
„Hands on“ – AMP-Workshop für Neueinsteiger
Von Lukas Glaser und Marlene Strasser am 15.11.2017
Google-AMP (Accelerate Mobile Pages) ist ein Open-Source-Projekt mit dem Ziel, das Internet zu verbessern. Mit dem AMP-Standard können leistungsstarke, schöne und vor allem schnell ladende Webseiten erstellt werden. Näheres über AMP erläutert folgender Blogartikel: AMP – der neue Standard für mobil optimierte Webseiten
In unserem Tutorial wollen wir folgenden Zeitungsartikel aus der Tageszeitung „Die Presse“ als AMP-Seite nachbauen und erweitern:
Folgendes Markup bietet eine gute Ausgangsbasis dafür. Das in diesem Workshop verwendete Bildmaterial kann frei gewählt werden.
Wie wir sehen, ähnelt der Seitenaufbau sehr einer herkömmlichen HTML-Struktur. Der Code beinhaltet aber auch schon viel zusätzlichen AMP-Code.
Allgemeines zum Startcode
AMP-Seiten müssen:
- mit dem Doctype <!doctype html> initialisiert werden.
- einen <body> und einen <head> haben.
- mit folgendem HTML-Tag initialisiert werden: <html ⚡ lang = “de“> oder <html amp lang = “de“>.
- eine Verlinkung auf eine alternative HTML-Seite haben: <link rel=“canonical“ href=“https://www.example.com/url/to/full/document.html“> Das ist vor allem für die Suchmaschinenoptimierung relevant.
- einen Verweis auf die AMP-Library beinhalten: <script async src=“https://cdn.ampproject.org/v0.js“> </script>
- den Meta-Tag <meta charset=“utf8“> für die Zeichenkodierung beinhalten.
- folgende Viewport-Definition aufweisen: <meta name=“viewport“ content = “width=device-with, minimum-scale=1“>
- den AMP-Boilerplate-Code implementieren. Dieser CSS-Information soll die Seite so lange ausblenden, bis sie vollständig gerendert ist. Das führt zu einer besseren Leistungsmetrik.
Unser Startcode beinhaltet auch eine Reihe JavaScript-Snippets die wir später für das Implementieren diverser Features brauchen. Ebenso haben wir auch schon ein <header>-Tag samt Home-Button der als <amp-img>-Element eingebunden wurde.
Im Tag <script type=“application/ld+json“> befinden sich Metadaten für die verschiedensten Inhalte. Zu den relevanten Eigenschaften gehören hier vor allem das Veröffentlichungsdatum, der Name des Autors, der Titel, der Nachrichtentyp uvm.
Bevor wir jetzt aber richtig loslegen, werfen wir noch einen Blick in die AMP-Referenz: https://www.ampproject.org/docs/reference/spec#html-tags
Jene Tabelle zeigt uns eine Liste von „erlaubten“ HTML-Tags und das dazugehörige AMP-Äquivalent. Wir sehen hier, dass die AMP-Spezifikation im Vergleich zum HTML-Standard relativ „schlank“ ist und auf das nötigste heruntergebrochen wurde.
Let’s amplify
Wir wollen nun unseren AMP-Artikel schrittweise mit AMP-Features erweitern, sodass wir am Ende unserer Session eine schicke Seite haben.
Bild einbinden
<amp-img src="Rekruten.jpg" alt="Rekruten" height="250" width="400" layout=responsive> </amp-img>
Die Definition von Höhe und Breite ist zwingend erforderlich. Das Attribut layout mit dem Wert responsive gewährleistet dass sich das Bild an die Bildschirmgröße anpasst.
Einbinden von Social Share Buttons
Die AMP-Komponente “Social Share” kann“Teilen-Buttons” für verschiedene soziale Netzwerke anzeigen. Als erstes benötigen wir dafür folgendes Script, welches bereits im Header eingebunden sein sollte:
<script async custom-element="amp-social-share" src="https://cdn.ampproject.org/v0/amp-social-share-0.1.js"></script>
In unserem Fall erstellen wir “Teilen-Buttons” für die Netzwerke Facebook, Twitter und Tumblr sowie einen Button der den Artikel per E-Mail weiterleitet.
<amp-social-share type="facebook"> </amp-social-share> <amp-social-share type="twitter"> </amp-social-share> <amp-social-share type="tumblr"> </amp-social-share> <amp-social-share type="email"> data-param-subject="Die Presse - News" </amp-social-share>
Bilder Karusell
Ein weiteres beliebtes Feature von Google-AMP ist das Bilderkarusell. Auch hierfür ist bereits ein Script im Head-Tag eingebunden.
<script async custom-element=“amp-carousel“ src=“https://cdn.ampproject.org/v0/amp-carousel-0.1.js“></script>
Im zweiten Schritt platzieren wir die Komponente mit dem Tag <amp-carousel> und befüllen dieses mit Bilder in Form eines <amp-img>-Tag.
<amp-carousel layout="responsive" width="300" height="168" type="slides" autoplay delay="3000" loop> <amp-img src="grundwehrdiener.jpg" width="300" height="168" layout = "responsive"></amp-img> <amp-img src="erstehilfe.jpg" width="300" height="168" layout = "responsive"></amp-img> <amp-img src="angelobung.jpg" width="300" height="168" layout = "responsive"></amp-img> </amp-carousel>
Youtube-Video
Die AMP-Youtube-Komponente (amp-youtube) lädt ein Video aus dem Source-Attribut (src).
