
MacBook M1 für Developer
Von Grischa Schmiedl am 23.12.2020
Keywords: MacBook M1, VSCode XCode, Ionic, Capacitor, Node.js, Cocoapods
Endlich gibts von Apple mal wieder was ganz Neues, nämlich neue Macs mit neuem Prozessor. Denn Apple verlässt nach 15 Jahren Intel wieder und setzt ab nun auch auf den Macs auf einen auf der ARM-Architektur basierenden eigenen Prozessor namens Silicon M1 – im Prinzip der gleiche Prozessor, der auch im iPad und iPhone arbeitet, aber in einer deutlich performanteren Version.
Wer sich noch an den letzten Umstieg von Apple erinnert (von Motorola PowerpC auf Intel) kann sich erinnern, dass dieser Umstieg keinesfalls einfach war, denn alte Programme liefen nur mit Hilfe einer “Rosetta-Umgebung” – also simuliert und – langsam! Diese traurige Umstiegszeit dauerte aber nur 4 Jahre, denn mit Mc OSX 10.6 (Snow Leopard) stellte Apple Rosetta ein und alte Programme aus der PowerPC-Zeit konnten nicht mehr verwendet werden.
Und nun ist es wieder soweit. Die neuen M1-Macs, die bei uns ab Dezember 2020 ausgeliefert wurden (und vermutlich alle kommenden Modelle) werden mit neuen Prozessor bestückt und für die Übergangszeit, gibt es – ROSETTA 2.
Es war also dringend Zeit für uns zu testen, ob die neuen Macs schon fürs Development in unseren Studiengängen geeignet sind – und um es kurz zu machen – EINFACH WAR ES NICHT.
Unser erster M1-Mac, den ich für diesen Test verwendet habe, ist ein Macbook-Air mit 16GB RAM.
Native Development mit XCode
Installation und Setup des neuen MacBooks waren völlig unproblematisch, wie man es von Apple-Produkten gewohnt ist. Auch XCode konnte aus dem AppStore problemlos installiert werden. Das ist natürlich nicht besonders überraschend, denn immerhin sollen ja alle SW-Hersteller möglichst schnell ihre alten Programme mit dem neuen XCode neu kompilieren. Im Idealfall reicht das auch schon um eine neue Silicon-Variante zu schaffen, es sei denn, man hat irgendwelche spezifischen Intel-Optimierungen verwendet. Denn dann kann es aufwändig werden.
Als Mobile-Developer war mir das aber nicht so wichtig. Viel interessanter war da schon iOS-Developement. Und hier gab es nur eine (an sich erwartete) positive Überraschung, nämlich die Geschwindigkeit. Konkret ist es der iOS-Simulator, der in nur wenigen Sekunden geladen und bereit ist.

Das ist natürlich nicht wirklich überraschend. Immerhin muss der Prozessor des iPhones jetzt nicht mehr simuliert werden. Es ist ja fast der gleiche, wie im MacBook. Im Prinzip muss also nur das Environment des iPhones simuliert werden.
Vorbei ist also die Zeit, als das versehentliche Beenden des Simulators zwischen zwei Kompilationsvorgängen eine unfreiwillige Kaffeepause erzwungen hat.
Silicon-Software oder Rosetta 2
Dass die mit dem Betriebssystem mitgelieferte Software sowie XCode tatsächlich bereits echte Silicon-Software sind, war natürlich zu erwarten. Dann wird’s aber bereits dünn.
MS Office: Word, Excel, Powerpoint, Outlook und Onenote sind bereits fertig. MS Teams hingegen ist noch eine Intel-Version. Beim ersten Startversuch weist “macOS Big Sur” auf die fehlende Rosetta-2 Umgebung zur Ausführung von alten Intel-basierten Applikation hin (was hat sich Apple dabei gedacht, die nicht mit auszuliefern???), bietet aber zumindest gleich die Installation der Software an – und die dauert auch nur wenige Sekunden. Danach läuft auch Teams ohne Probleme. Die Dauer zum Starten der Anwendung (im Vergleich zum Word in der Silicon-Version) zeigt aber die Verzögerung durch Rosetta – zumindest beim Starten einer Applikation.

