
Adobe PhoneGap
Von Olivia Wais am 24.06.2018
Mit dem technologischen Fortschritt ist die Nachfrage nach mobilen Apps sehr hoch, was die Softwareindustrie dazu veranlasst, die digitale Erfahrung zu verbessern. Im folgenden Blogbeitrag möchte ich meine Erfahrungen mit Adobe PhoneGap teilen.
Was ist PhoneGap?
PhoneGap ist ein Open-Source-Framework, mit dem man native mobile Apps mit verschiedenen Web-Entwicklungssprachen wie HTML, CSS und JavaScript erstellen kann. Man ist hier nicht auf plattformspezifische APIs wie in iOS, Android oder Windows gebunden. Die Entwicklung mobiler Apps für jedes Betriebssystem erfordert ein optimales Wissen über verschiedene Frameworks und Sprachen. PhoneGap löst dieses Problem mithilfe von standardbasierten Webtechnologien.
Wie funktioniert es?
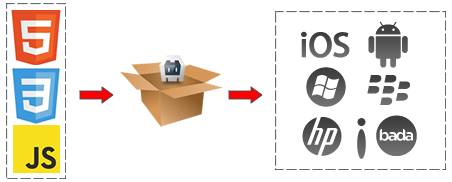
Die Benutzeroberfläche für PhoneGap-Anwendungen wird mit den grundlegenden Webentwicklungssprachen entwickelt, sodass der Browser 100% der Breite und Höhe des Geräts einnimmt. Im Grunde wird eine API angeboten, welche ermöglicht mit JavaScript auf native Betriebssystemfunktionen zuzugreifen. Das heißt, du erstellst eine Anwendungslogik mithilfe von JavaScript, und die PhoneGap-API übernimmt die Kommunikation mit dem systemeigenen Betriebssystem.

Abbildung 1: Prozess von PhoneGap (https://valuebound.com, 2017)
Schritt 1: PhoneGap Installieren
Die PhoneGap Desktop-Anwendung bietet eine Drag-and-Drop-Schnittstelle zum Erstellen von PhoneGap-Anwendungen. Es ist eine Alternative zur Verwendung des PhoneGap CLI für diejenigen, die eine visuelle Benutzeroberfläche über eine Befehlszeilenschnittstelle bevorzugen.
Mit der Desktop App
- Lade den neusten Windows Installer bzw Mac OS X Installer herunter:
- Installiere die Desktop App.
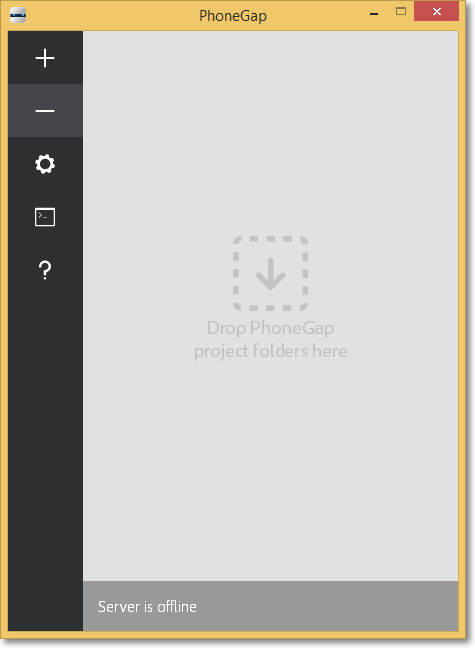
- Öffne die Desktop App.

