
Credential Management API – schnelles und reibungsloses Einloggen
Von Adam Gina am 03.01.2018
Im Verlauf der Jahre ist die Procedure des Einloggens einfacher geworden. Der Browser speichert unsere Passwörter und Emails. Ebenso gibt es Features zum automatischen Ausfüllen von Feldern, wie beispielsweise mit dem autocomplete HTML-Attribut. Dies benötigt aber noch eine ausdrückliche Interaktion des Users. Credential Management API ist ein Tool, das das Einloggen noch mehr vereinfacht.
Features
Die Credential Management API hat folgende Features:
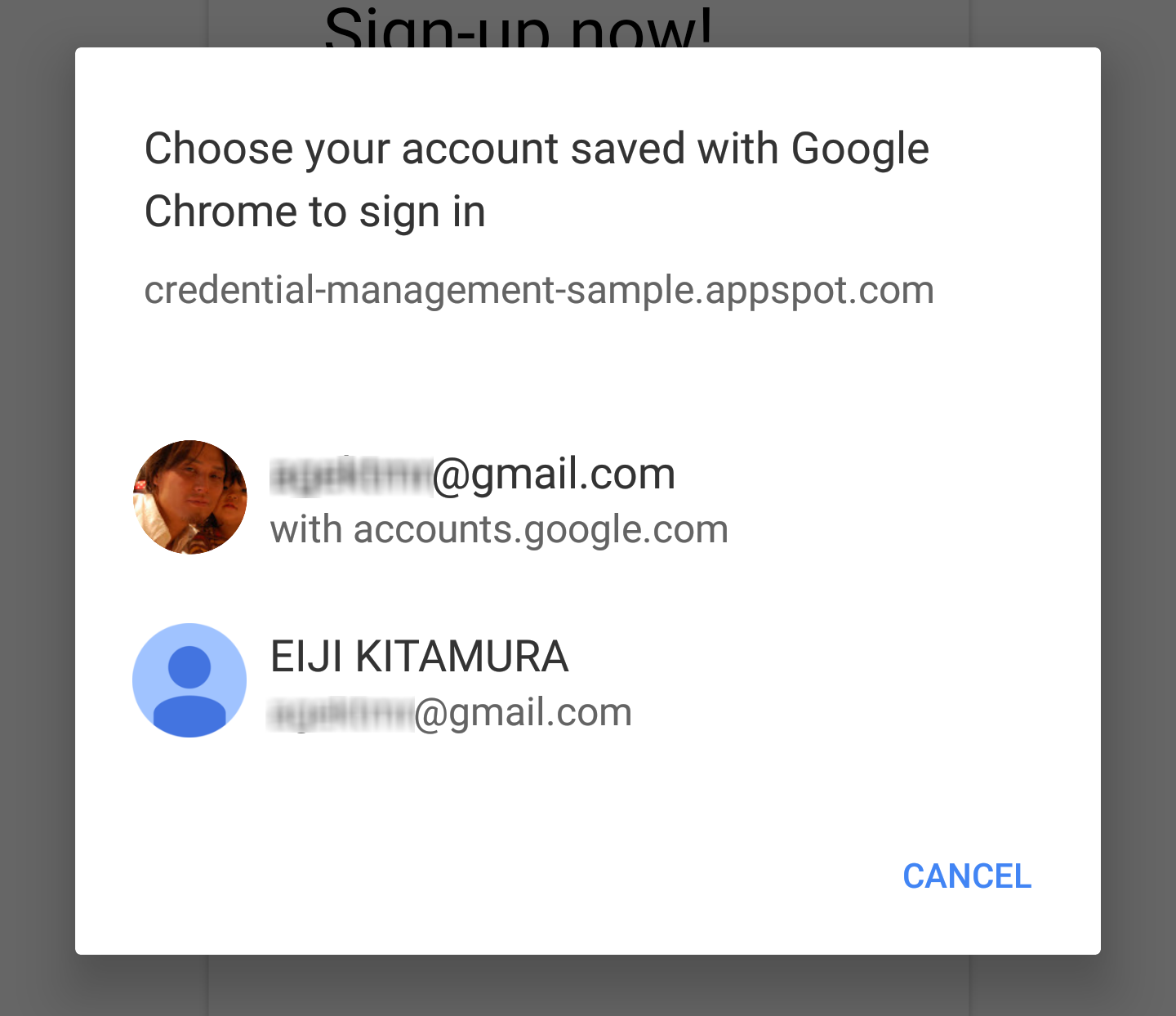
- Ein-Fingertipp-Einloggen mit dem Kontowähler – der Benutzer kann sein Konto auswählen.
- Speichern von Anmeldedaten – deine Applikation kann die Passwort-Benutzername-Kombination oder auch die föderierte Identität speichern (Informationen über Zugangsdaten eines Anbieters föderierter Identitäten – Man kann sich das als schnelles Einloggen mit einem Facebook, Google+ oder Microsoft Konto vorstellen, ohne dabei ein Konto auf der gegebenen Seite zu erstellen).
- Reibungsloses Einloggen – der Benutzer kann automatisch eingeloggt werden, auch wenn seine Sitzung schon abgelaufen ist oder er die Anmeldedaten auf einem anderen Gerät gespeichert hat.
Umsetzung
Für den Benutzer ändert sich gar nichts. Der User loggt sich ein, seine Anmeldedaten werden durch Google Smart-Lock gespeichert beim nächsten Seitenaufruf, wird er automatisch eingeloggt, auch wenn seine Sitzung abgelaufen ist. Wenn er ausgeloggt ist, kann er ganz automatisch wieder eingeloggt werden oder aus verschiedenen, gespeicherten Konten wählen – ohne dabei das Passwort einzugeben. Das funktioniert auch auf anderen Geräten, die mit dem gleichen Google Konto verbunden sind.