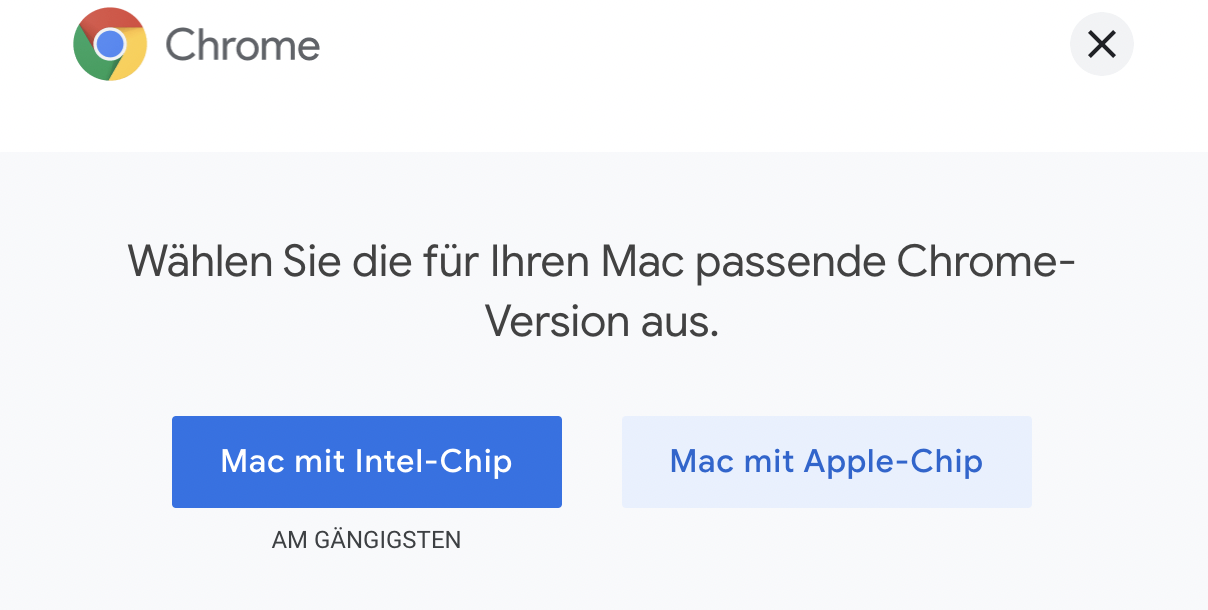
Google Chrome ist die zweite Anwendung, die ich sofort als Silicon-Version (Mac mit Apple-Chip) angeboten bekomme und auf die ich als Web- und Hybridentwickler sicher nicht verzichten kann. Tatsächlich scheint auch anfangs alles problemlos zu funktionieren.
Als nächstes steht der Code-Editor zur Installation an. In meinem Fall ist dies VSCode. Da ja auch die Officeprodukte von Microsoft auf Silicon umgestellt sind, mache ich mir große Hoffnungen. Ad hoc finde ich aber keine aktualisierte Version. Erst nach etwas suchen, finde ich die Insiders-Version: https://code.visualstudio.com/insiders/ Die richtige Version wird hier ARM64 genannt. Da die ARM- und die Intelversion parallel installiert werden können (die Arm-Version hat ein grünes statt des gewohnten blauen VSCode-Logos) ist hier ein Vergleichstest möglich.
Wieder fällt die deutlich höhere Startgeschwindigkeit der nativen Version auf. In kaum mehr als einer Sekunde ist sie fertig geladen, die Intel-Version braucht dahingegen ca. 3,5 Sekunden.
