
Fitbit Ionic App Tutorial
Von Olivia Wais am 13.12.2018
Gleich vorweg, falls ihr euch fragt was die Fitbit Ionic Uhr mit dem Ionic Framework zu tun hat – gar nichts. Die Uhr heißt so. Ich habe mir die Uhr zirka vor einem Jahr gekauft und bin beim Kaufen der Uhr draufgekommen, dass sie mehr als nur ein Fitness Tracker mit diversen Smartwatch-Funktionen ist. Denn man kann auch kleine Applikationen für die Uhr programmieren. Vor ein paar Monaten dachte ich, es ist endlich soweit eine Mini Applikation zu erstellen. In dem folgenden Teil werde ich die einzelnen Schritte beschreiben, wie man zu einer solcher App kommt.
Was ist Fitbit Ionic?
Die Fitbit Ionic Uhr ist ein Fitness Tracker bzw. Smartwatch, der Schritte, die Kilometer, etc. mitzählt, die man z.B. gegangen ist. Zusätzlich bietet sie andere Funktionen wie einen Wecker, Übungen, die auf der Uhr dargestellt werden sowie auch eine sogenannte „Fitbit Gallery“ wo man sich Applikationen herunterladen kann – aber über das Smartphone. Da die Uhr selbst über GPS verfügt, kann man sogar ohne Handy laufen gehen und man bekommt trotzdem die Laufroute gespeichert.
Wie kommt man zu einem Projekt?
Um überhaupt ein Projekt anzulegen, braucht man natürlich einen Fitbit User Account. Möglicherweise hat man diesen schon, wenn man eine Fitbit Uhr besitzt, da man sich mit denselben Daten in der App anmelden muss. Des Weiteren benötigt man entweder eine Fitbit Uhr mit dem Fitbit Betriebssystem (entweder Fitbit Versa oder Fitbit Ionic) oder den Fitbit Simulator, den man Gratis im Internet herunterladen kann. Zusätzlich braucht man auch die Fitbit Applikation für das Smartphone, welche mit der Uhr in Kommunikation steht. Dann muss man Zugriff auf Fitbit Studios haben – also einen Computer mit Internetzugriff. Die Fitbit Uhr sollte auch Zugriff auf WLAN besitzen.
Bevor man loslegt, sollte man sich die Dokumentation (https://dev.fitbit.com/build/guides/) näher anschauen. Hier werden nämlich folgende Punkte besprochen:
- App Architecture: Hier wird besprochen, wie die Ordnerstruktur aussieht, sowie welche Größe die Applikation maximal haben darf (bis 15MB).
- Clock Faces: Da man auch ein anpassbares Uhrenblatt erstellen kann und nicht nur Applikationen, gibt es hier eine Hilfe wie man zum richtigen Ergebnis kommt.
- Command Line Interface: Man kann seit August 2018 auch mit der CLI Fitbit Projekte erstellen. Somit ist es auch leichter die Projekte auch via z.B. GitHub zu teilen. Einer der weiteren Vorteile ist auch, dass man seine Lieblings-IDE verwenden kann.
- Communications: Hier werden APIs besprochen, die in die Applikationen eingebaut werden können, wie z.B. die Messanging API oder die File Transfer API.
- Companion: Fitbit Applikationen können mittels der JavaScript Runtime Environment erweitert werden. Diese werden hier besprochen.
- Design Guidelines: Damit die Applikation und Uhrblätter auch in die Fitbit Gallery („Fitbit Store“) geladen werden können, sollte diese Guidelines verwendet werden. Hier werden die visuellen Styles und UI bereitgestellt.
- File System: Hier wird die File System API genauer beschrieben, welche verwendet wird, um diverse Dokumente auf dem Fitbit-Gerät auszulesen bzw. zu schreiben.
- Geolocation: Hier wird die GPS API genauer definiert.
- Glossary: Auf dieser Seiter werden die wichtigsten Begriffe aufgelistet und erklärt, die auf der Seite verwendet werden.
- Multiple Devices: Hier werden die Unterschiede zwischen den beiden Uhren – Fitbit Ionic und Fitbit Versa – beschrieben. Zusätzlich wird definiert wie man für beide Uhren gleichzeitig eine App coden kann.
- Permissions: Ein wichtiger Punkt sind auch die Permissions welche unter dem folgenden Link beschrieben werden (z.B. Internet, Run in Background, etc.).
- Sensors: Hier werden der Accelerometer, Pulsmesser, Barometer, Position und der Gyroskope genauer beschrieben.
- Settings: Es gibt für die User die Möglichkeit die Applikation selbst zu konfigurieren, welche man mittels der Settings API einbauen kann (z.B. Farben von Hintergrund anpassen, etc.).
- User Interface: Hier wird besprochen wie man das User Interface erstellt, und zwar mit SVG, CSS und JavaScript.