Kontowähle
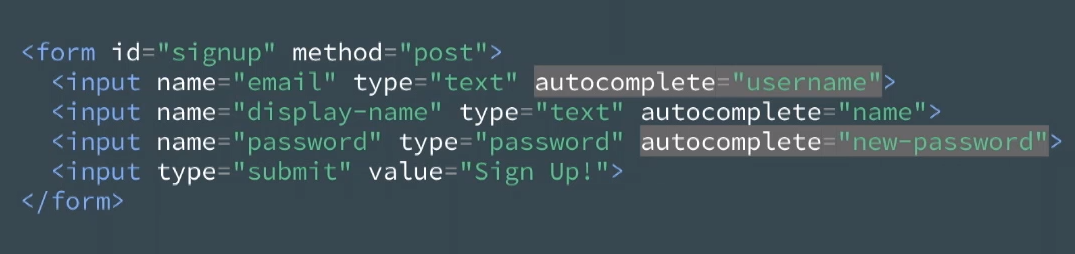
Im Front-end darf muss man, die Input Felder mit dem “autocomplete” Attribut ergänzen und prüfen, ob dem Browser die Credentials Management API zu Verfügung steht:
if (navigator.credentials && navigator.credentials.preventSilentAccess)

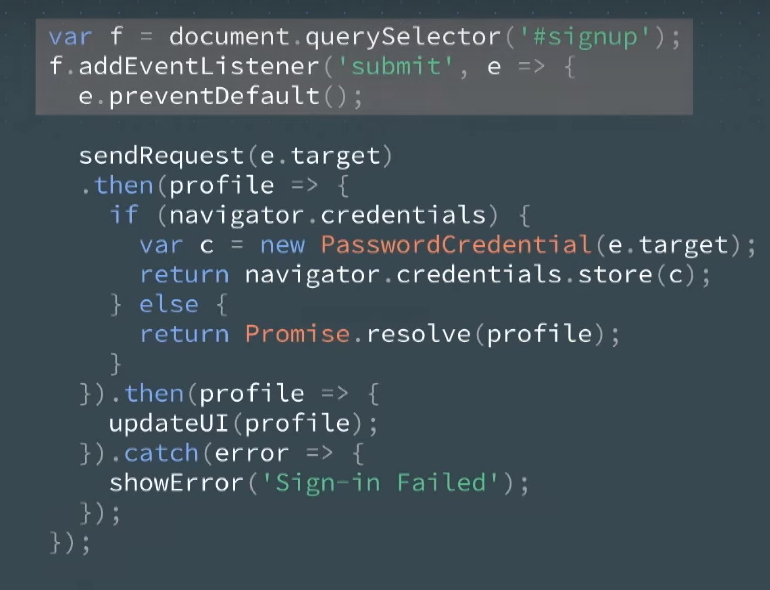
Danach können die Anmeldedaten einfach abgerufen und gespeichert werden.

Beim nächsten Einloggen wird die Funktion navigator.credentials.get() aufgerufen, der man die Parameter unmediated: true/false (User wird automatisch eingeloggt oder eine Auswahl mehrerer Kontos wird angezeigt) und password: true/false (ergänzt oder nicht das dazugehörige Passwort) mitschicken kann.
Namhafte Websites, wie New York Times, Pinterest oder Aliexpress, verwenden bereits diese Anwendung. Am Beispiel von Aliexpress, einem riesigen Onlinegeschäft, wird sichtbar, dass die Einkäufe nach der Einführung vom Credentials Management um 11% stiegen, weil die fehlgeschlagenen Anmeldungen um 85% sanken und die Zeit, die der Benutzer für das Einloggen braucht, ebenfalls um 60% zurückging.
Bedauerlicherweise ist diese Schnittstelle nur in Chrome ab der 51. Version verfügbar, was ungefähr 25% aller Browser ausmacht.
Quellen
https://developer.mozilla.org/en-US/docs/Web/API/Credential_Management_API
https://developers.google.com/web/fundamentals/security/credential-management/
https://www.youtube.com/watch?time_continue=220&v=NJ-sphu2DqQ

The comments are closed.