
Workshop | UI / UX Design
Von Felix Kargl am 28.11.2024
Mein Workshop im ersten Semester meines Masters, handelt von UI/UX Design. Ich werde im Zuge dieses Blogposts vor allem auf den Theoretischen Teil eingehen und anschließend versuchen den praktischen Teil zu beschreiben, dieser war auf das vor Ort arbeiten ausgelegt und ist daher schwer in Textform darzustellen.
Was ist UI / UX Design?
Grundsätzlich sind es wie die meisten wissen zwei verschiedene Dinge, die aber oft zusammen genannt werden weil eines ohne dem Anderen nicht funktioniert. Man könnte sich lange streiten welches von beiden wichtiger ist, aber das machen wir hier nicht (UX Design).
UI Design:
User Interface Design handelt davon, was alles auf dem Screen passiert. Es geht darum wie man mit dem Device interagiert. Also alle Buttons die man klickt, die Suchfelder die es gibt, die Farben, Formen, Schriften etc. Es ist quasi die (hoffentlich) „schöne“ Seite des Designs. Hier müssen Designer darauf achten, dass beispielsweise eine App ein einheitliches und passendes User Interface hat. Das passiert oft in Form eines User Interface Sheets oder Component Sheets:

Man sieht es ist ein einheitlicher Stil sichtbar und alles wirkt stimmig. Genau auf diese Dinge muss ein UI Designer achten.
UX Design:
User Experience Design achtet hingegen mehr auf das was im User passiert. Man achtet hier darauf, wie sich jemand fühlt und wie gut jemand ein Produkt verwenden kann. Hier geht es darum Dinge einfach und zugänglich zu machen. Es gilt nämlich allgemein, dass ein Produkt noch so gut und cool aussehen kann, aber wenn die User Experience nicht stimmt dann funktioniert es nicht. Also hat ein User keinen Spaß beim verwenden eines Produkts, dann kann es noch so nützlich sein, aber es wird auf lange Sicht nicht funktionieren. Daher gilt die UX als etwas wichtiger.

User Centered Design
User Centered Design ist ein wichtiger Punkt der mit UI/UX verknüpft ist. Es handelt sich hier um einen User zentrierten Designprozess. Allgemein gilt dieser Prozess als iterativ, heißt man wiederholt sich ständig bis alles passt. Man versucht immer darauf zu achten alles User gerecht und nach der Zielgruppe und den Personas zu gestalten. Um den Prozess auch immer zu überprüfen baut man hier auch User Tests ein. Um einen erfolgreichen Designprozess zu absolvieren braucht man Struktur, hier gibt es mehrere Methoden von welchen nicht gesagt werden kann welche die einzig Wahre ist. Es gilt wie fast überall, nimm das was für dich funktioniert. Ich zumindest habe diesen Ansatz gelernt. Einen Designprozess kann man in 3 Phasen gliedern:
1 Konzeptionsphase:
Hier macht man die Grundarbeit und baut das Fundament auf. Es wird recherchiert, Ideen gesammelt, gebrainstormed und skizziert. Hier sollte man sich kreativ ausleben und gute Ideen von schlechten filtern. Es ist wichtig in dieser Phase gründlich zu sein und genug Fundament aufzubauen.
2 Erarbeitungsphase:
In dieser Phase wird eine gute Idee, aus der Konzeptionsphase, genommen und weiter umgesetzt. Es werden Farben und Schriften überlegt, es werden Wireframes erstellt und sogenannte Low-Fidelity-Prototypen. Das sind Prototypen, welche nur die Basis-Funktionen einer App beinhalten, man sollte sich ganz simpel durch die Struktur klicken können. Sind diese Schritte erledigt gibt es meist hier auch schon das Erste Usertesting. Der Vorteil ist nun, sollte man in dieser Phase merken, dass etwas noch nicht so ganz stimmt oder dass die Idee nicht funktioniert, muss man nur in die Konzeption zurückspringen und sich eine neue Idee nehmen. Dies geht dann meist auch schneller, da man hoffentlich ein gutes Fundament aufgebaut hat.
