
Was gibt es Neues in der Web-Accessibility?
Von Adam Gina am 06.06.2018
Accessibility ist ein von den Entwicklern oft vernachlässigtes Thema. Schon während dem Entwicklungsprozess einer Website muss darauf geachtet werden, dass nicht alle User den technischen Anforderungen gleichsam gewachsen sind.
In diesem Artikel werden 3 Accessibility-Neuigkeiten im Chrome DevTools genauer beleuchtet. Was gibt es Neues im Bereich der Web Accessibility?
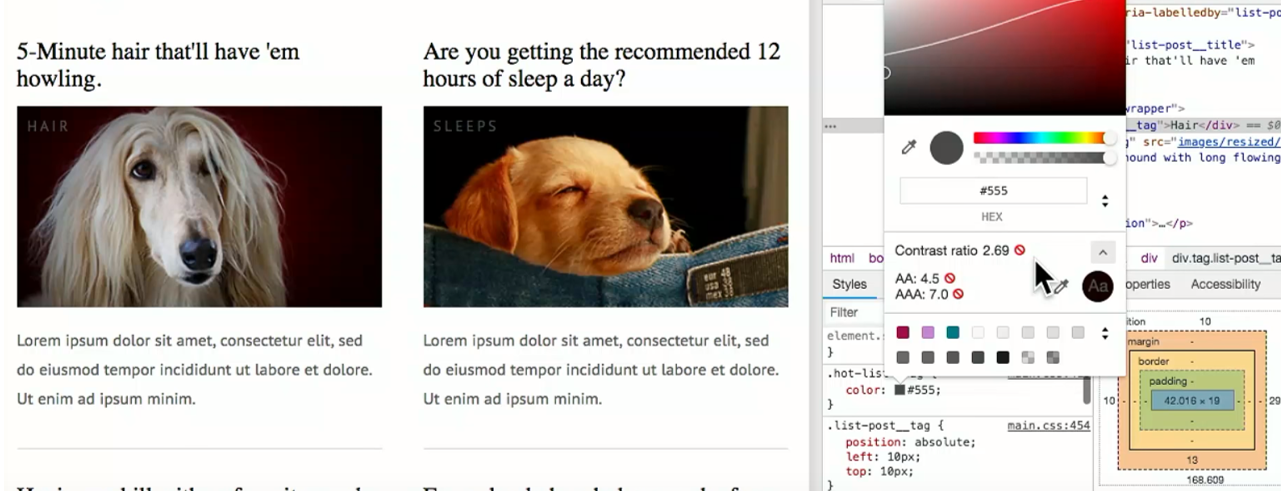
Contrast ratio
Dank dem Lighthouse-Überprüfungstool kann die Lesbarkeit der Texte verbessert werden. Das Kontrastverhältnis der Schrift kann mit dem Hintergrund verglichen werden und uns entsprechend Hinweise liefern, ob wir die Farbe des Textes ändern sollen, beziehungsweise ob der Kontrast zwischen dem Hintergrund und dem Text nicht zu niedrig ist. Nach dem Anpassen soll unser Text einfacher aus der Ferne gelesen werden können.

