
Flutter – Vorstellung des Frameworks
Von Lisa-Maria Polena am 22.06.2022
Wenn eine Idee für eine neue App entstanden ist, stellt sich nun die Frage: Wird es eine Web-App, eine native App oder eine hybride App?
Heutzutage reicht es oft nicht mehr aus, die App für eine einzige Plattform zu programmieren, um erfolgreich zu sein. Am besten sollte die App auf allen Geräten und in allen Umgebungen verwendet werden können. Damit die Entwickler und Entwicklerinnen aber nicht den Code für jede Umgebung und für jedes Betriebssystem anpassen müssen, gibt es die Lösung von Cross-Plattform-Entwicklung, wie Flutter.
Was ist Flutter?
„Flutter ist ein Software Development Kit für mobile Apps, mit dem sich leistungsstarke und realitätsnahe Apps für iOS und Android aus einer einzigen Codebasis erstellen lassen.“
— flutter.io
Flutter ist ein Open-Source-Framework von Google zur Entwicklung von Apps auf unterschiedlichen Plattformen aus einer einzigen Codebasis. Mit Flutter können Apps für Android- und iOS-Geräte entwickelt werden, aber auch Web-Apps oder native Anwendungen für Windows, Linux und MacOS. Die entwickelte App in Flutter kann somit mit einer einzigen Codebasis auf vielen verschiedenen Zielplattformen laufen, ohne dass Entwickler und Entwicklerinnen größere Anpassungen durchführen müssen.
Die Apps, welche in Flutter, in der Programmiersprache Dart, entwickelt werden, sehen aus wie native Apps und verhalten sich auch wie jene. Dadurch, dass sie vor der Veröffentlichung für die jeweilige Plattform kompiliert werden, benötigen sie weder ein Runtime-Modul noch einen Browser. Laut Google fokussiert sich Flutter auf eine kurze Entwicklungszeit, schnelle Geschwindigkeit bei der Ausführung und ‚nativer User Experience‘. Flutter wird von Google selbst unter anderem für verschiedene Module des Google Assistant und für die Benutzeroberfläche des Google Home Hubs verwendet.

Dash
Das Maskottchen von Flutter
Flutter SDK
Das Flutter Software-Development-Kit beinhaltet alle wichtigen Bibliotheken und Kommandozeilentool zur Entwicklung, hat aber jedoch keine eigene grafische IDE. Die Entwicklung kann in jedem beliebigen Texteditor gemacht werden, wobei die Entwickler Android Studio oder Visual Studio Code empfehlen. Flutter stellt passende Plug-Ins für die IDEs zur Verfügung, um die Bibliotheken einzubinden und Auto-Complete für die Syntax zu ermöglichen.
Wofür wird Flutter eingesetzt?
Flutter wird hauptsächlich zur Entwicklung von Android- und iOS-Apps verwendet, wobei für die unterschiedlichen Systeme nur eine Codebasis geschrieben werden, muss. Die Apps werden vor der Veröffentlichung für die entsprechende Plattform kompiliert und laufen als native Apps auf den Endgeräten. Zugleich können aus der gleichen Codebasis auch native Desktop-Anwendungen für Windows, Linux und MacOS oder Web-Apps für den Browser erstellt werden.
