
Mooddiary – SS 22
Von Theresa Neurauter am 22.06.2022
Für das Semesterprojekt im zweiten Semester habe ich mich dazu entschieden an meiner Mooddiary App aus dem ersten Semester weiterzuarbeiten. Die Idee ist es das im ersten Semester begonnene Projekt zu verbessern und weiterzuentwickeln. Die bereits existierende App ist ein Medikamenteneinnahmehelfer mit Stimmungstagebuch. Das Frontend wurde mit Ionic und das Backend mit NestJs umgesetzt.
Design
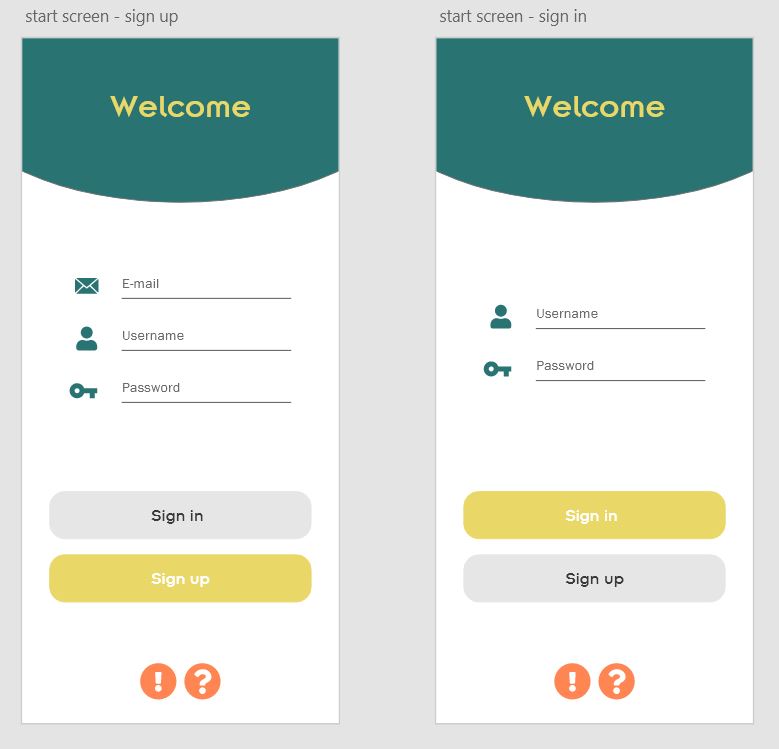
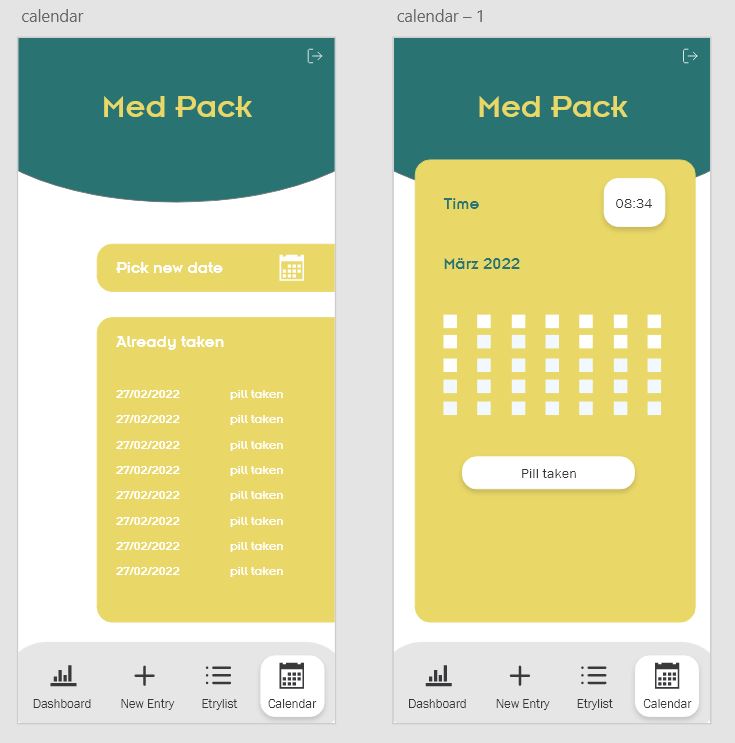
Ein wichtiger und großer Teil in diesem Semester war die Umsetzung eines neuen Designs. Dafür habe ich mit Adobe XD Screendesigns erstellt und diese dann umgesetzt. Es wurde ein Design für Light Mode und eines für Dark Mode erstellt. Bei der Umsetzung hat das meiste gut geklappt. Um das Design noch zu verbessern wurden weitere Ionic Components eingebaut. Weiters wurde beim erstellen der Beiträge noch ein Feld für Emojis hinzugefügt um die Usability zu verbessern.
Authentifizierung
Um eine sichere Authentifizierung zu gewährleisten wurde eine Registrierung und ein Login hinzugefügt. Dies wurde mit JWT Token und Passport umgesetzt. Es wird sowohl im Backend als auch im Frontend überprüft.


Neue Unterseiten
Da ich für meine Bachelorarbeit bereits einen Prototyp für eine Mental Health App erstellt habe, weiß ich welche weiteren Komponenten wichtig für User sind. Deshalb wurden noch ein SOS-Popup und ein Info-Popup vor dem Login hinzugefügt.
Chart
Im letzten Semester habe ich bereits ein Chart eingefügt und in diesem Semester habe ich noch ein weiteres dazu genommen und das Design der beiden überarbeitet.
Speech to Text + Notifications
Am Ende habe ich noch eine Recherche zu Speech to Text und Notifications begonnen. Da dies aber leider nicht so einfach wie bei native Apps zu implementieren ist, ging sich bis auf die Recherche nichts mehr aus.

The comments are closed.