
Firebase Authentication with Vue.js
Von Laura Breban am 21.05.2018
Viele Apps brauchen für ihren Gebrauch eine Authentifizierung. Das ermöglicht die Nutzung auf vielen verschiedenen Devices des Benutzers mit seinen individuellen Einstellungen.
Firebase Authentication ist ein free product, welches von Firebase angeboten wird. Es ermöglicht die Implementierung der Funktion der Authentifikation sowohl für Web-, als auch für native Apps. Die Nutzer authentifizieren sich über verschiedenste Provider, ohne eine einzige serverseitige Codezeile schreiben zu müssen. Ein Provider kann sein: GitHub, Twitter, Facebook oder Google und sogar ein benutzerdefiniertes Authentifikationssystem.
Um Firebase Authentifikation nutzen zu können, müssen die anderen Pakete, welche von Firebase angeboten werden, nicht genutzt werden.
Ein Vorteil hinsichtlich der JavaScript Authentifizierung ist, dass man keine Database aufsetzen, Passwörter im Back-End verschlüsseln und die Session aufrechterhalten muss. Firebase Authentication ist nur ein Authentifizierungssystem und speichert keine persönlichen Daten des Users. Solche Daten sind im Backend zu speichern.
Ein Projekt anlegen
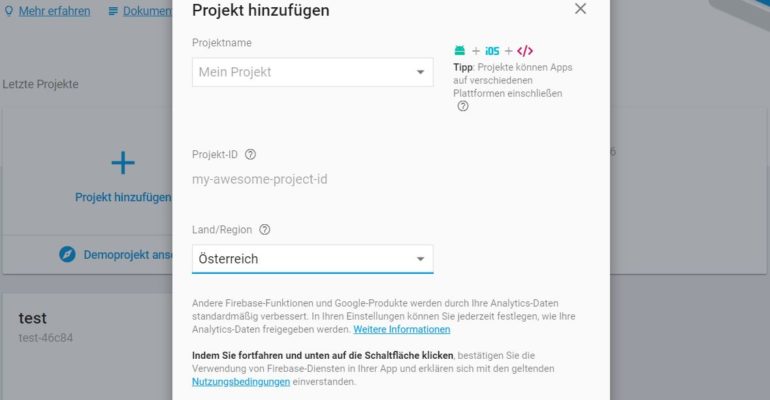
Auf der Webseite kann man nun ein Projekt hinzufügen. Hier gibt man den Namen seines Projektes ein. Nach Eingabe des Namens, wird das Projekt erstellt und man wird auf eine neue Seite weitergeleitet. Unter dem Reiter DEVELOPE sieht man unter „Authentication“ die registrierten User.

Um die Authentication nutzen zu können, muss unter „Sign-in Method“ mindestens ein Provider ausgewählt sein. Wird ein benutzerdefiniertes Authentifikationssystem genutzt, wird dieses weiter unten auf der Seite auf die „White List“ gesetzt. Ab jetzt können sich Benutzer auf der App registrieren und einloggen.
