Masterklasse Mobile – ToDo
Von Bettina Bröthaler am 03.10.2020
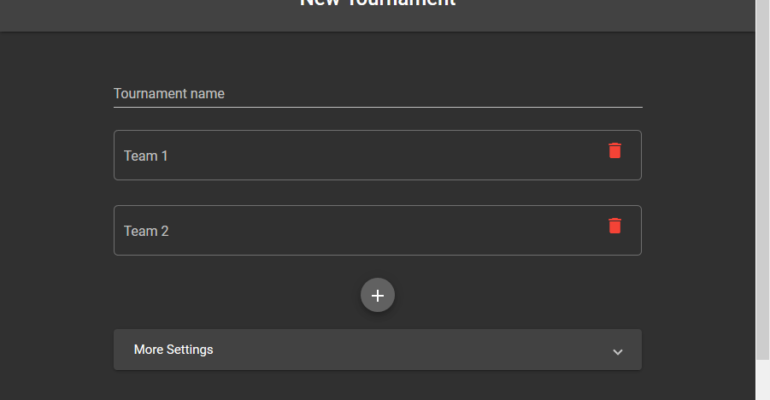
Initalprojekt Masterklasse http://flock-1560.students.fhstp.ac.at Im Studium ist Chaos inkludiert. Wann muss wo etwas abgeben werden, welche Vorbereitung muss für eine Lehrveranstaltung getroffen werden? Die Informationen hierfür sind überall verteilt. Für mein Initalprojekt der Masterklasse habe ich für unsere Spezialisierung eine ToDo Webseite erstellt. Hier können Lehrveranstaltungen und Tasks generalisiert angelegt werden und werden automatisch an alle […]