
Framework 7 – Ein HTML Framework
Von Olivia Wais und Laura Breban am 28.12.2017
Framework7 (https://framework7.io/) ist ein kostenloses Open-Source mobile HTML Framework. Man kann damit Hybride Mobile Applikationen oder Webapplikationen mit iOS und Android „look and feel“ entwickeln. Oft wird es zum Erstellen von Prototypen verwendet, da es leicht zu verstehen und anwendbar ist. Es ist nicht anders wie eine Website. Man muss nur das HTML-File mit dem Framework7 CSS und JS Dateien verlinken.
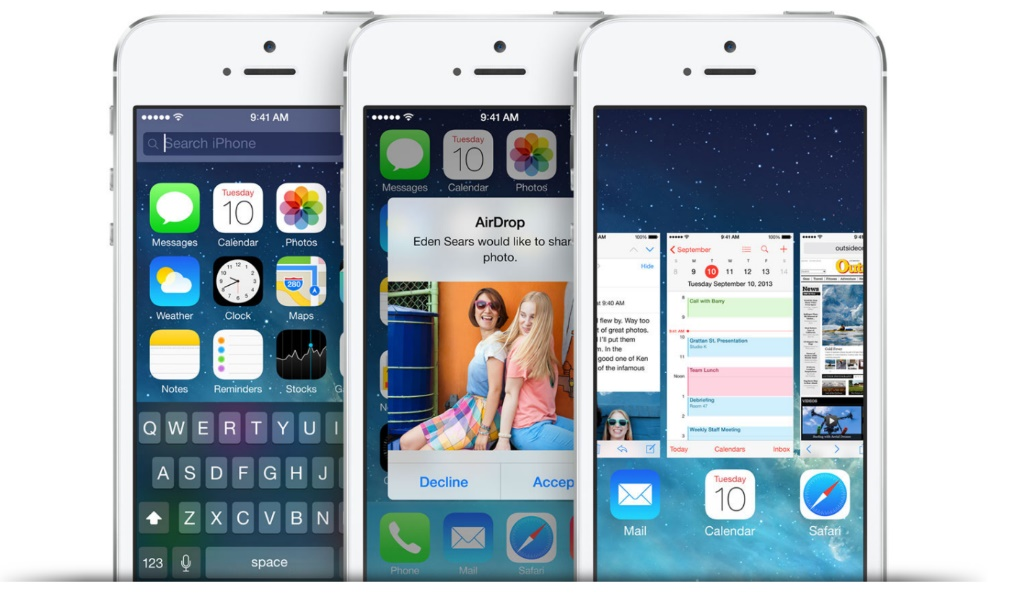
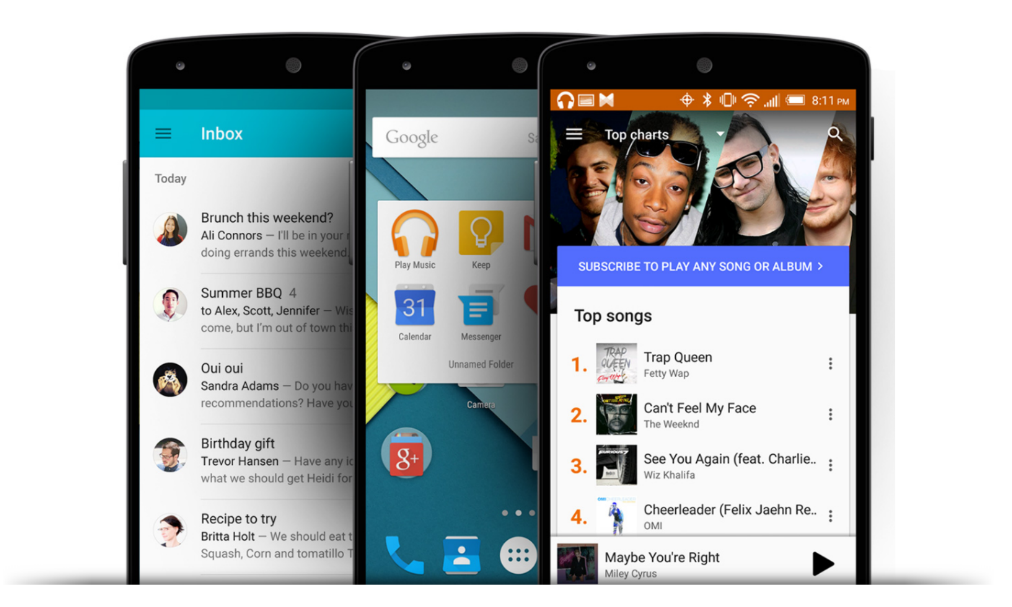
Im Detail ist Framework7 nicht mit allen Plattformen kompatibel. Derzeit wurden nur iOS und das Google Material Design umgesetzt. Framework7 ist iOS spezifisch. Den Entwicklern war es wichtig, dass man mit dem Projekt alle nötigen UI-Elemente zur Verfügung hat, um eine Applikation umzusetzen. Das Material Theme kam später dazu, welches nach dem offiziellen Google Material Design erstellt wurde.