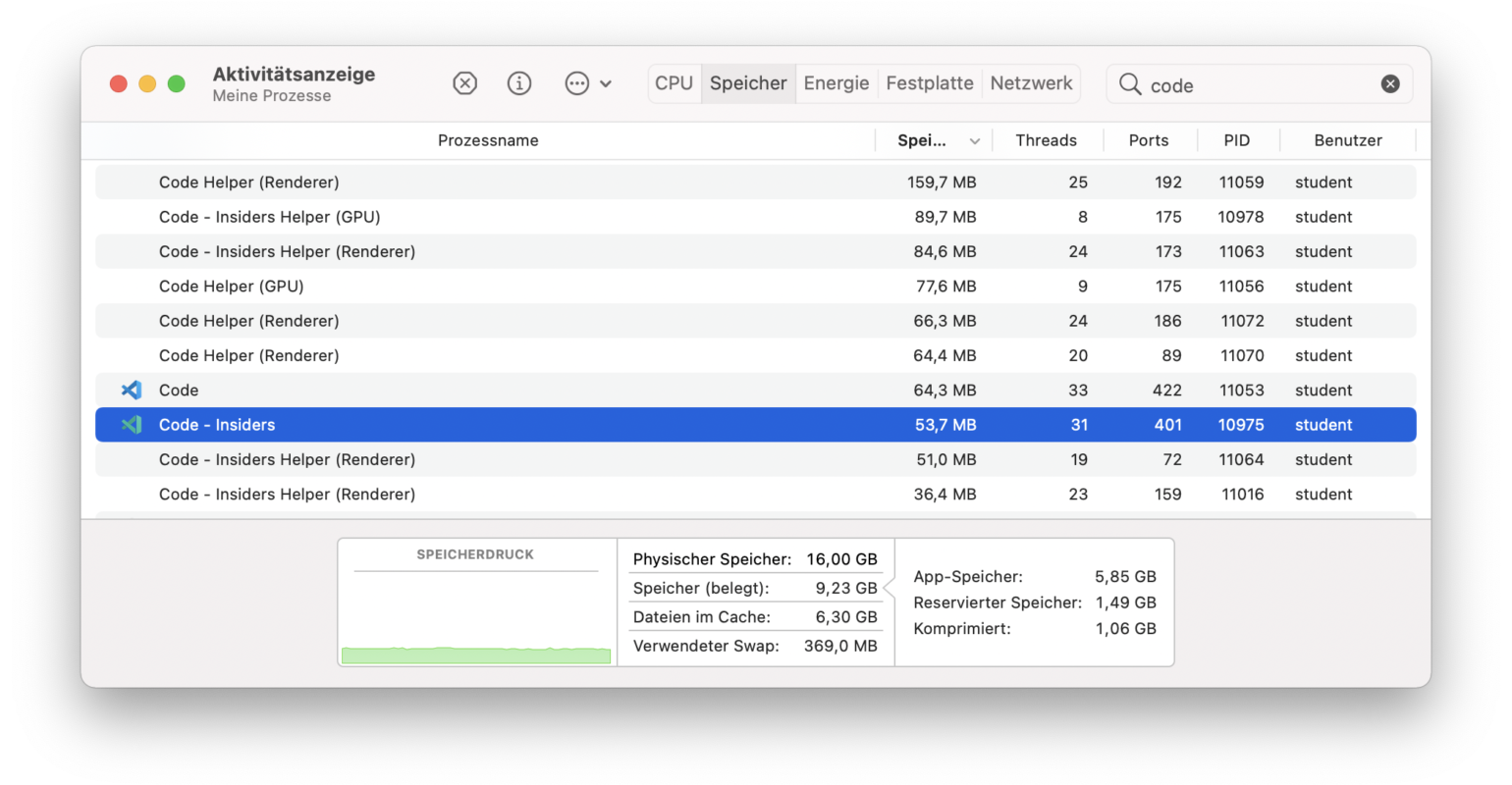
Um herauszufinden, ob eine Applikation schon Silicon (Apple) oder noch auf Intel-Basis läuft, kann man die Applikation im Finder mit dem Kontextmenüpunkt “Informationen” genauer ansehen. Alte Programme werden dort als “Art = Programm (Intel)” angezeigt, die neuen als “Art = Programm(Universal). Alternativ kann man auch die laufenden Prozesse mit der App “Aktivitätsanzeige” genauer unter die Lupe nehmen:

Hier fällt auf, dass nicht nur das eigentliche Programm (Code-Insiders) weniger Speicher verbraucht, die Intelversion (Code) benötigt auch mehr zusätzliche Helper-Prozesse.