Erforderliches Script: <script async custom-element=“amp-youtube“ src=“https://cdn.ampproject.org/v0/amp-youtube-0.1.js“></script>
Die Option “layout=responsive” lässt Videos im Seitenverhältnis 16:9 erscheinen. Mit der Video-ID lassen sich Youtubevideos verknüpfen. Die jeweilige ID befindet sich immer am Ende der jeweiligen URL.
<amp-youtube data-videoid="Wvz5nsLaAUw" layout="responsive" width="480" height="270"> </amp-youtube>
“Time-ago”
Als nächstes wollen wir unter der Schlagzeile einen Zeitstempel einbauen. Hierfür bedienen wir uns vorerst folgendem Script:
<script async custom-element="amp-timeago" src="https://cdn.ampproject.org/v0/amp-timeago-0.1.js"></script> <amp-timeago layout="fixed" width="160" height="20" datetime="2017-11-01" locale="de"> </amp-timeago>
Fixedblock
Mit Fixedblock verwendet man für große Texte z.B. für Werbezwecke. Es skaliert die maximale Schriftgröße in einem bestimmten Element.
<div class="fixedblock"> <amp-fit-text width="200" height="100" layout="responsive"> </amp-fit-text>Mach auch du Karriere beim Heer!</div>
Iframe für multimediale Inhalte
Mögliche Parameter für diesen Tag sind: place, directions, search, view und streetview. „q“ legt den auf der Karte hervorzuhebenden Ort fest. Für eine fehlerfreie Anzeige wird auch ein Google API-Key benötigt.
<amp-iframe width="600" title="Google map pin auf Fliegerhorst Vogle Kaserne, Hoersching" height="400" layout="responsive" sandbox="allow-scripts allow-same-origin allow-popups" frameborder="0" src="https://www.google.com/maps/embed/v1/search?key=AIzaSyCx3D2NA_aMdzIWi7zN2DyAK0RE0HTow3o&q=Fliegerhorst+Vogler,Hoersching"> </amp-iframe>
Formular einbinden
Eine AMP-Form führt immer eine Action aus, ausgelöst durch Submit und implementiert folgende Parameter als Events: Submit, submit-sucess, submit-error, valid, invalid;
ACTION-XHR schickt beim Submitten des Formulares einen AJAX-Request. In unserem Fall erstellen wir aber der Einfachheit lediglich eine Formular-Atrappe, die nach dem Absenden einen Fehler ausgibt.
<form name ="submit" method="post" action-xhr="https://example.com/example" target="_blank"> <fieldset> <label> <span>Vorname:</span> <input type="text" name="vname" required> </label> <br> <label> <span>Nachname:</span> <input type="text" name="nname" required> </label> <br> <label> <span>Email:</span> <input type="email" name="email" required> </label> <br> <input type="submit" value="Mehr Informationen anfordern"> </fieldset> <!-- Dieser Text erscheint nach erfolgreichem Submitten--> <div submit-success> Ein E-Mail mit Informationen wurde erfolgreich gesendet! </div> <!-- Dieser Text erscheint wenn das Submit nicht erfolgreich war--> <div submit-error> Ein E-Mail mit Informationen konnte leider nicht gesendet werden! </div> </form>
Amp Embed
Taboola ist ein Tool um mehr Traffic auf der Seite zu generieren.
<amp-embed type="taboola" width="400" height="300" layout="responsive" data-publisher="amp-demo" data-mode="thumbnails-a" data-placement="Ads Example" data-article="auto"> </amp-embed>
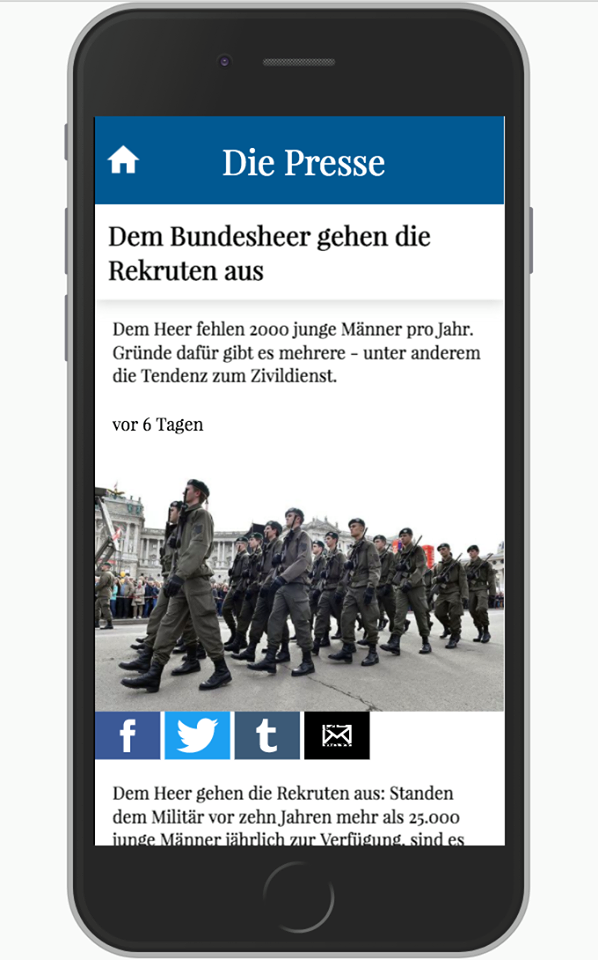
Das Endresultat
Weiterführende Informationen:
Datenschutzhinweise
Urheber des Zeitungartikels der hier im Beispiel verwendet wird, ist die Tageszeitung diePresse.


The comments are closed.