Flutter wird zum Beispiel von Google selbst, für verschiedene Module des Google Assistant, oder von, dem bekannten E-Commerce-Anbieter, eBay verwendet.
Key Features von Flutter
Cross-Platform Development
Eine Codebasis für verschiedene Plattformen
Accessible Native Features
Ganz einfach auf die nativen Funktionen sowohl auf Android- als auch auf iOS-Plattformen zugreifen
Widgets
Alles ist ein Widget! Objektorientierte Programmierung bis in das User-Interface
Native Feel and Features
Zugang zu den nativen Funktionen der iOS- und Android-Plattformen
Minimal Code
Kompilierung zur Verbesserung der gesamten Startzeit und der Funktionsweise
Hot Reload
Die vorgenommenen Änderungen, von den Entwicklern, sind mit HotReload sofort sichtbar
Aufbau von Flutter

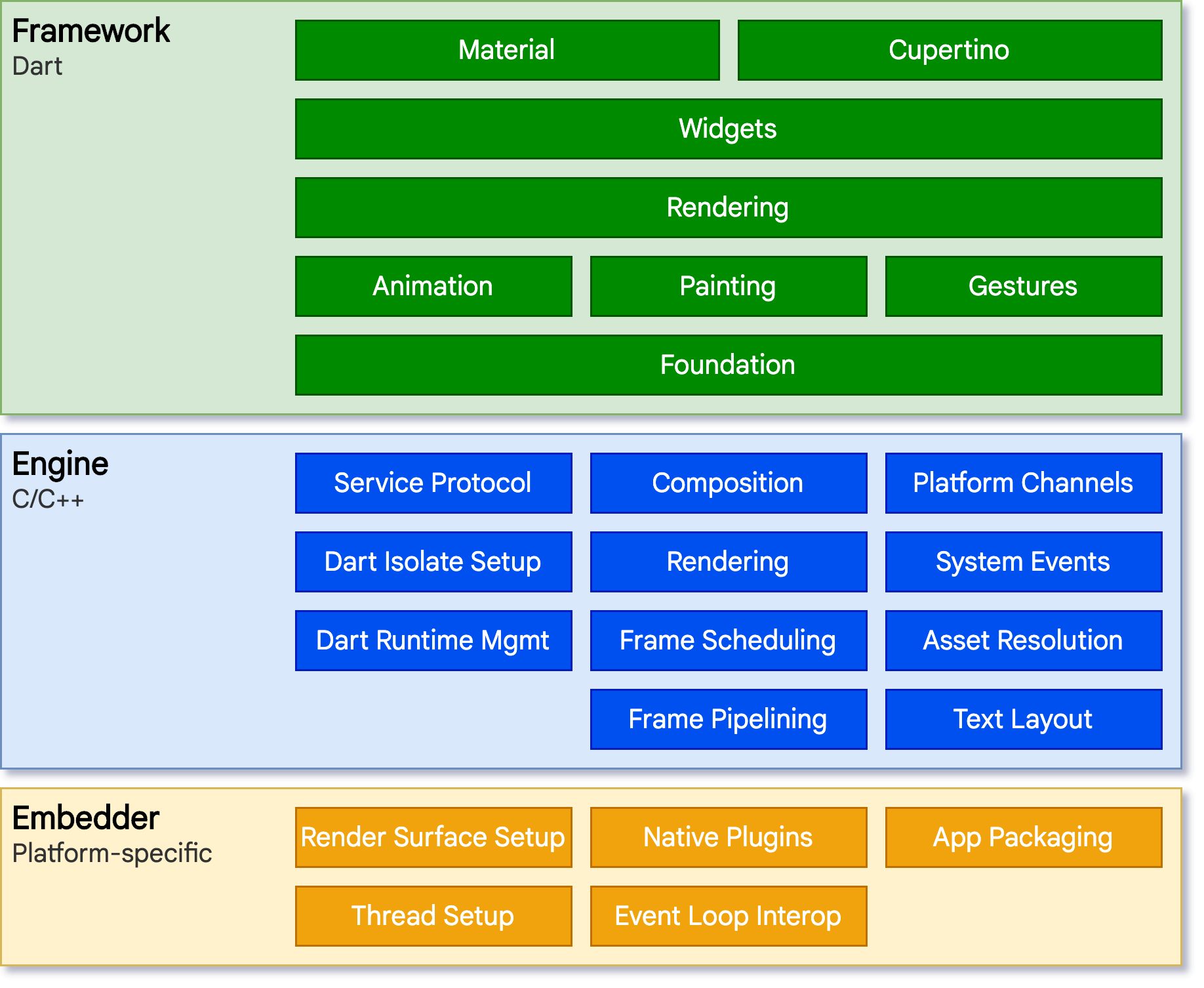
Im Generellen ist Flutter in Schichten konzipiert. Jede Ebene baut auf der vorherigen auf und ist erweiterbar. Die Schichten bestehen aus unabhängigen Bibliotheken, welche von der unteren Schicht abhängen. Um näher ins Detail einzugehen, werden die verschiedenen Schichten genauer beschrieben, wobei ganz oben, beim Dart-Framework, begonnen wird, dann kommt die Engine, welche von einem Embedder veraltet wird.
Framework
In der Regel interagieren die Entwickler und Entwicklerinnen mit Flutter über das Framework. Hier werden Organisations- und Technologieentwicklungen miteinander verbunden. Das Framework von Flutter ist in Dart geschrieben und beinhaltet eine Reihe an grundlegenden Bibliotheken, aber auch Plattform- und Layout-Bibliotheken.
Ganz unten befindet sich die grundlegende Basisklassen (‚Foundation‘), welche die Funktionen beinhaltet, die von allen anderen Schichten des Frameworks verwendet werden. Danach kommen die Block-Services wie Animation, Painting und Gestures, welche die Bausteine für die Implementierung von Animationen, für die Painting-API und für die Gestenerkennung.
Die nächste Schicht ‚Rendering‘ ist der Flutter-Rendering-Baum und ist für den Umgang mit dem Layout zuständig. Mit dieser Schicht kann ein Baum von renderbaren Objekten aufgebaut werden. Die Objekte können dynamisch manipuliert werden, wobei der Rendering-Baum das Layout automatisch aktualisiert, um die Änderungen widerzuspiegeln.
Die ‚Widget‘ Schicht ist das Flutter-Widget-Framework und hier wird das reaktive Programmiermodell eingeführt. Jedes Rendering-Objekt in der Rendering-Schicht hat eine entsprechende Klasse in der Widgets-Schicht.