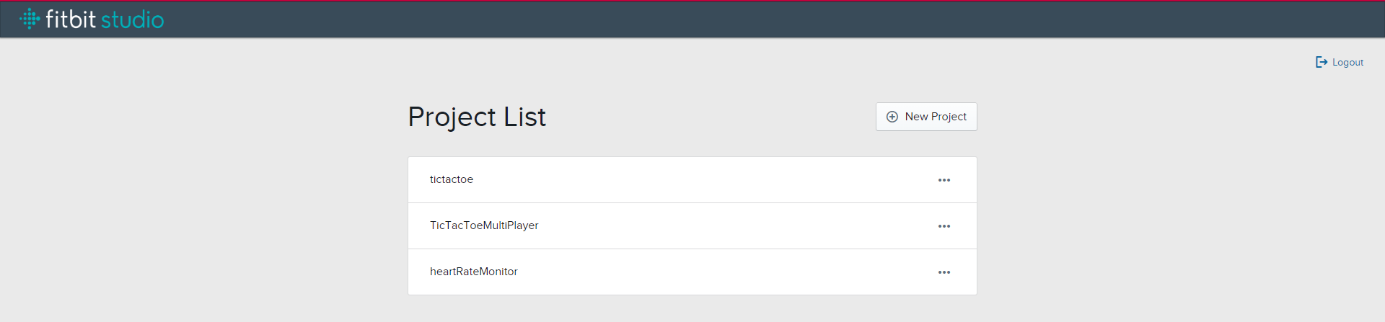
Um ein Projekt zu erstellen, geht man auf die https://studio.fitbit.com Seite, meldet sich an und drückt auf den „New Project“-Button (Abb.1).

Abbildung 1: Project List
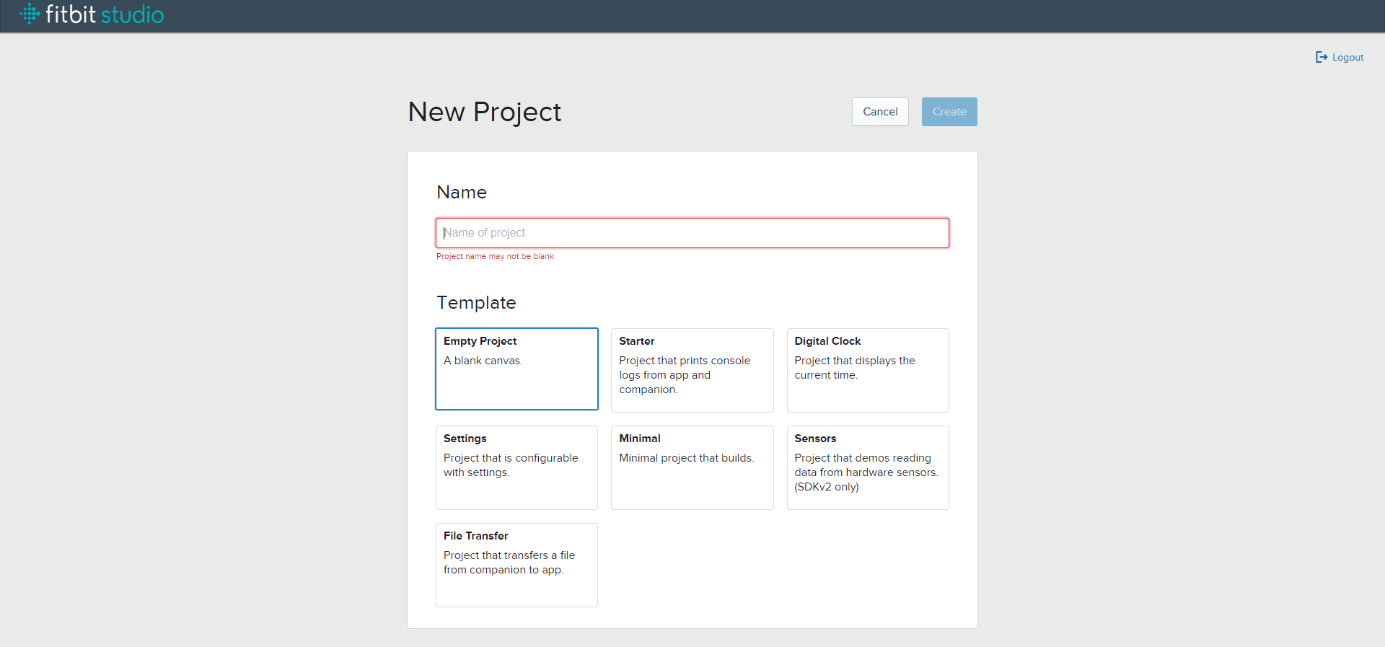
Dann scheint ein neues Fenster auf, wo man sein Projekt benennen muss sowie ein Template auswählen muss. Ich habe das Sensoren Template ausgewählt (Abb. 2).