Abbildung 2: Screenshot Desktop App (PhoneGap, 2018)
Mit CLI
Bevor man die PhoneGap CLI installiert, muss man folgende Voraussetzungen erfüllen:
Voraussetzungen
- node.js – eine JavaScript-Laufzeitumgebung zum Erstellen Ihres JavaScript-Codes
- git – wird im Hintergrund vom CLI zum Herunterladen von Assets verwendet. Es ist auf einigen Betriebssystemen vorinstalliert.
- Installiere die PhoneGap CLI über npm mit dem folgenden Befehl aus der Terminal-App (Mac) oder der Eingabeaufforderung (Win).
-
$ npm install -g phonegap@latest
-
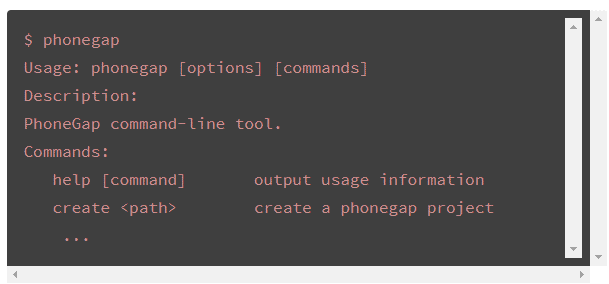
- Teste, ob die PhoneGap CLI ordnungsgemäß installiert ist, indem man phonegap in der Befehlszeile eingibt. Man sollte folgende Hilfetextausgabe sehen:
-
$ phonegap
-

Abbildung 3: PhoneGap CLI (PhoneGap, 2018)
Schritt 2: Installiere die mobile App
Die PhoneGap Developer App ist eine mobile App, die auf Geräten ausgeführt wird und es dir ermöglicht, die von dir erstellten PhoneGap Mobile Apps ohne zusätzliche Plattform-SDK-Einrichtung in einer Vorschau anzuzeigen und zu testen. Die App bietet automatisch Zugriff auf die PhoneGap-Kern-APIs, sofortigen Zugriff auf die nativen Gerätefunktionen, ohne dass irgendwelche Plugins installiert oder irgendetwas lokal kompiliert werden muss.
Suche die kostenlose PhoneGap Developer App auf einem der folgenden unterstützten App-Marktplätze und installieren Sie sie auf Ihrem mobilen Gerät:
- Google Play (https://play.google.com/store/apps/details?id=com.adobe.phonegap.app )
- Windows Phone Store (https://www.microsoft.com/en-us/store/p/phonegap-developer/9wzdncrdfsj0)
Tippe nach der Installation auf dem Startbildschirm auf das PhoneGap Developer App-Symbol, um es zu öffnen:

Abbildung 4: Screenshot PhoneGap Developer (PhoneGap, 2018)
Schritt 3: Erstelle die App
Nachdem man die PhoneGap Desktop und / oder PhoneGap CLI auf dem Computer und die PhoneGap Developer App auf das mobile Gerät installiert hat, kann man ein PhoneGap-Projekt erstellen. Bei diesem Projekt handelt es sich um eine mobile PhoneGap-App, die mit nur wenigen einfachen Schritten auf mehreren Geräten und Betriebssystemen lauffähig ist.
Erstelle ein PhoneGap-Projekt mit der PhoneGap Desktop App
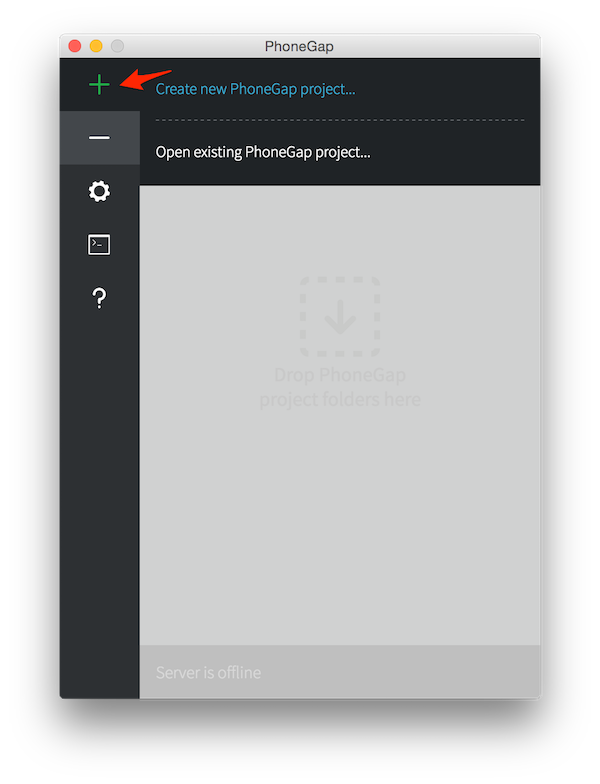
- Klicke auf das Pluszeichen und wähle “Neues PhoneGap-Projekt erstellen”, wie unten gezeigt wird:

Abbildung 5: Screenshot PhoneGap Desktop App (PhoneGap, 2018)
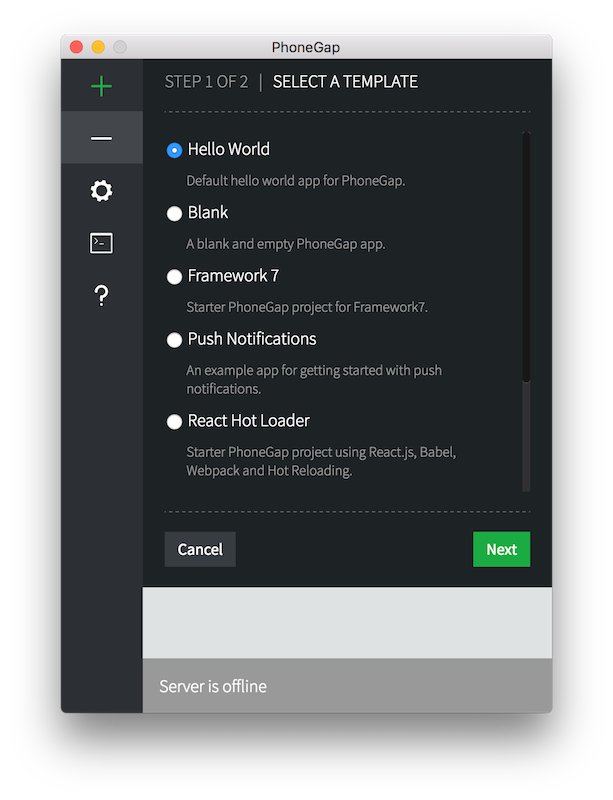
- Man wird mit dem Dialog für die Vorlagenliste wie unten gezeigt aufgefordert, wo man auswählen kann, ob man eine App basierend auf einem Beispielprojekt erstellen möchte.
Jede Vorlage hat unterhalb des Namens eine kurze Beschreibung, welche Art von Projekt erstellt wird. Um eine Vorlage auszuwählen, klicke auf das Optionsfeld daneben. Im folgenden Bild ist die Vorlage “Hello World” ausgewählt.

Abbildung 6: PhoneGap Templates (PhoneGap, 2018)
Die erste Vorlagenoption in der Liste ist das Standard-Hello World-Projekt. Es ist bewiesen, dass es der schnellste und einfachste Weg ist, die Grundlagen des Aufbaus einer mobilen PhoneGap-App zu verstehen.
- Stelle sicher, dass das Optionsfeld neben der Vorlage “Hello World” ausgewählt ist.
- Klicke auf die grüne Schaltfläche “Weiter”.
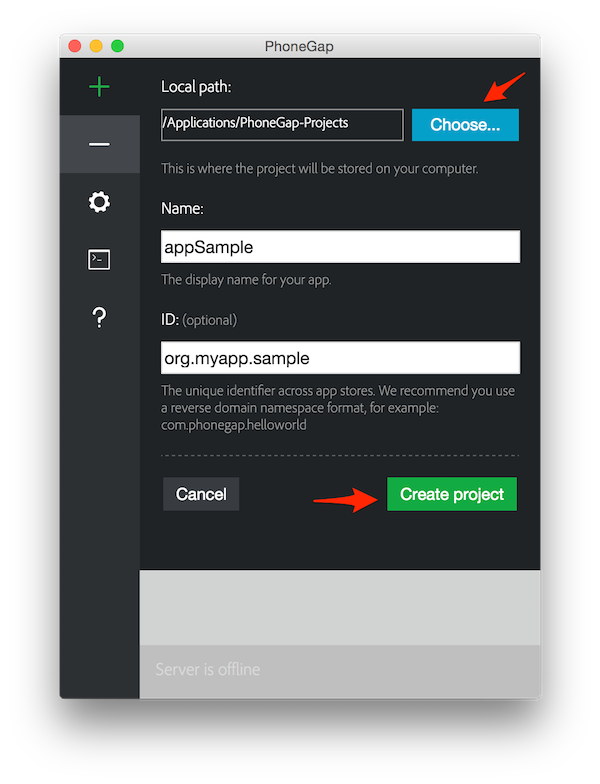
- Man erhält einen Bildschirm zur Eingabe von Informationen zu dem Projekt. Wähle den Pfad auf der lokalen Festplatte, auf dem man das Projekt erstellen möchte, einen festgelegten Namen und einen optionalen ID. Sobald die Informationen eingegeben wurden, klicke auf die grüne Schaltfläche „Projekt erstellen“.

