte sich richtig anzuzeigen.
Doch nach gutem Zureden von Stereo zu Mono, zeigte es sich in voller Pracht.
Und so war es schließlich auch. Und wir sahen, dass es funktionierte.

Im Vierten Schritt sprachen wir, die App soll eine Funktion aufweisen mittels der die Wegentscheidungen getroffen werden können.
Und Dank einer Demo war es auch so. Und wir sahen, dass es funktionierte.

Im Fünften Schritt sprachen wir, die App soll nun Video und Funktion zu einem vereinen.
Und so war es nach vielen Versuchen auch. Und wir sahen, dass es funktionierte.
So erstellten wir unsere Wunsch-App und konnten nun die interaktive 360° Geschichte auf unserer VR-Brille abspielen. Und wir sahen, dass es gut war.

The comments are closed.