Abbildung 2: Anlegen eines neuen Projekts
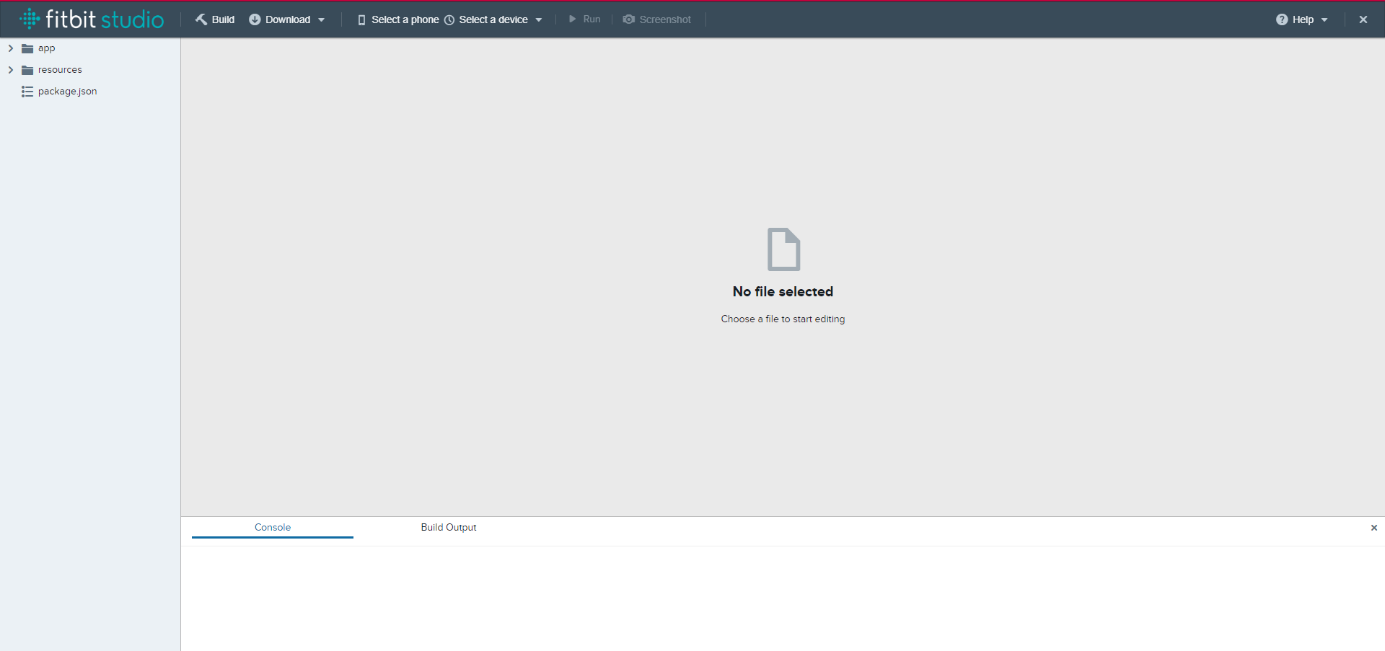
Danach kommt man in die IDE von Fitbit Studios, wo man dann endlich loslegen kann (Abb. 3).

Abbildung 3: IDE Fitbit Studios
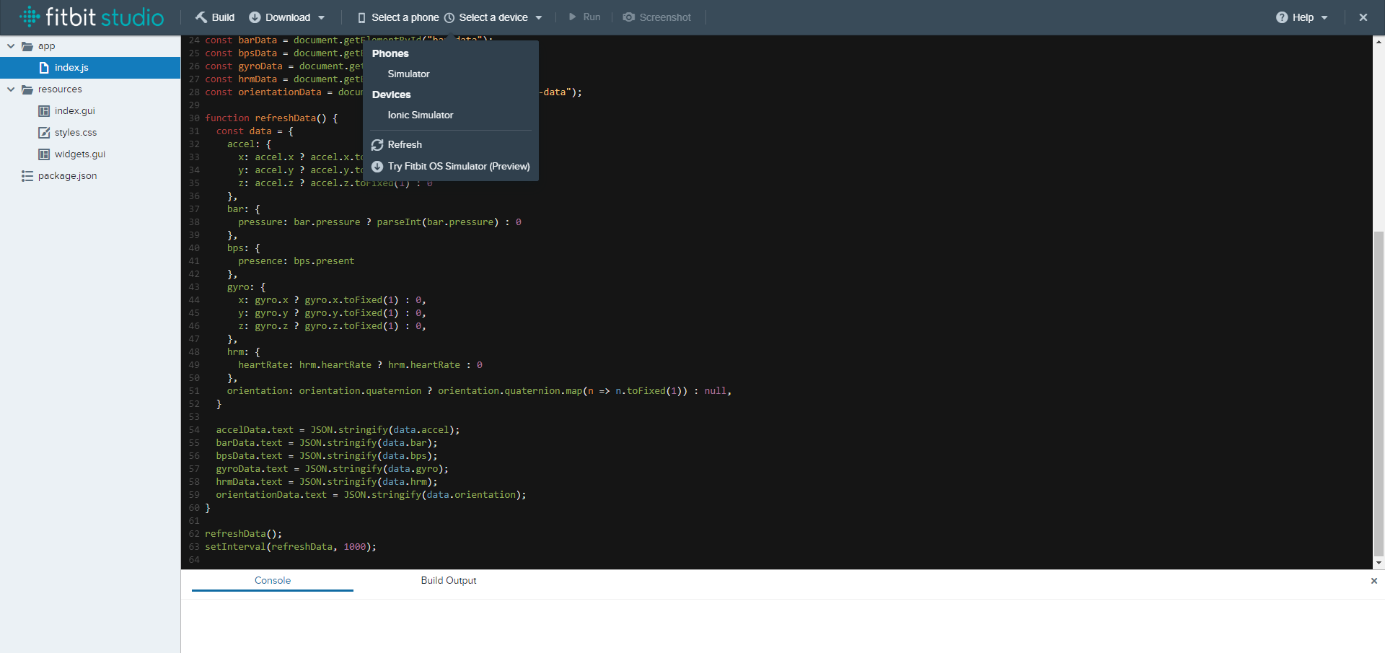