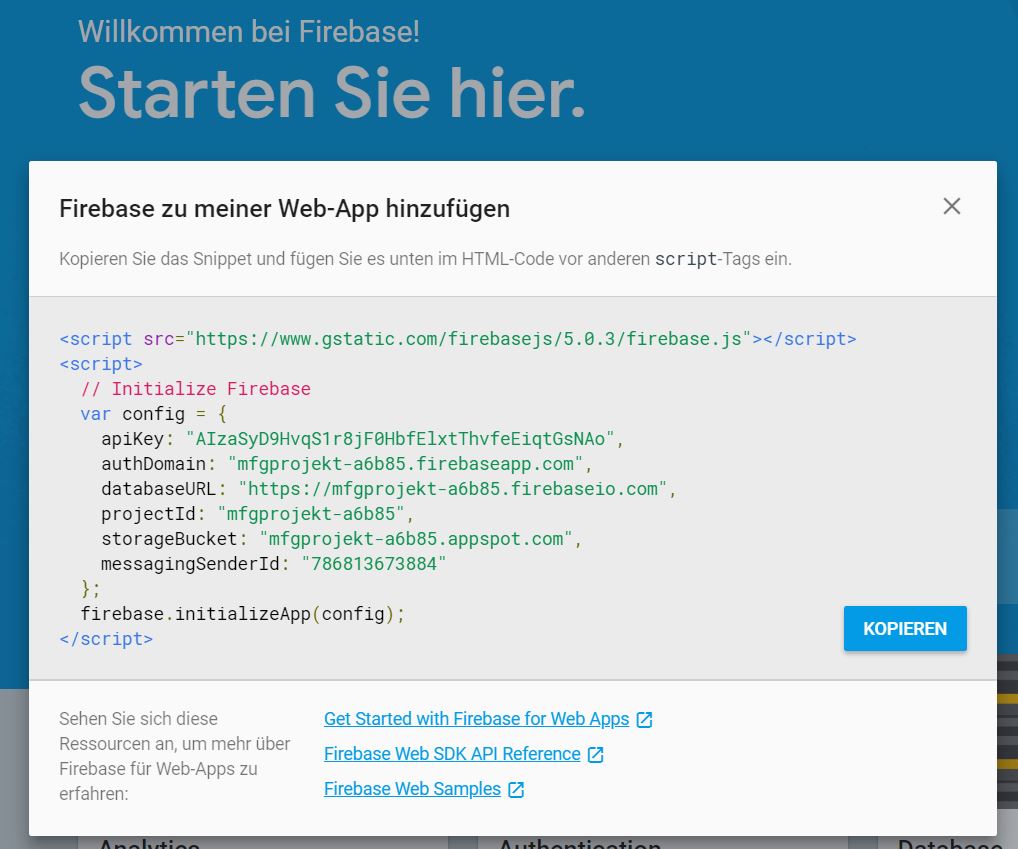
Es gibt nun mehrere Möglichkeiten Firebase in unsere App zu integrieren. In diesem Beispiel verwenden wir ein HTML Doc, welches dann in die index.html des Vue.js Projekts reinkopiert wird.
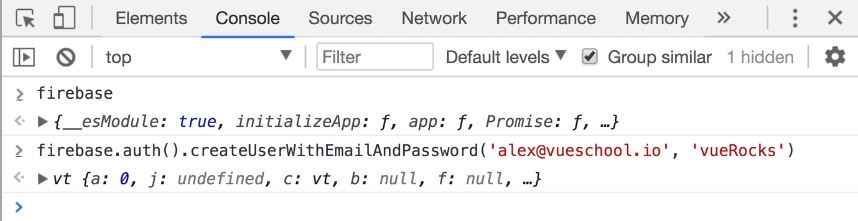
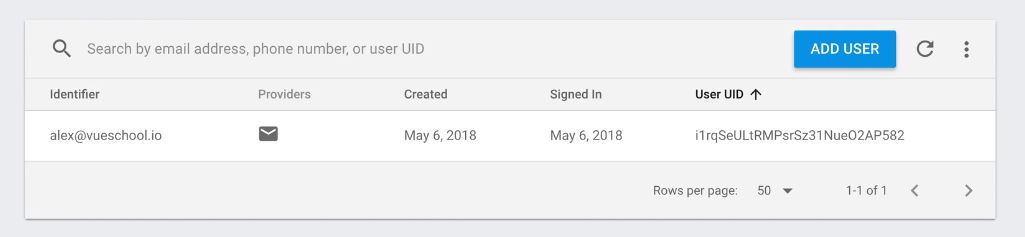
Wird das Projekt im Browser nun aufgerufen, öffnet man die Konsole und greift mit „firebase.auth()“ auf Firebase zu und registriert nun einen User mit Mail und Passwort. An erster Stelle kommt immer die E-Mail, gefolgt von dem Passwort. Mit „Enter“ wird nun der User registriert und dies sieht man unter dem Reiter „Authentication“ auf der Firebase Seite.



Firebase in Vue.js einbinden
User werden sich nicht in der Konsole einloggen. Deswegen braucht es einige Komponenten in Vue.js.
