
Mobile Webseiten mit CMS
Von Günther Sieberth am 27.10.2010
Die Anforderungen an Webseiten für den Desktop und Webseiten für mobile Endgeräte können teilweise sehr unterschiedlich sein. Bereits vorhandene Webseiten können natürlich von den meisten aktuellen Geräten ohne größere Probleme dargestellt werden. Will man allerdings seine Webseite für mobile Endgeräte besser darstellbar machen, so muss man meist viel Zeit investieren, um zu einem brauchbaren Ergebnis zu kommen.
Verwendet man Content Management Systeme, so gibt es Möglichkeiten um diesen Prozess zu beschleunigen. Module wie Mobile Joomla! verwandeln die Webseite in eine spezielle mobile Version, wenn sie z.B. von einem Smartphone aufgerufen wird. Diese Plugins gibt es für die geläufigsten CMS. Sie bieten gute Ansätze, die allerdings noch nicht ganz ausgereift scheinen.
Zwei Module im Test
Um sich ein besseres Bild machen zu können, werfen wir im folgenden Abschnitt einen Blick auf zwei Module für unterschiedliche CMS. Zunächst widmen wir uns dem bereits erwähnten Mobile Joomla! für Joomla.
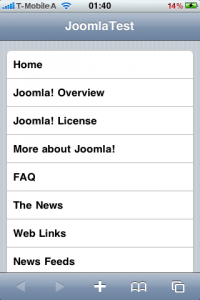
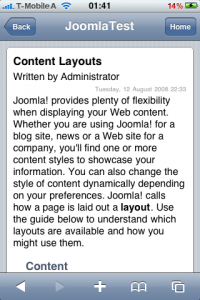
Nach der Installation von Mobile Joomla! sollten für die unterschiedlichen Smartphones angepasste Versionen der Webseite automatisch angezeigt werden, wenn sie von dem jeweiligen Gerät aufgerufen wird. Für die Anzeige am iPhone wird jQTouch verwendet.
 <
<
Mobile Joomla! Beispiele am iPhone
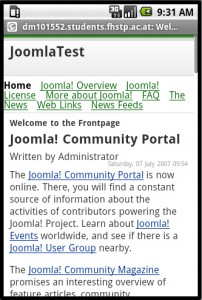
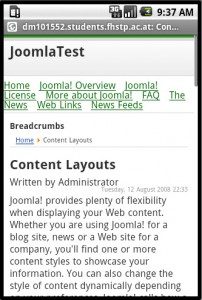
Besucht man die Webseite mit einem Android-Phone stößt man allerdings auf einen Schwachpunkt des Moduls. Standardmäßig existiert noch kein optimiertes Template für Android und die tatsächlich angezeigte Version wirkt nicht sonderlich schick.


Mobile Joomla! Beispiele auf Android
Natürlich ist es möglich selbst Templates für mobile Geräte zu erstellen oder die bereits vorhandenen Templates anzupassen, doch ist dies mit einem erheblichen Mehraufwand verbunden.
Einen etwas anderen Weg schlägt das WordPress Mobile Pack ein, das auch auf diesem Blog installiert wurde. Dabei werden nicht unterschiedliche Templates für die verschiedenen mobilen Endgeräte verwendet, sondern lediglich eine angepasste mobile Version.


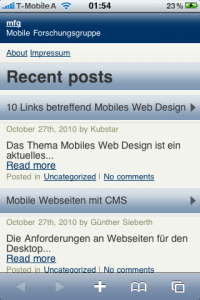
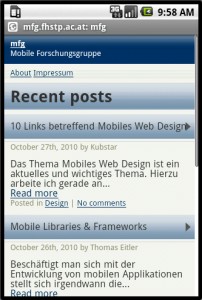
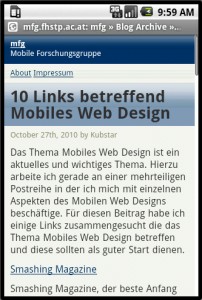
WordPress Mobile Pack Beispiele am iPhone


WordPress Mobile Pack Beispiele auf Android
Das WordPress Mobile Pack bietet im Vergleich zu Mobile Joomla! umfangreichere Einstellungsmöglichkeiten. Dabei kann zum Beispiel die Anzahl der anzuzeigenden Posts definiert, Länge des Teasers festgelegt oder das automatische Verkleinern von Bildern aktiviert werden. Einen Artikel über die gesamten Funktionen vom WordPress Mobile Pack kann man hier finden.
Direkter Vergleich
| Mobile Joomla! | WordPress Mobile Pack | |
| Verfügbarkeit | Gratis | Gratis |
| Installation | Simpel. Allerdings wird nur das Hauptmenü automatisch in die mobile Version integriert | Simpel. Alle Menüs werden in die mobile Version übertragen |
| Unterstützung für verschiedene Geräte | Kein ordentliches Template für Android | Gut auf den getesteten Geräten |
| Einstellungsmöglichkeiten | Wenig und nicht immer schlüssig beschrieben | Ausreichend und gut beschrieben |
| Template für Backend | Nein | Ja |
Fazit
Für viele der beliebten Content Management Systeme lassen sich bereits Module für mobile Geräte finden. Man kann allerdings nicht bei allen von einer optimierten Anzeige am mobilen Gerät sprechen. Erste Schritte in Richtung mobile Webseiten mit CMS sind also durchwegs vorhanden. An der Umsetzung muss aber noch etwas gefeilt werden, um die Lösungen massentauglich zu machen.

The comments are closed.