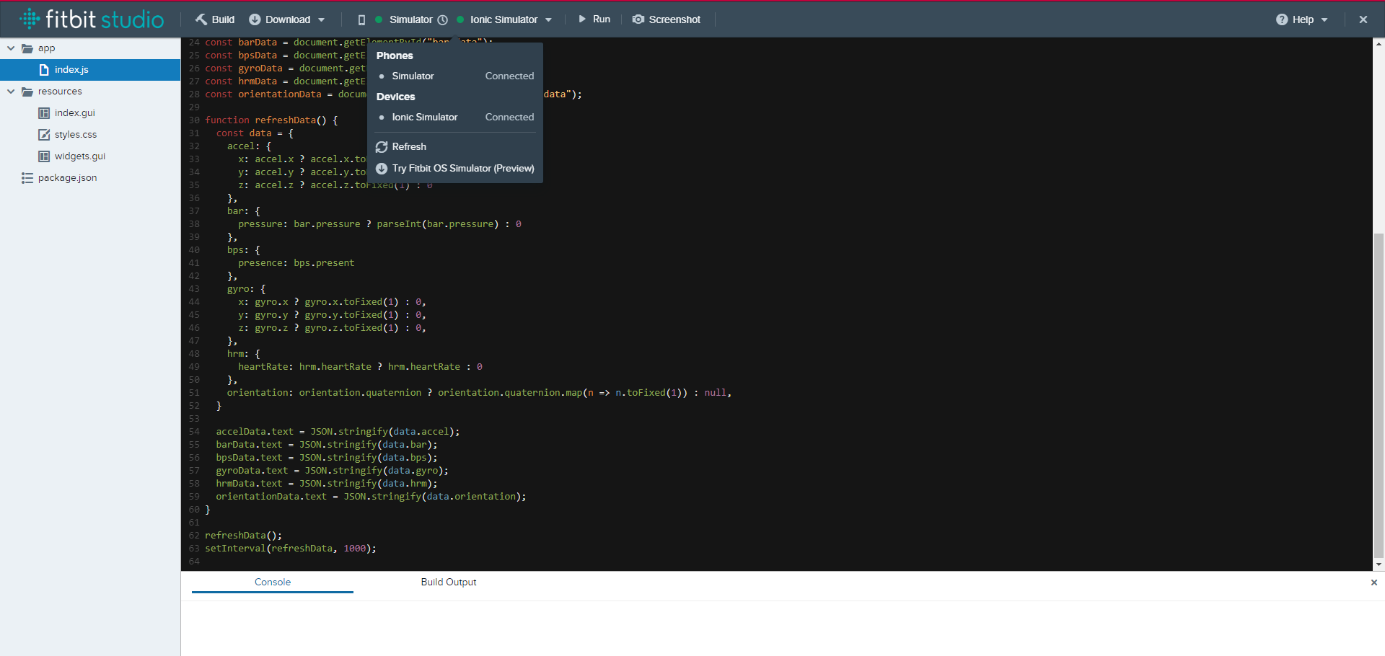
Dann ist es sehr wichtig, dass man die Uhr und das Smartphone bzw. den Simulator mit der Fitbit Studios verknüpft. Hier drückt man auf den „Select a phone and Select a device”-Button um die Geräte auszuwählen (Abb. 4).