Abbildung 7: Screenshot PhoneGap Desktop App (PhoneGap, 2018)
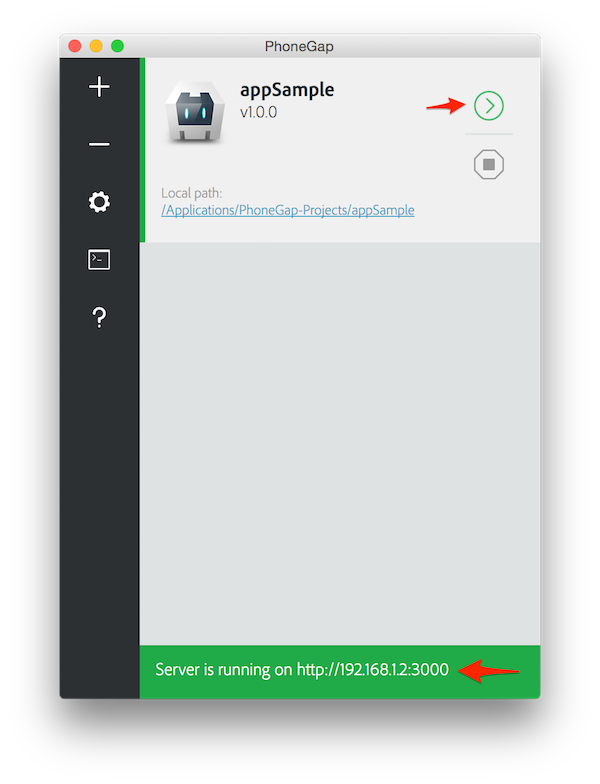
- Man sollte jetzt eine Ansicht wie unten sehen, in der das neues Projekt angezeigt und mit einem grünen linken Rand, einem grünen Spielknopf daneben und einem grünen Balken am unteren Rand markiert ist. Man sollte auch eine Serveradresse sehen, die anzeigt, dass sie läuft und das aktive Projekt.