Developer-Tools
“Interessanter” wird es dann allerdings beim Installieren diverser Dev-Tools. Auf der Wunschliste stehen das Hybrid-Developemt-Framework Ionic gemeinsam mit dem Hybrid-Container “Capacitor” (ähnlich Cordova).
Dazu muss als erstes node oder zumindest npm installiert werden. Zwar gibt es node in einer ARM-Version, aber nur für Linux. Das lässt zwar erwarten, dass eine Silicon-Version bald folgen wird, aber derzeit kann man sein Glück höchstens beim Selbst-Kompilieren versuchen – oder die I64-Version verwenden, die bei mir problemlos installiert wird uns läuft.
Damit kann es losgehen: Als erstes npm-Package steht @ionic/cli am Programm. Es lässt sich problemlos installieren. Auch eine neue Ionic-App kann damit problemlos erstellt und mit “ionic serve” im Chrome-Browser zum Laufen gebracht werden. Was mir hingegen nicht gelingt, ist das Debuggen der Ionic-App direkt in VSCode – und zwar weder mit der Intel- noch mit der ARM-Version. “Cannot connect to the target at localhost:8100: Could not connect to debug target at http://localhost:8100: Promise was canceled” ist die Fehlermeldung, die ich in beiden Fällen bekomme und zumindest bisher auch nicht behebn konnte. Das Debuggen der Applikation im Browser durch Einfügen von “Debugger”-Statements im JavaScript-Code funktioniert hingegen problemlos.
Hybrid-Development mit Capacitor
Um die Ionic-Applikation hybrid in einem iOS-Container laufen zu lassen, starte ich “npx cap add ios”. Wie gewohnt muss ich dazu zuerst den Package Manager cocoapods installieren, der selbst wieder durch gem oder das sonst von mir bevorzugte homebrew installiert werden muss. Homebrew fällt leider aus – hier gibt es keine ARM-Version und die Intelversion gibt einen Haufen Fehler aus.
Also die Standardvariante mit gem:
sudo gem install cocoapods
Zunächst schein alles geklappt zu haben, denn der Fehler tritt erst beim nächsten Befehl, mit dem ich das iOS-Projekt anlegen will, auf:
npx cap add ios
Eine Flut an Fehlermeldungen wird ausgegeben. Nach längerer Suche finde ich darin diese Zeilen:
LoadError - dlsym(0x7f8926035eb0, Init_ffi_c): symbol not found - /Library/Ruby/Gems/2.6.0/gems/ffi-1.13.1/lib/ffi_c.bundle
.....
Tatsächlich finde ich nach noch viel längerer Suche den Fehler in einer unvollständigen Installation von cocoapods oder konkret in der oben angeführten Komponente ffi.