3 Finalisierungsphase:
In der Finalisierung wird darauf geachtet alles komplett fertig zu machen. Es werden Reinzeichnungen gemacht und High Fidelity-Prototypen. Das sind Prototypen die sich im Gegensazt zur Phase 2 schon als fertige App anfühlen. Es sollte schon Animationen geben und die meisten Buttons sollte funktionieren. Mit diesem Prototypen kann man finale Usertestings machen. Hier gilt ebenfalls sollte man merken, dass gewisse Dinge noch nicht funktionieren, dann muss man nur in Phase 2 zurück und Dinge anpassen.
Allgemein wirken diese 3 Phasen zwar länger, aber sollte man ernsthaft eine App/Website gestalten, dann spart man sich auf lange Sicht Zeit. Gewisse Personen könnten zwar Glück haben und eine gute Idee haben und Alles einfach umsetzten, aber sollte diese Idee nicht funktionieren, dann stehen diese Personen wieder bei 0 da.
Weitere UX Regeln
Falls es Personen gibt, die sich mehr in UX Regeln einlesen wollen, gibt es eine ganz gute Ressource die die wichtigsten Themen beschreibt: https://lawsofux.com/
Ein sehr wichtiges Gesetz ist das sogenannte Jakobs Law. Dieses besagt, dass man immer im Hinterkopf haben sollte, das die User die meiste Zeit auf anderen Webseiten verbringen und daher erwarten sie auch von allen anderen Seiten, dass diese gleich funktionieren. Das heißt nicht, dass man alle neue Funktionen weglassen soll, es bedeutet, dass zumindest die Grundfunktionen überall gleich sein sollten. Das gilt für Form Controls wie Radio Buttons, Checkboxen, Switches, etc.
Man sollte abwägen wann man etwas Neues macht oder wann man beim Alten bleibt. Diese Entscheidung ist nicht leicht zu treffen und hängt oft mit Recherche oder Trial and Error zusammen.
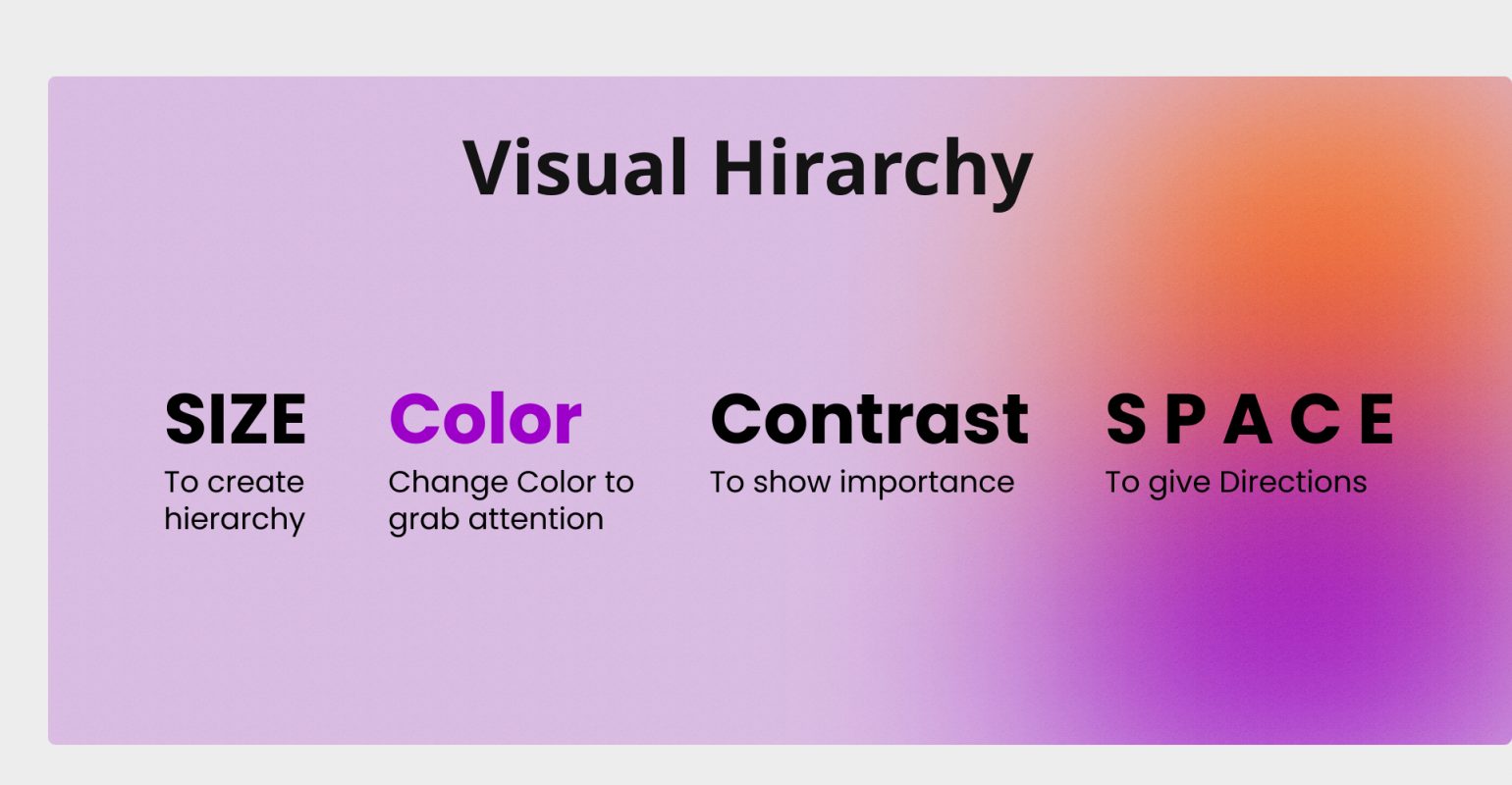
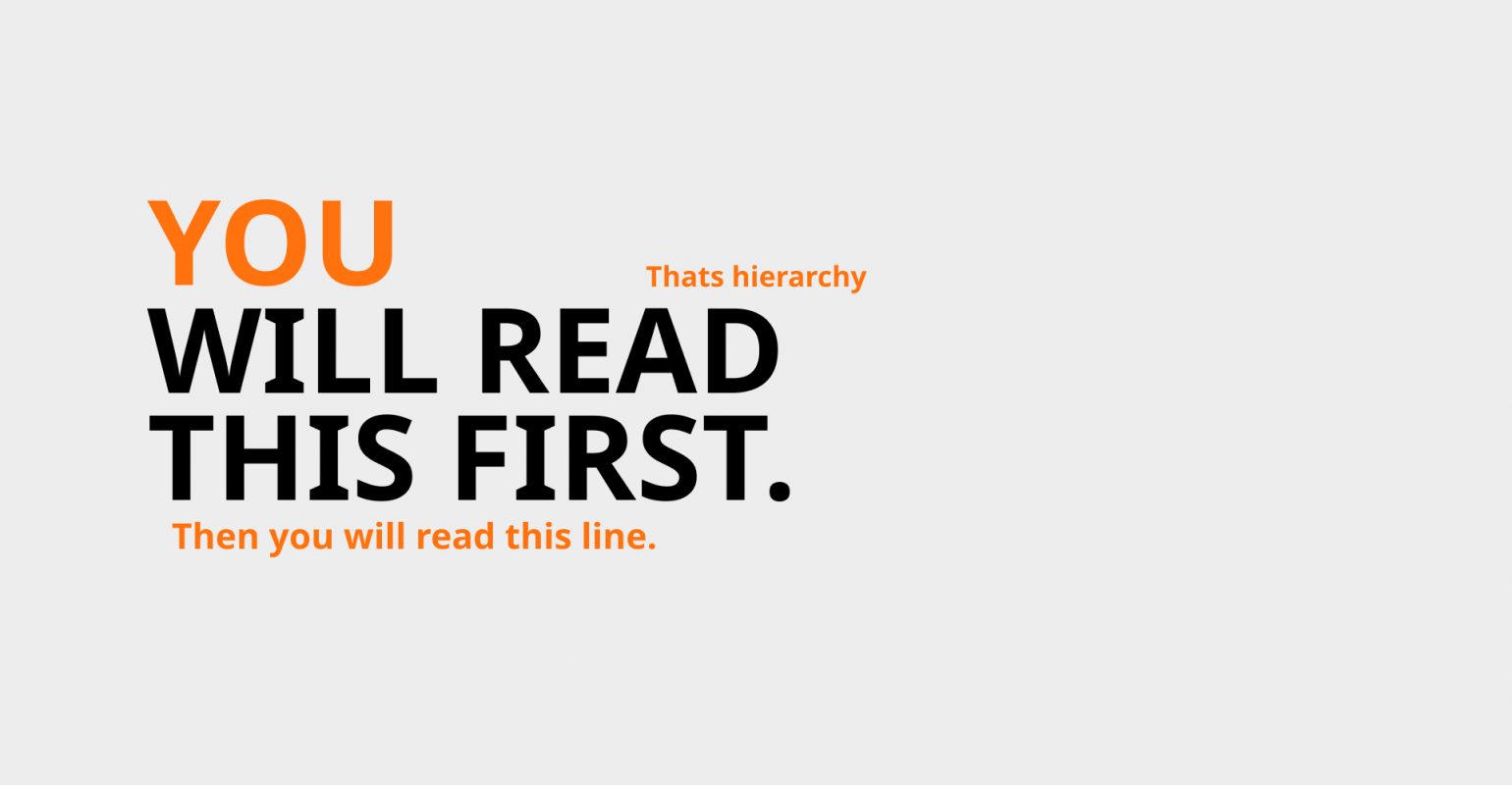
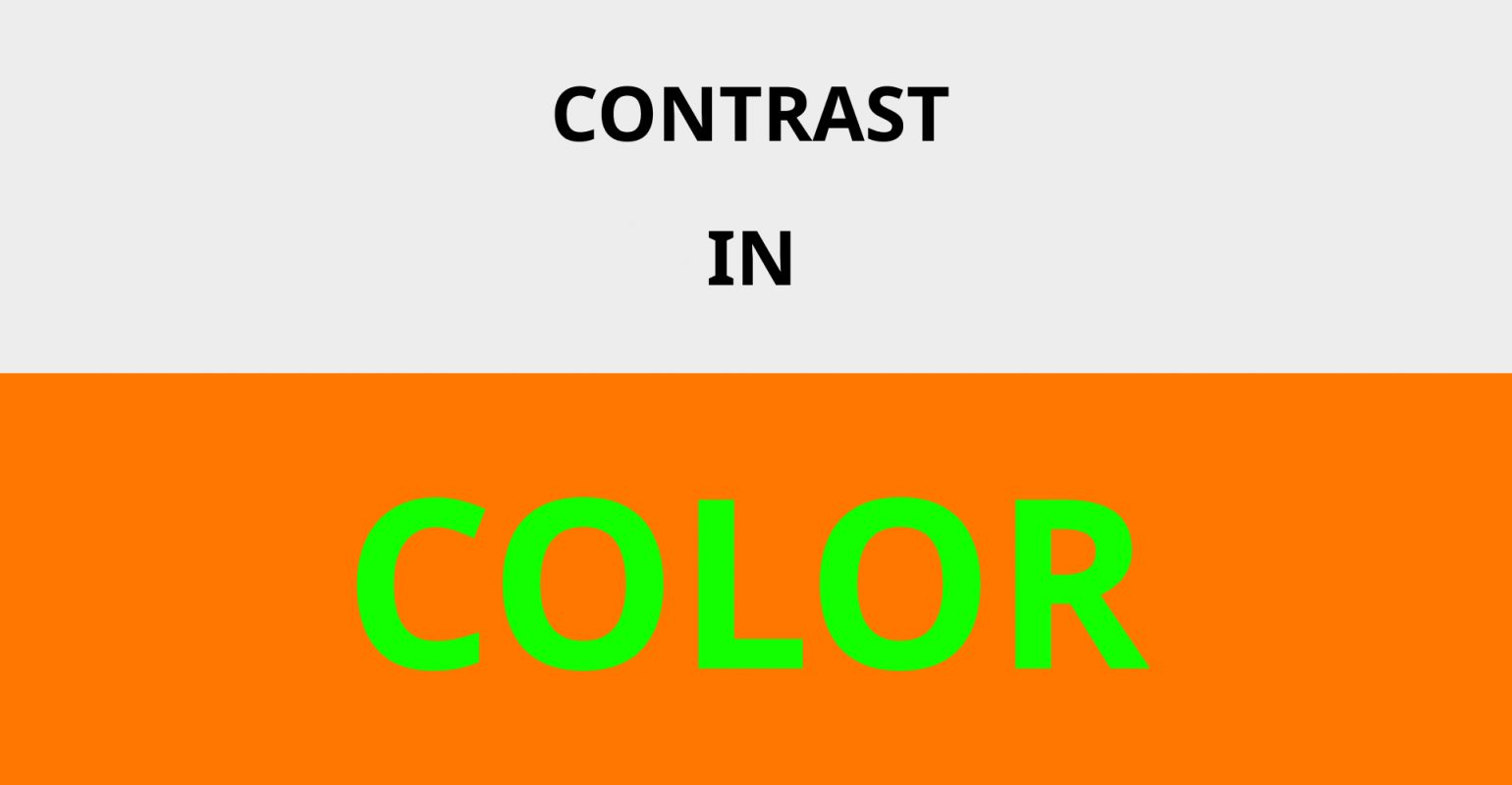
Visual Hirarchy
Visuelle Hirarchie ist eines der Wichtigsten Dinge in Design. Prinzipiell geht es hier darum das Auge des Users zu gewissen Informationen oder Call to Actions zu leiten. Um das zu erreichen gibt es verschiedene gestalterische Möglichkeiten die folglich in einer Galerie dargestellt werden.