Abbildung 4: Hinzufügen eines Fitbit Gerätes und Smartphones bzw. eines Simulators
Wenn man den Simulator eingeschalten hat, sollte das Fitbit Studios sofort erkennen (Abb. 5). Wenn man das echte Smartphone und Fitbit Gerät benutzt, muss man zuerst in der Smartphone App in das Entwickler Menü wandern und die Entwickler-Bridge einschalten. Darauf muss man auch in den Einstellungen in der Uhr wandern und die Developer Bridge einschalten und warten bis sie sich mit dem Server verbunden hat. Darauf kann man dann die „realen“ Geräte in dem Dropdown Menu finden. Für dieses Beispiel werde ich den Simulator verwenden, da er sehr viel Zeit spart und man muss die Uhr nicht dabeihaben.

Abbildung 5: Hinzufügen des Simulators
Somit ist die Online IDE aufgebaut!
Wie ist das Projekt aufgebaut?
In diesem Beispiel findet man derzeit 2 Ordner: „app“ und „resources“. Man kann aber die Ordner Struktur wie gefolgt erweitern.
Application (/app/)
Dieser Ordner enthält die Anwendungslogik, die auf dem Gerät ausgeführt wird. Der Code in diesem Ordner hat Zugriff auf die Geräte-API und kann direkt mit der Präsentationsebene interagieren, mit dem Companion kommunizieren oder Lese- und Schreibeinstellungen vornehmen.
Eine index.js- oder index.ts-Datei (man kann TypeScript und JavaScript verwenden!!!) muss in diesem Ordner vorhanden sein und darf nicht leer sein. Andernfalls schlägt der Build-Vorgang einen Error auf.
Companion (/companion/)
Dieser Ordner enthält die Companion-Logik, die auf dem mobilen Gerät (Smartphone) ausgeführt wird. Der in diesem Ordner enthaltene Code hat Zugriff auf die Companion-API und kann direkte Anfragen an das Internet stellen und mit der Anwendung kommunizieren.
Wenn in diesem Ordner eine Datei index.js oder index.ts vorhanden ist, wird der Companion erstellt.
Shared Code (/common/)
Dateien in diesem Ordner können von der Anwendung und dem Companion gemeinsam genutzt werden.
Resources (/resources/)
Dieser Ordner enthält alle Ressourcen, die während des Erstellungsprozesses in der Anwendung enthalten sind.
/resources/index.gui
Dies ist die Fitbit-SVG-Datei, in der das Markup der Anwendungsbenutzeroberfläche definiert ist. Dies ist eine verpflichtende Datei.
/resources/widgets.gui
Die Fitbit-SVG-Datei steuert, welche System-Widgets in der Datei index.gui verwendet werden können. Diese Datei muss in diesem Ordner sein.
/resources/*.css