Abbildung 8: Screenshot PhoneGap Desktop App (PhoneGap, 2018)
Erstelle ein PhoneGap-Projekt mit der PhoneGap CLI
- Gebe den folgenden Befehl in den Terminal ein:
-
$ phonegap create myApp
-
Dadurch wird am aktuellen Pfad ein Ordner namens myApp mit dem Standardprojektnamen Hello World und der ID com.phonegap.helloworld erstellt.
Man kann auch einen Namen und eine Kennung angeben, um sicherzustellen, dass das Projekt eindeutig ist, aber immer noch das Standard-Hello World-Codeprojekt enthält, indem man qualifizierte Parameter wie folgt angibt:
-
$ phonegap create myApp --id "org.myapp.sample" --name "appSample"
- Stelle sicher, dass nach dem Ausführen des Befehls die folgende Ausgabe in der Konsole angezeigt wird:
-
Creating a new cordova project.
-
- Wechsele mit dem Befehl cd in das neue Projektverzeichnis:
-
$ cd myApp/
-
- Überprüfen Sie, ob die folgenden Dateien und Ordner angezeigt werden:
-
xml hooks platforms plugins www
-
- Wechsele in den Ordner www und schaue dir die darin enthaltenen Dateien und Unterordner an. Dies ist der Inhalt Ihrer App, wobei der Einstiegspunkt die Datei index.html ist.
-
$ cd www/
-
Schritt 4: Vorschau der App
Man kann die PhoneGap Developer App zusammen mit PhoneGap Desktop verwenden, um sofort eine Vorschau der App auf einem Gerät anzuzeigen, ohne Plattform-SDKs zu installieren, Geräte zu registrieren oder Code zu kompilieren.
PhoneGap Desktop startet einen kleinen Webserver zum Hosten des Projekts und gibt eine Serveradresse zurück, die man dann in die PhoneGap Developer App eingeben kann, die auf dem mobilen Gerät oder in dem Desktop-Browser ausgeführt wird. Das Projekt wird automatisch bei der Projekterstellung geschaltet. Man kann jedoch auch jedes Projekt, das nicht aktiv ist, manuell starten, indem man auf die grüne Schaltfläche (>) neben dem Projekt klickt.
Vorschau in einem Desktop-Browser
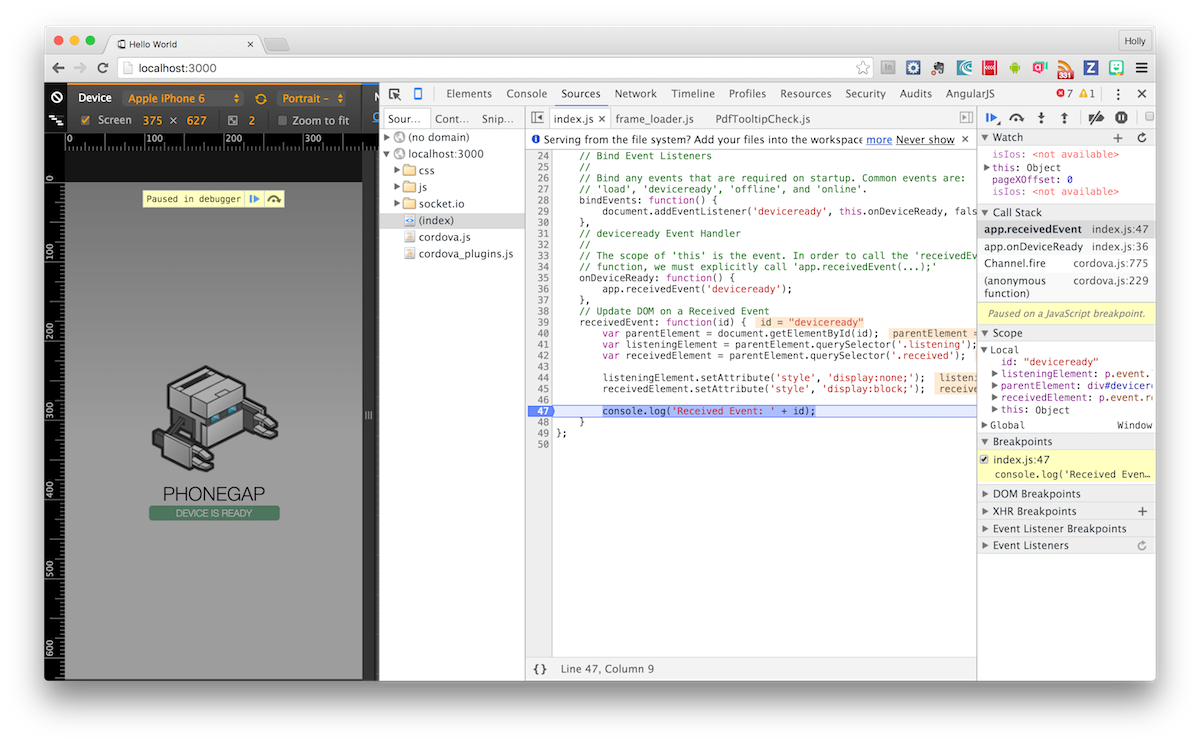
Man kann den Desktop-Browser nutzen, um zuerst die Apps in der Vorschau anzuzeigen und zu testen, um den anfänglichen Entwicklungsprozess zu beschleunigen. Wenn man beispielsweise ein Framework wie Angular oder React verwendet, stehen dir Tools zur Verfügung, mit denen man diese Frameworks im Browser spezifisch debuggen kann, was sehr hilfreich sein kann, bevor man zu einem Gerät wechselt. Vor kurzem hat PhoneGap die Browser-Plattform als Ziel automatisch unterstützt, um uns zu helfen, mit dem Deviceready-Ereignis und Apache Cordova-Kern-Plugins einfacher in einer Umgebung zu testen.

