
Animationen mit Angular 7
Von Lukas Felbinger am 19.02.2019
Mithilfe von Animationen können Websites visuell ansprechender gestaltet werden, indem HTML- Elemente ihr Styling nicht abrupt, sondern über einen voreingestellten Zeitraum ändern. Die Vorteile von Animationen sind aber nicht nur von kosmetischer Art, definierte Übergänge können dem Nutzer auch dabei helfen ausgeführte Aktionen besser zu verstehen und verbessern somit die gesamte User Experience.
Installation
Bevor die Animationen implementiert werden können, muss das Angular- Projekt aufgesetzt werden. Um die gesamte Ordnerstruktur automatisiert zu erstellen, wird die Angular-CLI (Command Line Interface) verwendet, welche mit folgendem Befehl installiert wird:
npm install -g @angular/cliNachdem die Angular-CLI erfolgreich installiert ist, kann mit dem folgendem Befehl das Projekt in einem gewünschten Verzeichnis erstellt werden:
ng new animationTestUm das angelegte Projekt nun zu auf localhost bereitzustellen, wird in dem erstellten Verzeichnis folgender Befehl verwendet:
ng serveNun ist die erstellte Web-Applikation auf „localhost:4200“ abrufbar.

Komponente erstellen
Die Web-Applikation ist nun fertig erstellt, gebaut und bereitgestellt. Folglich wird die zu animierende Komponente mit folgendem Befehl erstellt:
ng generate component components/animationDie Angular-CLI erstellt nun die Komponente “animation” in dem angegebenen Pfad und legt alle benötigten Files direkt an. Für dieses Projekt sind nur das Template (.html) und der Controller (.ts) relevant.

Jetzt sind alle Files vorhanden, welche benötigt werden. Schließlich muss die erstellte Komponente nurnoch in der “app.component.html” eingetragen werden. Dafür wird der gesamte erzeugte Code von der CLI in der “app.component.html” entfernt und mit folgendem Code ersetzt:
<app-animation></app-animation>Nach dem Speichern wird die View automatisch neu geladen und sieht wie folgt aus:

Animationen
Imports
Bevor die von Angular bereitgestellten Animationsfunktionen verwendet werden können, müssen 2 Imports getätigt werden:
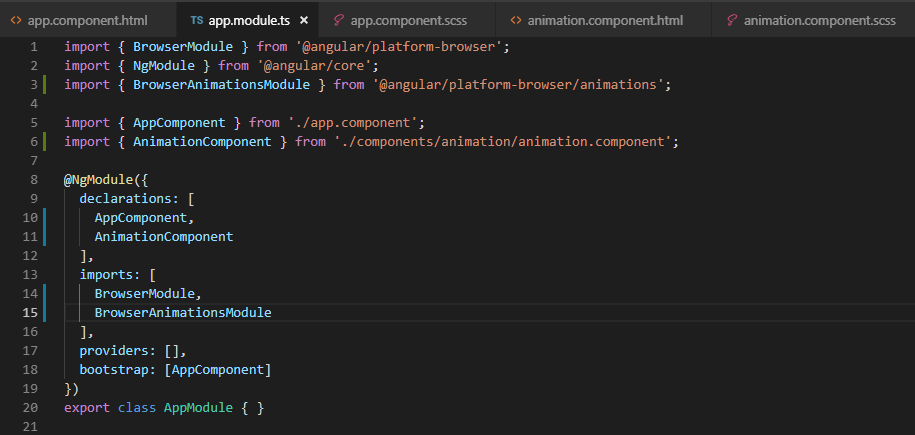
- In der “app.module.ts”:
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
2. In der “animation.component.ts”:
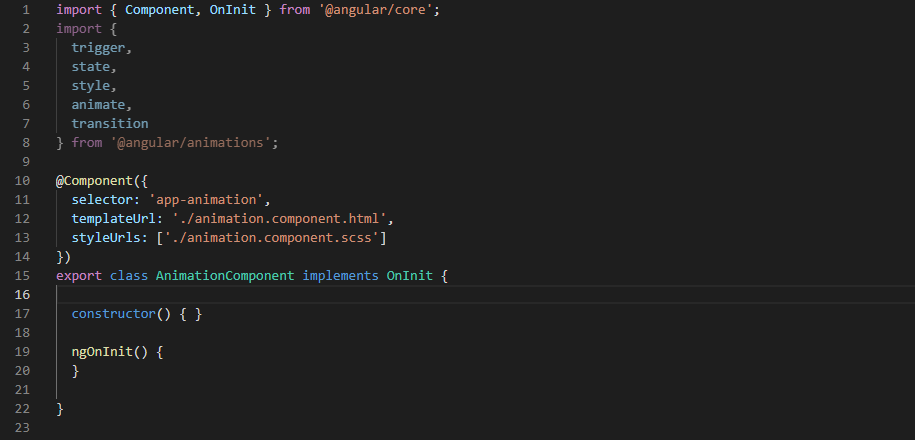
import {
trigger,
state,
style,
animate,
transition
} from '@angular/animations';
Implementation
Mithilfe der Imports ist es nun möglich auf alle Funktionen zuzugreifen, welche das Animationspaket von Angular bereitstellt. Das gesamte Styling der Animationskomponente wird in diesem Projekt mithilfe der Animationen gesetzt, deshalb bleiben alle von der CLI erstellten css-Files unverändert.
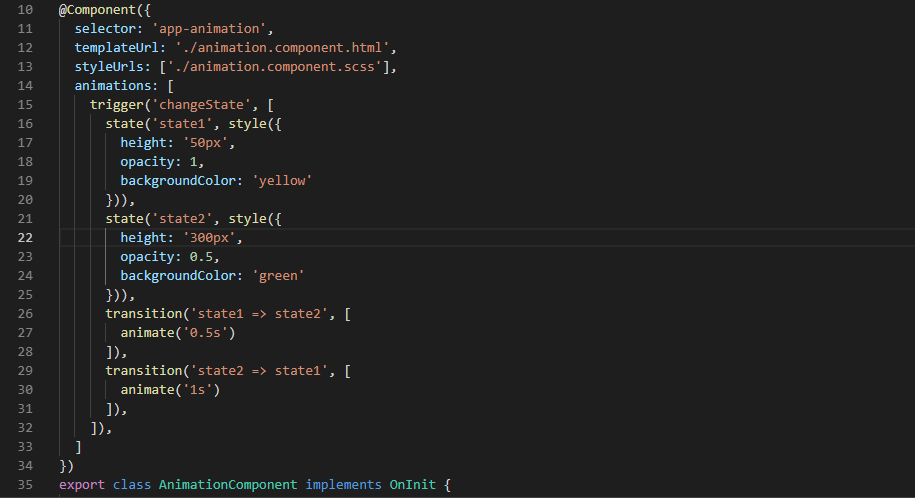
Zunächst wird ein neues Property “animations” in dem “@Component” Decorator in “animation.component.ts” erstellt. Diese Property braucht zunächst einen Auslöser (trigger), welcher auf Zuständsänderungen (state changes) achtet und dementsprechend reagiert. Hierfür wird der trigger “changeState” definiert, welcher zwei verschiedene states “state1” und “state2” beinhaltet. Jeder dieser beiden states hat ein individuelles Styling, welches bei einem state change gewechselt wird. Zusätzlich müssen noch die Übergänge (transitions) zwischen einem state change definiert werden. Diese legen fest wie lange bespielsweise der Übergang von state1 zu state2 dauern soll.