Die Material- und Cupertino-Bibliotheken bieten eine Reihe an Steuerelementen. Die Bibliotheken verwenden die Kompositionsprimitive der Widget-Schicht, um die Material- oder iOS-Designsprachen zu implementieren.
Engine
Die Engine von Flutter ist zum größten Teil in C++ geschrieben und unterstützt die Funktionalitäten, welche zur Unterstützung aller Flutter-Anwendungen erforderlich sind. Die Engine stellt die Low-Level-Implementierung der Kern-API von Flutter bereit, inklusive Grafiken, Textlayout, Unterstützung für Barrierefreiheit, Plugin-Architektur, etc.
Embedder
Für das Betriebssystem werden die Anwendungen von Flutter, wie jede andere native Anwendung verpackt. Der Embedder wird in einer Programmiersprache geschrieben, welche für die jeweilige Zielplattform geeignet ist und bietet einen Einstiegspunkt für die Anwendung. Zusätzlich kordiert er den Zugriff auf die Dienste und verwaltet. Die Nachrichten-Ereignisschleife.
Programmiersprache von Flutter
Flutter verwendet die Programmiersprache Dart, welche ebenfalls von Google entwickelt wurde und 2013 veröffentlicht wurde. Dart soll eine moderne Alternative zu JavaScript sein und einige grundsätzliche Probleme lösen, welche -laut den Entwicklern von Dart- nicht durch eine Weiterentwicklung von JavaScript behoben werden können.

Dart ist ähnlich zu den Programmiersprachen Swift, C# und Java und ist, unteranderem deswegen, sehr einfach für Umsteiger zu lernen. Das Ziel der Entwickler ist es, dass Dart die produktivste Programmiersprache für die Cross-Plattform-Entwicklung wird. Laut den Herstellern liegt der Fokus hierbei auf kurze Entwicklungszeiten, schnelle Ausführungsgeschwindigkeit und ’nativer User Experience‘.
Widgets – Das Prinzip von Flutter
Bei Flutter lautet die Strategie „Alles ist ein Widget!“. Das Framework setzt sie objektorientierte Programmierung bis in die Benutzerfläche um. Eine Anwendung besteht aus verschiedenen Widgets, welche ineinander verschaltet sein können. Jeder Button, jeder Text, jeder Container, etc. ist ein Widget. Ein Widget beinhaltet die gesamte Logik, Interaktion und Darstellung innerhalb eines Objektes. Zusätzlich haben sie unterschiedliche Eigenschaften, welche sich verändern lassen, sie können sich gegenseitig beeinflussen und auf Statusänderungen reagieren.
In Flutter gibt es bereits eine große Anzahl an vorgefertigten Widgets, welche die bekanntesten und am häufigsten benötigten Interaktionen abdecken, wie z.B. Buttons, Listen, Checkboxe, etc. und den Designvorgaben entsprechen und den jeweiligen Richtlinien der jeweiligen Zielplattform folgen. Die vorhandenen Widgets können erweitert bzw. verändert werden oder es können auch eigene Widgets erstellt werden, welche sich einfach mit den bereits Bestehenden kombinieren lassen.
Vor- und Nachteile von Flutter
Jedes Software-Development-Kit und jede Programmiersprache hat sowohl Vorteile, als auch Nachteile. Ein paar der Vor- und Nachteile von Flutter sind hier dargestellt.
| Vorteile | Nachteile |
| – eine Codebasis für alle Plattformen | – Code wird schnell unübersichtlich durch die Widgets |
| – Dart ist leicht zu erlernen (vor allem für Umsteiger) | – Noch junge, wenig verbreitete Sprache; bis jetzt kleine Community |
| – vielfältige Möglichkeiten und Flexibilität durch die Widgets | – Die App ist größer als native Apps wegen den Widgets |
| – performante Ausführung der nativen Apps | – Im Funktionsumfang noch eingespannter als andere Programmiersprachen |
| – viele Komponenten vorhanden | |
| – Hot-Reload | |
| – Flexibles, individuelles Design |
Installation von Flutter
Um mit Flutter entwicklen zu können, wird das Flutter-SDK benötigt, welche kostenlos zur Verfügung steht. Zuerst muss das Software-Development-Kit für das jeweilige Betriebssystem installiert werden. Um während der Entwicklung auch die App simulieren zu können, muss dies auch eingerichtet werden. Wie bereits erwähnt gibt es keine eigne IDE für Flutter und somit kann dies frei entschieden werden. Dennoch bietet Flutter für Android-Studio und VSCode Plug-Ins, welche die Entwicklung vereinfachen.
Quellen
https://de.wikipedia.org/wiki/Flutter_(Software)
https://de.wikipedia.org/wiki/Dart_(Programmiersprache)
https://dev.to/sudarasach/intro-to-flutter-2odk
https://www.ionos.de/digitalguide/websites/web-entwicklung/was-ist-flutter/

The comments are closed.