Figma
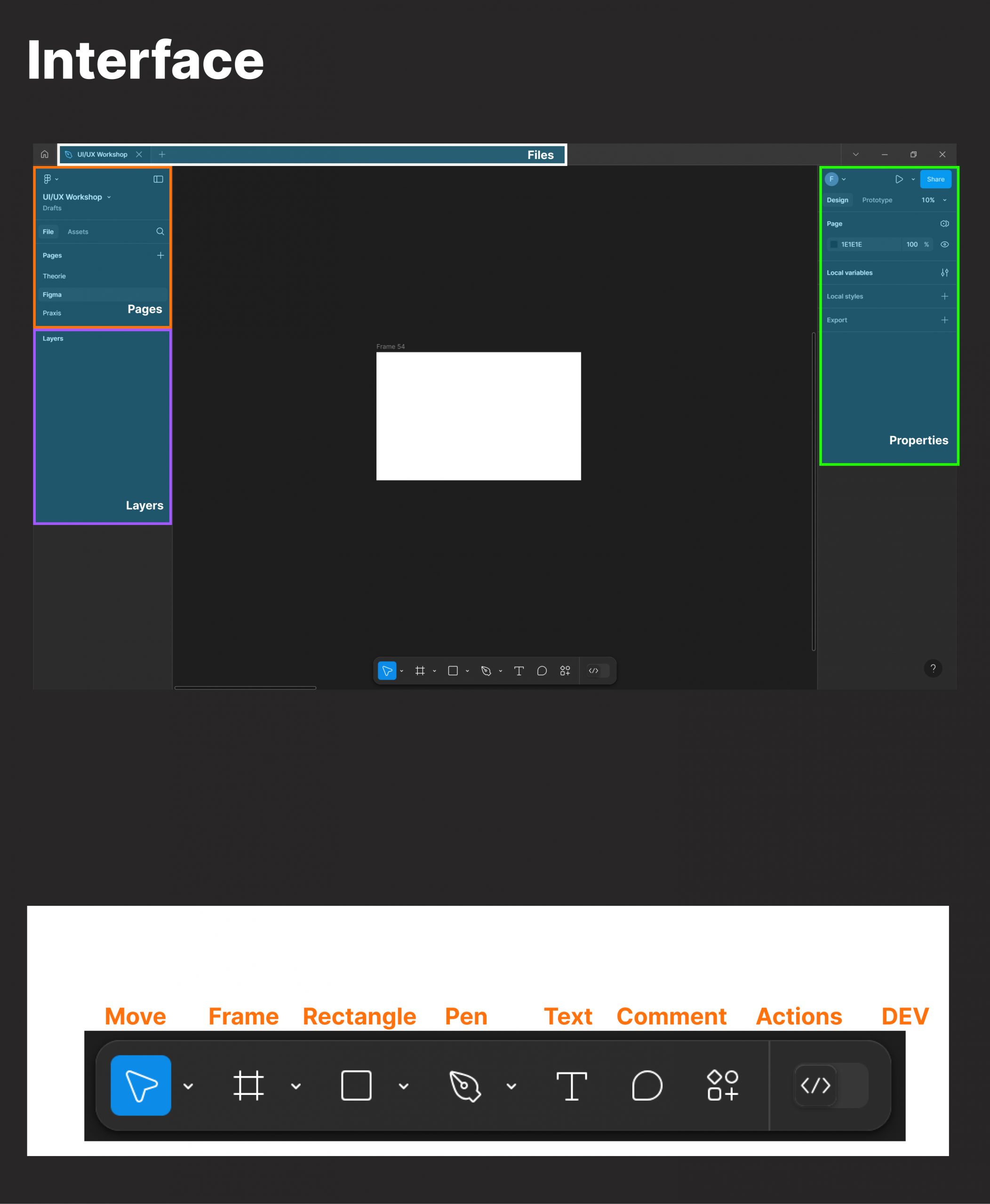
Figma wurde in meinem Workshop nur relativ kurz behandelt, da es ein Design Tool ist, welches nicht unbedingt viel Erklärung benötigt. Man braucht in Figma nicht viele Funktionen um sinnvolle funktionierende Dinge zu gestalten. In erster Linie ist Figma ein Webtool mit welchem man gestalten kann und Prototypen erstellen kann. Das gesamte Tool ist kostenlos wobei man ein paar kleine Einschränkungen hat. Diese sind aber für den normalen Nutzer nicht relevant. Folglich ist ein Bild welches das Interface von Figma einfach erklärt:

Viel mehr gibt es hier auch nicht zu sagen. Man kann nun Frames mit dem Frame-Tool erstellen. Diese kann man sich so vorstellen wie Papier auf dem man zeichnet. Diese Frames kann man entweder selber in beliebiger Größe erstellen, oder in vorgefertigten Größen wie zum Beispiel diverse