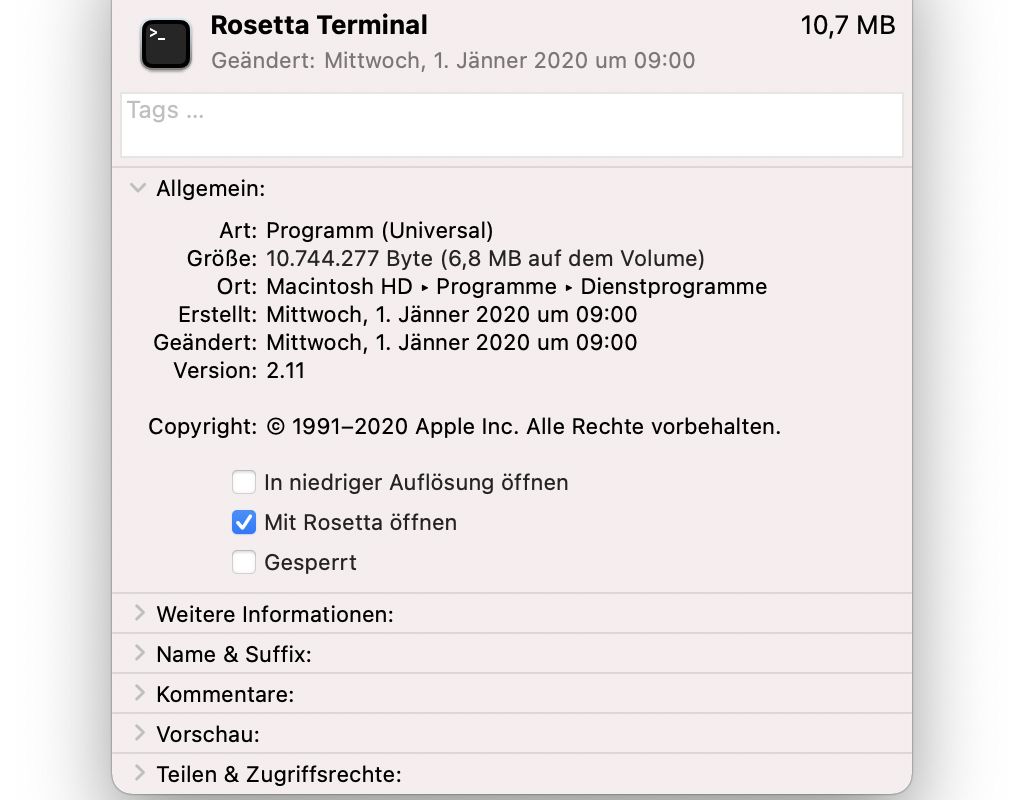
Zwar kann man diese Komponente selbst wieder mit “gem” nachinstallieren, das Problem ist aber die Shell, die selbst normalerweise als ARM-Version läuft. Die Lösung ist, das Terminalfenster in der Rosetta-Umgebung zu starten und dann dort ffi und cocoapods nochmals zu installieren. Den Tipp dazu finde ich auf https://stackoverflow.com/questions/64901180/running-cocoapods-on-apple-silicon-m1

- Finde die Applikation “Terminal” im Programme/Dienstprogramme-Ordner und kopiere sie
- Ändere den Namen der kopierten Version (z.B. auf “Rosetta Terminal”.
- Rechtsklick auf die kopierte Version und “Informationen” wählen
- Die Checkbox “Mit Rosetta öffnen” anwählen.
- dieses neue “Rosetta-Terminal” starten
- Cocoapods neu installieren “sudo gem install cocoapods”
- das fehlerhafte ffi-Bundle nochmals installieren: “gem install ffi”
Danach kann man wieder mit “ionic build”, npx cap add ios”, “npx copy”, npx open ios”… auch im normalen Terminal arbeiten.
Fazit
Auf den ersten Blick läuft das neue MacBook problemlos und flüsterleise (das MacBook Air hat keinen Lüfter, wird aber auch nicht merklich warm). Die bisher wenigen, neuen Silicon-Apps laufen ohne Probleme, die meisten Alten dank Rosetta 2 auch – aber eben langsamer. Problematisch wird es aber, wenn neue und alte Sachen zusammen laufen oder wenn man die vielen kommandozeilenorientierten Dev-Tools verwendet. Intel-basiertes Windows wird man auf den neuen Macs voraussichtlich nicht mehr zum Laufen bekommen, auch nicht mittels Parallels, VirtualBox o.ä.
Bis wieder alles so läuft wie mit einem Intel-Mac wird noch einige Zeit vergehen. Wer noch ein halbwegs brauchbares Developergerät hat, muss nicht unbedingt sofort umsteigen und kann die zeit der Kinderkrankheiten abwarten. Für iOS-Developer ist die erhöhte Geschwindigkeit aber schon heute ein Vorteil und die normale Office-Software ist auch fertig. A/V-Profis müssen sich aber noch gedulden. So können z.B. weder Adobe noch Steinberg derzeit eine für die neuen Macs optimierte Software liefern und müssen auch bei der Rosetta-Ausführung ihrer Anwendungen auf Fehler hinweisen – wenn sie überhaupt laufen…

The comments are closed.