
Cross Plattform Development
Von Katrin Rudisch am 23.12.2015
Das Entwickeln von Applikationen für verschiedene Geräte, wie iPhone, Android und Windows Phone ist sehr aufwendig, da für die unterschiedlichen Plattformen die Kenntnis verschiedener Programmiersprachen benötigt wird. Eine Lösung für dieses Problem liefern Cross-Plattform Tools, die durch normales HTML und JavaScript native Apps für verschiedene Plattformen generieren.
Appcelerator
Mit der Hilfe von Appcelerator können Entwickler in JavaScript native Apps entwickeln. Ohne HTML und CSS wird der Code mit Verwendung von dem MVC Framework Alloy geschrieben. Dieses Framework organisiert den Code in Views (XML, Stylesheet, die als JSON bereitgestellt werden) und Controllers in JavaScript. Alle Elemente der nativen SDK werden von der jeweiligen Plattform bereitgestellt und von den Methoden der API von Appcelerator zur Verfügung gestellt. Deshalb wird daraus eine native App und keine Web App. Mit diesem Tool können native Apps für iOS, Android, BlackBerry erstellt werden. Appcelerator bietet außerdem auch Echtzeit-Analytics an, um Ergebnisse und Nutzerbindung zu messen.
 PhoneGap
PhoneGap
PhoneGap ist ein gratis open Source Framework von Apache Cordova. Im Gegensatz zu Appcelerator wird mit PhoneGap das Entwickeln von hybriden Apps ermöglicht. Durch die Verwendung von HTML, JavaScript und CSS kann eine Web Applikation für alle möglichen Plattformen erstellt werden. Bei einer Hybrid-App können auch die nativen Funktionen einer App genutzt werden. PhoneGap rennt hierbei in einer Webview innerhalb der nativen Applikation der jeweiligen Plattform und ermöglicht somit Zugang zu den Gerätefunktionen. PhoneGap ist ein Cloud-Based Tool, dass das Entwickeln von Apps ohne notwendig SDKs, Compiler oder Hardware möglich macht. Jeden kann nun für alle Plattformen Apps entwickeln, auch Nicht-Mac Nutzer können somit auch iOS Apps programmieren. PhoneGap unterstützt die Entwicklung von Apps für Android, iOS, Windows Phone und webOS mit einem einzigen Code für alle Plattformen.
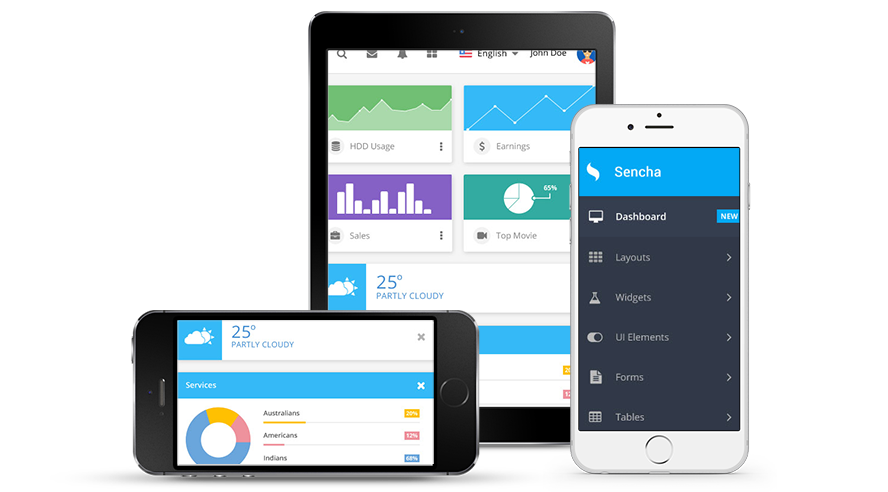
Sencha
Sencha Touch ist ein HTML5 Application Framework zum Entwickeln von Web Apps, die wie native Applikationen aussehen. Wie bei PhoneGap wird die Applikation in einen nativen Container gepackt und ermöglicht somit Zugriff auf Gerätefunktionen, die für normale Web Apps nicht zur Verfügung stehen würden. Das Verpacken in eine Native-App ist durch Apache Cordova oder die Sencha SDK möglich. Sencha bietet eine MVC Architektur, verschiedene Libraries, UI Themes und viele andere Features, wie Animationen, Charting Pachage uvm.
Nachteile von Cross Plattform Development
Obwohl solche Cross-Plattform Tools zahlreiche Vorteile bieten und vor allem das Programmieren für viele Plattformen schneller und einfacher macht, gibt es auch einige Nachteile, die berücksichtigt werden sollten.
Das Design ist für die jeweiligen Plattformen recht unterschiedlich. Da Apple und Android in speziellen Style-Guides vorgeben, wie das Layout und Elemente aussehen sollen, muss bei der Entwicklung sehr viel beachtet werden. Außerdem sollte zuvor geprüft werden, ob bei der App eine hohe Performance benötigt wird oder gerätespezifische Hardware, wie z.B. Sensoren stark genutzt werden. Dann sollte statt der Cross Plattform Programmierung doch die klassische native Entwicklung verwendet werden.


The comments are closed.