
Best Places in Vienna
Von Gerald Strobl am 20.10.2015
Konzept und Idee
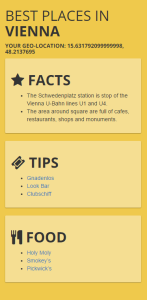
Als Initialprojekt für das Fach Mobile Anwendungen ist es mir mehr um die Methode als um das Projekt gegangen und deswegen haben hab ich die Applikation mit Meteor umgesetzt. Trotzdem Die Applikation war eine kleine Geo-Location Applikation, die den nähersten Standort anzeigt und Informationen über diesen Standort anzeigt. In diesem Fall soll er Informationen über Standorte in Wien anzeigen(Schwedenplatz, Naschmarkt,…).
Wie schon vorher erwähnt wurde ist Meteor als Plattform verwendet worden. Im Frontendbereich hab ich das Framework Bootstrap verwendet.
Probleme MongoDB und GeoJSON
Für die Berechnung für den nähersten Standort habe ich die von MongoDB und GeoJSON verwendete Filtermethode $near verwendet. Dabei ist eine Konfiguration auf der Datenbank notwendig damit GeoJSON und der Filter verwendet werden können. Für zukünftige Leser die Probleme mit MongoDB und GeoJSON haben, sollten schauen das dieser Index direkt auf der Datenbank erstellt ist.
db.collection.createIndex( { <location field> : "2dsphere" } )
Wichtig ist auch bei der Verwendung von GeoJSON die richtige Struktur zu verwenden, sonst wird es wahrscheinlich auch Probleme geben. Hier ist eine Beispielstruktur für die eine GeoJSON Format:
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [125.6, 10.1]
},
"properties": {
"name": "Dinagat Islands"
}
}
Der $near Filter liefert dann ein sortiertes nach der Nähe des Standortes Array zurück. Dann können die Daten mit den Handlebar Funktionen von Meteor ausgegeben werden.
Fazit

Meteor ist sehr spannend, aber in Kombination mit dem GeoJSON war es etwas trickreich.
Ich möchte dieses Projekt unbedingt erweitern und weiter daran arbeiten, wer Interesse hat bestplacesinvienna.meteor.com
STAY TUNED!

The comments are closed.