
GraphQL, eine neue Alternative zu REST?
Von Andreas Neumayer am 17.09.2018
Seitdem GraphQL im Jahr 2015 von Facebook der Öffentlichkeit als open-source Quelle angeboten wurde, erlangt es unter Entwicklern immer mehr Beliebtheit und wird als Alternative zu RESTful APIs angesehen. Es stellt sich nun die Frage, ob man weiterhin bei der gut bewährten REST Technologie bleiben, oder auf den neuen Zug aufspringen soll. In diesem Blog Post werde ich kurz die Vor- und Nachteile beschreiben bzw. Vergleiche aufstellen.
Was ist GraphQL?
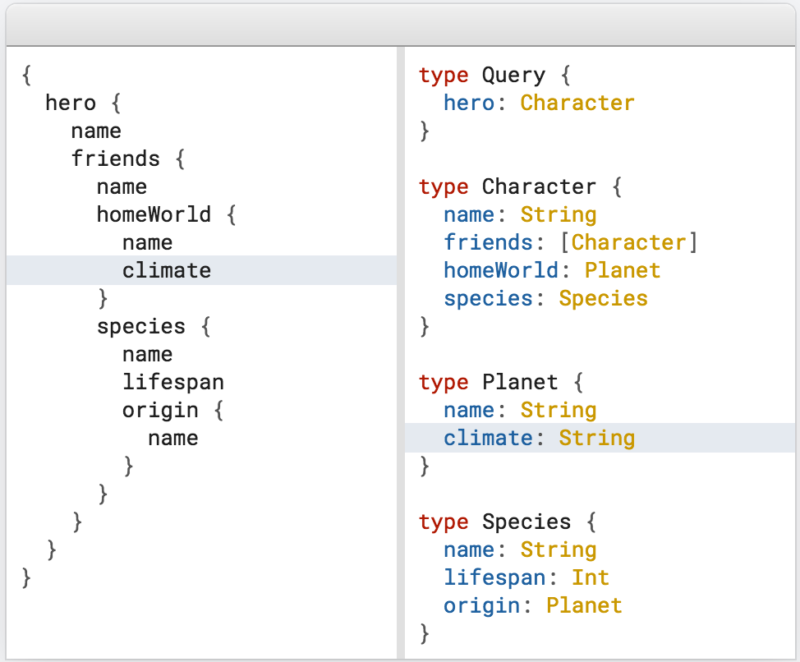
Es handelt es sich um eine Query Language für Web APIs, wessen Syntax genau beschreibt welche Daten vom Server benötigt werden und besteht aus zwei Komponenten:
- Das Schema beschreibt relevanten Daten sowie die Beziehungen untereinander und wird am Server erstellt
- Die Query Language wird am Client verwendet und beschreibt welche Daten vom Server benötigt werden.
Vergleich von REST und GraphQL
Mehrfache Endpunkte
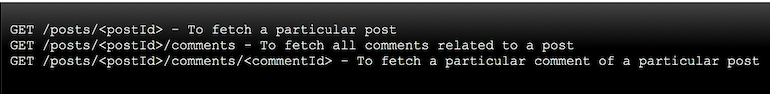
Da in RESTful Applikationen eine URL genau eine Ressource beschreibt, jedoch oft mehrere Ressourcen benötigt werden, kommt es vor, dass man mehrere Endpunkte nacheinander aufrufen muss, was oft zu Rundreisen führt, um an alle Daten ranzukommen.
Für einen einfachen Vergleich zwischen REST und GraphQL, können wir in einem klassischen REST Client nach Kommentaren von Blogposts suchen lassen.

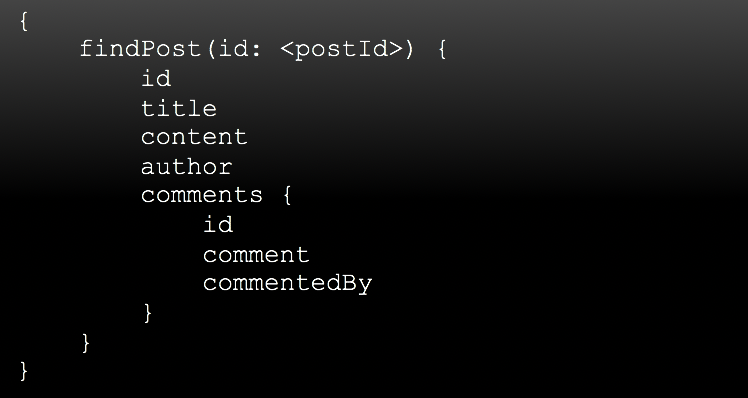
Im Vergleich dazu verwendet GraphQL genau einen Request der vom Client, um an alle nötigen Daten zu kommen.

Überflüssige/Unzureichende Daten
Oft werden bei der Kommunikation mit einer API zusätzlich zu den benötigten, eine Vielzahl an nicht benötigten Daten mitgeschickt. Auf der anderen Seite werden nicht alle Daten geliefert und es sind mehrere Request notwendig um an alle relevanten Informationen zu kommen. Das sind zwei Probleme, die bei RESTful APIs des Öfteren auftreten und zu einer Ansteigung der Response Zeiten führen.
Wie im vorherigen Punkt beschrieben, wird bei einem GraphQL Request genau definiert welche Daten benötigt werden. Diese werden dann im Response, wie ein Spiegelbild des Request zurückgeliefert.
Typisierung
Nicht alle Daten, welche wir von RESTful APIs empfangen sind typisiert bzw. werden die Daten nicht anständig übergeben. Das führt zu Problemen bei der Dokumentation, da es schwer ist zu spezifizieren welche Daten der Client vom Server erwarten kann.
Das GraphQL Schema ist streng typisiert und erlaubt der API eine automatische Dokumentation zu erstellen, welche der Client nützen kann.

Client tappt im Dunklen
Der Client weiß bis er den Response empfängt nicht wie dieser aussieht bzw. strukturiert ist. Dies führt oft zu Fehlern und nicht richtig behandelten Daten.
Im Gegensatz dazu bestimmt bei GraphQL der Client welche Daten er braucht und wie der Response aussehen soll.
Nachteile von GraphQL
Cachfunktion
Natives HTTP Caching ist nicht möglich.
Schema ist nach Außen bekannt
Da das Schema am Client ersichtlich ist, gibt man preis wie die Datenstrukturen der Applikation aussehen.
Sicherheit/Authentifizierung
Es ist noch keine native Lösung für die Handhabung von Authentifizierungen vorhanden.
Zusammenfassend kann man sagen, dass beider Technologien ihre Vorzüge haben, wobei REST mit Zuverlässigkeit und GraphQL mit Performance überzeugt. Bevor man also den Umstieg wagt, sollte man sich genau mit den Anforderungen der Applikation vertraut machen.
Quellen:
https://dev.to/sadarshannaiynar/graphql-or-rest-what-should-i-use-38mj

The comments are closed.