
Die vier Kernprobleme der mobilen Webentwicklung – Part 4
Von Kerstin Blumenstein am 19.04.2011
Das Limitationsproblem
Das Limitationsproblem beschäftigt sich mit den technischen Einschränkungen von mobilen Browsern im Vergleich zu Desktop Browsern.
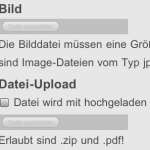
Ein großes Problem ist der Dateiupload.
Auf dem Screenshot vom iPhone ist zu erkennen, dass die Input-Felder für den Dateiupload ausgegraut werden. Genauso reagieren alle Webkit basierten Browser.
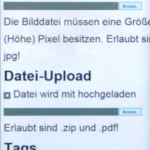
Auf dem zweiten Screenshot ist der Internet Explorer vom Windows Phone 7 abgebildet. Auch wenn der Rest des Browsers es nicht in den vorangegangenen Blogposts geschafft hat, punktet er beim Dateiupload. Der Internet Explorer lässt den Zugriff auf das Dateisystem zu. Dennoch oder gerade deshalb sollte auf den Dateiupload verzichtet werden.
Ein Mail2App Gateway, der per Mail verschickte Attachments an die Zielapplikation weiterreicht, ist ein möglicher Workaround z.b. für Fotouploads. Wobei diese Lösung für den User nicht sonderlich komfortabel ist.
Die meisten Smartphones unterstützen derzeit kein Flash, auch wenn sich das in Zukunft vielleicht ändert könnte, wenn man optimistisch ist. Als Alternative für Video und Audio bietet sich HTML5 an. Wobei auch hier anzumerken ist, dass HTML5 nicht von allen mobilen Browser unterstützt wird.
Sprechen wir vom mobilen Web, müssen wir die genutzte Übertragungstechnik beachten. Ein mobiles Gerät ist grundsätzlich kabellos mit dem Internet verbunden. Verbindungen können also leicht abbrechen. Nur weil es 3G und WLAN gibt, darf man sich nicht darauf verlassen, dass es auch immer vorhanden ist. Lange und andauernde Datenübertragungen gehören begrenzt. In diesem Zusammenhang sollten Grafiken im Idealfall in der Größe ausgeliefert werden, wie sie benötigt werden. Zudem können Caching-Informationen genutzt werden, um unnötige Reloads zu vermeiden.



The comments are closed.