I-Phone Screens oder Laptop Screens. Auf so einen Frame kann man ein Layout Grid setzten welches mit Figma sehr leicht erstellbar ist. Ein Layout Grid sorgt dafür dass man eine Orientierungshilfe hat mit welcher man schneller Elemente platzieren kann und sie gut ausgerichtet hat. Eine Norm ist es ein sogenanntes 12 Column Grid zu erstellen, da man hier einige Freiheiten hat und trotzdem eine gute Orientierungshilfe. So würde dies aussehen:

Das wars auch schon mit den Basisfunktionen, mit diesem Wissen kann man sich mit Formen spielen und versuchen schöne Dinge zu gestalten.
Was ist im Praxisteil passiert?
Im praktischen Teil des Workshop habe ich mich dazu entschieden ein Redesign der Platform Steam zu machen. Es ging hier weniger darum, dass super sinnvolles UI/UX umgesetzt wird, sonder mehr darum dass alle Beteiligten sich ein bisschen in Figma probieren konnten und mit Anleitung von mir circa das Vorgehen eines Redesigns mitbekommen. Aus copyright Gründen macht es hier wenig Sinn das fertige Redesign zu posten, da dies ohne Logos und Bilder der Spiele passieren müsste. Daher wollte ich hier nur klarstellen worum es im Praxisteil ging.
Fazit
Allgemein muss ich sagen, dass der Workshop schon Spaß gemacht hat. Auch wenn die Vorbereitung einiges an Zeit gekostet hat und es anstrengend war, habe ich hoffentlich gut ein bisschen Wissen vermitteln können. Nachdem ich auch recht positives Feedback bekommen habe hat es mich natürlich umso mehr gefreut. Wenn ich genau den gleichen Workshop noch einmal halten müsste, dann würde ich denke ich den Praxisteil etwas besser gestalten. Es war relativ schwer aufgrund von Zeitmangel etwas sinnvolles zu gestalten und noch dazu den Mitwirkenden freien gestalterischen Lauf zu lassen. Daher musste ich vorarbeiten und gleichzeitig erklären. Das mag zwar manchen gefallen, aber es nimmt etwas die kreative Arbeit aus der eigentlich Übung raus. Aber allgemein bin ich sehr zufrieden wie alles funktioniert hat

The comments are closed.