Abbildung 9 Screenshot PhoneGap im Browser (PhoneGap, 2018)
Vorschau der App mit PhoneGap Desktop
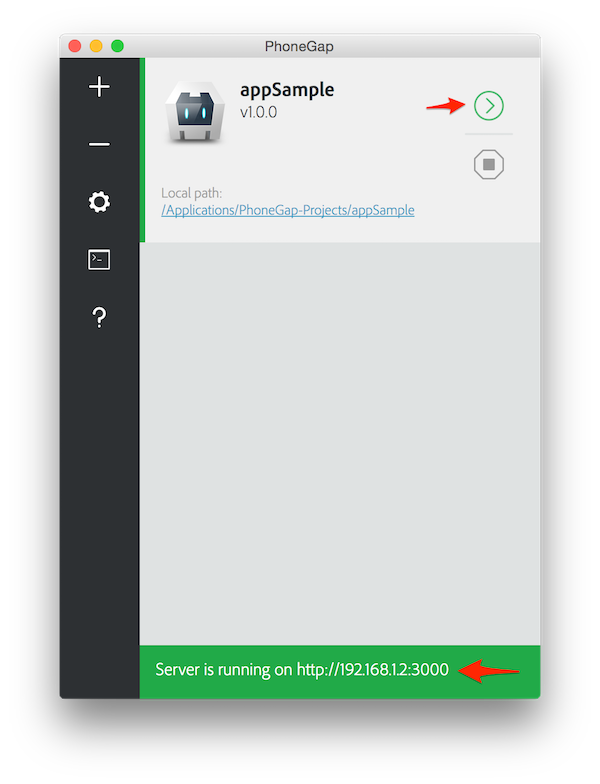
Im vorherigen Schritt haben wir ein Projekt erstellt und sichergestellt, dass es läuft, indem wir nach dem grünen Abspielknopf suchen, der hervorgehoben werden soll, und einem grünen Balken, auf dem die Serveradresse unten auf dem PhoneGap Desktop angezeigt wird.
- Der Screenshot wird zur Referenz unten noch einmal gezeigt. Suchen Sie die spezifische Serveradresse für das Projekt, bevor man mit dem nächsten Schritt fortfährt.

