
Workshop | Firebase and Cloud Firestore
Von Katharina Wurm am 24.11.2024
For the 1st semester of my master study programme, I decided to do my workshop on Firebase and Cloud Firestore. I chose this topic as I often like to use Cloud Firestore for my own projects and thought it might be useful for my colleagues as well. The workshop consisted of some theory followed by a practical part.
Firebase
What is Firebase?
Firebase is a Backend-as-a-Service (BaaS) app development platform by Google which provides hosted backend services such as
- a realtime database
- cloud storage
- authentication
- crash reporting
- remote configuration
- hosting for your static files
- …
Thus, Firebase can in theory “replace” your backend, meaning you will only need to write the frontend. An example use case would be a small frontend project for which one does not want to write an entire backend just to have a database.
Pricing
For a small (uni) project, the use of Firebase services is mostly free. As of writing this article, Firebase offers two plans: the “No-cost” Spark Plan and the “Pay as you go” Blaze Plan. What exactly is included in each of the plans is listed on https://firebase.google.com/pricing, but the main difference is that if you need to go over the Spark Plan’s limits or if you would like to make use of some features that are only available for the Blaze Plan, you will need to switch to “pay as you go”. Some of the services which can only be used when you are on the Blaze Plan include Cloud Products such as Cloud Run (which basically lets you host your own backend code in case you need your own backend after all), as well as Cloud Functions (which basically lets you write specific backend functions to use rather than having to write a full backend).
Cloud Firestore
What is Cloud Firestore?
Cloud Firestore is a NoSQL database which saves data in documents (they could somehow be compared to JSON). Documents are grouped in collections.
For example, you could have a collection called “users” which contains lots of documents, one for each user. Each document has a document id/path to identify it within the collection, as well as its own fields, such as the user’s email, username and id. (Yes, we are thus saving the id twice within the NoSQL database, but why we do that is another topic.) Next to the document’s fields, the document can also have its own subcollection(s). Let’s say that we have a quiz app that saves each quiz with the user it is associated to. Thus, we could create a subcollection called “quizzes” within each user document, which contains a collection of the user’s quizzes. Each quiz will then be its own document with is own fields, and possibly even have its own subcollections.
Implementation
Step 1: Preparation
For the practical part of the workshop, I prepared a small React project. It included simple CRUD operations for books on a database. In the starter project, localStorage was used as a way to save the data. The goal of the workshop was to change this so that it would use Cloud Firestore as a database instead.
To start off, I asked everyone to download the project and to run “npm install” and “npm run dev”. Furthermore, everyone needed a Google account. I asked them to create one beforehand in case they did not have one yet. The Google account was needed to create a new Firebase project within the Firebase Console in which one’s Firebase projects can be managed, so that the React project could then be connected with the Firebase project.
Step 2: Create a Firebase Project
First we had to create a new Firebase Project following these steps:
- Click on “Create a project”
- Follow the instructions on the screen
- But be careful when choosing names, as they often cannot be changed after!
- You do not have to enable Google Analytics for this example project
Step 3: Add Firebase to Your App
After successfully creating the Firebase project, we had to establish a connection with the React project by following these steps:

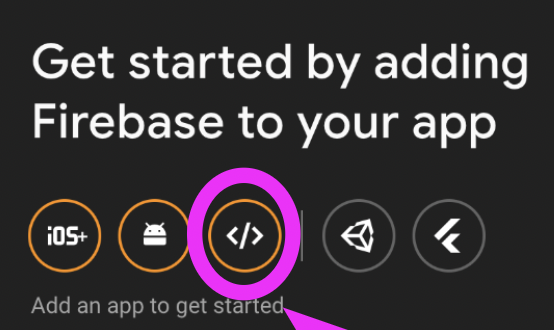
- The example project is a web project, so click on the “</>” button as marked in the screenshot taken directly from the Firebase Console.
- Follow the instructions on the screen
- Again, be careful when choosing names, as they often cannot be changed after!
- You do not have to set up Firebase Hosting for this example app
- Finally, it tells you to run “npm install firebase” and it also provides you with some code for your app. All of this has already been done for the starter project (the code can be found in src/firebase/FirebaseConfig.ts). However, you still need to take the secrets Firebase created for your app (apiKey, authDomain, projectId, …) and add them into the .env file of the React project (without “”).