- Unter data sind email und password leer einzugeben -> …data:{email: ‘‘, password: ‘‘},…
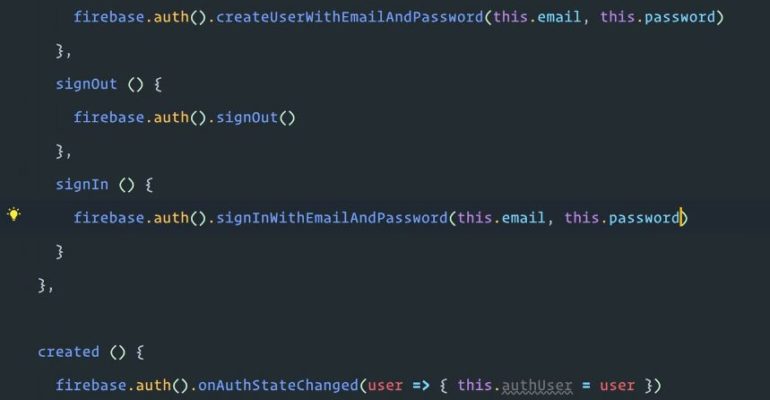
- Unter methods erstellt man eine Methode register() {firebase.auth().createUserWithEmailAndPassword(this.email, this.password)}
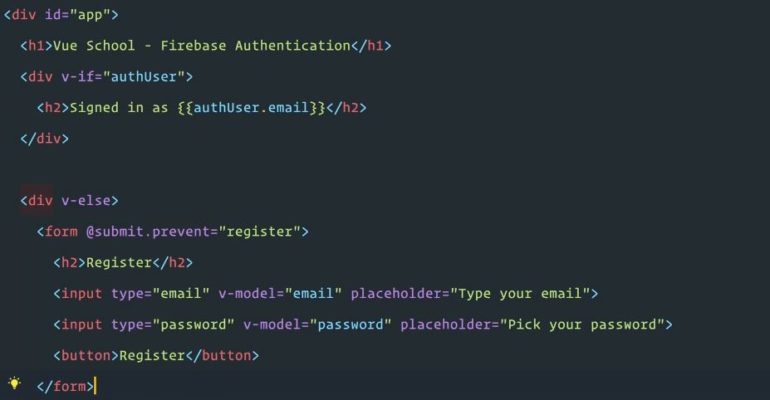
- Um etwas in Vue.js zu versenden, erstellt man im vue.js div das Element <forms @submit.prevent=“register“></form>. Diese Zeile ruft nach dem Drücken des „Versenden“-Buttons, welcher mit submit verbunden ist, die Methode register() auf
- Im Element <form> werden zwei <input> Elemente hinzugefügt. Jeweils für email und password
- Geht man nun auf die Webseite des Projektes kann der User sich nun registrieren, jedoch kommt kein Feedback zurück. Hier kann man data um „authUser: null“ erweitern. Unter created (siehe Lifecycle Hook) kann der Status vom User aufgerufen werden.
- Mit einem div und v-if=“authUser“ erscheint das Feedback „Signed in as…“. Die inputs für email und password stehen im v-else.
- Nach der Registrierung erzeugt Firebase Authentication eine Session für den User. Dieser ist nun, auch beim Öffnen eines neuen Tabs, eingeloggt.
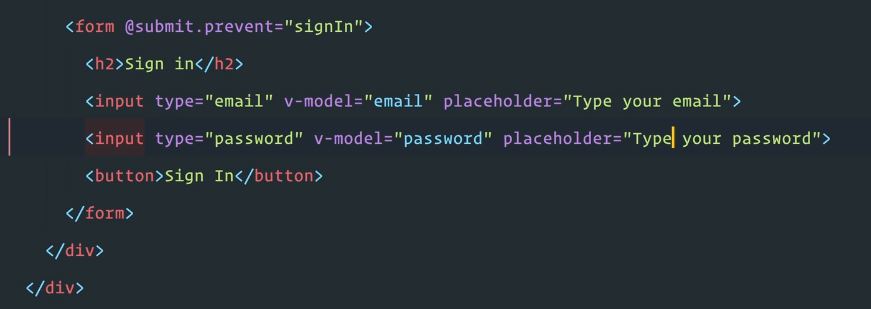
- Nun können auch Sign in und Log Out implementiert werden. Ist der User schon registriert, erkennt Firebase Authentication diesen. Mit Log Out wird die Session automatisch beendet und der AuthToken wird gelöscht.




The comments are closed.