
Mixpanel: Analytics für (mobile) Applikationen
Von Francesco Novy am 07.11.2014
Für Herculess ist, wie für so ziemlich jedes Projekt, eine erfolgreiche Analyse der Nutzung essentiell für die laufende Weiterentwicklung des Produktes. Allerdings sind für moderne Apps, seien es Web Apps oder native Apps, sind etablierte Tools wie Google Analytics nicht wirklich hilfreich: Bei einer Single Page App kann ich so lediglich die Zugriffe zählen, die tatsächliche Aktivität jedoch nicht: Google Analytics zählt ja nur die einzelnen Seitenaufrufe, welche z.B. bei JavaScript-basierten Single Page Apps nicht wirklich passieren – andere “Seiten” werden ja nur per JavaScript geladen.
Im Zuge einer Recherche sind wir so auf eine andere, auf diesen Use-Case hin optimierte Lösung gestoßen: Mixpanel.
Mixpanel – wie funktioniert es
Mixpanel basiert im Wesentlichen auf zwei Elementen: Events und Profile. Nach der Anmeldung erhält man einen API Key und ein Script zum Einbinden in der eigenen App – das funktioniert ähnlich wie bei Google Analytics. Für Android und iOS (und einige weitere Plattformen) gibt es entsprechende SDKs – in diesem Artikel wird jedoch nur die JavaScript Einbindung behandelt.
Nun kann man gleich anfangen, Events zu schicken. Dazu gibt es im Wesentlichen eine Funktion:
mixpanel.track(
"eventname",
{
"property 1": "Blue",
"property 2": "Red"
}
);
Die Funktion nimmt zwei Parameter: einen Eventnamen (Case-Sensitiv! login != Login) und optional ein JSON Objekt mit beliebigem Inhalt, welcher einfach angehängt wird. Wie das genutzt wird, bleibt dem Entwickler komplett selbst überlassen. In Herculess routen wir das Tracking über eine eigene Funktion, die vereinfacht so aussieht:
trackAction: function(name, options) {
if(env !== "development") {
mixpanel.track(name, options || null);
}
}
Das sorgt dafür, dass während dem Development nicht ständig unnötig Events getrackt werden.
Profile
Zusätzlich gibt es auch die Möglichkeit, Profile anzulegen. Dafür muss man zumindest beim ersten Besuch eines Users für diesen Einstellungen festlegen:
mixpanel.identify(user_id);
mixpanel.people.set({
"$first_name": "Joe",
"$last_name": "Doe",
"$created": "2013-04-01T09:02:00",
"$email": "joe.doe@example.com"
});
Bei folgenden Sitzungen reicht die erste Zeile zur Identifizierung. Nun kann man alle Events diesem Profil zuordnen und so noch besser analysieren.
Mixpanel – Auswertung
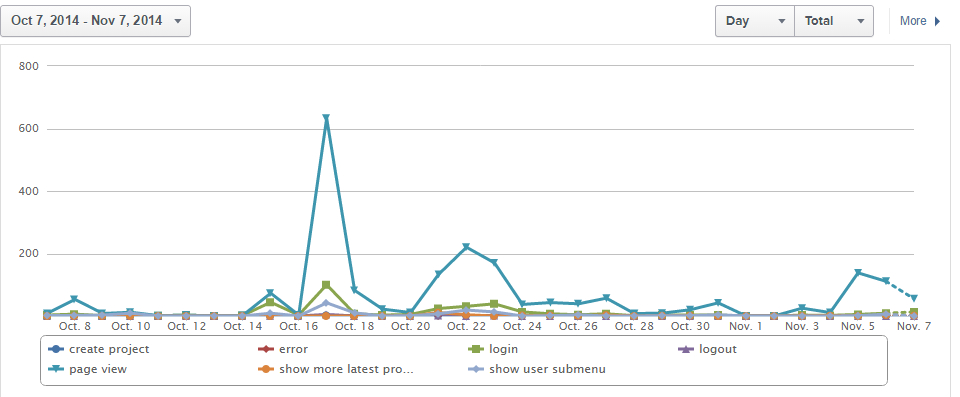
Mixpanel bietet zahlreiche Möglichkeiten zur Auswertung der gesammelten Daten, welche genau zu Erklären den Rahmen dieses Artikels sprengen würde. Im einfachsten Fall kann man das Vorkommen von Events nach Zeitraum analysieren:
Zusätzlich dazu kann man diverse Filter nach Event-Art, Zeitraum und diversen Parametern wie Browser, Land etc. filtern.
Somit ist schon eine Analyse völlig individueller Parameter möglich. Ich kann zum Beispiel die Anzahl der erstellten Projekte je nach Bildschirmgröße analysieren, was mit Tools wie Google Analytics nicht so einfach möglich wäre.
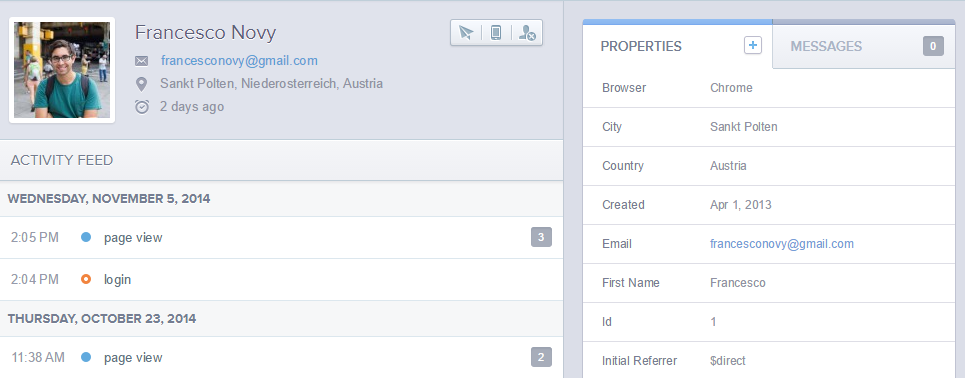
Bei der Analyse der Profile sieht man, dass das ganz schön unheimlich werden kann:
Das eignet sich zum Beispiel sehr gut für Fehlersuche: Man kann sehr gut nachvollziehen, was vor dem Auftreten eines Fehlers passiert ist.
Weitere Funktionen
Man kann bei Mixpanel außerdem sehr individuelle Filter anlegen und auch automatische Emails bei gewissen Ereignissen konfigurieren. zB: Wenn ein User sich 2 Wochen nicht einloggt, dann schicke ihm ein Mail mit dem Inhalt. Außerdem gibt es für iOS eine A/B-Testing Suite sowie zahlreiche weitere Funktionen, welche man in der Developer Documentation findet.
Nutzungsbedingungen
Mixpanel ist kostenlos für max. 25 000 Events / Monat sowie max. 1 000 Profile. Wenn man in seiner App ein Mixpanel-Logo einbindet, erhöht sich das auf 200 000 Events bzw. 6 000 Profile. Danach gibt es diverse Pläne, beginnend mit 150$/Monat für 500 000 Events.



The comments are closed.