
Wild Week – Projektbeitrag
Von Armin Novacek am 05.06.2021
Die Wild Week, oder auch Extreme Programming Week genannt, findet in der Regel im zweiten Semester des Masterstudiums „Interactive Technologies“ an der Fachhochschule St. Pölten statt. Dieses Jahr wütete leider immer noch die Covid-19 Pandemie, wodurch wir isoliert die Wild Week innerhalb unserer eigenen vier Wände abhalten mussten. Alle StudientInnen aus der Masterklasse Mobile arbeiteten zu zehnt an einer Anwendung über den Zeitraum von einer Woche.
Wie der Name bereits verrät, besteht die Extreme Programming Week aus einer Woche durchgehendem Programmieren. Die Woche begann jedoch für die meisten StudentInnen bereits früher. Vor dem Startschuss wurde bereits die Konzeption und Planung einer gemeinsamen Idee entwickelt: Dem PubQuiz. Es handelt sich um eine Anwendung, welche es SpielerInnen ermöglicht von zuhause aus oder direkt in Pubs Pubquizzes zu spielen.
Die Anwendung wurde mit den Technologien Node.js, für die Entwicklung des Backends, und Vue.js, für die Entwicklung des Frontends, umgesetzt. Websockets sollten das synchrone Spielen der Pubquizzes ermöglichen. Axios diente als Schnittstelle von Front- und Backend und PrimeVUE wurde für die Gestaltung der App herangezogen.
Meine Rolle in der Entwicklung der PubQuiz-Anwendung lag im Frontend-Development mit Vue.js. Ein JavaScript basiertes Framework, welches sich am Jobmarkt über die letzten Jahre bewährte und auch weiterhin an Beliebtheit gewinnt. Meine Vorkenntnisse zum Framework waren auf jene erlernten einer Lehrveranstaltung im ersten Semester begrenzt. Dementsprechend kam die Wild Week recht gelegen, um meine Kenntnisse in Vue.js aufzufrischen. Ich bereitete mich vor der Wild Week in Form mehrerer Tutorials vor, sodass ich in der Woche meine Zeit nicht mehr mit dem Einlernen bzw. Auffrischen verschwenden musste, sondern direkt loslegen konnte. Wir entschieden im Team, dass wir die Anwendung in zwei Teilbereiche aufteilen wollen: Die Organisationsplattform und die Minispiele. In der Organisationsplattform werden Spiele erstellt, Freunde eingeladen und Spiele hinzugefügt. Die Spiele funktionieren autonom und können aus der Organisationsplattform gestartet werden, welche zudem die Punkteverteilung der UserInnen verwaltet. Die beiden Gruppen spalteten sich jeweils ein weiteres Mal in Frontend und Backend auf. Das Design-Team bildete das letzte Team und somit entstanden 5 kleine Arbeitsgruppen innerhalb unserer zehnköpfigen Masterklasse. Zusammen mit einer Studienkollegin übernahm ich die Frontend-Entwicklung der Organisationsplattform.

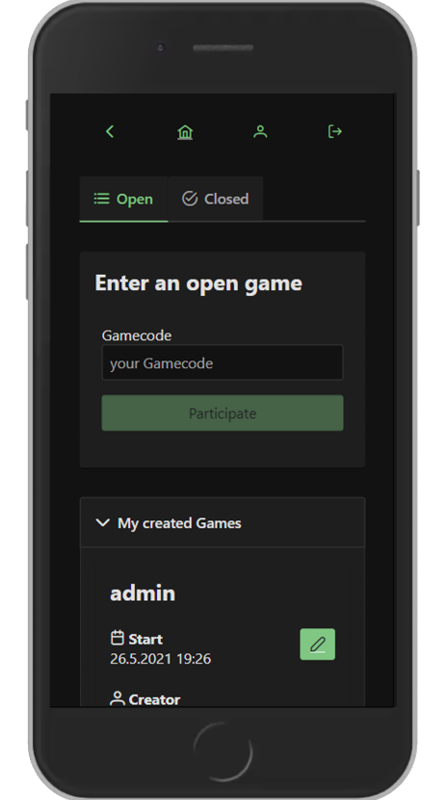
Der erste Tag startete bereits etwas holprig, da noch einige Unklarheiten aufgrund der Mockups aufkamen. Anders als erwartet, half ich den ersten halben Tag der Design-Gruppe aus. Letztendlich entschied das Design-Team die Anwendung in einem Darktheme mit hellen Schriften umzusetzen und mit pastellgrünen Akzenten zu verfeinern. Das Design soll die allseits bekannte Pub-Atmosphäre bei der SpielerInnen erwecken.
Somit stand das Design-Konzept und die Frontend Implementierung konnte angefangen werden. Am zweiten und dritten Tag kam ich nach und nach immer besser mit dem Framework zurecht, da es auch recht selbsterklärend funktioniert. Ich habe erst in diesem Projekt verstanden, wie das Persistieren von Daten im VUEX-Store genau funktioniert, wie Lifecycle-Hooks im Detail funktionieren und wie genau das Frontend über Axios mit dem Backend kommuniziert.

Bezüglich des Styles der App musste nicht viel Zeit investiert werden, da wir eine Layout- und Styling-Library namens PrimeVUE in das Projekt einbinden. Sie funktioniert recht ähnlich wie Bootstrap. Mit einer Art Grid-Layout können Elemente in Columns angeordnet werden. Alle gängigen HTML-Elemente wie beispielsweise Buttons, Inputs, Navigation-Bars und außerdem spezifische Elemente wie Accordions, Cards, Tabs, Steps und sogar Icons waren in der Library enthalten. Sie nahm uns in der Frontend-Entwicklung einen Haufen Arbeit ab. Um Mobile-Responsiveness musste ebenfalls kein Gedanke mehr verschwendet werden, da die Library dies automatisch umsetzte.
Meine Learnings der Wild Week waren vielfältig. Einerseits habe ich meine Vue.js Kenntnisse auffrischen können und sogar noch verbessert. Andererseits habe ich PrimeVUE kennengelernt und habe erfahren, wie simpel die Einbindung der Library funktioniert und wie effizient das Arbeiten dadurch gestaltet wird. Weiters bin ich um eine Erfahrung reicher geworden: In solch kurzer Zeit habe ich in einem Team dieser Größenordnung noch nie ein Projekt auf die Beine stellen können. Meine Woche bestand zwar aus etwa 50 Stunden Arbeit, unzähligen Häferln Kaffee und wir wurden mit unserem PubQuiz nicht vollständig fertig, doch immerhin haben wir im Team viel geleistet. Letztendlich war es möglich, ein Quiz vollständig zu erstellen, zu bearbeiten und ein Minigame, das Multiple Choice Spiel, hinzuzufügen. Dieses konnte dann, zusammen mit anderen TeilnehmerInnen, gespielt werden. Auch wenn mich persönlich das Thema der App nicht begeistern konnte, habe ich mich sehr gefreut, etwas neues erfahren zu haben.

The comments are closed.