Step 4: Create Cloud Firestore Database
- Choose “Firestore Database” in the “Build” dropdown list in the menu on the left side of the Firebase Console.
- Click “Create database”
- Follow the instructions on the screen
- I choose “eur3 (Europe)” as the location for my database
- Important: select “Start in test mode” – this way our database is vulnerable, but since we are only developing a small educational sample project, we want to get immediate full access to the database. However, in your own personal project, latest once you move to production, these database rules will need to be revisited.
Step 5: Coding Time! / Make the React project use Cloud Firestore as its database
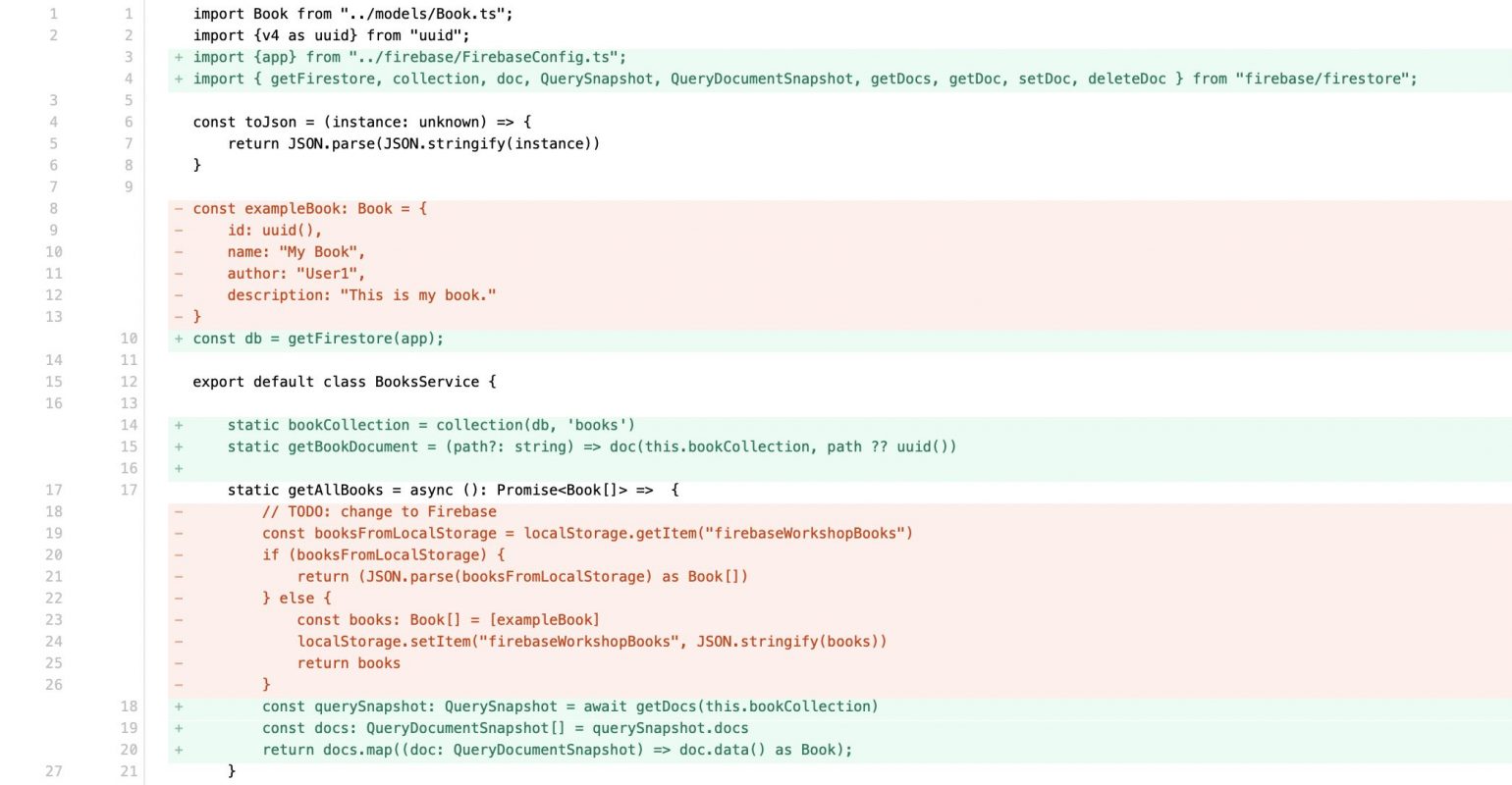
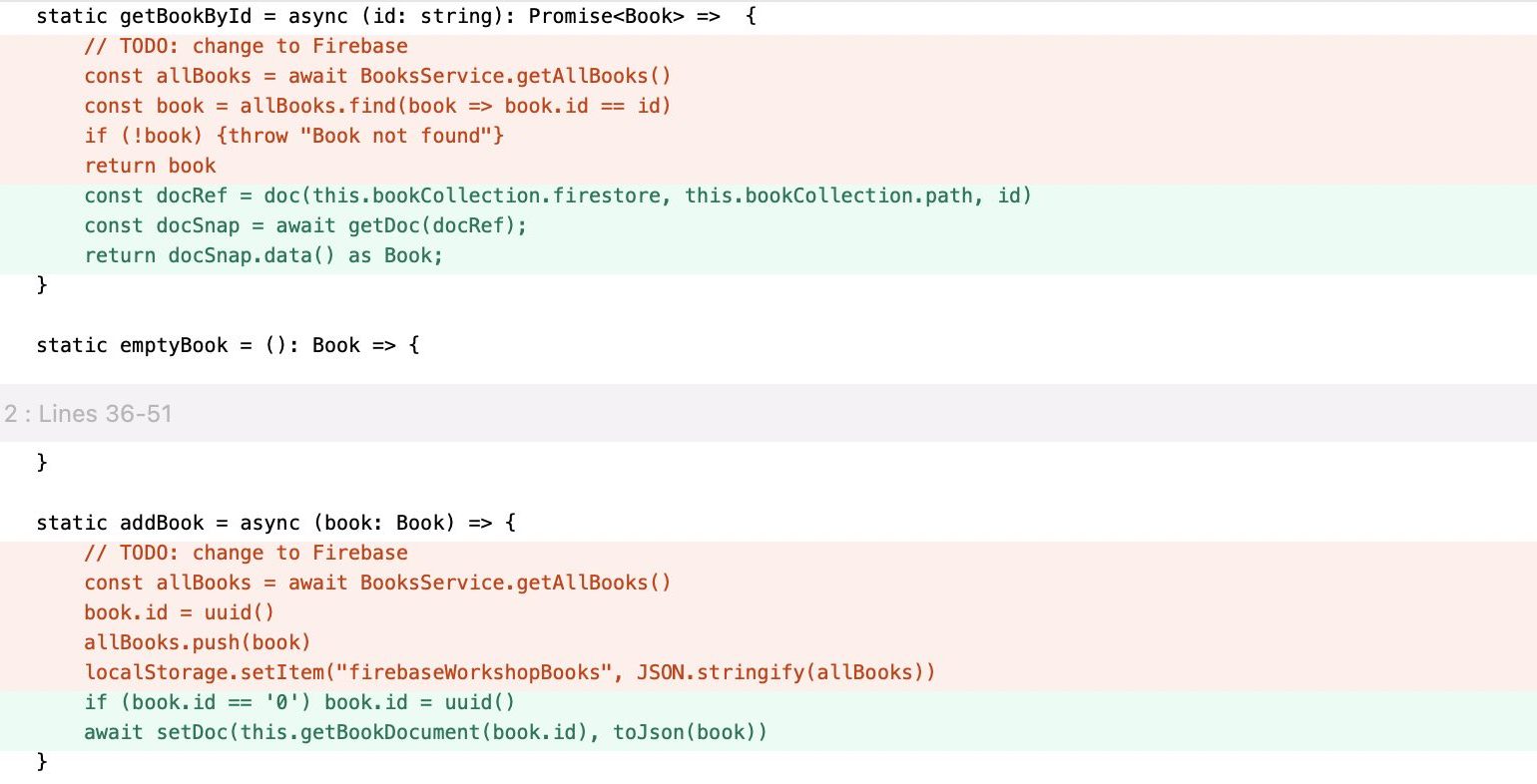
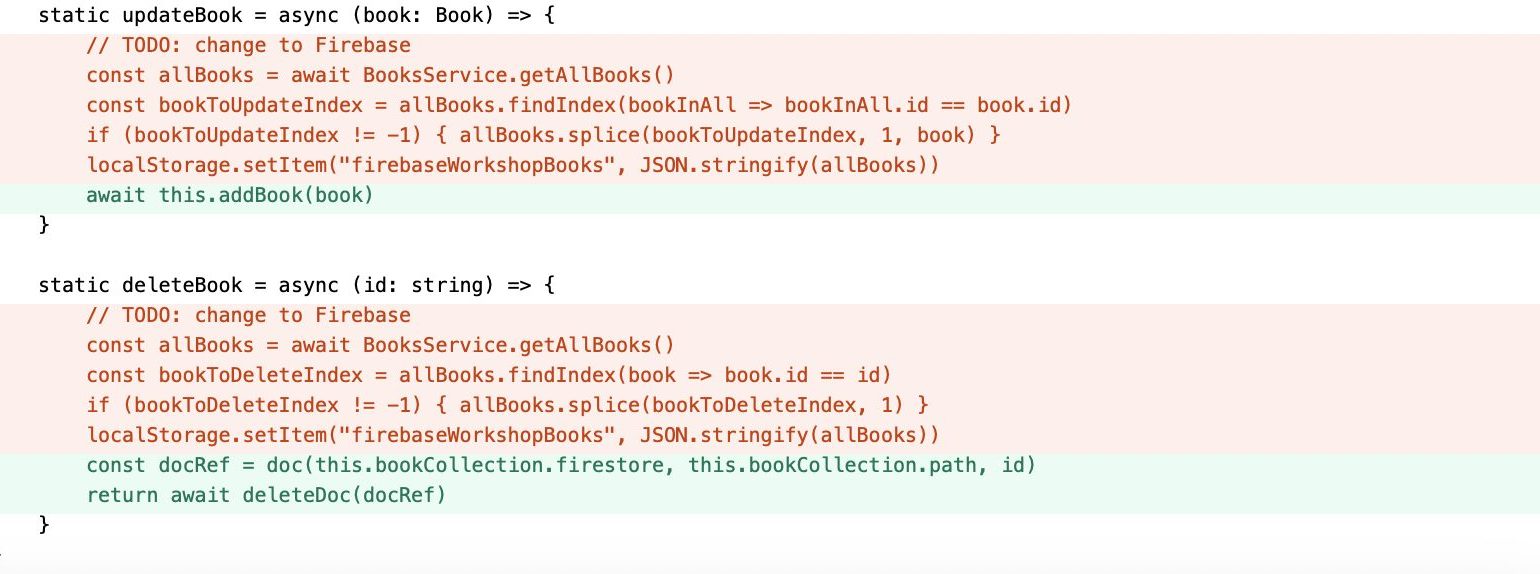
Like I already mentioned before, the React starter project used localStorage for the CRUD of books, but this should be changed to Cloud Firestore. To achieve this, the respective functions within src/services/BooksService.ts had to be adjusted:



Conclusion
During the workshop, I introduced my masterclass to Firebase and Cloud Firestore, and we went through the process of creating a Firebase project, connecting it with a frontend app, creating a Cloud Firestore database and then using the database for our app’s CRUD operations.
I was very happy with how the workshop worked out, and learnt a lot as this was my first teaching experience. I got the feedback that it was very good and timed well.
Lessons Learnt
When teaching some code, it is normal that it might not work for everyone, as someone might miss a step, or copy some code incorrectly, so I should not let myself get thrown off when that happens. Thankfully, all problems could be solved quickly by me getting up and helping to find the issues. Moreover, I tried to make sure to always ask if everyone was done copying the code before continuing, so I would not lose someone along the way. Furthermore, it was super interesting to see the different coding speeds of the audience.
In addition, another thing I learnt is that I should zoom in (more than one would think) so that the text on the screen is readable on the projector. On top of that, I should always turn on light mode. Moreover, when using Webstorm, for me, it is comfortable to work with the “inlay hints”, but there are two issues when having them enabled while teaching: firstly, the missing type notations within the code might pose a problem within other code editors, and secondly, some people might not be used to the inlay hints and thus get confused by which text is an inlay hint, and which one is code that they should actually write.
Final Words
Overall, I am very happy as to how it turned out, and will use the knowledge and experience gained for future workshops. 🙂
This workshop was conducted as an independent educational initiative and is not affiliated with, supported, or endorsed by Firebase or its parent company, Google. The content shared in the workshop reflects my own experiences and understanding of the Firebase platform.

The comments are closed.