Abbildung 10: Screenshot PhoneGap Desktop App (PhoneGap, 2018)
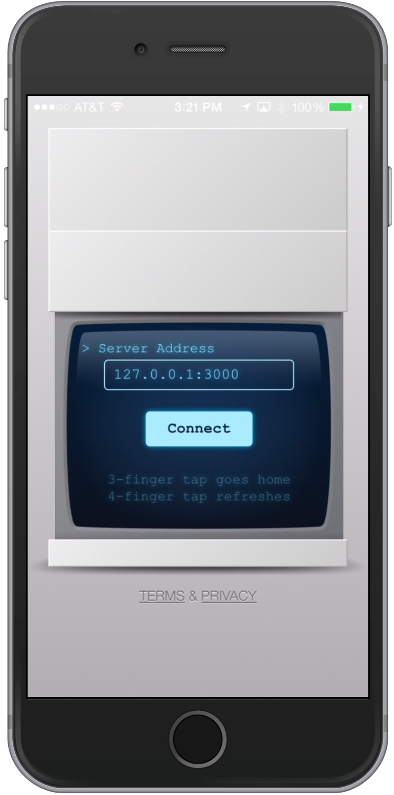
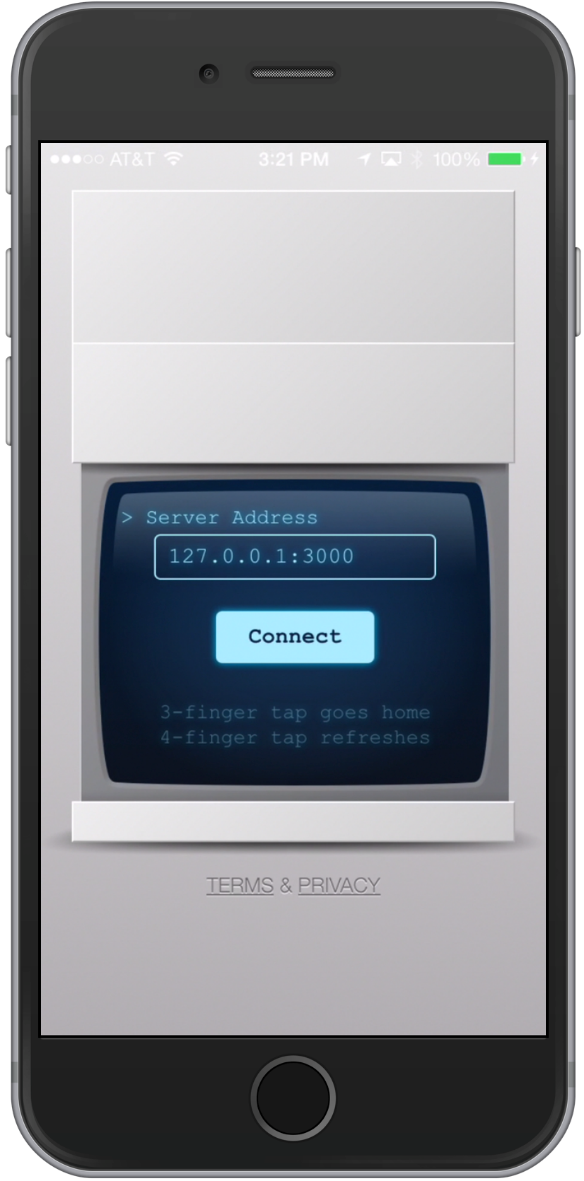
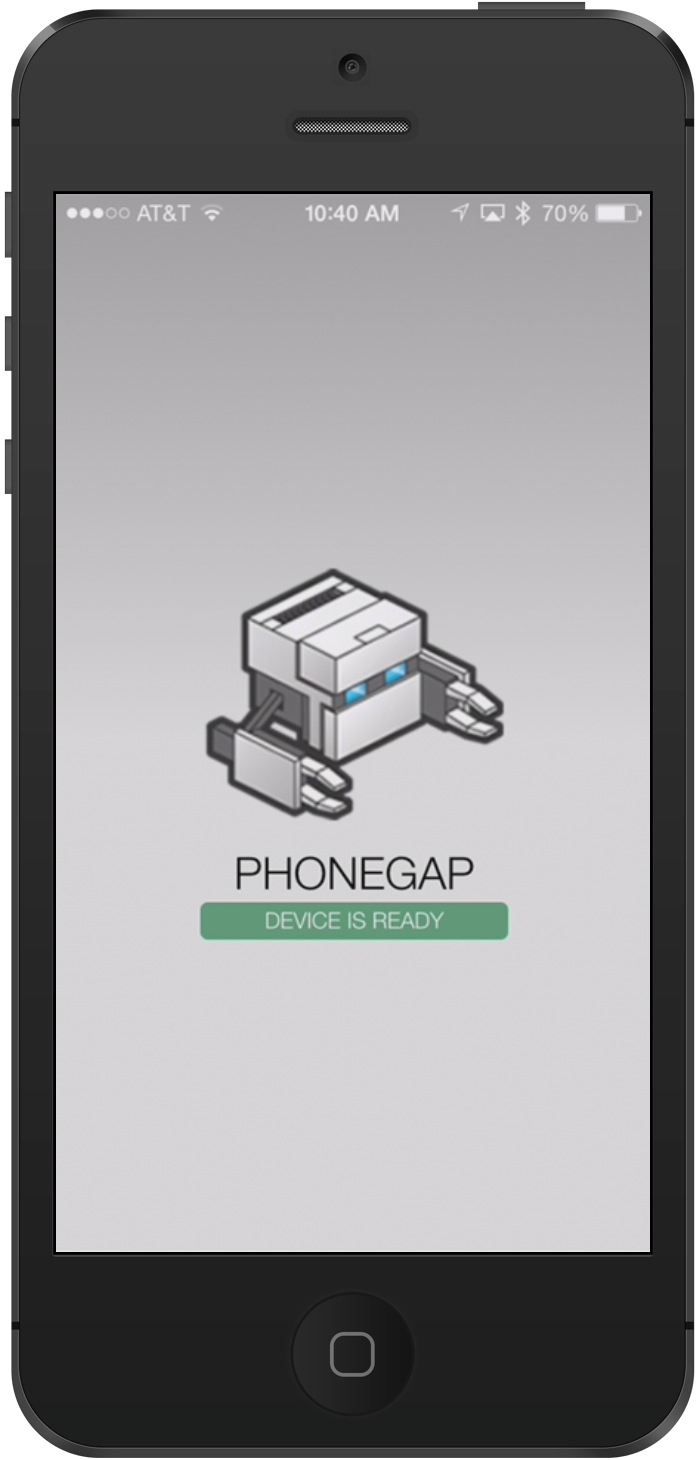
- Gehe zum Mobilgerät, auf dem die PhoneGap Developer App ausgeführt wird. Dort gib die Serveradresse auf dem Hauptbildschirm ein und tippe auf Verbinden. Nun kann man die App auf dem mobilen Gerät anschauen.

