
Erstellen eines dynamischen Styleguides mit KSS
Von Lisa Gringl am 04.04.2014
KSS – was?
Wie schon in einigen vorigen Blogbeiträgen berichtet, arbeiten wir an einem Projektmanagementtool names Herculess. Da das Projekt Mobile First konzipiert wurde, aber immer weiter wächst, war von Anfang an klar, dass wir in irgend einer Form einen Styleguide benötigen. Zuerst war der Ansatz da, dass ich händisch von Scratch einen eigenen Styleguide baue. Was aber zu dem Problem führte, dass alle Änderungen, sei es Farben oder UI Elemente immer an zwei Stellen angepasst werden mussten. Also einmal in meinem Styleguide und einmal im wirklichen Development Code. Aus diesem Grund habe ich nach einer einfachen Methode gesucht, die man möglichst in ein aktuelles Projekt integrieren kann.
Dabei bin ich auf KSS (Kyle Style Sheet) gestoßen. KSS ist ein Dokumentations Spezifikation- bzw. ein Styleguide Format. Es gibt verschiedene Implementationen von KSS: Ruby, Phython, Node.js, Java und PHP. Ich habe mich für die PHP Implementierung entschieden, da diese für meine Vorkenntnisse den leichtesten Einstieg bedeutete und wenig Vorbereitungsaufwand mit sich bringt. Ich werde nun in einigen Schritten erklären wie unser Styleguide mit KSS aufgebaut wurde.
Setup
Zuerst muss man sich die Implementation von KSS in der gewünschten Sprache herunterladen (PHP Implementation – Github). Um schnell einen Überblick zu bekommen, wie das ganze funktioniert, kann man sich dann im Ordner Example ansehen, wie das ganze funktioniert. Auch wir haben das ganze auf der Grundlage dieses Examples aufgebaut, denn hier wird gezeigt wie man mit einer Codezeile die Navigationspunkte automatisch mit KSS aus dem Stylesheet generieren lassen kann (includes/menu.inc.php):
foreach ($kss->getTopLevelSections() as $topLevelSection) {
echo '<li>
<a href="reference.php?ref='.$topLevelSection->getReference().'" title="'.$topLevelSection->getDescription().'">' .
$topLevelSection->getTitle() .
'</a>' .
'</li>';
}
Dokumentation in CSS
Der Syntax in CSS ist ziemlich einfach. Man erstellt einfach einen CSS Kommentar und gibt dann folgende Punkte an:
- eine Nummerierung
- eine Beschreibung
- das Markup in HTML
- die verschiedenen Klassen und/oder Pseudoklassen
So würde ein Kommentar für unseren Standardbutton aussehen:
/*
# Form
Styleguide 1
*/
/*
# Standard Button
Your standard form button.
Markup:
<div class="input-wrapper">
<div class="ico dark-cyan"><span class="icon-done-big l-ico"></span></div>
<button class="btn $modifierClass">Aufgabe speichern</button>
</div>
:hover - Highlights when hovering.
*/
.btn {
border:none;
width: 100%;
@include box-sizing(border-box);
padding: 10px 0;
margin:0;
display:block;
background: none;
background-color: $cyan;
cursor:pointer;
}
.btn:hover{
background-color: lighten($cyan, 10%);
}
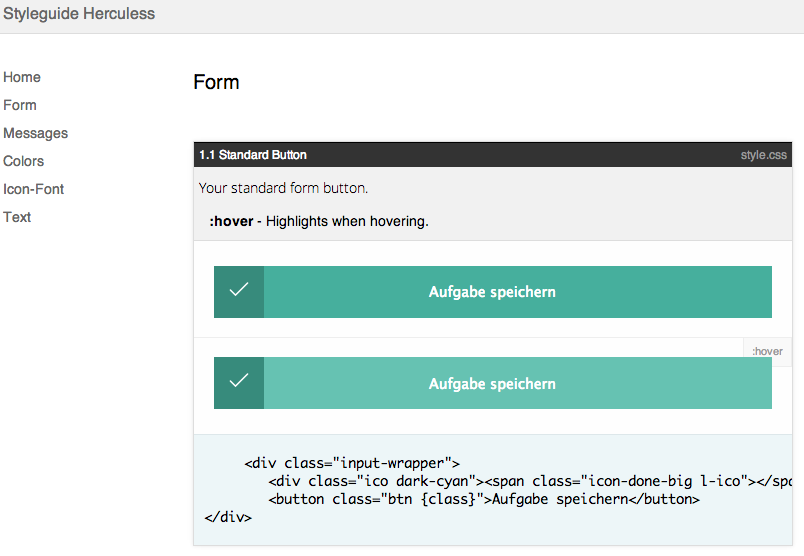
Wie man in unserer Markup Sektion sieht haben wir für den Button noch andere Klassen verwendet, zum Beispiel für das Icon, welches rechts im Button angezeigt wird (.icon-done-big), die Klassen-Definitionen habe ich hier nicht alle aufgelistet, da sich diese in unterschiedlichen .scss files befinden, da wir das ganze Projekt modular aufgebaut haben. Der Vorteil bei KSS ist, dass egal wo sich die Klassen befinden, diese immer mit in Betracht gezogen werden. Der oben angeführte Code produziert in unserem Styleguide folgendes Ergebnis:

Für den Start beinhalten unser Styleguide die Informationen zu unseren Formelementen, Infomeldungen, Farben, Icon-Font und unseren Standard-Texten. Die Organisation eines Styleguides funktioniert also über die Nummerierung und sollte im Idealfall so aussehen:
1. Form
1.1 Standard-Button
1.2 Delete-Button
1.3 On-Off-Switch
1.4 Standard-Input
2. Messages
2.1 Info-Message
2.2 Error-Message
3. Colors
4. Icon-Font
5. Text
5.1. Heading
5.2. Paragraph
...
Fazit
Der Vorteil von KSS ist offensichtlich. Ändert man irgendetwas in einer CSS-Regel, wird dies automatisch im Styleguide auch geändert. Der ganze Styleguide ist also dynamisch und man muss nichts doppelt schreiben. So bleibt der Guide immer aktuell. Für größere Webprojekte kann ich jedem einen Styleguide empfehlen um den Überblick nicht zu verlieren und anderen Teammitgliedern den Zugang zu CSS-Klassen zu erleichtern. Wie man einen Styleguide aufbaut sollte jeder für sich selbst entscheiden, einen dynamischen Styleguide zu verwenden sollte aber die Grundvoraussetzung sein.

The comments are closed.