Fitbit-CSS-Dateien können in die Anwendung eingefügt werden, indem in der Datei index.gui ein <link> erstellt wird.
/resources/*.png and /resources/*.jpg
Alle Bilddateien, die im Ressourcenordner enthalten sind, können in der Präsentationsschicht verwendet werden, indem auf sie innerhalb eines <image> -Elements in der index.gui verwiesen wird.
Settings (/settings/)
Dieser Ordner enthält die Deklaration für Anwendungseinstellungen, die mit React JSX erstellt wurde. Dies kann verwendet werden, um eine App für den Benutzer konfigurierbar zu machen. Code in dieser Datei hat Zugriff auf die Einstellungs-API.
Projekt Konfiguration (package.json)
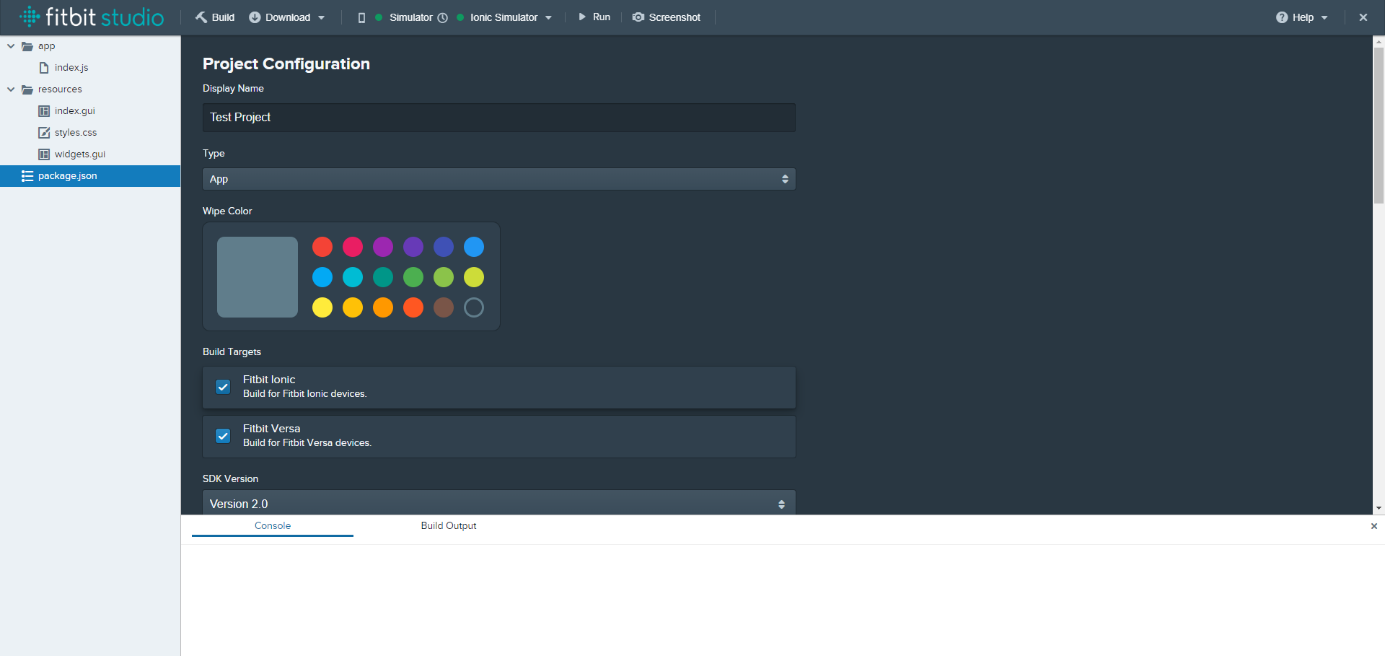
In dieser Datei kann man folgende Einstellungen verändern (Abb. 6):
- Display Namen
- Den Typ der App (App oder Ziffernblatt)
- „Wipe Color“ – die Wisch Farbe: Die Farbe ist die Akzentfarbe der Applikation
- Build Targets (Fitbit Versa und/oder Fitbit Ionic)
- SDK Version
- Permissions
- Sprache

Abbildung 6: Darstellung der package.json Datei
In der oberen Leiste findet man folgende Elemente (Abb. 7):
- Build: um die Applikation zu erstellen/“builden“
- Download: um die Applikation herunterzuladen, um sie dann z.B. in die Fitbit Gallery zu laden
- Devices: um einen Simulator bzw. „echte“ Geräte hinzuzufügen, um die App anzuschauen
- Run: um die App live auf dem Gerät bzw. im Simulator zu sehen
- Screenshot: um einen Screenshot von der laufenden Applikation zu machen
![]()
Abbildung 7: Menüleiste von Fitbit Studios
Beispiel
Da wir in den vorherigen Schritten das Sensoren Template ausgewählt haben, können wir anhand dieses Beispiels die einzelnen Elemente durchgehen.
In der index.js Datei befindet sich die Logik der Applikation. Z.B. importiert man den Accelerometer:
import { Accelerometer } from "accelerometer";
const accel = new Accelerometer();
accel.start();
Dann greift man auf ein Lable, welches man in index.gui erstellt hat.
const accelData = document.getElementById("accel-data");
Des Weiteren greift man auf die einzelnen Achsen zu:
accel: {
x: accel.x ? accel.x.toFixed(1) : 0,
y: accel.y ? accel.y.toFixed(1) : 0,
z: accel.z ? accel.z.toFixed(1) : 0
}
Um die Einzelnen Werte darzustellen, fügt man diese auf den Label hinzu.
accelData.text = JSON.stringify(data.accel);
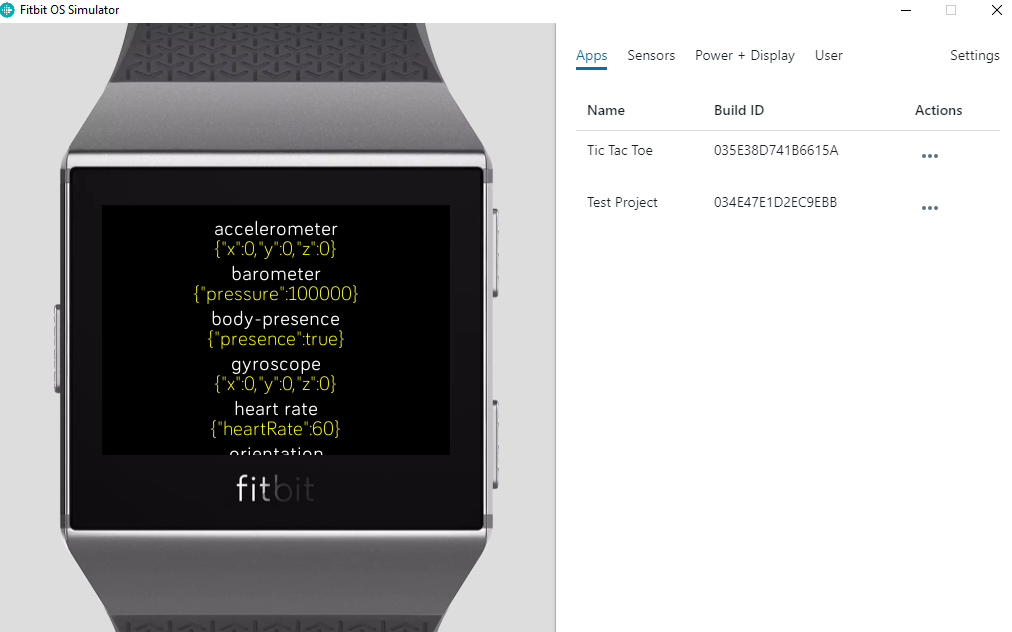
Darauf kann man auf den „Run“-Button klicken und die Applikation läuft hier am Simulator (Abb. 8).