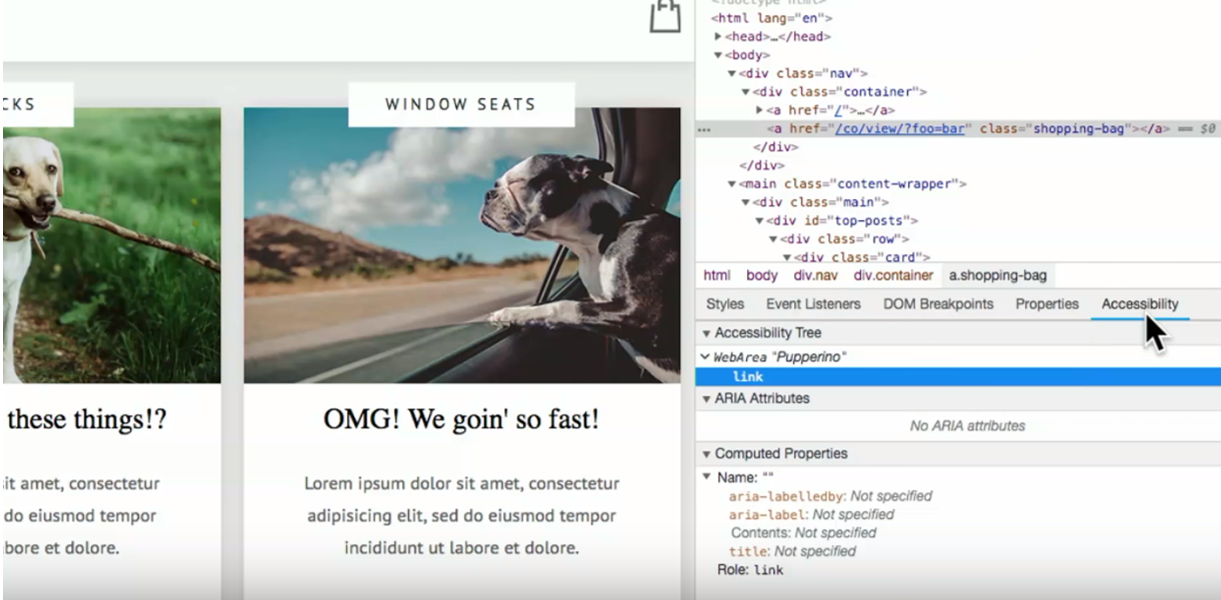
Aria-label
Aria-label-Eigenschaften sind besonders nützlich, wenn der Benutzer einen Screen Reader verwendet und wissen will, auf welchem Element er sich gerade befindet. Ein Knopf ohne textuelle Beschreibung kann ausreichend viele visuelle Hinweise bieten, aber wenn das Aria-Label nicht spezifiziert wurde, könnte ein blinder Benutzer vernachlässigt werden, weil sein Screen Reader nicht im Stande sein wird, ihm die Funktion dieses Knopfes zu beschreiben. Hier kommt Lighthouse zu Hilfe und macht uns darauf aufmerksam, diese Eigenschaften auszufüllen.

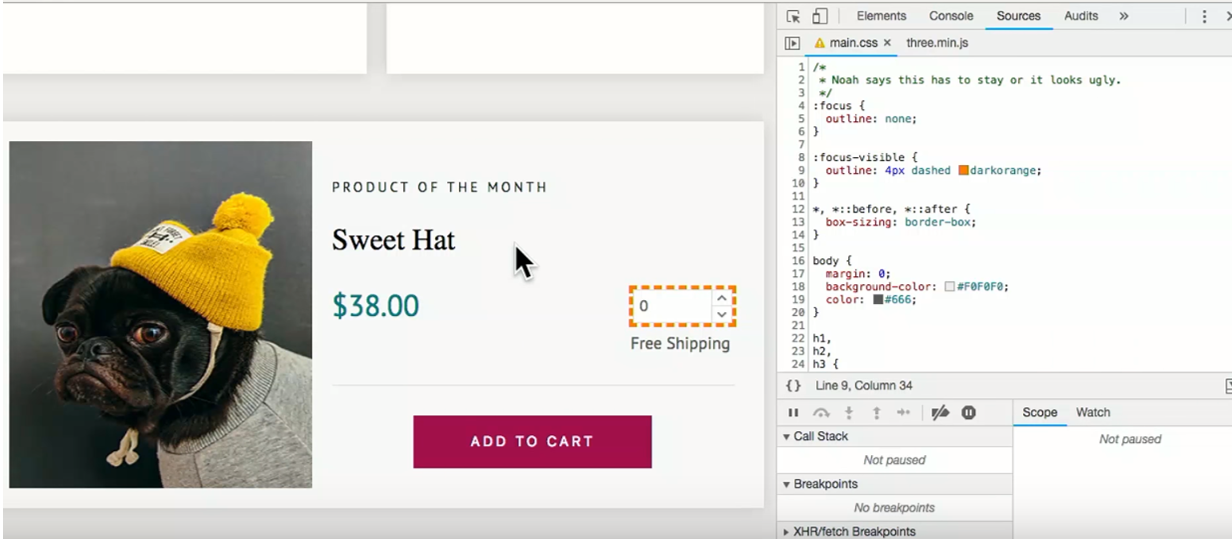
Focus-visible
Seit Google Chrome v67, nach dem Einschalten in „Experimental Flags“, hat man die Möglichkeit, das CSS-Pseudo-Element „focus-visibility“ zu verwenden. Dieses ist ein visueller Navigationshinweis in Form einer Border-Eigenschaft, der um das Element herum erscheint, wenn man mit der Tab-Taste navigiert. Jetzt ist es möglich, diese Eigenschaft anzupassen und sie deutlicher zu machen.


The comments are closed.