Abbildung 11: Screenshot PhoneGap Developer App (PhoneGap, 2018)

Abbildung 12: Screenshot PhoneGap Developer App (PhoneGap, 2018)

Abbildung 13: Screenshot PhoneGap Developer App (PhoneGap, 2018)
Vorschau der App mit PhoneGap CLI
Man kann die PhoneGap Developer App zusammen mit der PhoneGap CLI verwenden, um sofort eine Vorschau der App auf einem Gerät anzuzeigen, ohne Plattform-SDKs zu installieren, Geräte zu registrieren oder Code zu kompilieren. Die PhoneGap CLI startet einen kleinen Webserver zum Hosten des Projekts und gibt die Serveradresse für die Kopplung mit der PhoneGap Developer App zurück, die auf dem mobilen Gerät ausgeführt wird.
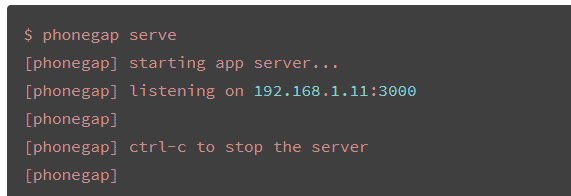
- Wechsele in das Projektverzeichnis, das du im vorherigen Schritt erstellt hast, und gebe $ phonegap serve ein. Man erhält die Serveradresse, auf der die App gehostet wird, in der Ausgabe, die in der Konsole empfangen wird (in diesem Beispiel 192.168.1.11:3000):

Abbildung 14: PhoneGap CLI (PhoneGap, 2018)
- Gehe zum Mobilgerät, auf dem die PhoneGap Developer App ausgeführt wird. Dort gib die Serveradresse auf dem Hauptbildschirm ein und tippe auf Verbinden (siehe Bilder 11, 12 und 13).
Nun kann man die App auf dem mobilen Gerät anschauen.
Eine Applikation erstellen
Mittels Adobe PhoneGap Build ist es möglich eine Applikation zu builden (https://build.phonegap.com/). Hier kann man das ZIP File des Projektes hochladen und man erhält eine fertige Applikation für z.B. den Google Play Store.
Fazit
Eine Applikation zu erstellen ist hier sehr einfach jedoch kann man zwar iOS Applikationen erstellen, jedoch ist die Adobe PhoneGap Applikation nicht im App Store verfügbar. Des weiteren lässt der App Store die PhoneGap Applikationen angeblich nicht in den Store laden. Für Android und Windows Applikationen ist es kein Problem. Vor ein paar Monaten habe ich dieses Tool mit Framework 7 ausgetestet und hat sehr einfach funktioniert – App und CLI.
Quellen:
- https://valuebound.com/resources/blog/getting-started-apache-cordova-to-build-hybrid-mobile-apps
- https://phonegap.com/
- https://build.phonegap.com/

The comments are closed.