Abbildung 8: Simulator mit laufender App
In die Fitbit Gallery laden
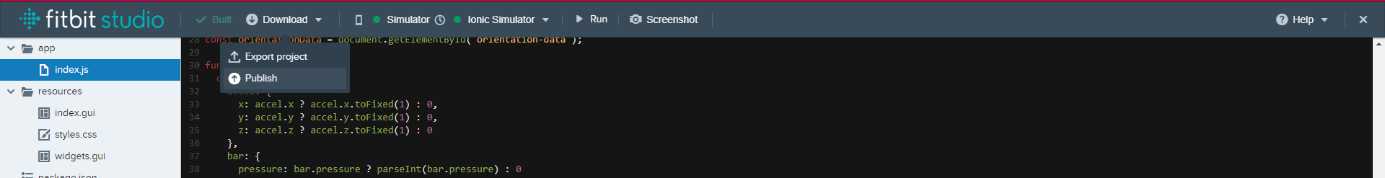
Wenn man die Applikation in die Fitbit Gallery laden möchte, muss man in Fitbit Studio die Applikation herunterladen via des „Publish“-Buttons (Abb. 9). Es wird dadurch eine .fba Datei heruntergeladen.

Abbildung 9: Fitbit Studios mit „Publish-Button“
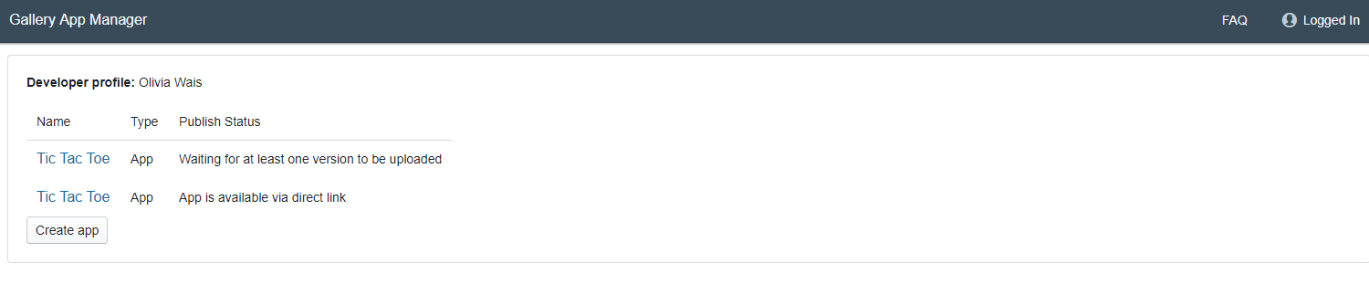
Dann öffnet man die Gallery App Manager Seite (https://gam.fitbit.com/apps). Dort meldet man sich wieder mit den Fitbit Developer Daten an. Hier kann man eine neue App erstellen indem man auf den „Create App“-Butten klickt (Abb. 10).

Abbildung 10: Gallery App Manager von Fitbit
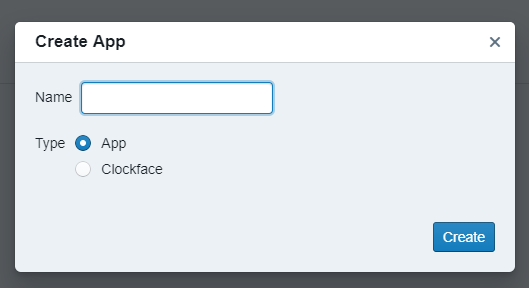
Danach muss man das folgende Dialogfenster ausfüllen (Abb. 11). Der Name sollte den gleichen Namen haben wie man ihn in Fitbit Studios definiert hat. Weiters muss man auswählen, welchen Typ von Projekt es ist – entweder ein Ziffernblatt oder eine Applikation.

