
Vienna Inside
Von Katrin Rudisch am 30.10.2015
Im Zuge des Initialprojekts der Masterklasse „Mobiles Internet“ habe ich unter dem Motto „Print-To-Mobile“ ein Konzept für eine mobile Website entwickelt. Zwischen dem Printprodukt und der Website sollte eine Verbindung bestehen. Die Nutzer sollten zum Beispiel durch die Verwendung von QR-Codes auf die Website geleitet werden.
Konzept
Vienna Inside ist eine mobile Website die dem Nutzer per Zufall Geheimtipps von Wien anbietet. Diese Tipps können in den Bereich Restaurants, Geschäfte oder auch aktuelle Events fallen. Eine weitere Funktion bietet dem Nutzer die Möglichkeit einen Geheimtipp in seiner Nähe zu bekommen. Die Zielgruppe richtet sich hauptsächlich an junge Leute, wie Touristen oder Studenten, die die Stadt noch nicht so gut kennen oder einfach Neues entdecken wollen.
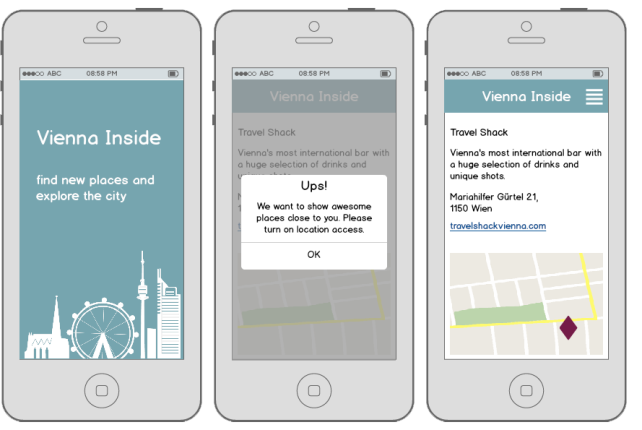
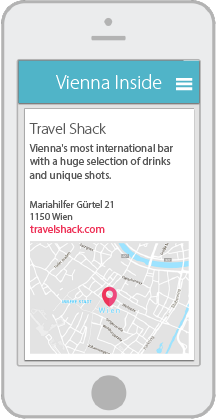
Die Flyer mit dem QR-Code dienen als Werbung für die Website. Scannt der Nutzer den QR-Code mit seinem Smartphone ein öffnet sich ein Splash Screen der nochmals das Logo und Slogan zeigt und dann automatisch die Website zeigt. Der Nutzer sieht Titel, Beschreibung, Adresse und Website des per Zufall generierten Geheimtipps. Außerdem wurde eine Google Maps eingebunden, um den Nutzer den Standort des Tipps zu veranschaulichen. Über das Burgermenü kann der Nutzer einen neuen zufälligen Tipp erhalten oder den, von seinem Standort, am nächsten gelegenen.
Design




The comments are closed.