Das HTML-Element soll wie ein Expansionpanel anfänglich schmal sein und nach einem state change “aufgeklappt” werden. Desweiteren wird sowohl die Farbe, als auch die Deckkraft verändert, um den Übergang besser zu visualisieren.
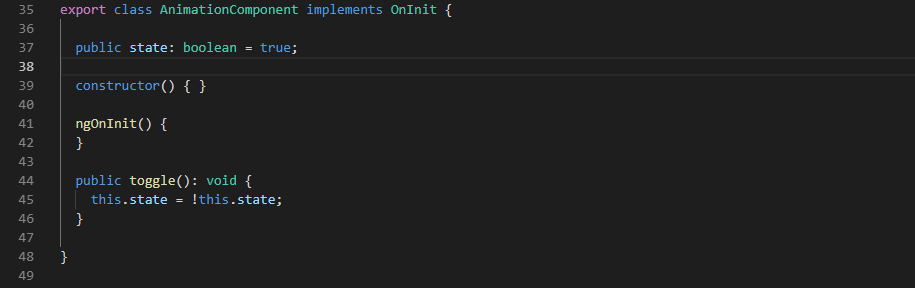
Weiters wird noch eine Variable, sowie eine Methode gebraucht, um die Zustände dynamisch zu ändern. Hierfür wird eine boolesche Variable “state”, sowie eine Methode “toogle()” angelegt, um diese zu ändern.

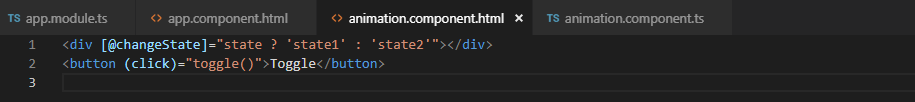
Zum Schluss wird noch das HTML-Element benötigt welches animiert werden soll, sowie einen Button, um die “toggle()” Methode auszuführen.

Ergebnis
Das Ergebnis kann nun wie bisher nach abspeichern und einem automatischen page reload betrachtet werden.

Angular Animationen erlauben es in kürzester Zeit mächtige Übergänge zwischen mehrereb Zuständen zu realisieren. Diese können moderne Web-Applikationen nicht nur visuell ansprechender gestalten, sondern Nutzern auch die Möglichkeit geben, Aktionen besser zu verstehen.

The comments are closed.