Abbildung 11: „Create App“ Dialogfeld im Fitbit Gallery App Manager
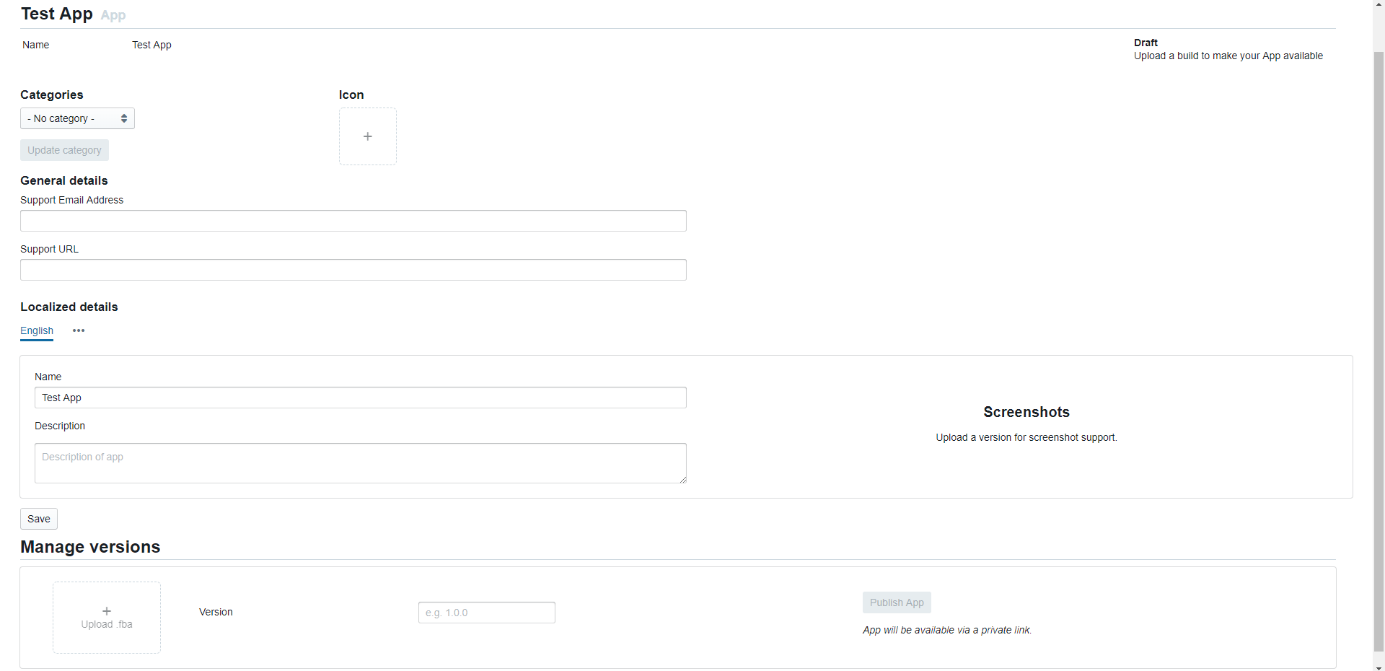
Weiters kommt die Übersichtsseite der neuen Applikation (Abb. 12). Hier muss man dann die Kategorie sowie auch ein Icon hinzufügen. Des Weiteren sollte man entweder eine Email oder eine URL angeben, sodass man kontaktiert werden kann. Dann kann man auch weitere Sprachen einfügen und dazu eine Überschrift und eine Beschreibung hinzufügen. Screenshots der App sollte auch hochgeladen werden. Zu guter Letzt lädt man die aktuelle Version der Applikation hoch und notiert die Versionsnummer dazu. Dann kann man die Applikation hochladen. Darauf kann man den Link (ganz oben) mit anderen Fitbit Usern privat teilen.

Abbildung 12: Übersichtsseite einer App im Fitbit Gallery App Manager
Wenn man alle Felder ausgefüllt hat, kann man auf den „Submit for Review“-Button drücken (Abb. 13). Die Applikation wird von Fitbit überprüft, um sie danach auf „Public“ für alle Fitbit User freizuschalten.

Abbildung 13: Submit for Review
Fazit
Ich fand es persönlich recht einfach mich in die neue IDE einzuarbeiten. Ich habe die Beispiele von Fitbit gleich ausprobiert (https://dev.fitbit.com/build/tutorials/examples/). Wobei ich mich nicht mit den Sensoren in meiner TicTacToe App auseinandergesetzt habe, habe ich es mit diesen Beispielen überbrückt. Seit neuesten gibt es den Simulator, was den Prozess sehr vereinfacht hat. Ich warte derzeit auf eine Antwort von Fitbit die meine Applikation frei gibt.
Bezüglich der Freischaltung in die Fitbit App Gallery ist eine andere Sache. Ich habe meine fertige Applikation mit dem „Submit for Review“ Button hochgeladen, jedoch bei der ersten Antwort ist zurückgekommen, dass der Name in der App nicht mit dem App Gallery Namen nicht übereinstimmt. Das war der einzige Fehler, den sie mir mitgeteilt haben. Deshalb habe ich die App ein zweites Mal hochgeladen. Dann kam die Meldung, dass das Icon in der App fehlt. Das habe ich dann auch hinzugefügt. Also man merkt, dass sich die Reviewer nicht die komplette App anschauen, sondern einen Fehler finden, aufhören zu reviewen und gleich das Feedback zu dem einen Mangel schreiben. Ich warte derzeit auf mein finales Review.
Quellen:

The comments are closed.