Elemente
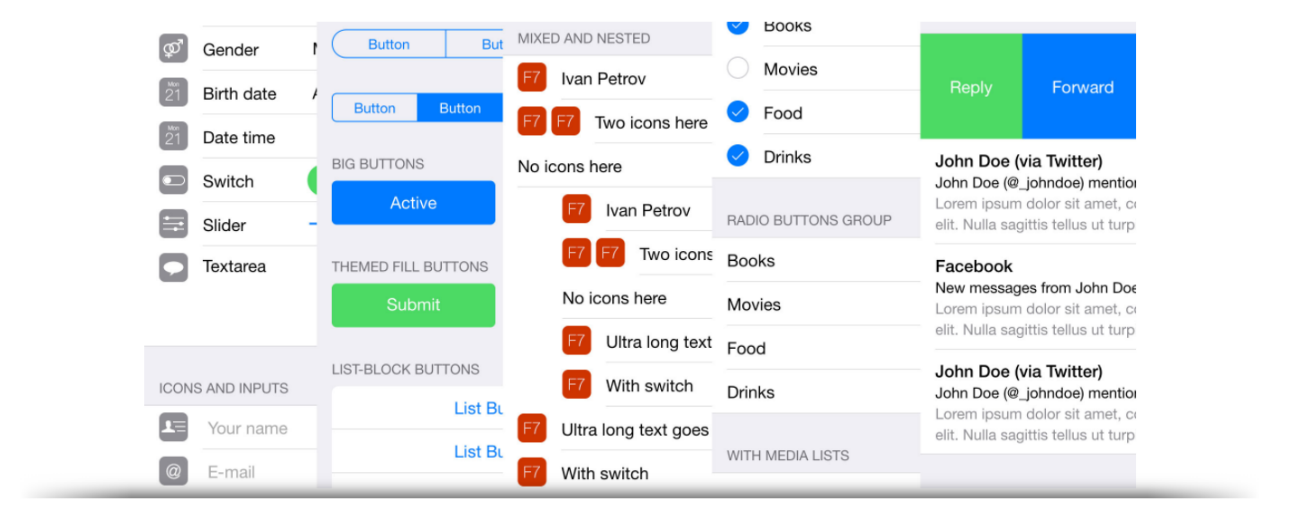
Wie schon erwähnt, besitzt das Framework sehr viele „ready to use“-UI-Elemente und Widgets, wie z.B. Modals, Popups, Action Sheets, Popovers, List Views, Media Lists, Tabs, Side Panels, uvm. Die meisten von den aufgezählten Elementen brauchen nicht einmal JavaScript. Zusätzlich hat man die Möglichkeit die Styles zu verändern. Dies ist sehr leicht machbar, da sie in kleine .less Dateien aufgeteilt sind und darum leicht zu finden sind. Das Framework kann man auch mit Vue.js (https://framework7.io/vue/) oder React (https://framework7.io/react/) kombinieren um z.B. Data Bindings verwenden zu können.

Eigenes DOM7 Element
Ein interessantes Feature ist, dass Framework7 keine externen Libraries verwendet. Sogar DOM-Manipulation hat eine eigene Library (DOM7), welche eine hohe Performanz besitzt. Der Vorteil liegt daran, dass man keine neue Syntax lernen muss, da es dieselbe wie die von jQuery ist.
Applikationen
Leider ist Framework7 nicht sehr bekannt. Oft wird zu anderen Frameworks gegriffen, wie z.B. Ionic. Applikationen, die Framework7 verwenden, sind z.B.:
- Tomatoid (https://www.tomatoid.com/mobile)
- SimpleTip: Tip Calculator (https://itunes.apple.com/us/app/simpletip-tip-calculator/id1187500689?ign-mpt=uo%3D8 )
- Bandbiz (https://www.mybandbiz.com/)
- Weight Loss Tips – Diet Recipes (https://play.google.com/store/apps/details?id=diet.cordova.hellocordova)
- How Much Did I Smoke? (https://itunes.apple.com/us/app/how-much-did-i-smoke/id513648441?mt=8&ign-mpt=uo%3D8)

Wie man erkennt, sind diese genauso wie das Framework, nicht sehr bekannt. Wie schon erwähnt wurde, wird dieses Framework hauptsächlich für Prototyping verwendet. Wenn man eine richtige .apk Datei aus den HTML-Files herausspielen möchte, kann man dies mittels PhoneGap von Adobe machen. Wenn man einen gratis Adobe Account besitzt, kann man die Framework7-Daten hochladen und eine iOS und eine Android builden und herunterladen. Mit der PhoneGap Destop Applikation kann man auch einen lokalen Server erstellen um die Applikation live zu sehen.
Framework7 vs. Ionic

Wenn man Framework7 und Ionic vergleicht, ist Ionic bekannter als Framework7. Weiters basiert Ionic auf Angular und man verwendet TypeScript. Man kann sowie bei Framework7 auch Phonegap bei Ionic verwenden. Framework7 sollte man bei kleinen bis mittelgroßen Projekten mit Teams unter 10 Personen verwenden und Ionic bei großen Projekten bei einer Teamgröße über 10 Personen. Wenn man Ionic verwenden will, ist ein gewisses Know-How notwendig um ein Projekt umzusetzen (z.B. TypeScript-Kenntnisse). Bei Framework7 braucht man nur HTML, CSS und JS Skills um ein Projekt zu starten. Framework7 bietet auch eine sehr gute Performance und ist flexibel.
Ein Projekt erstellen
Gleich vor weg, es ist sehr leicht ein Projekt zu starten. Man lädt sich von dem GitHub Repository (https://github.com/framework7io/framework7) die Framework7-Files herunter und extrahiert das .ZIP. Von all den Dateien werden nur die Files im Dist-Ordner weiterverwendet. In diesem Ordner findet man die CSS (LESS) und JS Files. Diese bindet man in einem HTML-File ein und man kann gleich los starten. Mittels der Dokumentation (https://framework7.io/docs/) kann man dann die jeweiligen Elemente in die Dokumente hineinkopieren und modifizieren. Wie schon erwähnt, kann man mittels der PhoneGap Desktop Applikation auch ein Framework7 Projekt starten und einen lokalen Server starten.

The comments are closed.